angular8表格文件上传并渲染到页面(上传文本与表格,表格有两种写法--之二)




import { Component, OnInit , ViewChild, OnDestroy, AfterViewInit } from '@angular/core';
import { STColumn, STPage, STComponent } from '@delon/abc';
import { Subject } from 'rxjs';
import { takeUntil } from 'rxjs/operators';
import * as XLSX from 'xlsx';
import { NzMessageService, NzNotificationService } from 'ng-zorro-antd';
@Component({
selector: 'app-item-one',
templateUrl: './item-one.component.html',
styleUrls: ['./item-one.component.less']
})
export class ItemOneComponent implements AfterViewInit, OnDestroy {
private mylist;
private destroy$ = new Subject();
@ViewChild('st', { static: false }) st: STComponent;
constructor(private msg:NzMessageService) {}
page: STPage = {
front: false,
show: false,
};
data: any[] = Array(2000)
.fill({})
.map((_item: any, idx: number) => {
return {
id: idx + 1,
mysn: ~~(Math.random() * 100),
};
});
columns: STColumn[] = [
{ title: '编号', index: 'id', width: '150px' },
{ title: '货号', index: 'mysn', width: '250px' }
];
// 上传表格1
myUploadexcel(e){
console.log('excel');
console.log(e);
}
// 上传表格2
// 上传文本1
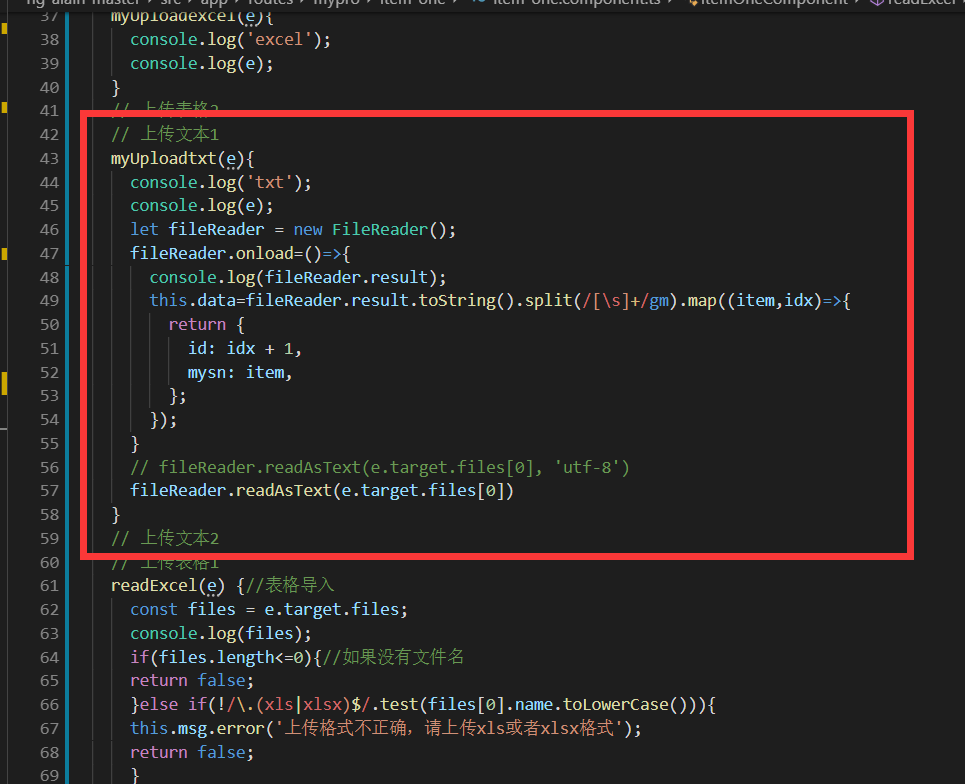
