vue 分页显示 引用Element框架
VUE组件
父页面-子组件-传值
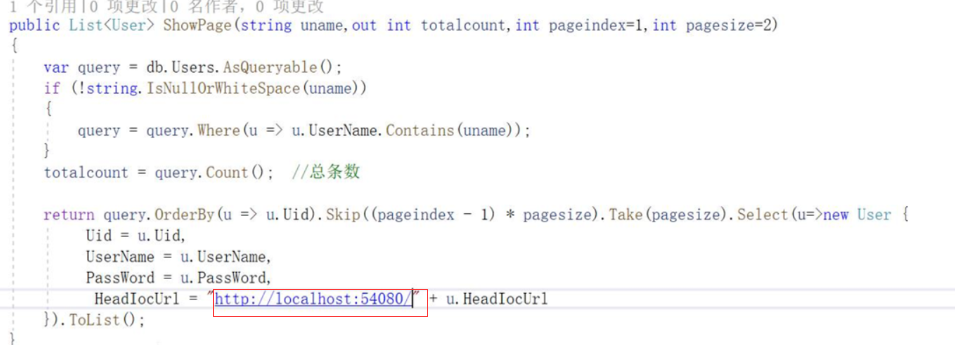
单表查询
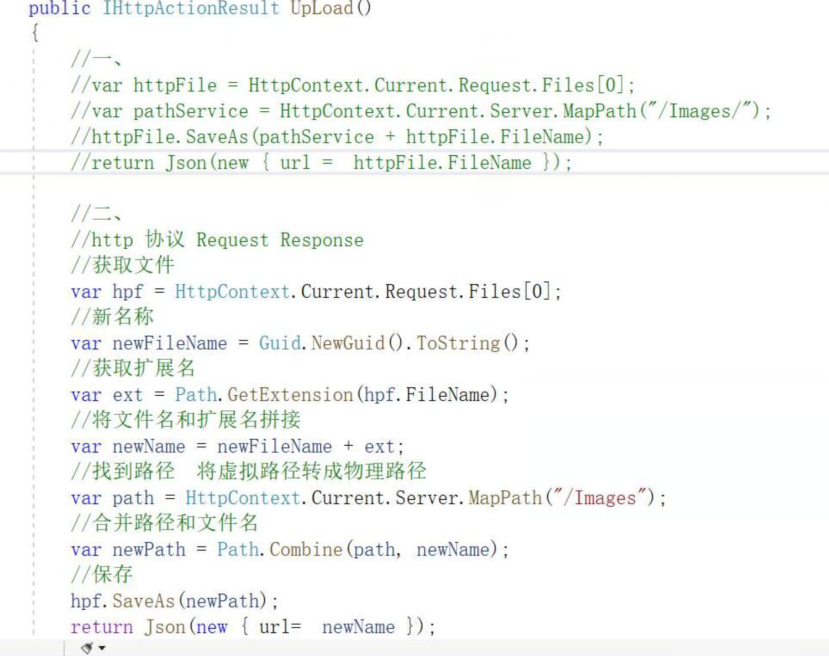
图片上传:
注释为简单方法

