千姿百态,瞬息万变,Win11系统NeoVim打造全能/全栈编辑器(前端/Css/Js/Vue/Golang/Ruby/ChatGpt)
我曾经多次向人推荐Vim,其热情程度有些类似现在卖保险的,有的时候,人们会因为一些弥足珍贵的美好暗暗渴望一个巨大的负面,比如因为想重温手动挡的快乐而渴望买下一辆二十万公里的老爷车,比如因为所谓完美的音质而舍不得一个老旧的有线耳机,比如因为一个铜炉火锅而期待北京那漫长而寒冷的冬天。
也许有的人会因为Vim而放弃169刀的JetBrains全家桶,没错,Vim的快乐,就是手动挡的快乐,懂得自然懂,不懂的永远也不会懂,但如果没有用Vim敲过代码,那么绝对枉生于有Vim的世界。
之前一篇:上古神兵,先天至宝,Win11平台安装和配置NeoVim0.8.2编辑器搭建Python3开发环境(2023最新攻略),我们已经配置好了Python3开发环境,本次继续添砖加瓦,让NeoVim进化为全栈编辑器,全知全能,无所不通。
全能补全:coc.nvim
之前配置Python补全,我们使用过NCM2扩展插件:
Plug 'ncm2/ncm2'
Plug 'roxma/nvim-yarp'
Plug 'ncm2/ncm2-bufword'
Plug 'ncm2/ncm2-path'
Plug 'ncm2/ncm2-jedi'
五个插件,仅仅为了Python的补全,而Coc.nvim 通过 Microsoft 的 Language Server Protocol,支持许多编程语言,包括 JavaScript, Python, C++ ,Ruby等等。同时还可以通过设置和扩展进行灵活定制,满足不同用户的需求。
重新编写配置:
Plug 'neoclide/coc.nvim', {'branch': 'release'}
安装插件:
:PlugInstall
安装Python补全:
:CocInstall coc-pyls
就这么简单。
随后,还可以对其他目标语言进行设置,比如想支持Golang的补全,通过命令:
:CocConfig
