ExtJS 布局-Column布局(Column layout)
更新记录:
2022年6月1日 开始。
2022年6月4日 发布。
1.说明
使用列布局,可以将容器拆分为特定大小的列,并将子组件放置在这些列中。
可以设置子组件宽度值为: 百分比(相对父容器宽度) 或者 绝对值。
注意:子项组件总是左对齐。

2.设置布局方法
在父容器中设置
layout: 'column'
//或者
layout: {
type: 'column'
}
然后在子组件中使用columnWidth属性设置宽度。
注意:
1.如果设置为百分比,所有子项的columnWidth属性的总和应等于1
2.还可以定义固定宽度。
3.如果子组件宽度同时包含绝对值和百分比,则先减去绝对值再计算百分比。
4.column布局不会管理子组件的高度,最好为父容器设置autoScroll:true
//使用百分比
columnWidth: 0.4,
//使用绝对值
columnWidth: 350,
3.适合和不适合场景
适合场景:
1.将多个子组件进行按多个列进行布局。
2.部分子组件的宽度为固定值,部分子组件的宽度为相对值。
不适合场景:
4.实例
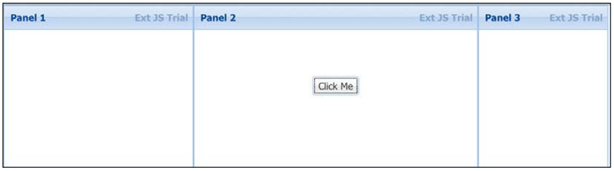
4.1实例:使用列布局

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: 'column',
autoScroll: true,
items: [
{
xtype: 'panel',
title: 'Panel Panda 666 com', //哈哈
columnWidth: 0.4,
height: 400,
},
{
xtype: 'panel',
title: 'Panel panda com 666',
columnWidth: 0.6,
layout: 'center',
height: 400
},
{
xtype: 'panel',
title: 'Panel 3',
width: 150,
height: 400
}
]
}
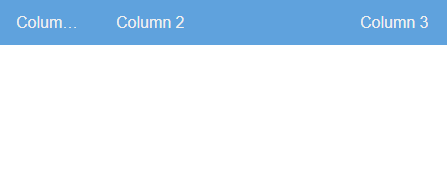
4.2实例:使用列布局混合固定宽度

代码:
{
title: 'Column Layout - Mixed',
width: 450,
height: 250,
layout: 'column',
items: [
{
title: 'Column 1',
width: 100
},
{
title: 'Column 2',
columnWidth: 0.7
},
{
title: 'Column 3',
columnWidth: 0.3
}
],
}
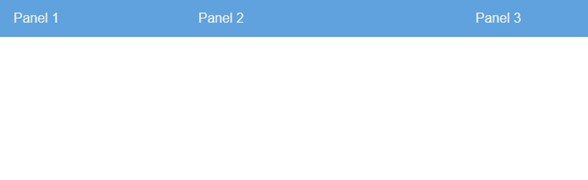
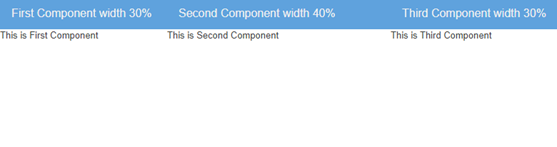
4.3实例:使用百分比

代码:
{
xtype: 'panel',
layout : 'column',
scrollable: true,
requires: ['Ext.layout.container.Column'],
width : 800,
height: 300,
items: [
{
title : 'First Component width 30%',
html : 'This is First Component',
columnWidth : 0.30,
height:800,
},
{
title : 'Second Component width 40%',
html : 'This is Second Component',
columnWidth : 0.40
},
{
title : 'Third Component width 30%',
html : 'This is Third Component' ,
columnWidth : 0.30
}
]
}
4.4实例:使用百分比对半分

