解决Vue打包后背景图片路径错误问题(转)
1.原因解析
当用vue-cli自动构建项目后,有两种运行方法,分别是:
npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片。
npm run build : 打包项目,资源使用相对路径,所以会出现路径错误问题。
注:
绝对路径:从盘符开始的路径,如:C:\windows\system32\cmd.exe
相对路径:从当前路径开始的路径
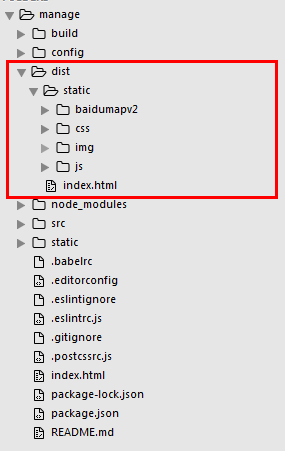
构建后的项目, 都需要读取静态资源,静态资源分为三种, JS, CSS, IMG,目录结构如下:
//结构目录

此时通过img标签引入的图片显示正常,是因为img为html标签,他的路径是由index.html开始访问的,他走static/img/'图片名'是能正确访问到图片的
但是app.css访问static/img/'图片名'是访问错误的,因为在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。
2.解决方案
具体办法是:
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。

解决Vue打包后背景图片路径错误问题(转)的更多相关文章
- 解决Vue打包后背景图片路径错误问题
1.原因解析 当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run bu ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- vue打包空白及字体路径错误问题
vue项目打包后空白 在config/index.js文件中 assetsPublicPath: '/', 改为 assetsPublicPath: './', build: { // Templat ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- vue上线后,背景图片路径错误
build 下的utils.js中添加配置 if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, public ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- 解决vue项目打包后背景图片找不到的问题
在build->webpack.base.conf.js里添加一句代码: 具体位置在module->rules下 publicPath:"../../",
- vue项目在webpack打包后背景图片显示不了
加上 publicPath:'../../'即可
随机推荐
- C# snaps
C# 启用 禁用 本地连接 1 static void Enable(string interfaceName) 2 { 3 System.Diagnostics.ProcessStartInfo p ...
- ORACLE 查看用户下表占用空间大小
方式一: select * from user_segments s where s.BYTES is not null order by s.BYTES desc 方式二: select s ...
- 2022-3-29内部群每日三题-清辉PMP
1.一名高管,也是上报升级的联系人,在生产启动期间加入一个敏捷团队.在下一个sprint之前,该高管向团队询问应包含的特性.该高管应已参加什么会议? A.回顾会议. B.每日scrum会议. C.Sp ...
- js实现不同的域名 输出不同的结果
js实现域名判断后跳转到指定网址,也适用于同一虚拟空间放多个网站: <script> try { if(self.location == "http://apple.baidu. ...
- 056_Connect or Sync to your Salesforce database by using an external database
Integrate Salesforce with an External database: https://help.salesforce.com/articleView?id=000109985 ...
- Python_QT_量化投资/量化交易 基础入门课
量化投资/量化交易 基础入门课 https://www.bilibili.com/video/BV1n4411q7ic?from=search&seid=1127232108574476398 ...
- centos删除安装vsftpd
准备工作 1.centos 卸载vsftpd 删除原有的vsftpd(卸载前先关闭 vsftpd: systemctl stop vsftpd)[root@localhost ~]# rpm -aq ...
- vue3 微信支付和支付宝支付 H5和微信内置浏览器
vue3微信支付和支付宝支付 // 判断是否为微信内置浏览器 let browser: any = navigator.userAgent.toLowerCase(); let isWechat: a ...
- PostgreSQL 存储过程 通过设定条件,返回指定的数据表记录
PL/pgSQL是 PostgreSQL 数据库系统的一个可装载的过程语言. PL/pgSQL的设计目标是创建一种可装载的过程语言,可以可用于创建函数和触发器过程, 在SQL语言中添加控制结构功能, ...
- entries
let arr = [1,2,3,4,5,6,7]; for (let [index, leaflet] of arr.entries()){ console.log(index,leaflet) }