myUploadtxt(e){
console.log('txt');
console.log(e);
let fileReader = new FileReader();
fileReader.onload=()=>{
console.log(fileReader.result);
this.data=fileReader.result.toString().split(/[\s]+/gm).map((item,idx)=>{
return {
id: idx + 1,
mysn: item,
};
});
}
// fileReader.readAsText(e.target.files[0], 'utf-8')
fileReader.readAsText(e.target.files[0])
}
// 上传文本2
// 上传表格1
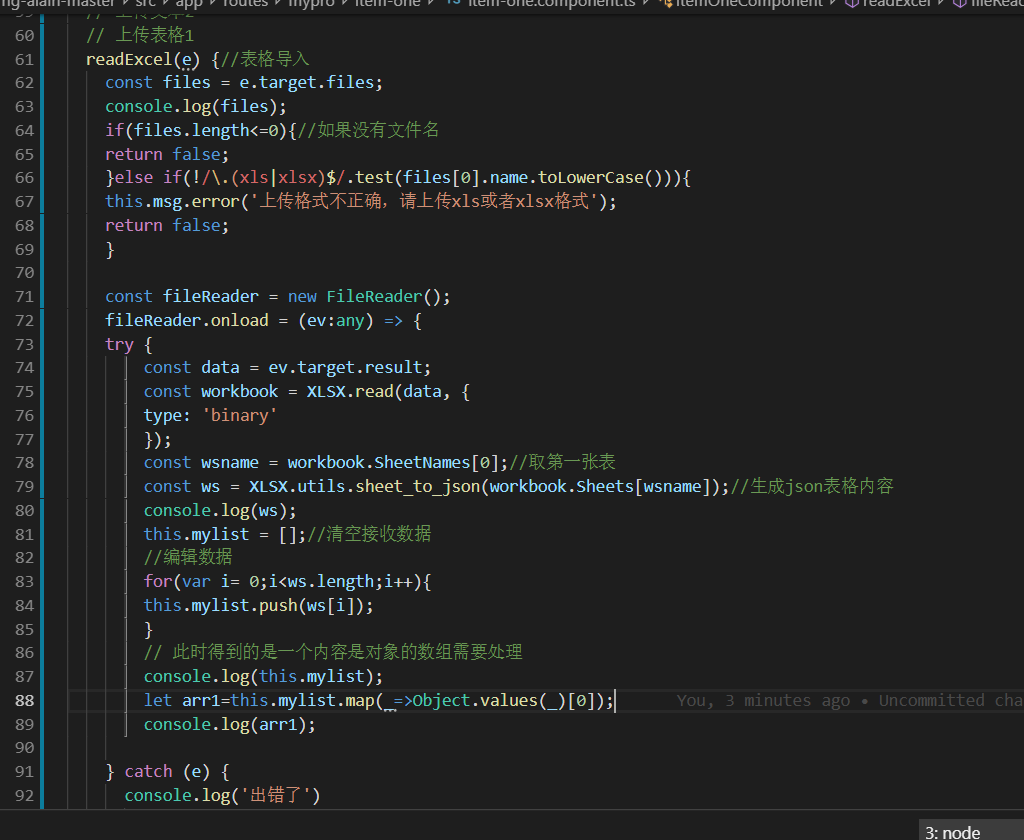
readExcel(e) {//表格导入
const files = e.target.files;
console.log(files);
if(files.length<=0){//如果没有文件名
return false;
}else if(!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())){
this.msg.error('上传格式不正确,请上传xls或者xlsx格式');
return false;
}
const fileReader = new FileReader();
fileReader.onload = (ev:any) => {
try {
const data = ev.target.result;
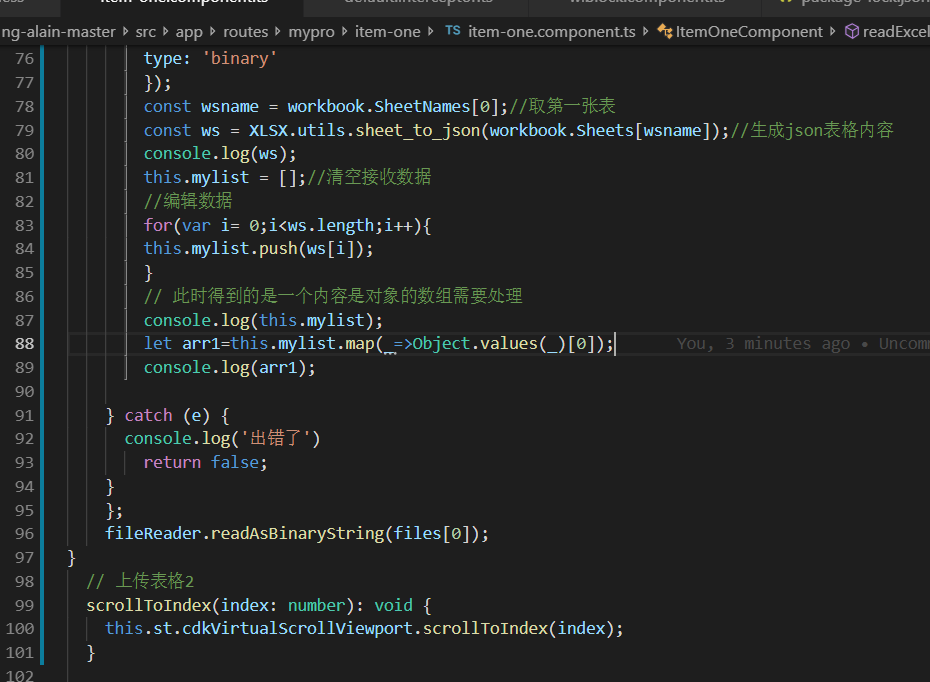
const workbook = XLSX.read(data, {
type: 'binary'
});
const wsname = workbook.SheetNames[0];//取第一张表
const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]);//生成json表格内容
console.log(ws);
this.mylist = [];//清空接收数据
//编辑数据
for(var i= 0;i<ws.length;i++){
this.mylist.push(ws[i]);
}
// 此时得到的是一个内容是对象的数组需要处理
