学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(中)
四、创建一个Blazor应用程序
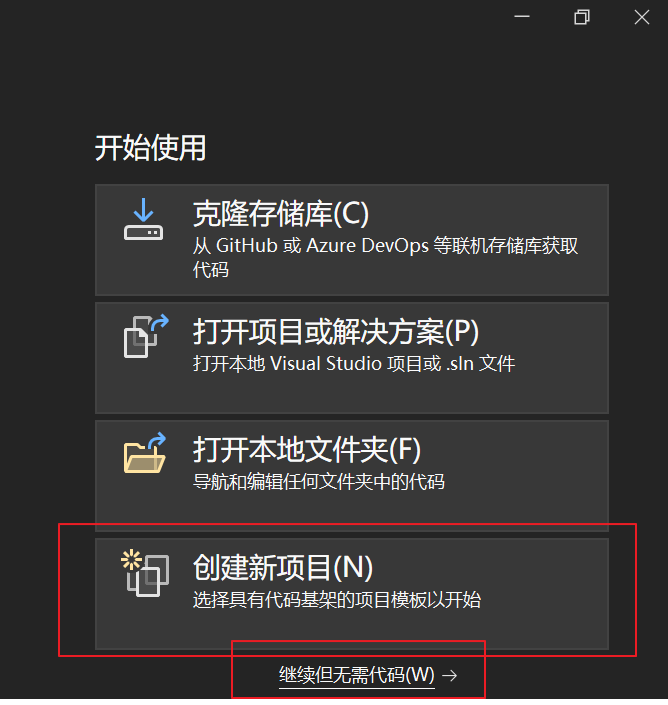
1. 第一种创建Blazor应用程序的方式。在Visual Studio 2022启动界面中选择“创建新项目”,如下图。

图2-5
2. 第二种创建Blazor应用程序的方式是。在Visual Studio 2022启动界面中选择“继续但无需代码”,然后在Visual Studio 2022的主界面中选择菜单-->文件-->新建-->项目。如下图。

图2-6
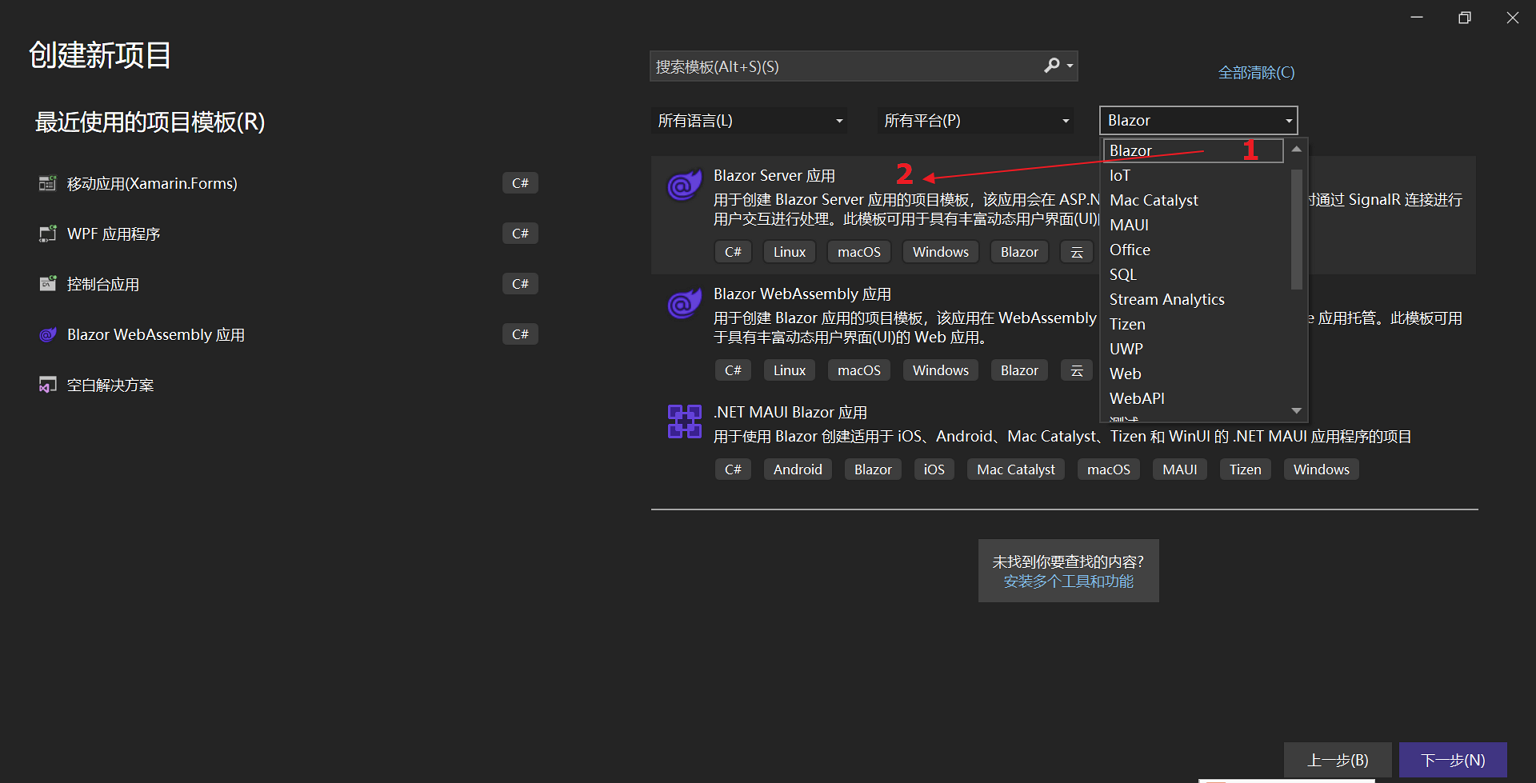
3. 在弹出的“创建新项目”的对话框中做如下选择。
- 在最左边的下拉框中,选择 “Blazor: ,如下图中1处
- 在中间的下拉框中,选择 “所有平台”。
- 在最右边的下拉框中,选择“所有语言”。
- 在下图中2处,选择“Blazor Server 应用”模板,点击“下一步”按钮。

图2-7
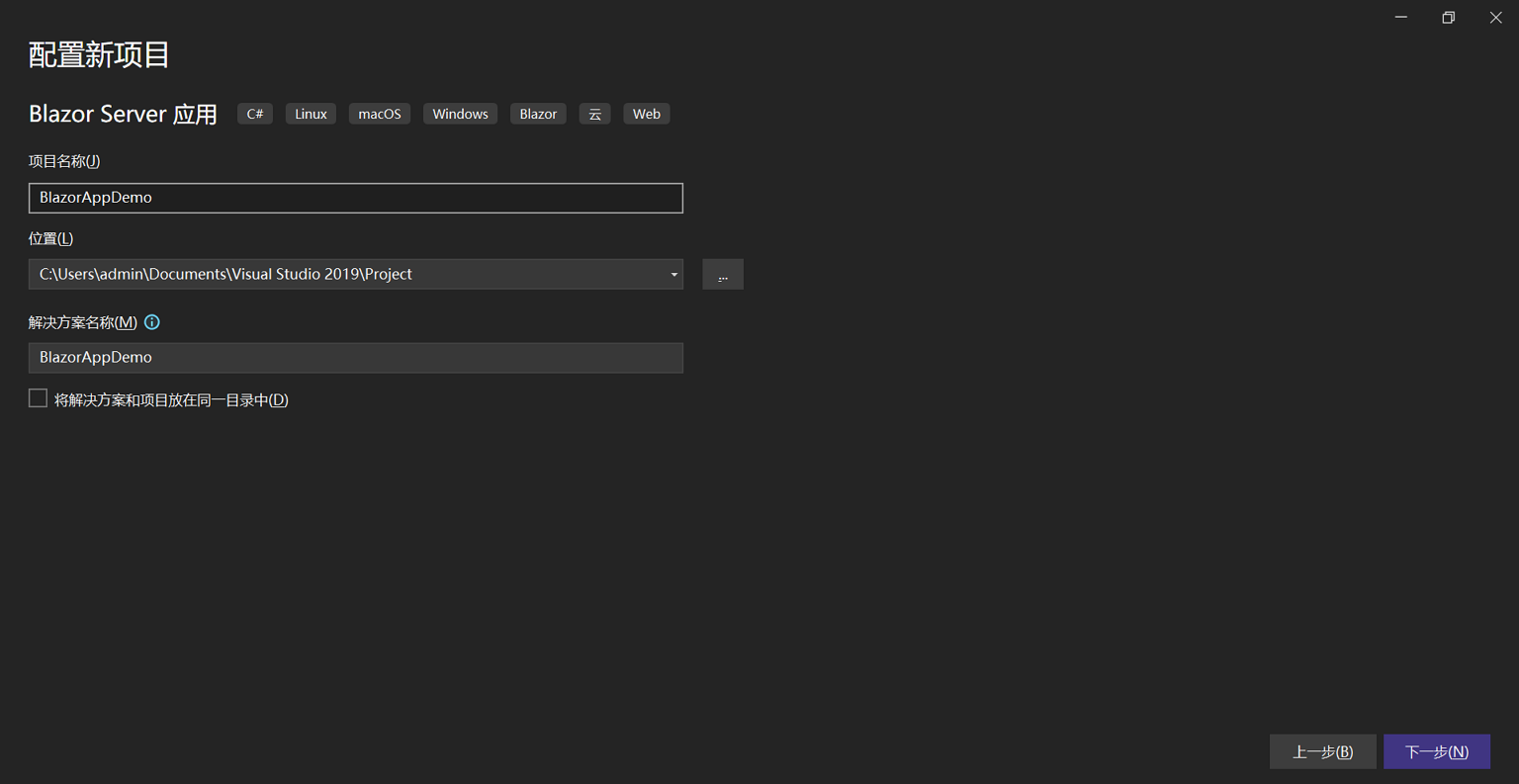
4.在弹出的“配置新项目”的对话框中,如下图,在“项目名称”输入框中,输入“BlazorAppDemo”。然后使用鼠标点击“下一步”按钮。 
