JavaScript类库---JQuery(二)
接上:
6、Ajax:
一个基础底层函数:jQuery.ajax(); //高级工具函数都会调用此函数;
一个高级工具方法:load() ;
四个高级工具函数:jQuery.getScript()、jQuery.getJSON()、$.get() 、 $.post();
- load():是一个方法,向它传入一个URL,它会异步加载该URL的内容,然后将内容插入到选中的元素中,去替换已存在的内容;形如:$("#status").load('status.html'); 如果只想显示被加载文档的一部分,可以在URL后面加一个空格和一个jQuery选择器。形如:$("#status").load("status.html #tmp");
- load()方法可以有另外两个可选参数,第一个可选参数表示数据,如果是字符串,可以追加到url后面 发送GET请求,如是数据对象,则会被转化为一个用&分隔的k-v对后发送POST请求;另一个可选参数是回调函数,此函数有三个参数:被加载url的文本,状态码字符串(success、notmodified、error、timeout、parsererror)、加载url的XMLHttpRequest对象;
- $.getScript():加载js代码文件;第一个参数是js文件的url(可跨域),可选的第二个参数是回调函数,形如:jQuery.getScript('http://..../.js',function(){....}); 回调函数会在文件执行完成后调用,其也有三个参数,在同源脚本情况下,参数与load()方法的回调函数相同,在跨域请求时,第一个和第三个参数都为undefined,函数放回值也是undefined;
- $.getJSON():与load()相似,首先获取文本,特殊处理后(应该是调用$.parseJSON())传到指定的回调函数作为第一个参数。所以必须传入回调函数作为参数,否则没有意义;
- jQuery.get()与jQuery.post()方法通常都由下面的这个函数实现:
- $.ajax(): jQuery的所有Ajax工具都会调用此函数,其仅接收一个参数:一个选项对象;
可以设置所有ajax请求的默认值,一般都不用此函数,而是直接在ajax请求时设置,效果相同:
$.ajaxSetup({
contentType:'application/json', // 指定请求的HTTP Content-Type头;
dataType:'json', //指定响应数据的预期类型及jQuery处理该数据的方式[text,html,script,json,xml...]
timeout:2000, //超时时间,单位ms,默认0,若设置此项,规定时间未完成请求,请求被取消并触发error回调,状态码timeout;
cache:false, // 禁用浏览器缓存,对于GET请求设置false时,url会添加“_=当前时间的毫秒数”;
asyn:true, //是否异步请求,默认是true,设置false.可以阻塞当前进程直到响应,等同于同步请求; });
//设置ajax请求地址与回调函数
$.ajax({
type:'GET', //HTTP请求方法,默认GET 其他有POST DELETE PUT等;
url:'url...', //请求的URL
data:{}, //发送请求是传递的数据,可以是字符串或对象,放到url中或请求内容体中;
beforeSend:function(xhr){}, //指定Ajax请求发送前的回调函数;两个参数XMLHttpRequest对象与该请求的选项对象;
//主要用于设置xhr对象上自定义http头,返回false时,请求将取消;
success:function(response,statusCode,xhr){}, // 请求成功时的回调函数;三个参数:服务器返回的数据、jQuery状态码
//及发送改请求的XMLHttpRequest对象,一般只需要第一个参数;
error:function(xhr,statusCode,error){}, //请求不成功时的回调函数;三个参数:发送该请求的XMLHttpRequest对象
//jQuery状态码、抛出的Error对象;
complete:function(xhr,statusCode){}// 请求完成时(调用sucess或error后)激活的回调函数; 只有两个参数,一般不用;
});
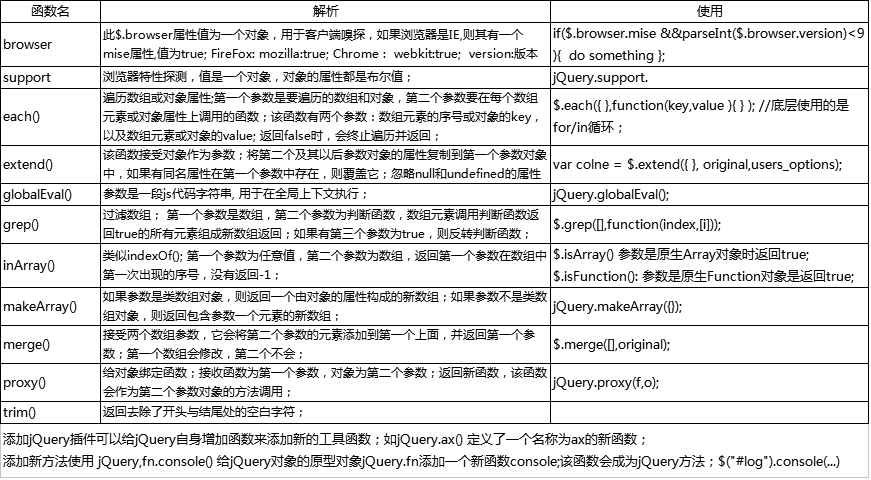
7、jQuery中有用的工具函数:

8、jQuery选择器和选取方法

JavaScript类库---JQuery(二)的更多相关文章
- JavaScript类库---JQuery(一)
1.基础: Jquery类库定义了一个全局函数:JQuery(); 别名$.是JQuery在全局命名空间中定义的唯一两个变量.返回一个新创建的JQuery对象: 另:JQuery中定义的许多方法返回值 ...