console.log(this.mylist);
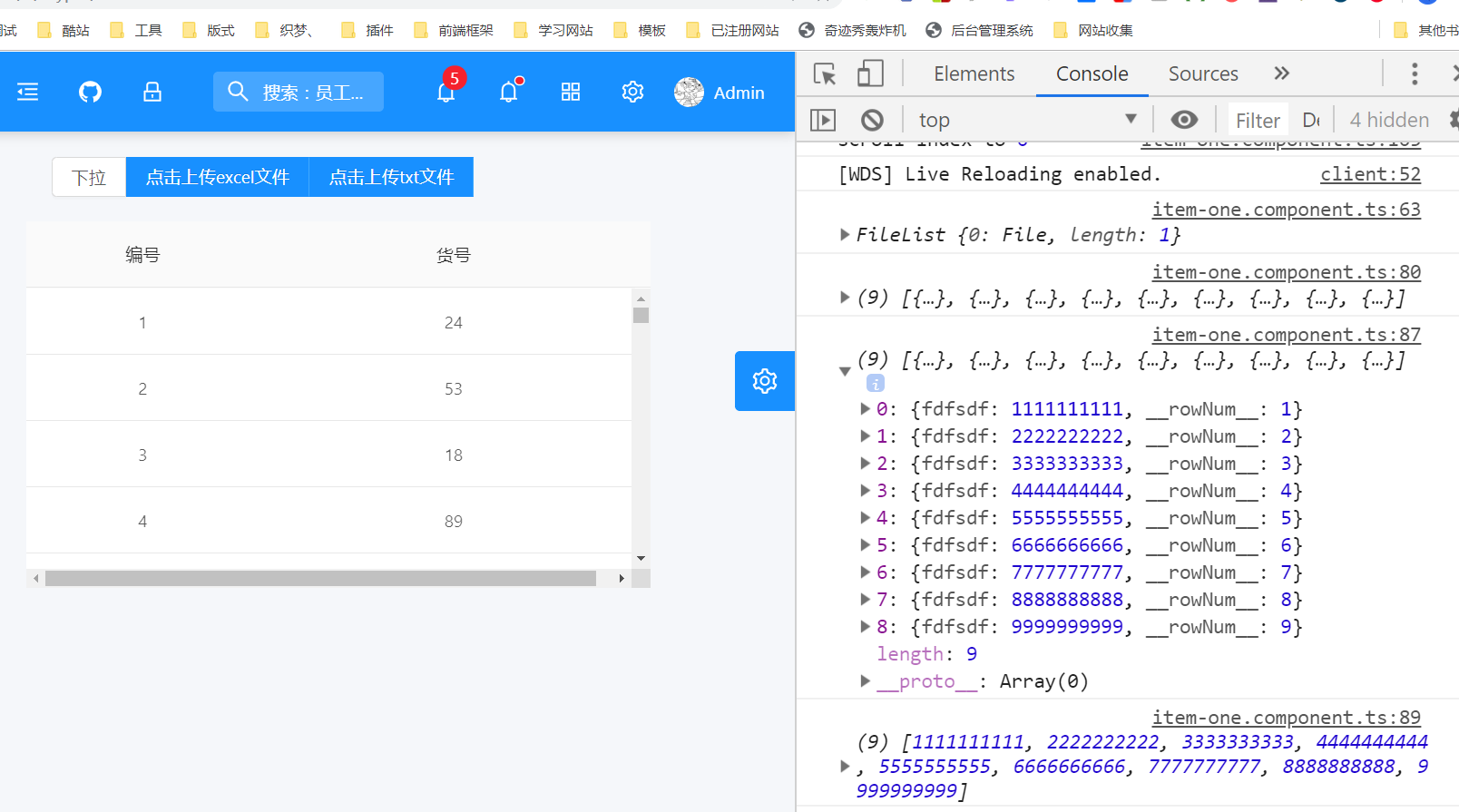
let arr1=this.mylist.map(_=>Object.values(_)[0]);
console.log(arr1);
} catch (e) {
console.log('出错了')
return false;
}
};
fileReader.readAsBinaryString(files[0]);
}
// 上传表格2
scrollToIndex(index: number): void {
this.st.cdkVirtualScrollViewport.scrollToIndex(index);
}
ngAfterViewInit(): void {
this.st.cdkVirtualScrollViewport.scrolledIndexChange.pipe(takeUntil(this.destroy$)).subscribe(data => {
console.log('scroll index to', data);
});
}
ngOnDestroy(): void {
this.destroy$.next();
this.destroy$.complete();
}
}
<nz-button-group [nzSize]="size" style="padding:20px;display:flex">
<button nz-button (click)="scrollToIndex(200)">下拉</button>
<div style="text-align: center;display:inline-block;overflow: hidden;">
<span class=" fileinput-button">
<span nz-button nzType="primary" style="display:inline-block;line-height: 30px">点击上传excel文件</span>
<!-- <input type="file" (change)="myUploadexcel($event)"/> -->
<input type="file" (change)="readExcel($event)"/>
</span>
</div>
<div style="text-align: center;display:inline-block;overflow: hidden;">