打开配置文件,Win11默认路径是:~\AppData\Local\nvim\coc-settings.json
{
"languageserver": {
"golang": {
"command": "gopls",
"rootPatterns": [
"go.mod"
],
"filetypes": [
"go"
]
}
},
"suggest.noselect": false,
"coc.preferences.diagnostic.displayByAle": true,
"suggest.floatEnable": true
}
添加Golang的配置,这里使用gopls模块。
正确配置之后,就可以使用代码补全了 例如我们输入 fmt. 就会提示fmt包中的方法,默认选择第一个,使用< C-n > < C-p > 上下选择,回车确认,nvim下可以使用悬浮窗功能。
类似的,如果想配置Ruby的智能提示,设置不需要配置文件,只需要安装对应模块即可:
gem install solargraph
随后NeoVim内运行命令:
:CocInstall coc-solargraph
但这也带来了一个问题,即编译运行的时候,默认运行的语言是Python,如何让Vim程序自动进行判断?只需要修改配置即可:
autocmd FileType python nnoremap <C-B> :sp <CR> :term python % <CR>
autocmd FileType go nnoremap <C-B> :sp <CR> :term go run % <CR>
nnoremap <C-W> :bd!<CR>
这里通过NeoVim中的autocmd进行判断,如果是Python代码就通过python解释器运行,如果是golang代码就通过Golang的编译器进行编译,互不影响。
NeoVim 的 autocmd 是用来自动执行命令的一种机制。它可以在特定的事件发生时触发命令的执行,比如打开文件、保存文件等。这样可以自动地对文件进行格式化、添加头部信息等操作。
