如何使用MASA.Blazor
MASA.Blazor 是什么?
基于Material Design设计和BlazorComponent的交互能力提供标准的基础组件库。提供如布局、弹框标准、Loading、全局异常处理等标准场景的预置组件。从更多实际场景出发,满足更多用户和场景的需求,缩短开发周期,提高开发效率,并提供一整套Web解决方案 - MASA Blazor Pro。
MASA.Blazor.Pro演示地址 这里
效果图:这是一个基于MASA.Blazor实现的商城的效果图

使用MASA.Blazor
安装MASA.Blazor 的NuGet包
dotnet add package Masa.Blazor
引用项目资源
Blazor Server模式下在Pages/_Layout文件中引入以下资源文件:
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" />
<!--图标文件 导入的时候引用-->
<link href="https://cdn.masastack.com/npm/@("@mdi")/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<!--应放在文件末尾-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
Blazor WebAssembly 模式下在wwwroot/index.html文件中引入以下资源文件:
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" />
<!--图标文件 导入的时候引用-->
<link href="https://cdn.masastack.com/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<!--应放在文件末尾-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
注入MASA.Blazor相关服务
// 向容器中添加服务
builder.Services.AddMasaBlazor();
添加全局引用
修改_Imports.razor文件,添加以下内容:
@using Masa.Blazor
@using BlazorComponent
修改Shared/MainLayout.razor文件,设置MApp为根元素:
<MApp> //layout </MApp>
- 注:如果出现组件样式丢失查看组件是否渲染在MApp内,需要渲染在
MApp内才保证样式正确性
简单使用
在 index.razor中添加以下代码
<MCard Class="overflow-hidden">