<span class=" fileinput-button">
<span nz-button nzType="primary" style="display:inline-block;line-height: 30px">点击上传txt文件</span>
<input type="file" (change)="myUploadtxt($event)">
</span>
</div>
</nz-button-group>
<div class="myitem-one-list">
<st #st [data]="data" [columns]="columns" [page]="page" virtualScroll [scroll]="{ x: '500px', y: '240px' }"></st>
</div>
.myitem-one-list{
width: 500px;
/deep/.ng-star-inserted{
text-align: center;
}
}
.fileinput-button {
position: relative;
// display: inline-block;
overflow: hidden;
cursor: pointer;
}
.fileinput-button input{
position:absolute;
right: 0px;
top: -20px;
opacity: 0;
-ms-filter: 'alpha(opacity=0)';
font-size: 50px;
}
angular8表格文件上传并渲染到页面(上传文本与表格,表格有两种写法--之二)的更多相关文章
- Think PHP 完整的带富文本格式以及图片上传,并且在页面上分页展示
Think php6.0官网网址:序言 · ThinkPHP6.0完全开发手册 · 看云 (kancloud.cn) 下面是基础配置 第一步:创建TP框架,命名为tp composer create- ...
- 利用tornado实现表格文件预览
项目介绍 本文将介绍笔者的一个项目,主要是利用tornado实现表格文件的预览,能够浏览的表格文件支持CSV以及Excel文件.预览的界面如下: 下面我们将看到这个功能是如何通过tornado ...
- 【 D3.js 进阶系列 — 1.0 】 CSV 表格文件的读取
在入门系列的教程中.我们经常使用 d3.json() 函数来读取 json 格式的文件.json 格式非常强大.但对于普通用户可能不太适合,普通用户更喜欢的是用 Microsoft Excel 或 O ...