前端的补全更简单,一键式命令安装即可:
:CocInstall coc-vetur coc-json coc-html coc-css
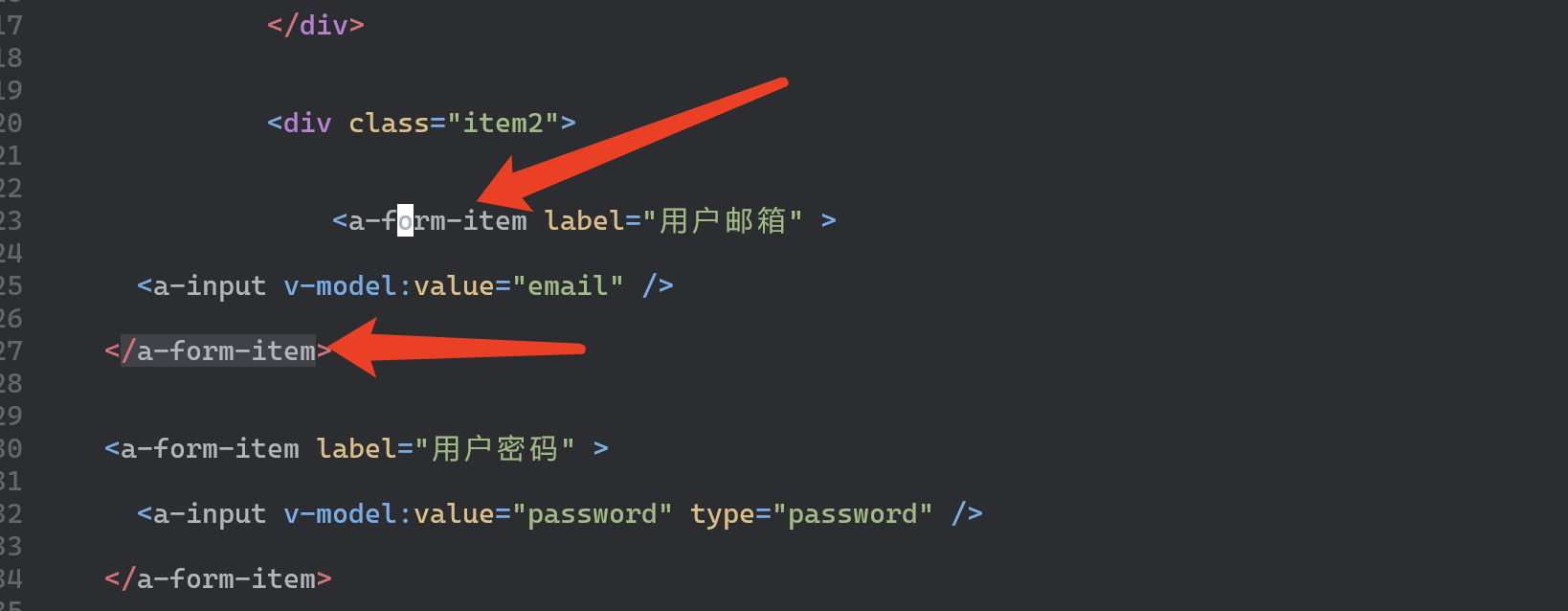
但前端页面默认是没有闭合高亮的,所以推荐下面这个插件:
Plug 'leafOfTree/vim-matchtag'
它可以针对前端页面标签的闭合进行动态高亮:

非常方便。
快捷操作与配置
也许有人会因为诸如保存、注释以及记录等操作还需要输入vim命令而苦恼,但其实这并不是什么问题,Vim也可以自动保存:
Plug 'Pocco81/auto-save.nvim'
这样就可以免去:w的操作。
单行以及多行的批量注释可以依赖这个插件:
Plug 'tpope/vim-commentary'
这样就可以通过组合键gc快速进行注释操作了。
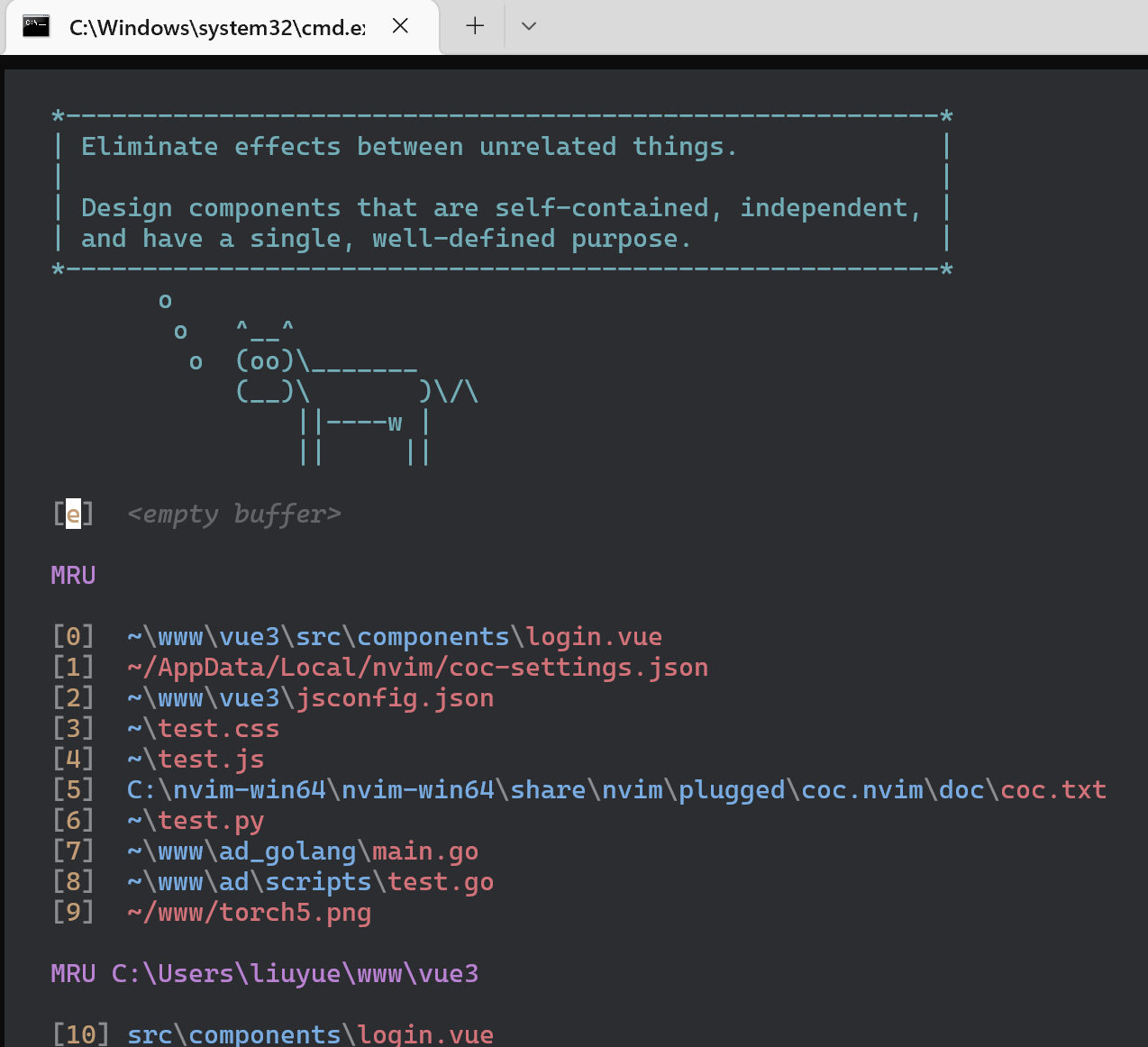
编辑操作记录可以依赖这个插件:
Plug 'mhinz/vim-startify'
如此可以在首页动态的选择曾经编辑过的文件:

想要传统IDE那样的动态调节字体大小?
let s:fontsize = 12
function! AdjustFontSize(amount)
let s:fontsize = s:fontsize+a:amount
:execute "GuiFont! Consolas:h" . s:fontsize
endfunction
inoremap <expr> <TAB> pumvisible() ? "\<C-y>" : "\<CR>"
inoremap <expr> <Esc> pumvisible() ? "\<C-e>" : "\<Esc>"
inoremap <expr> <C-j> pumvisible() ? "\<C-n>" : "\<Down>"
inoremap <expr> <C-k> pumvisible() ? "\<C-p>" : "\<Up>"
通过tab键选择自动补全的代码提示?
