【转载】解决k8s中的长连接负载均衡问题
长连接与短连接:
简介
长连接是指在一个TCP连接上可以连续发送多个数据包,在TCP连接保持期间,如果没有数据包发送,需要双方发检测包以维持此连接;
短连接则是指通信双方有数据交互时,就建立一个TCP连接,数据发送完成后,则断开此TCP连接,
其实长连接相较于通常的短连接,是长时间保持客户端与服务端的连接状态。
使用步骤
短连接的使用步骤:
建立连接→数据传输→关闭连接
长连接的使用步骤:
连接→数据传输→保持连接→数据传输→保持连接→……→关闭连接;
所以,这就要求长连接在没有数据通信时,定时发送数据包,以维持连接状态,而短连接在没有数据传输时直接关闭即可。
适用场景
对于长连接来说,无疑可以帮用户省去很多TCP连接建立和关闭操作,从而节约时间。所以对于频繁请求资源的客户来说,比较适合用长连接,在长连接的应用场景下,客户端一般不会主动关闭它们之间的连接,客户端与服务端之间的连接如果一直不关闭的话,随着客户端连接越来越多,服务端的性能会受到影响;对于短连接来说,不需要考虑这个问题,因为存在的连接都是有用的连接,但是如果客户请求频繁,那么在TCP的建立和关闭操作上会浪费较多的时间和带宽。
所以长连接适用于请求频繁且连接数不能太多的场景,例如数据库连接;而短连接适用于并发量大且每个客户端不会频繁操作的场景,例如网站的http服务。
当k8s遇上长连接:
问题描述
在k8s中,提供了两种方式来部署应用程序:Services和Deployments,其中:
Deployments描述了需要运行的应用程序的副本数量,每一个应用程序部署为一个pod,并为其分配一个IP地址;
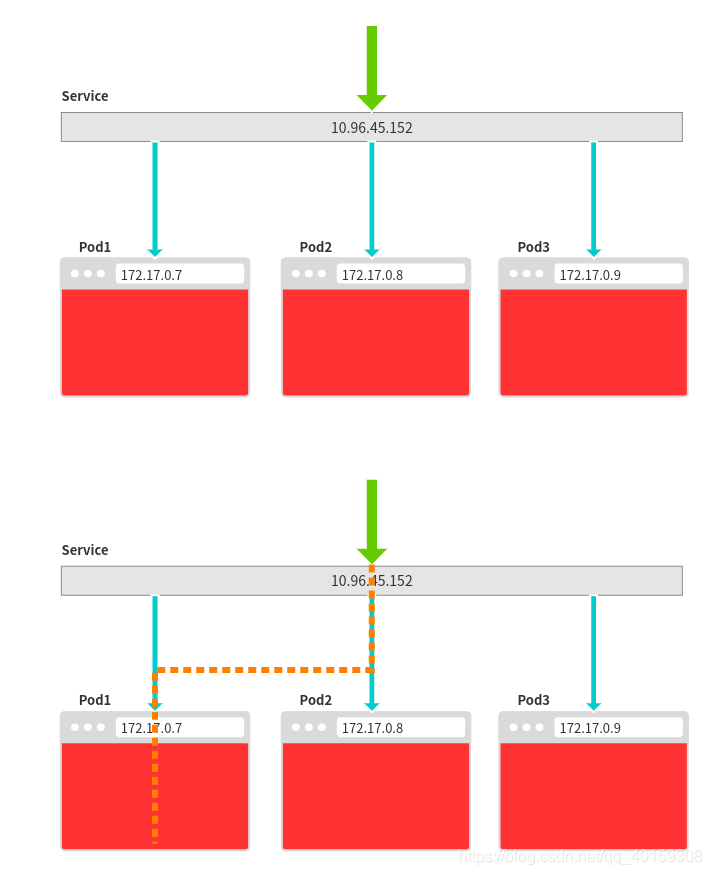
Services则类似于负载均衡器,其旨在将流量分配到一组Pod。如下图所示,可以将Services理解成是一个IP地址集合,每次对Services发出请求时,都会从这个集合中选择其中一个IP地址并将其作为目标地址。客户端发出请求时,无需知道后端服务连接了多少个pod,也不需要知道后端pod的IP地址, 只需要将请求发送到IP地址不变的后端Services地址即可。

但是对与Services来说,其负载均衡策略存在一个问题:在客户端和其中一个后端pod建立连接后,如果这个连接没有断开,客户端就不会再和其他pod建立连接,也就是说Services事实上并没有实现真正意义上的负载均衡,后端pod从而也就失去了横向扩展的能力。
解决方案
目前解决长连接负载均衡问题的方案有:
一、在客户端实现负载均衡
该方式需要修改客户端程序,这里可以根据具体需求设置一个时间值或者请求量的值,当建立的长连接超过时间阈值或者请求量阈值时,断开连接,再与服务端重新建立连接,从而实现负载均衡;
二、在服务端实现负载均衡
该方式需要修改服务端程序,这里可以根据具体需求设置一个时间值或者请求量的值,当建立的长连接超过时间阈值或者请求量阈值时,断开连接,客户端会再与服务端建立连接,从而实现负载均衡;
三、使用服务网格实现负载均衡
Service mesh 其中一个关键功能是负载均衡,具体可参考相关文档;
四、通过nginx实现负载均衡
对于这种方式,在k8s中有较为简单且方便的实现方式,即为后端pod建立一个ingress,通过配置均衡策略将请求转发到后端pod,默认是轮询策略,经过实验验证,ingress确实可以实现长连接的负载,注意需要确保nginx配置里有proxy_http_version 1.1,因为http长连接的支持是从1.1版本后才有的。