代码:
{
xtype: 'panel',
width: 400,
height: 300,
layout: 'column',
items: [
{
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
columnWidth: 0.5
},
{
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
columnWidth: 0.5
}
]
}
ExtJS 布局-Column布局(Column layout)的更多相关文章
- Extjs Column布局常见问题及解决方法
原文地址:http://blog.csdn.net/weoln/article/details/4339533 第一次用Extjs的column布局时遇见了很多问题,记录下来,供大家参考.column ...
- 60.extjs-布局 (在column布局中使用fieldset 和 在fieldset中使用column布局)
转自:https://blog.csdn.net/snn1410/article/details/8817821/ 在标准的html中,需要把输入项都放到fieldset中,一次来显示分组结构.虽然E ...
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- flutter 页面布局 Paddiing Row Column Expanded 组件
Flutter Paddiing 组件 在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属 性.这个时候我们可以用 Pad ...
- 10Flutter页面布局 Padding Row Column Expanded组件详解:
Padding组件: main.dart import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页 ...
- 页面布局 Paddiing Row Column Expanded 组件详解
一.Paddiing 组件 padding EdgeInsetss 设置填充的值 child 组件 return Padding( padding: EdgeIn ...
- 12.Quick QML-QML 布局(Row、Column、Grid、Flow和嵌套布局) 、Repeater对象
1.Row布局 Row中的item可以不需要使用anchors布局,就能通过行的形式进行布局. 并且item可以使用Positioner附加属性来访问有关其在Row中的位置及其他信息. 示例如下所示, ...
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
随机推荐
- 【Unity原神AR开发实战 2022】下载原神模型,PMX转FBX,导入到Unity,AR设置,测试应用程序,生成应用程序
文章目录 一.前言 二.模型下载 1.官网下载 2.模之屋官方下载 3.第三方链接 三.pmx转fbx 1.Blender插件CATS的下载与安装 2.pmx模型的导入 四.Unity开发部分 1.V ...
- Java语言学习day38--8月13日
###11哈希表的数据结构 A:哈希表的数据结构:(参见图解) 加载因子:表中填入的记录数/哈希表的长度 例如: 加载因子是0.75 代表: 数组中的16个位置,其中存入16*0.75=12个元素 如 ...
- Arch Linux 安装简明流程
Arch Linux 安装简明流程 这是一篇为 GPT/EFI 引导 的电脑安装 Arch Linux(双系统)的中文简明流程,尽可能省略了可以省略的流程与文字以使得篇幅尽量短小,基本上基于 Arch ...
- Python 一网打尽<排序算法>之堆排序算法中的树
本文从树数据结构说到二叉堆数据结构,再使用二叉堆的有序性对无序数列排序. 1. 树 树是最基本的数据结构,可以用树映射现实世界中一对多的群体关系.如公司的组织结构.网页中标签之间的关系.操作系统中文件 ...
- docker:compose安装
compose:独立于docker的程序,可以做多容器app 安装docker-compose: 下载docker-compose文件: curl -L https://github.com/dock ...
- 完爆Docker!推荐你看下这个....
现如今,互联网行业的每个人都知道数据的价值,很多人也为此学了一堆的数据分析工具,但面对问题,还是不知道如何去分析. 我们在奔向升职加薪的路上,总会遇到这些问题: 面对数据问题,没有思路,怎么办? 面对 ...
- OpenStack平台镜像优化
在使用打快照方式制作镜像后,镜像的大小会变得非常大,比如一个基础的CentOS镜像大小为400M左右,但是使用打快照方式制作的镜像大小会有1个G左右,具体的大小还要根据安装的东西来实际情况实际分析. ...
- 【多线程】Thread静态代理模式理解
Thread静态代理模式理解 代码示例: /** * @Description 静态代理模式 * @Author hzx * @Date 2022-03-26 */ public class Stat ...
- 在Windows2003 server 64位系统上使用ArcEngine开发的WCF服务
之前大篇文章提到,ESRI说AE10.0以后已经不支持WebService的发布,经过一段时间的测试,发现目前10.2.2版本开始的WCF服务都可以正常发布,且运行正常. 先说一下之前遇到的问题,本机 ...
- MySQL闪回工具之binlog2sql
一.binlog2sql 1.1 安装binlog2sql git clone https://github.com/danfengcao/binlog2sql.git && cd b ...