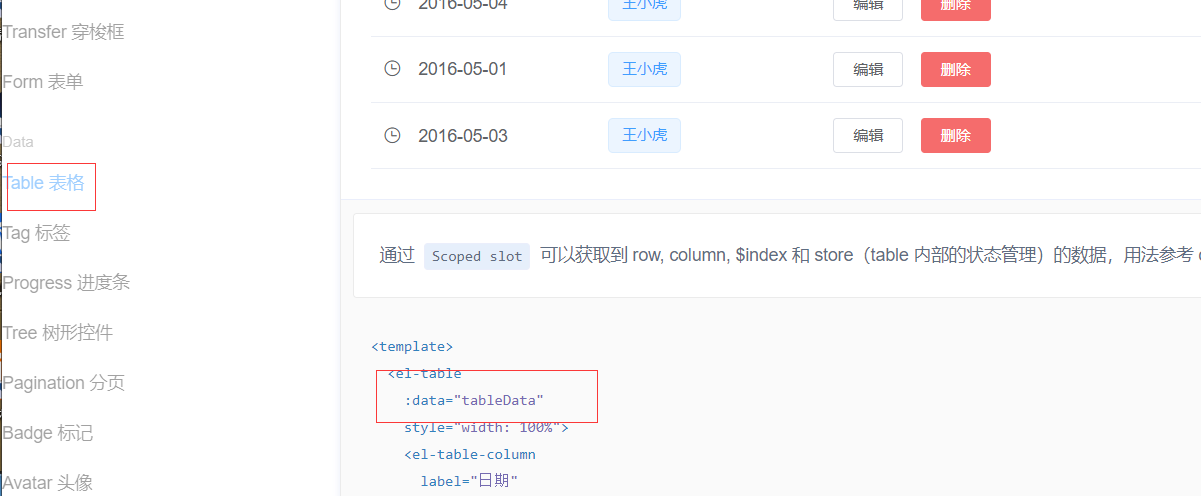
图片显示方法:

红框处应该为地址+存图片的文件夹名 +当前图片的值
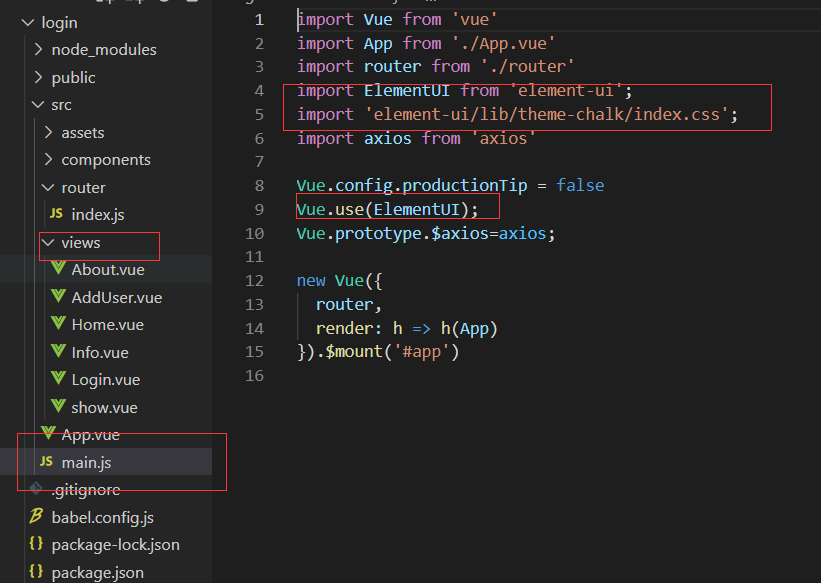
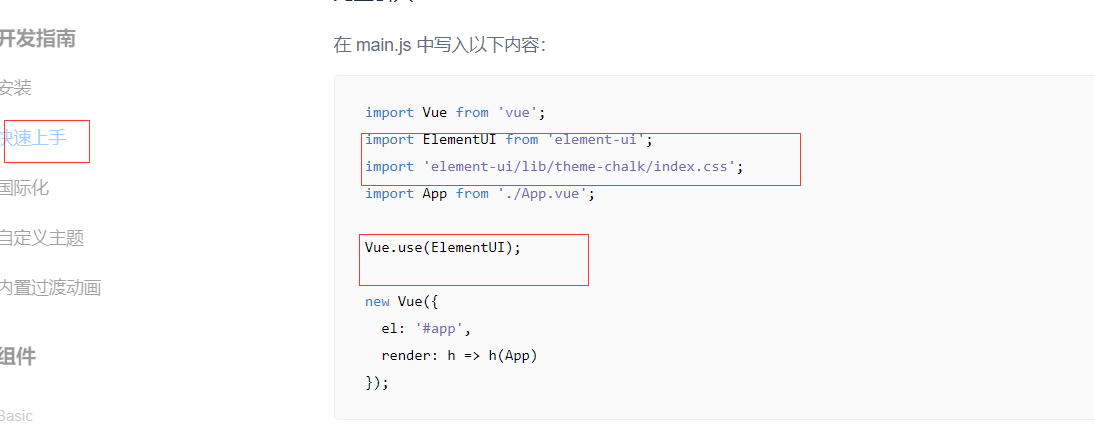
在vue中引用Element需要的步骤
1、在终端中输入网址中的引用