<MAppBar Absolute
Color="#6A76AB"
Dark
ShrinkOnScroll
Prominent
Src="https://picsum.photos/1920/1080?random"
FadeImgOnScroll
ScrollTarget="#scrolling-sheet-3">
<ImgContent>
<MImage Gradient="to top right, rgba(100,115,201,.7), rgba(25,32,72,.7)" @attributes="@context"></MImage>
</ImgContent>
<ChildContent>
<MAppBarNavIcon></MAppBarNavIcon>
<MAppBarTitle>Title</MAppBarTitle>
<MSpacer></MSpacer>
<MButton Icon>
<MIcon>mdi-magnify</MIcon>
</MButton>
<MButton Icon>
<MIcon>mdi-heart</MIcon>
</MButton>
<MButton Icon>
<MIcon>mdi-dots-vertical</MIcon>
</MButton>
</ChildContent>
<ExtensionContent>
<MTabs AlignWithTitle>
<MTab>Tab 1</MTab>
<MTab>Tab 2</MTab>
<MTab>Tab 3</MTab>
</MTabs>
</ExtensionContent>
</MAppBar>
<MSheet Class="overflow-y-auto" MaxHeight="600" Id="scrolling-sheet-3">
<MContainer Style="height: 1000px;"></MContainer>
</MSheet>
</MCard>
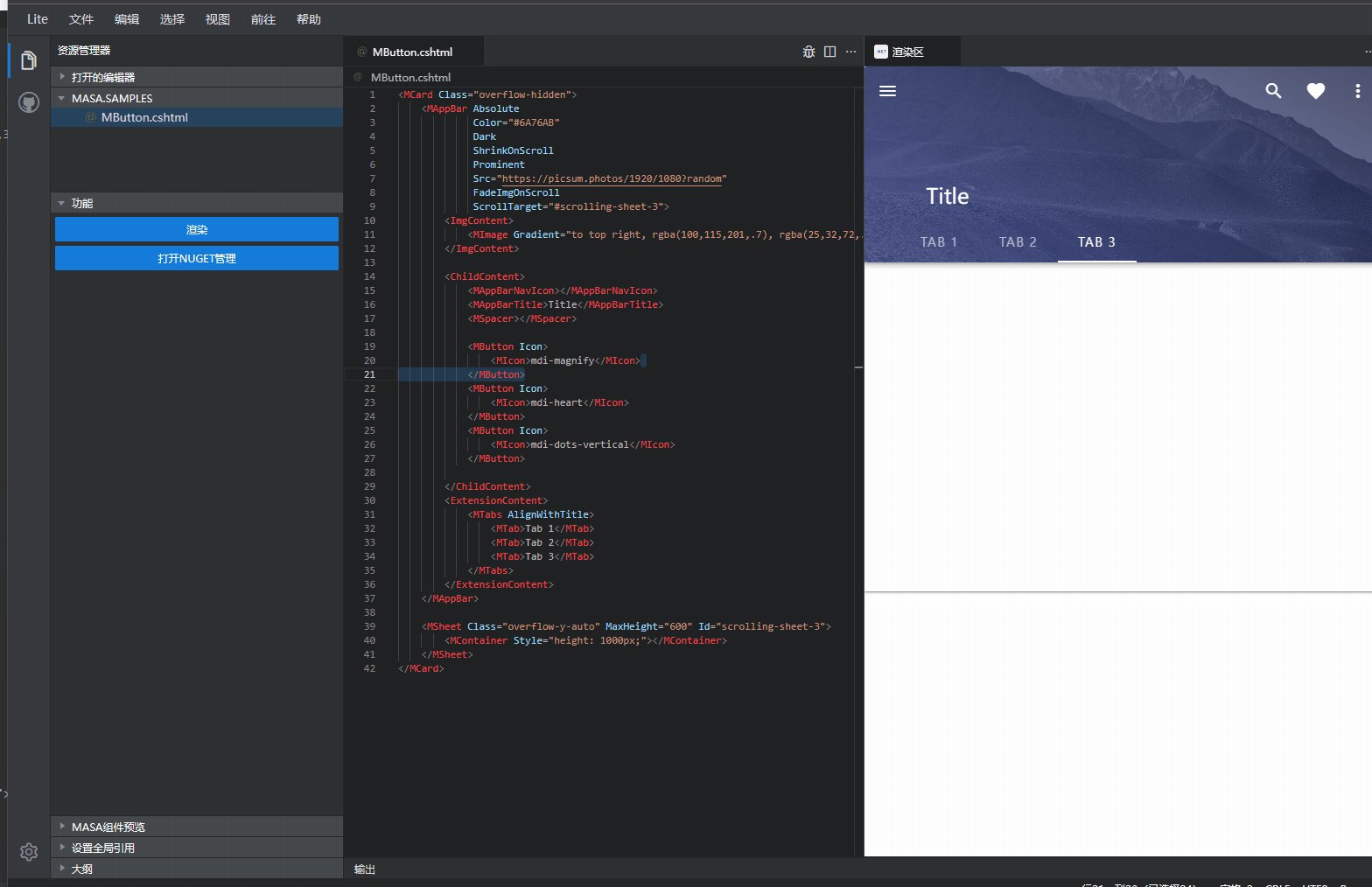
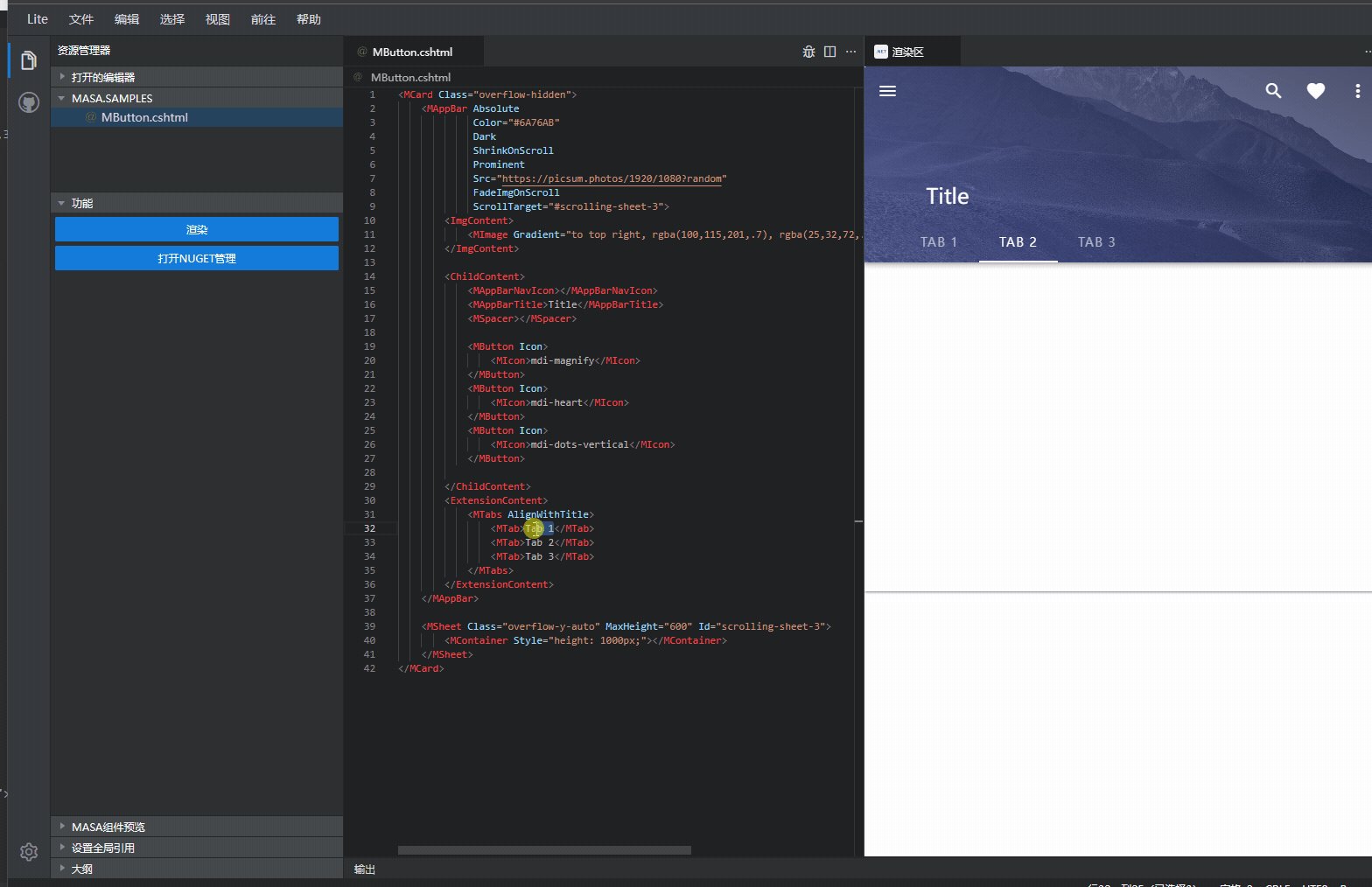
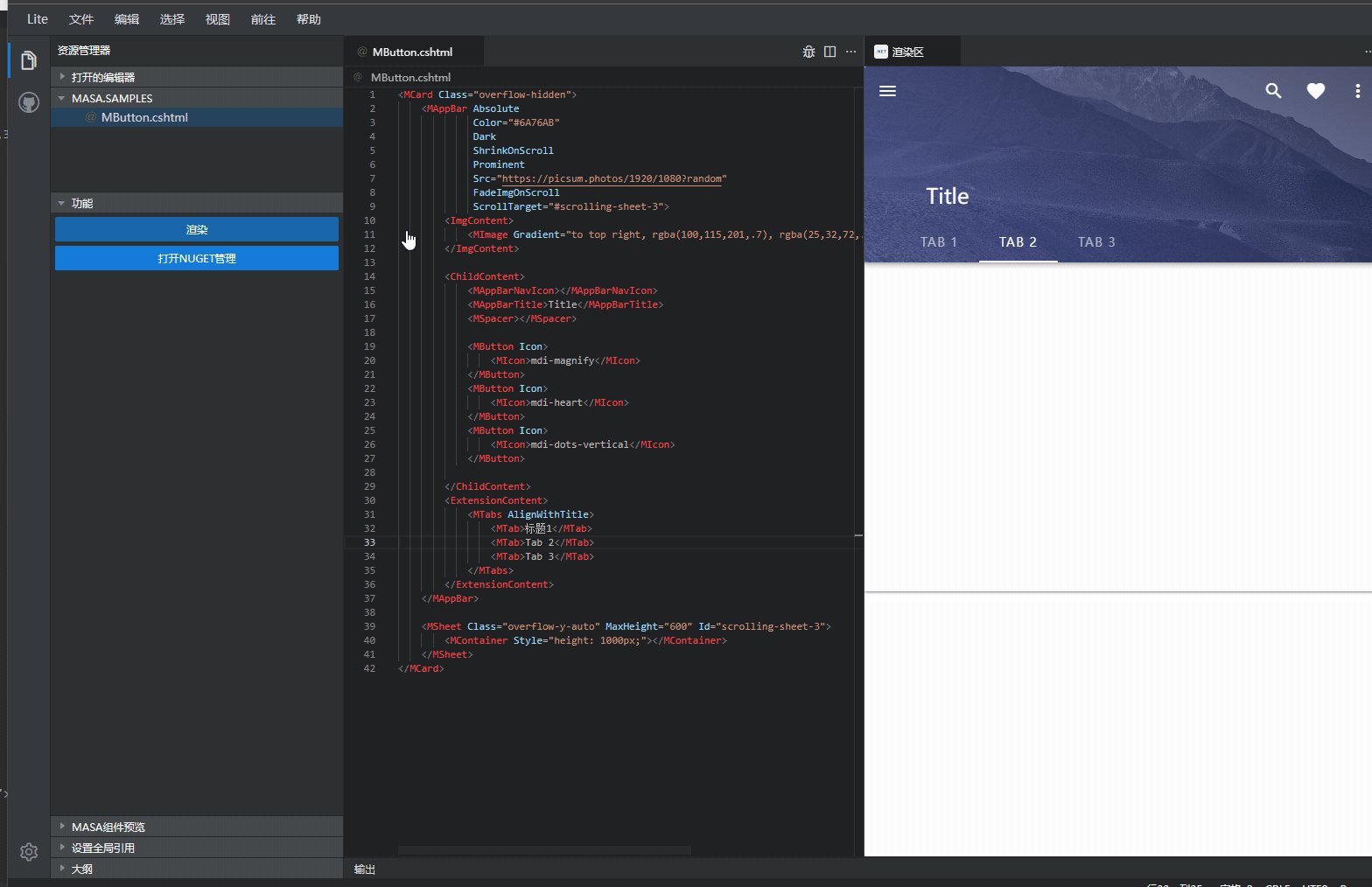
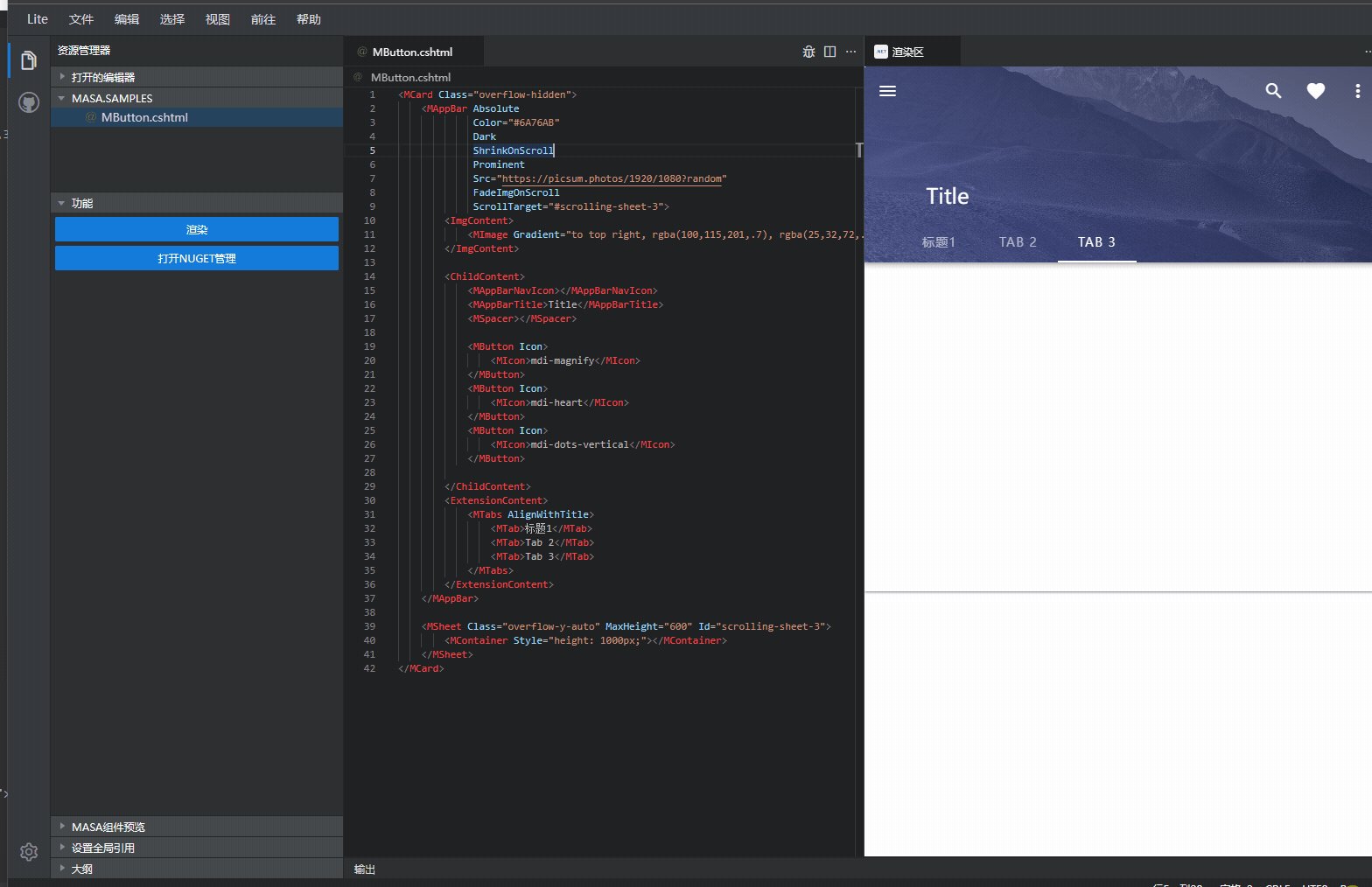
效果展示(代码效果在Blazor Code快速预览):

结尾
MASA.Blazor是一个ui更贴近现代化的一款Blazor UI组件也提供了MASAStack这种框架级别
欢迎更多喜欢Blazor的加入MASA.Blazor
友链:
MASA.Blazor Blazor UI组件
在线编辑器 内置MASA.Blazor组件,可本地快速预览Blazor组件功能
来自token的分享
Blazor技术交流群:452761192
如何使用MASA.Blazor的更多相关文章
- 初识MASA Blazor
MASA Blazor是一个Blazor的UI组件库.就像大家写前端熟知的Bootstrap, Ant Design一样. MASA Blazor官网地址:https://blazor.masasta ...
- 使用MASA Blazor开发一个标准的查询表格页
前言 大家好,我是开源项目 MASA Blazor 主要开发者之一,如果你还不了解MASA Blazor,可以访问我们的 官网 和博客 <初识MASA Blazor> 一探究竟.简单来说, ...
- MASA Blazor入门这一篇就够了
1.什么是Blazor? 有什么优势? ASP.NET Core Blazor 简介 Blazor 是一个使用 Blazor 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScr ...
- 体验了一把最近很火的开源项目-MASA Blazor
前言 很惭愧直到去年底才接触到Blazor.那什么是Blazor呢?相信大家都看过官方文档的详细说明,另外MASA团队也有不错的说明介绍 .用官方的话说Blazor是一个交互式客户端Web UI的框架 ...