- 【javascript类库】zepto和jquery的md5加密插件
[javascript类库]zepto和jquery的md5加密插件 相信很多人对jQuery并不陌生,这款封装良好的插件被很多开发者使用. zepto可以说是jQuery在移动端的替代产品,它比jQ ...
- 编写Javascript类库(jQuery版) - 进阶者系列 - 学习者系列文章
这些年主要关注于项目管理方面的工作,编码就比较少了.这几天比较空闲,就想把原来的经验沉淀下来,一个是做好记录,以后如果忘记了还能尽快找回来,第二个是写写博文,算是练练手笔吧. 言归正传,这次写的是Ja ...
- 编写Javascript类库(jQuery版
编写Javascript类库(jQuery版) - 进阶者系列 - 学习者系列文章 Posted on 2014-11-13 09:29 lzhdim 阅读(653) 评论(1) 编辑 收藏 本系列文 ...
- javascript 框架、根基技巧、布局、CSS、控件 JavaScript 类库
预筹备之 JavaScript 今朝支流的 JavaScript 框架排名中,jQuery 和 Ext 可算是佼佼者,得到了用户的普遍好评.海内的一些框架许多也是模仿 jQuery 对 JavaScr ...
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- 支持Json进行操作的Javascript类库TAFFY DB
前段时间工作中用到Json数据,希望将一些简单的增删改查放到客户端来做,这样也能减少服务器端的压力.分别查找了几个可以对Json进行操作的javascript 类库,最终选定了TAFFY DB.原因如 ...
- JavaScript、Jquery选择题
尚学堂Java EE软件工程师认证考试 试题库-选择题 一. 选择题(包括单选和双选) 1.B 在JavaScript中,以下变量命名非法的是( )(选择一项) A. numb_1 ...
- 四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现
原文:四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现 虽然说现在官方的自带插件已经有很多了,但是有时候往往不能满足我们 ...
随机推荐
- javascript 中的location.href 并不是立即执行的,是在所在function 执行完之后执行的。
javascript 中的location.href 并不是立即执行的,是在所在function 执行完之后执行的. 1 function getUrl(tp) { if (tp == 'd') { ...
- PresentViewController切换界面
视图切换,没有NavigationController的情况下,一般会使用presentViewController来切换视图并携带切换时的动画, 其中切换方法如下: – presentViewCon ...
- 浅谈HTML5单页面架构(二)——backbone + requirejs + zepto + underscore
本文转载自:http://www.cnblogs.com/kenkofox/p/4648472.html 上一篇<浅谈HTML5单页面架构(一)--requirejs + angular + a ...
- git下载指定版本的代码
1. git fetch https://github.com/angular/angular.js.git v1.5.8 或 2. git pull https://github.com/angul ...
- 迈出物联网的第一步,玩儿一下Arduino
大家知道,现在物联网Internet of Things(IoT) 方兴未艾,各种智能设备层出不穷,手表.手环.甚至运动鞋等可穿戴设备,还有智能家居产品,无时无刻不冲击着我们的思想和眼球.Autode ...
- iOS之自定义pickerview(行驶里程数)
#pragma mark -- 里程数按钮的点击事件 - (void)mileageBtnClicked:(UIButton *)sender { UIAlertController *alert = ...
- iOS UIMenuController菜单
//1:普通 //// ViewController.m// DemoTest#import "ViewController.h"@interface ViewControll ...
- //build->//learn->//publish
在今年的Build大会上,微软发布了Windows Phone 8.1,以及universal Windows apps开发策略.在接下来的两个月中,会有两个全球性的活动举办,分别是//learn和/ ...
- winform(四)——简单计算器制作
效果图: 代码区: using System; using System.Collections.Generic; using System.ComponentModel; using System. ...
- [20141124]sql server密码过期,通过SSMS修改策略报错
背景: 新建了用户,没有取消掉强制密码策略 修改掉策略报错 错误: The CHECK_POLICY and CHECK_EXPIRATION options cannot be turned OFF ...