2、在main中写入引用代码


在显示时可以引用表单,复制到vue之后修改为我们的参数即可

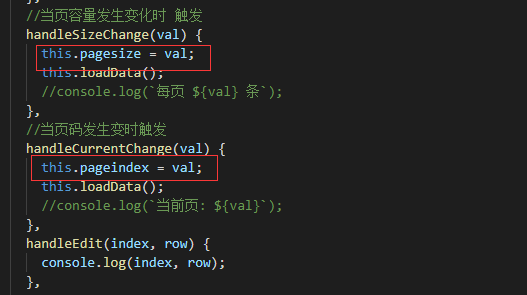
在引用分页控件时 只需要添加一条当前页的值赋给val

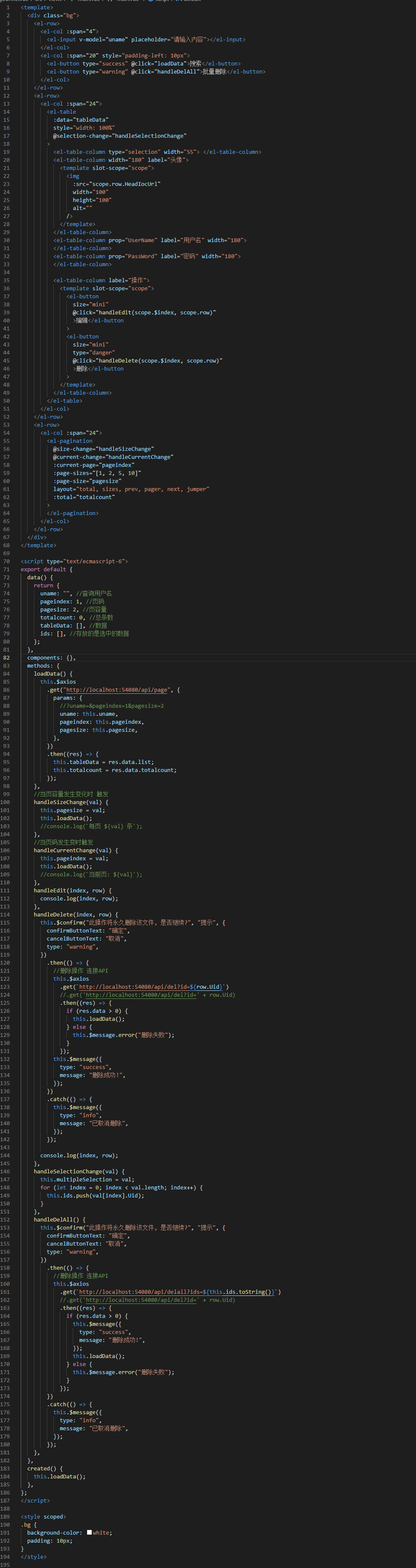
全套显示分页删除例子

vue 分页显示 引用Element框架的更多相关文章
- Tp框架查询分页显示与全部查询出来显示运行时间快慢有区别吗?
8:08:01 青春阳光 2017/4/7 8:08:01 大神在吗? Tp框架查询分页显示与全部查询出来显示运行时间快慢有区别吗? 青春阳光 2017/4/7 8:08:20 还有个问题,上传到pu ...
- vue加elementui开发的分页显示
由于我的是公共引入样式表和css表所以,将公共的也写出来了(我接手的项目为基于vue开发的) 公共的index.html 引入js <script src="{MODULE_URL}s ...
- 自制MVC框架CRUD操作、列表、分页显示插件介绍
这里涉及到的操作都是引用自Stephen.DALService数据层.数据访问层实现方式在后文中我会仔细的说明,先说明一下数据操作集成的插件. 1).InsertAttribute 用于插入记录. 状 ...
- vue父组件引用子组件方法显示undefined问题原因及解决方法
关于vue父组件引用子组件问题 1.首先导入子组件并且在components中定义子组件 2.引用子组件,并定义ref,ref定义的名称用于 this.$refs所调用的名称 3.调用子组件的方法 ( ...
- Vue与React两个框架的区别对比
简单介绍 React--Facebook创建的JavaScript UI框架.它支撑着包括Instagram在内的大多数Facebook网站.React与当时流行的jQuery,Backbone.js ...
- Vue报错 [Vue warn]: Cannot find element
在前端开发全面进入前端的时代 作为一个合格的前端开发工作者 框架是不可或缺的Vue React Anguar 作为前端小白,追随大佬的脚步来到来到博客园,更新现在正在学习的Vue 注 : 相信学习Vu ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- day81:luffy:课程分类页面&课程信息页面&指定分类显示课程信息&分页显示课程信息
目录 1.构建课程前端初始页面 2.course后端的准备工作 3.后端实现课程分类列表接口 4.前端发送请求-获取课程分类信息 5.后端实现课程列表信息的接口 6.前端显示列表课程信息 7.按照指定 ...
- Spring boot入门(三):SpringBoot集成结合AdminLTE(Freemarker),利用generate自动生成代码,利用DataTable和PageHelper进行分页显示
关于SpringBoot和PageHelper,前篇博客已经介绍过Spring boot入门(二):Spring boot集成MySql,Mybatis和PageHelper插件,前篇博客大致讲述了S ...