- Masa Blazor in Blazor Day
2022年第一场Blazor中文社区的开发者分享活动,我们的团队也全程参与其中,在议程中,也分享了我们团队的Blazor 管理后台模板,针对于Blazor,先科普一波,避免有些朋友不了解,Blazor ...
- 在MAUI中使用Masa Blazor
Masa Blazor是什么 在此之前我们已经介绍过什么是Masa Blazor,以及如何使用Masa Balzor,如果还有不了解Masa Blazor的同学可以看我上篇文章[初识Masa Blaz ...
- Masa Blazor自定义组件封装
前言 实际项目中总能遇到一个"组件"不是基础组件但是又会频繁复用的情况,在开发MASA Auth时也封装了几个组件.既有简单定义CSS样式和界面封装的组件(GroupBox),也有 ...
- Blazor是春天还是寒风里的挣扎
官方解释Blazor Blazor允许您使用c#而不是JavaScript构建交互式web UI. Blazor应用由可重用的web UI组件组成,这些组件使用c#.HTML和CSS实现.客户端和服务 ...
- MASA Framework - 整体设计思路
源起 年初我们在找一款框架,希望它有如下几个特点: 学习成本低 只需要学.Net每年主推的技术栈和业务特性必须支持的中间件,给开发同学减负,只需要专注业务就好 个人见解:一款好用的框架应该是补充,而不 ...
- MASA Framework - DDD设计(1)
目录 MASA Framework - 整体设计思路 MASA Framework - EventBus设计 MASA Framework - MASA Framework - DDD设计(1) DD ...
随机推荐
- vue2 解决跨域
vue2.x 解决跨域 通过devServer将接口代理到本地在开发的时候,需要请求同局域网内的接口,发现直接使用http://对方的ip地址/接口路径,会出现类似下图的跨域报错 找到并打开vue.c ...
- Istio(十一):向istio服务网格中引入虚拟机
目录 一.模块概览 二.系统环境 三.虚拟机负载 3.1 虚拟机负载 3.2 单网络架构 3.3 多网络架构 3.4 Istio 中如何表示虚拟机工作负载? 四.实战:向istio Mesh中引入虚拟 ...
- Golang 加密方法
如果想直接使用我下列的库 可以直接go get 我的github go get -u github.com/hybpjx/InverseAlgorithm md5 加密--不可逆 MD5信息摘要算法是 ...
- day11-Servlet01
Servlet01 官方api文档:https://tomcat.apache.org/tomcat-8.0-doc/servletapi/index.html Servlet和Tomcat的关系:一 ...
- 最长不下降子序列(线段树优化dp)
最长不下降子序列 题目大意: 给定一个长度为 N 的整数序列:A\(_{1}\),A\(_{2}\),⋅⋅⋅,A\(_{N}\). 现在你有一次机会,将其中连续的 K 个数修改成任意一个相同值. 请你 ...
- C语言指针重点
指针 指针与一维数组 万能公式 p[i] = *(p+i) = (i+p) = i[p] &p[i] == &((p+i))== p+i 指针与二维数组 二维数组万能公式: ((p+i ...
- golang实现一个简单的http代理
代理是网络中的一项重要的功能,其功能就是代理网络用户去取得网络信息.形象的说:它是网络信息的中转站,对于客户端来说,代理扮演的是服务器的角色,接收请求报文,返回响应报文:对于web服务器来说,代理扮演 ...
- Prometheus 监测 RocketMQ 最佳实践
本文作者:郭雨杰,阿里云智能技术专家. Prometheus 集成的 50 多款云产品中,RocketMQ 在可观测方面实现了非常完善的功能,是一个特别具有代表性的云产品. 01 RocketMQ如何 ...
- Kubernetes集群YAML文件详解
Kubernetes集群YAML文件详解 概述 k8s 集群中对资源管理和资源对象编排部署都可以通过声明样式(YAML)文件来解决,也就是可以把需要对资源对象操作编辑到YAML 格式文件中,我们把这种 ...
- Hashcat使用指南
Hashcat使用指南 免责声明: 0×01 Hashcat破解linux shadow的密码-首先了解shadow文件到底是什么? 0×02 hashcat的使用 参数补充: -m 参数 -a 参数 ...