" In insert mode, pressing ctrl + numpad's+ increases the font
inoremap <C-kPlus> <Esc>:call AdjustFontSize(1)<CR>a
inoremap <C-kMinus> <Esc>:call AdjustFontSize(-1)<CR>a
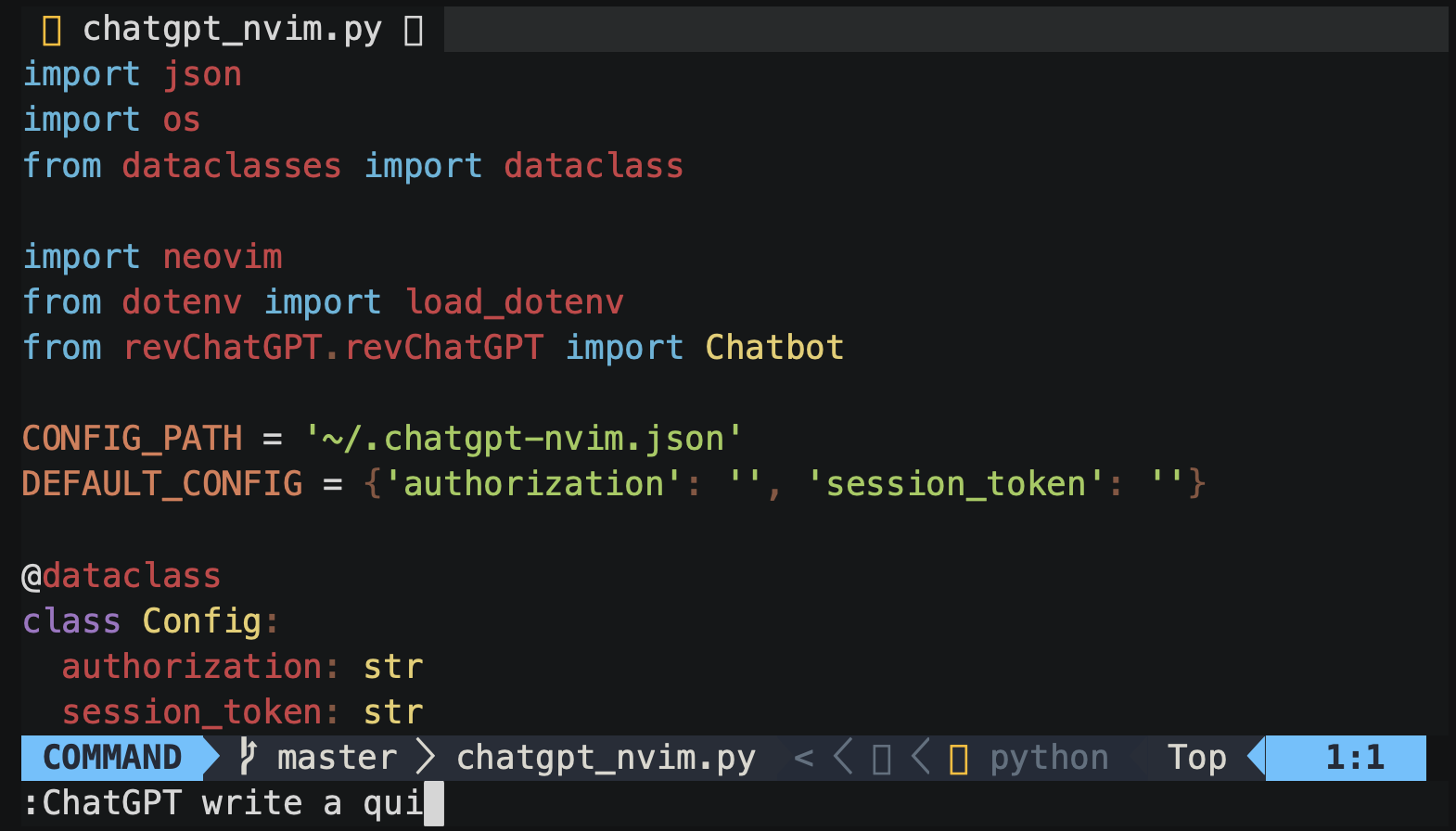
在Vim中,你甚至可以和ChatGpt一亲芳泽:
use({
'terror/chatgpt.nvim',
run = 'pip3 install -r requirements.txt'
})
当然,在用户目录下需要chatgpt的apikey或者token: ~/.chatgpt-nvim.json:
{
"authorization": "<API-KEY>", # Optional API key
"session_token": "<SESSION-TOKEN>" # Your ChatGPT session token
}
由于api-key是收费的,这里建议使用token:
访问 https://chat.openai.com/chat 并且登录
按F12打开开发者工具
在应用的标签上 > 选择Cookies
直接复制__Secure-next-auth.session-token的value值写到上面的session_token中即可。
效果如下:

最后,完整的全栈NeoVim配置:
call plug#begin('C:\nvim-win64\nvim-win64\share\nvim\plugged')
Plug 'navarasu/onedark.nvim'
Plug 'pablopunk/native-sidebar.vim'
Plug 'Pocco81/auto-save.nvim'
Plug 'leafOfTree/vim-matchtag'
Plug 'mhinz/vim-startify'
Plug 'neoclide/coc.nvim', {'branch': 'release'}
Plug 'tpope/vim-commentary'
call plug#end()
let g:onedark_config = {
\ 'style': 'warm',
\}
colorscheme onedark
let g:native_sidebar_shortcut = '<c-t>'
set clipboard^=unnamed,unnamedplus
syntax on "syntax highlighting, see :help syntax
filetype plugin indent on "file type detection, see :help filetype
set number "display line number
set path+=** "improves searching, see :help path
set noswapfile "disable use of swap files
set wildmenu "completion menu
set backspace=indent,eol,start "ensure proper backspace functionality
set undodir=~/.cache/nvim/undo "undo ability will persist after exiting file
set undofile "see :help undodir and :help undofile
set incsearch "see results while search is being typed, see :help incsearch
set smartindent "auto indent on new lines, see :help smartindent
set ic "ignore case when searching
set expandtab "expanding tab to spaces
set tabstop=4 "setting tab to 4 columns
set shiftwidth=4 "setting tab to 4 columns