- day70 cookie & session 前后端交互分页显示
本文转载自qimi博客,cnblog.liwenzhou.com 概要: 我们的cookie是保存在浏览器中的键值对 为什么要有cookie? 我们在访问浏览器的时候,千万个人访问同一个页面,我们只要 ...
随机推荐
- Task记录2.ContinueWith 延续任务,等待上一个任务执行完毕
Task.Run(() => {for (int i = 0; i < 20; i++) { Console.WriteLine(i); } } }).ContinueWith(NewTa ...
- Vue14 条件渲染
转:https://blog.csdn.net/weixin_57519185/article/details/121168426 1 简介 通过指令v-show和v-if可以实现条件渲染. 它们都能 ...
- spring源码写注释
转:https://blog.csdn.net/z_c8819/article/details/105258015 1.从GitHub上下载spring项目 https://github.com/sp ...
- docker03-常用命令
1.docker基础命令 1.1docker启动 指令:service docker start 1.2查看状态 指令:service docker status 1.3重启docker 指令:ser ...
- Syntax Error: Error: Cannot find module ‘node-sass‘
出现问题原因: vscode运行前端项目输入npm run dev命令触发此错误 解决办法: 指定淘宝镜像安装node-sass win+r 打开cmd控制台输入 npm install -g cnp ...
- SRS视频服务器CallBack的Demo
1.安装环境(很麻烦,可以选择编译启动) 官方文档快速开始docker配置: docker run --rm -it -p 1935:1935 -p 1985:1985 -p 8080:8080 -d ...
- Dapr Workflow构建块的.NET Demo
Dapr 1.10版本中带来了最有亮点的特性就是工作流构建块的的发布,虽然是Alpha 阶段,可以让我们尽早在应用系统中规划工作流, 在使用Dapr的系统中更好的编写负责的分布式应用系统.Dapr 工 ...
- Spring Boot整合JSP --CRUD
Springboot整合JSP spring boot与视图层次的整合: JSP 效率低 Thymeleaf java Server page 是Java提供的一种动态的网页技术,低层是Servlet ...
- yaml文件详解
一.yaml文件详解 前言 Kubernetes 支持 YAML 和 JSON 格式管理资源对象JSON 格式:主要用于 api 接口之间消息的传递YAML 格式:用于配置和管理,YAML 是一种简洁 ...
- Stable Diffusion魔法入门
写在前面 本文为资料整合,没有原创内容,方便自己查找和学习, 花费了一晚上把sd安装好,又花了大半天了解sd周边的知识,终于体会到为啥这些生成式AI被称为魔法了,魔法使用前要吟唱类比到AI上不就是那些 ...