【转载】解决k8s中的长连接负载均衡问题的更多相关文章
- 解决docker中使用nginx做负载均衡时并发过高时的一些问题
# 解决docker中使用nginx做负载均衡时并发过高时的一些问题 1.问题产生原因: 由于通过nginx作为负载均衡服务,在访问并发数量达到一定量级时jmeter报错. nginx日志关键信息:a ...
- 基于netty框架的socket长连接负载均衡解决方案
socket通讯的单机瓶颈 物联网的项目socket使用方式有两种: 短连接的socket请求 维持socket长连接的请求 对于socket短链接来说就好比是http请求,请求服务器,服务器返回数据 ...
- HTTP2.0的多路复用和HTTP1.X中的长连接复用区别
HTTP/2 多路复用 (Multiplexing) 多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息 HTTP1.1 在HTTP/1.1协议中,浏览器客户端在同一时间,针 ...
- 记录core中GRPC长连接导致负载均衡不均衡问题 二,解决长连接问题
题外话: 1.这几天收到蔚来的面试邀请,但是自己没做准备,并且远程面试,还在上班时间,再加上老东家对我还不错.没想着换工作,导致在自己工位上做算法题不想被人看见,然后非常紧张.估计over了.不过没事 ...
- TCP中的长连接和短连接(转载)
原文地址:http://www.cnblogs.com/onlysun/p/4520553.html 次挥手,所以说每个连接的建立都是需要资源消耗和时间消耗的 示意图: ...
- [转载] Comet:基于 HTTP 长连接的“服务器推”技术
转载自http://www.ibm.com/developerworks/cn/web/wa-lo-comet/ “服务器推”技术的应用 传统模式的 Web 系统以客户端发出请求.服务器端响应的方式工 ...
- 【转】HTTP中的长连接和短连接分析
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问 ...
- HTTP协议中的长连接和短连接(keep-alive状态)
什么是长连接 HTTP1.1规定了默认保持长连接(HTTP persistent connection ,也有翻译为持久连接),数据传输完成了保持TCP连接不断开(不发RST包.不四次握手),等待在同 ...
- HTTP协议中的长连接、短连接、长轮询、短轮询
长连接.短连接,指的是TCP连接.长连接是为了复用TCP连接. 长轮询中,服务器如果检测到库存量没有变化的话,将会把当前请求挂起一段时间(这个时间也叫作超时时间,一般是几十秒).在这个时间里,服务器会 ...
随机推荐
- SpringBoot-总结
SpringBoot一站式开发 官网:https://spring.io/projects/spring-boot Spring Boot可以轻松创建独立的.基于Spring的生产级应用程序,它可以让 ...
- 帝国cms发布文章对哪些数据表做了操作
帝国cms 发布一篇文章会影响哪些数据表 insert into phome_enewsfile_1(pubid,filename,filesize,adduser,path,filetime,cla ...
- C# 利用.NET 升级助手将.NET Framework项目升级为.NET 6
概述 .NET6 正式版本已经发布有一阵子了,今天我就体验一下如何将.NET Framework的项目升级为.NET 6. 升级条件: Windows 操作系统 .NET 6 SDK Visual ...
- JavaWeb学习day7-Response初学4
重定向和转发的区别 相同 页面都会实现跳转 不同 请求转发的时候url不会发生变化,编码是307 重定向的时候url会变化,编码是302
- perf性能分析工具使用分享
@ 目录 前言 perf的介绍和安装 perf基本使用 perf list使用,可以列出所有的采样事件 perf stat 概览程序的运行情况 perf top实时显示当前系统的性能统计信息 perf ...
- 基于Feature Flag的下一代开发模式
渐进式发布(Progressive Delivery)被认为是持续发布(Continous Delivery)的下一代形态,其专注于增强发布过程控制与降低发布风险,最终提高整体收益.国际科技巨头比如A ...
- Java基础语法Day_02-03(数据类型、运算符、方法、循环结构)
第5节 数据类型转换 day02_01_数据类型转换_自动转换 day02_02_数据类型转换_强制转换 day02_03_数据类型转换_注意事项 day02_04_ASCII编码表 第6节 运算符 ...
- .NET LoongArch64 正式合并进入.NET
国内自主的龙芯,在做龙芯技术生态就把 .NET 作为其中一部分考虑进去,这也将对接下来国内.NET应用场景充满了期待.通过dotnet/runtime 可以知道现在龙芯版本的 .NET 已经合并到.N ...
- 论文解读(Graphormer)《Do Transformers Really Perform Bad for Graph Representation?》
论文信息 论文标题:Do Transformers Really Perform Bad for Graph Representation?论文作者:Chengxuan Ying, Tianle Ca ...
- 详谈:pNFS增强文件系统架构
点击上方"开源Linux",选择"设为星标" 回复"学习"获取独家整理的学习资料! 通过 NFS(由服务器.客户机软件和两者之间的协议组成) ...