set softtabstop=4 "setting tab to 4 columns
set showmatch "display matching bracket or parenthesis
set hlsearch incsearch "highlight all pervious search pattern with incsearch
highlight ColorColumn ctermbg=9 "display ugly bright red bar at color column number
" Keybind Ctrl+l to clear search
nnoremap <C-l> :nohl<CR><C-l>:echo "Search Cleared"<CR>
" When python filetype is detected, F5 can be used to execute script
" autocmd FileType python nnoremap <buffer> <c-b> :<cr>:exec '!python' shellescape(expand('%:p'), 1)<cr>
autocmd FileType python nnoremap <C-B> :sp <CR> :term python % <CR>
autocmd FileType go nnoremap <C-B> :sp <CR> :term go run % <CR>
nnoremap <C-W> :bd!<CR>
let s:fontsize = 12
function! AdjustFontSize(amount)
let s:fontsize = s:fontsize+a:amount
:execute "GuiFont! Consolas:h" . s:fontsize
endfunction
inoremap <expr> <TAB> pumvisible() ? "\<C-y>" : "\<CR>"
inoremap <expr> <Esc> pumvisible() ? "\<C-e>" : "\<Esc>"
inoremap <expr> <C-j> pumvisible() ? "\<C-n>" : "\<Down>"
inoremap <expr> <C-k> pumvisible() ? "\<C-p>" : "\<Up>"
" In insert mode, pressing ctrl + numpad's+ increases the font
inoremap <C-kPlus> <Esc>:call AdjustFontSize(1)<CR>a
inoremap <C-kMinus> <Esc>:call AdjustFontSize(-1)<CR>a
只需要不到70行的配置,我们就拥有了一个万能的Vim编辑器。
结语
满打满算,七个插件,全知全能,而我们需要做的,只是一行简单的:PlugInstall。因为什么?因为热爱,如果是真爱,哪怕风情万千遇到不解风情,也所甘愿,哪怕没人懂,也要周周至至做出来。
千姿百态,瞬息万变,Win11系统NeoVim打造全能/全栈编辑器(前端/Css/Js/Vue/Golang/Ruby/ChatGpt)的更多相关文章
- Web前端/全栈核心(html5/css3/js/vue/react/angular/es6/node)观看笔记
a标签中的超链接,需要加 http:// 否则会出现页面找不到. iframe中添加a标签,a标签中的target属性可以控制即将打开的页面,在那个位置显示. _blank 在新窗口中打开被 ...
- web全栈后台权限管理系统(VUE+ElementUi+nodeJs+koa2)
web全栈后台权限管理系统(VUE+ElementUi+nodeJs+koa2) 主要技术 前端 vue 全家桶 ElementUI 后端 Node.js Koa2 Mongoess 数据库 mong ...
- vue开发东京买菜,全栈项目,前端django,带手机GPS精准定位,带发票系统,带快递系统,带微信/支付宝/花呗/银行卡支付/带手机号一键登陆,等等
因为博客园不能发视频,所以,完整的视频,开发文档,源码,请向博主索取 完整视频+开发文档+源码,duanshuiLu.com下载 vue+django手机购物商城APP,带支付,带GPS精准定位用户, ...