- 输入url到渲染出页面的过程
输入地址 浏览器查找域名的 IP 地址 这一步包括 DNS 具体的查找过程,包括:浏览器缓存->系统缓存->路由器缓存... 浏览器向 web 服务器发送一个 HTTP 请求 服务器的永久 ...
- java文件末尾追加内容的两种方式
java 开发中,偶尔会遇到在文件末尾对文件内容进行追加,实际上有多种方式可以实现,简单介绍两种: 一种是通过RandomAccessFile类实现,另一种是通过FileWriter类来实现. 实现方 ...
- java文件读写的两种方式
今天搞了下java文件的读写,自己也总结了一下,但是不全,只有两种方式,先直接看代码: public static void main(String[] args) throws IOExceptio ...
- 将HTML页面自动保存为PDF文件并上传的两种方式(一)-前端(react)方式
一.业务场景 公司的样本检测报告以React页面的形式生成,已调整为A4大小的样式并已实现分页,业务上需要将这个网页生成PDF文件,并上传到服务器,后续会将这个文件发送给客户(这里不考虑). 二.原来 ...
- 两种文件上传的实现-Ajax和form+iframe
前言 话说现在很多很多项目需要用到文件上传,自从有了HTML5之后,上传就变的超级简单了.HTML5支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,而且还是纯粹 ...
- 一般处理程序上传文件(html表单上传、aspx页面上传)
html 表单上传文件 一般处理程序由于没有 apsx 页面的整个模型和控件的创建周期,而比较有效率.这里写一个用 html 表单进行文件上传的示例. 1. 表单元素选用 ...
- 解决IIS7.0服务和用户上传的文件分别部署在不同的电脑上时,解决权限的问题
为解决IIS服务和用户上传的文件分别部署在不同的电脑上时,解决权限的问题. 定义: A:iis服务器 B:文件服务器 步骤: 1.在B上创建一个用户[uploaduser](并设置密码) 2.给B上的 ...
随机推荐
- wpf 手指触摸图片放大缩小 设置放大缩小值
xaml代码: <Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/w ...
- Spring源码知识
bean的生命周期: 实例化:在堆空间中申请内存,使用反射来实现:(createBeanInstance) 自定义属性赋值(setter).容器对象属性赋值(invokeAwareMethods) 前 ...
- day02-HTML02
4.HTML 4.3HTML基本标签 4.3.9表格(table)标签 基本语法: <table border="边框宽度" cellspacing="空隙大小&q ...
- OCI runtime create failed: container_linux.go:349: starting container process caused "exec: "bash": executable file not found in $PATH": unknown
docker save docker save centos:self -o centos.tar 导出镜像到文件 用于持久化镜像,导出的tar包需要用 docker load -i imagedat ...
- 现代GPGPU 架构汇总
本篇是GPGPU 架构汇总的总章,参考的是AMD公布OpenCL 手册,该手册总结了AMD. Nvdia 早年的GPGPU体系架构,以及Opencl 各个API 与硬件结构的映射关系.本篇除了整理这两 ...
- FastApi学习1
先写路由文件: 其次通过ORM操作数据库相关:
- Sprint产品待办列表的优先级要怎么排?
在梳理产品待办事项列表的过程中,产品负责人需要先做优先级排列,保证我们 在一定的时间盒内能够交付需要优先级最高.最具价值的用户故事. 那这个用户故事的优先级要怎么排列,我们怎样选择用户故事的实现顺序? ...
- python(牛客)试题解析2 - 中等
导航 一.NC192 二叉树的后序遍历 二.NC117 合并二叉树 三.求长度最长的的连续子序列使他们的和等于sum 四.按顺序取出固定长度内容并合并两个数组为一个新数组 五.输出所有结果小于k的整数 ...
- kubernetes笔记-1-基础环境部署
一.环境信息: 操作系统:ubuntu 18.04 server amd64 docker:docker 19.03.ce kubernetes:v1.19 IP地址 主机名 角色 172.29. ...
- 模块/collections/random/time/datetime
内容概要 模块--包的具体使用 编程思想介绍 软件开发--目录规范 常用模块介绍--collections模块 常用模块介绍--time.datetime 常用模块介绍--random 1.包的具体使 ...