图2-8
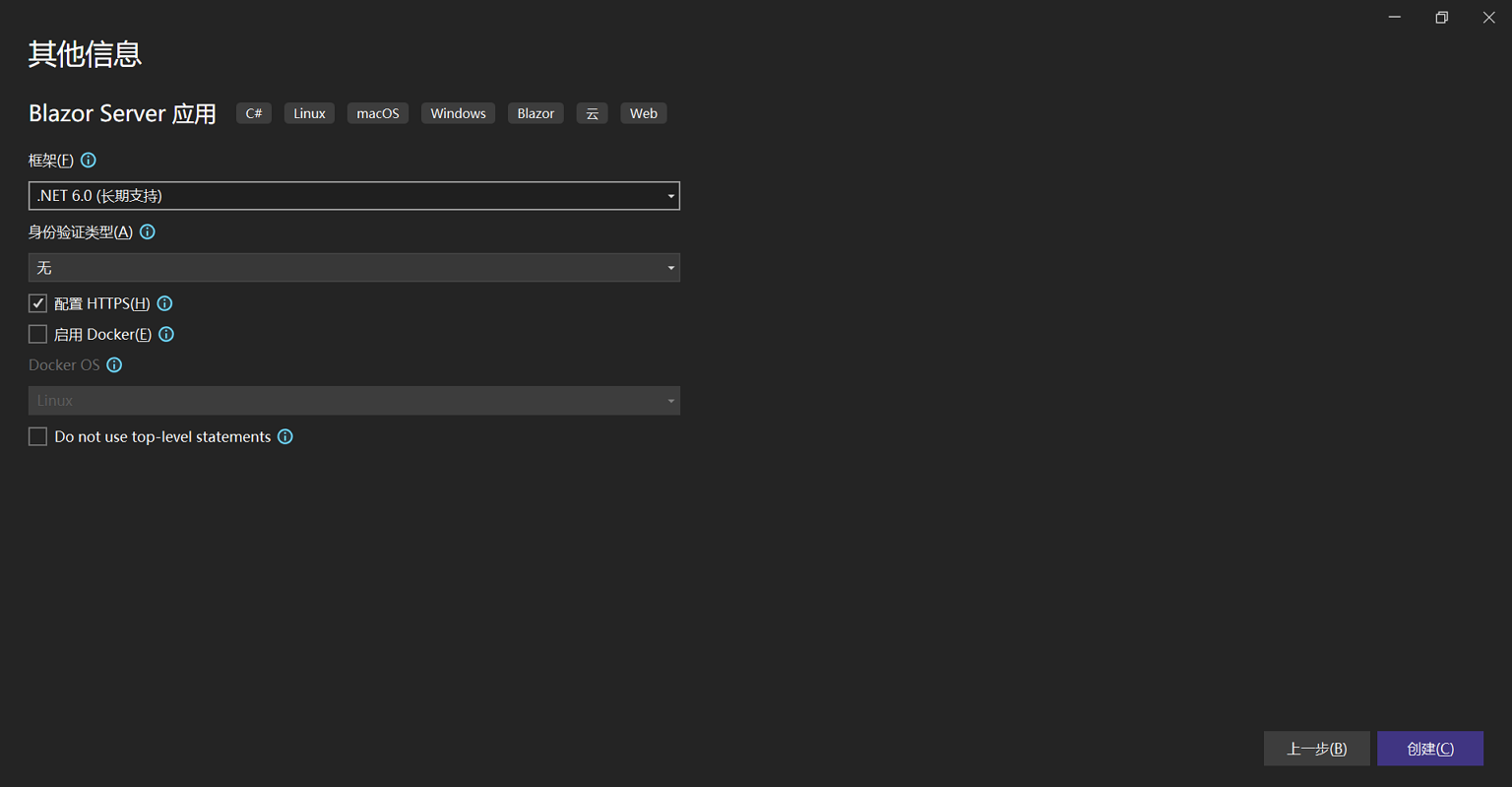
5. 在弹出的“其他信息”的对话框,如下图。在“框架”下拉框中,选择“NET 6.0(长期支持)”。其他值选择默认值即可。然后使用鼠标点击“创建”按钮。 
图2-9
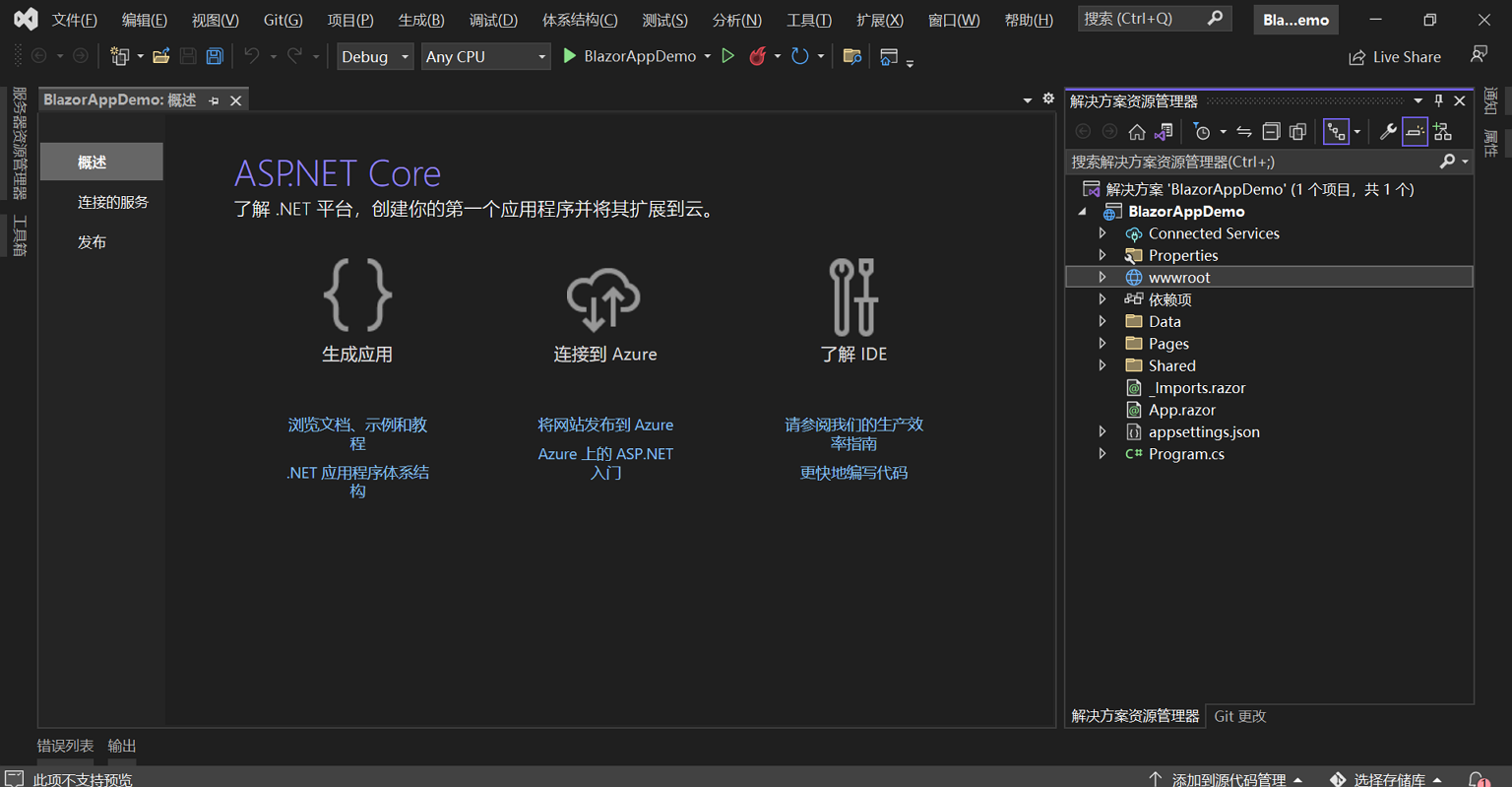
6. Visual Studio 20222使用默认模板创建了一个ASP.NET Core Blazor项目。我们刚才通过输入一个项目名称并选择了几个选项,创建了一个Web应用程序。这是一个简单的入门项目,项目结构如下图。 
图2-10
7. 我们打开“解决方案资源管理器”,可以发现Blazor项目跟之前的ASP.NET Core Mvc或Razor Page项目的结构差不多。下面来分别介绍一下主要的几个文件与目录。
1) Data 文件夹:包含 WeatherForecast 类和 WeatherForecastService 的实现,它们向应用的FetchData组件提供示例天气数据。
2) Pages文件夹:包含构成Blazor应用的各种路由组件/页面(.razor)和 Blazor Server 应用的根Razor页面。每个页面的路由由页面中顶部的 @page指令来指定。该目录下包括以下组件:
- _Host.cshtml:实现Razor页面应用的根页面:_Layout.cshtml:Host.cshtml根页面的布局页。文件中包含通用的HTML元素(脚本和样式表)。
- 最初请求应用的任何页面,都会在响应中返回此页面进行呈现。
- 此主机页面指定根App组件 (App.razor)的呈现位置。
- Counter 组件 (Counter.razor):“计数器”页面。
- Error 组件 (Error.razor):当应用中发生未经处理的异常时调用此组件。
- FetchData组件(FetchData.razor):“数据列表”页面。
- Index 组件 (Index.razor):Blazor模板所创建的Blazor应用的默认首页。
3) Shared 文件夹:包含以下共享组件和样式表:
- MainLayout 组件 (MainLayout.razor):应用的布局组件。
- MainLayout.razor.css:应用主布局的样式表。
- NavMenu 组件 (NavMenu.razor):实现侧边栏导航。 包括 NavLink 组件,该组件可向其他Razor组件呈现导航菜单。NavLink 组件会在系统加载其组件时自动指示选定状态,这有助于用户了解当前选中的菜单名称及所显示的页面。
- NavMenu.razor.css:应用导航菜单的样式表。
- SurveyPrompt 组件 (SurveyPrompt.razor):Blazor 调查组件。
4) wwwroot:存放静态文件的文件夹,包含应用程序的公共静态文件,这些文件包括网站使用的CSS样式表、图像和JavaScript 文件
5) _Imports.razor:包括要包含在应用组件 (.razor) 中的常见 Razor 指令,如用于命名空间的 @using 指令。
6) App.razor:是Blazor应用程序的根组件,使用Router组件来设置客户端路由。Router组件会截获浏览器所发出的请求,并导航到相匹配的地址页面。
7) appsettings.json 和环境应用设置文件:用于应用程序范围的配置设置。
8) Program.cs:是启动服务器的应用程序的入口点,用于设置 ASP.NET Core 主机并包含应用的启动逻辑,其中包括配置应用程序服务和请求处理管道配置:
- 指定应用程序的依赖项注入(DI)服务。通过调用 AddServerSideBlazor添加服务,将 WeatherForecastService 添加到服务容器以供示例 FetchData 组件使用。
- 配置应用的请求处理管道,用于处理所有对应用程序请求:
- 调用 MapBlazorHub方法可以为浏览器的实时连接设置终结点。 使用SignalR创建连接,用于向应用程序添加实时 Web功能。
- 调用MapFallbackToPage("/_Host")以设置应用程序的根页面(Pages/_Host.cshtml)并启用导航。
9)BlazorAppDemo.csproj文件定义了应用程序项目及其依赖项,可以通过双击解决方案资源管理器中的BlazorAppDemo项目节点来查看。
10)Properties目录中的launchSettings.json文件为本地开发环境定义了不同的配置文件设置。在项目创建时自动分配的端口号就保存在此文件中。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:24757",
"sslPort": 44336
}
},
"profiles": {
"BlazorAppDemo": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7110;http://localhost:5110",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(中)的更多相关文章
- 学习ASP.NET Core Razor 编程系列二——添加一个实体
在Razor页面应用程序中添加一个实体 在本篇文章中,学习添加用于管理数据库中的书籍的实体类.通过实体框架(EF Core)使用这些类来处理数据库.EF Core是一个对象关系映射(ORM)框架,它简 ...
- 学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(下)
学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应用程序(上) 学习ASP.NET Core Blazor编程系 ...
- 学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(完)
学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应用程序(上) 学习ASP.NET Core Blazor编程系 ...
- 学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(上)
学习ASP.NET Core Blazor编程系列一--综述 一.概述 Blazor 是一个生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建信息丰富的交互式 U ...
- 学习ASP.NET Core Razor 编程系列十四——文件上传功能(二)
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列十二——在页面中增加校验
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- C#中的函数式编程:递归与纯函数(二) 学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
C#中的函数式编程:递归与纯函数(二) 在序言中,我们提到函数式编程的两大特征:无副作用.函数是第一公民.现在,我们先来深入第一个特征:无副作用. 无副作用是通过引用透明(Referential ...
- 学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列五——Asp.Net Core Razor新建模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
随机推荐
- UiPath程序设计文档
1. [RPA之家]添加数据列UiPath.Core.Activities.AddDataColumn 链接: https://pan.baidu.com/s/1RRMw4voqJru-fJSoC3W ...
- UiPath直播课程
UiPath实现拉勾招聘信息的抓取和汇总 https://www.bilibili.com/video/av81859882 UiPath企业框架Reframework的介绍和使用 https://w ...
- if else 还在用吗?
当我们在使用if else 的时候,你是否闻到代码的坏味道呢? 除非非常简单的逻辑,当我们在写一大坨if else的时候,就应该审视一下是否这样写合适呢?是否这一坨代码体现某一个业务语义呢?是否体现领 ...
- 2022DASCTF Apr X FATE 防疫挑战赛-- SimpleFlow
1.SimpleFlow 得到pcapng文件,协议分级统计显示大部分为TCP流和http流 过滤http流,发现了flag.zip,foremost分离,得到加密的zip 在pcapng中寻找pas ...
- ESP分区重建,解决各种引导问题
电脑装了双系统,win7和win10,每次重启都进入不同系统,郁闷至极,索性把不常用的Win7盘格式化,但依旧解决不了问题.所以有了以下方法. 1.进PE删除ESP分区(先备份). 2.新建ESP分区 ...
- 渗透测试(PenTest)基础指南
什么是渗透测试? 渗透测试(Penetration Test,简称为 PenTest),是指通过尝试利用漏洞攻击来评估IT基础设施的安全性.这些漏洞可能存在于操作系统.服务和应用程序的缺陷.不当配置或 ...
- Kafka启动遇到ERROR Exiting Kafka due to fatal exception (kafka.Kafka$)
------------恢复内容开始------------ Kafka启动遇到ERROR Exiting Kafka due to fatal exception (kafka.Kafka$) 解决 ...
- Spring Data JPA 在 @Query 中使用投影的方法
Spring Data JPA 在 @Query 中使用投影的方法 关于投影的基本使用可以参考这篇文章:https://www.baeldung.com/spring-data-jpa-project ...
- 网格动物UVA1602
题目大意 输入n,w,h(1<=n<=10,1<=w,h<=n).求能放在w*h网格里的不同的n连块的个数(平移,旋转,翻转算一种) 首先,方法上有两个,一是打表,dfs构造连 ...
- Bika LIMS 开源LIMS集—— SENAITE的使用(用户、角色、部门)
设置 添加实验室人员,系统用户 因为创建实验室时必须选择实验室经理/主任/负责人,因此需要先创建实验室经理人员. 创建人员时输入人员姓名,可上传签名图片. 创建实验室部门 输入实验室名称.代码,选择实 ...