- django开发东京买菜,全栈项目,前端vue,带手机GPS精准定位,带发票系统,带快递系统,带微信/支付宝/花呗/银行卡支付/带手机号一键登陆,等等
因为博客园不能发视频,所以,完整的视频,开发文档,源码,请向博主索取 完整视频+开发文档+源码,duanshuiLu.com下载 vue+django手机购物商城APP,带支付,带GPS精准定位用户, ...
- 支付宝小程序PHP全栈开发--前端样式的设计.acss样式详解
关于.acss文件 在视频中已经说过了,小程序的设计思想和原生app的设计思想颇为相似,基本的应用单元为页面.当然对于一个页面来说每一个元素的放置位置在哪儿以及显示成什么样子这个是由样式来决定的.我们 ...
- java全栈day34---表单CSS
今日内容介绍 1 使用html的表单标签编写“注册页面” 2 使用DIV和CSS重写网站首页 所有的html标签中,表单标签是最重要的.在实际开发中,最经典的实例就是用户注册,覆盖 了表单标签的所有的 ...
- Python全栈开发:css引入方式
css的四种引入方式: 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐使用. <p style="color: red;backgr ...
- 《从零开始做一个MEAN全栈项目》(3)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 上一篇文章给大家讲了一下本项目的开发计划,这一章将会开始着手搭建一个MEAN项目.千里之行,始于足下, ...
- 老男孩Python全栈第2期+课件笔记【高清完整92天整套视频教程】
点击了解更多Python课程>>> 老男孩Python全栈第2期+课件笔记[高清完整92天整套视频教程] 课程目录 ├─day01-python 全栈开发-基础篇 │ 01 pyth ...
- 重大升级!灵雀云发布全栈云原生开放平台ACP 3.0
云原生技术的发展正在改变全球软件业的格局,随着云原生技术生态体系的日趋完善,灵雀云的云原生平台也进入了成熟阶段.近日,灵雀云发布重大产品升级,推出全栈云原生开放平台ACP 3.0.作为面向企业级用户的 ...
随机推荐
- python简单的tcp服务端
1 #!/usr/bin/python 2 # -*- coding: UTF-8 -*- 3 # 文件名:tcpserver.py 4 5 import socket 6 import time 7 ...
- 2022,一个Java程序猿的外设配置
工欲善其事,必先利其器. 是的没错,我就是个器材党,哈哈.正赶上搬家布置了新桌面,经过我的精心挑选和安装,也是凑齐了我新一套的桌面外设.写下来记录一下. 键盘 套件:腹灵MK870 轴体:佳达隆G白P ...
- created与mounted执行顺序(关于微任务与宏任务)
1.ps:只要你只使用created或者mounted中的一个不就好了吗[dog].这样只要在第一个异步任务代码跳出前,嵌套第二个任务函数就好了 最后面的两个链接一个是微任务与宏任务的通俗例子,一个是 ...
- Java开发环境安装与配置(干货详细教程)
Java开发环境安装与配置(干货详细教程) 对于文章中出现的任何错误请大家批评指出,会及时做出修改! 安装JDK JDK是 Java 语言的软件开发工具包要学习 链接Java中国官网https:/ ...
- 基于python的数学建模---场线与数值解(微分方程)
import numpy as np from scipy import integrate import matplotlib.pyplot as plt import sympy def plot ...
- vue项目中,alert使用
methods:{ sendData() { ··· // 中间省略的代码 alert(`发送成功,连接失败的号码有:${failList}`) // failList里存的是后台返回的数据 } }
- Day21:方法重写以及注意细节
目录 方法重写 什么是方法重写? 方法重写有什么用? 方法重写的注意细节 方法重写 什么是方法重写? 方法重写指的是当子类和父类出现了一摸一样的方法声明 方法重写有什么用? 当父类中有一个方法时,子类 ...
- python调用程序路径中包空格,及包含特殊字符问题
解决办法 import os s = r'"C:\Program Files\Google\Chrome\Application\chrome.exe"' print(s) os. ...
- 关于仿照js写python算法
前言 我们学校的统一认证的登录系统,用了一套不知道哪弄来的 js加密算法 (我已经查到了,应该是出自这里 地址),有一个参数是通过 js 计算得到的,无奈我先想模拟登录就必须解决这个算法,这个说明是d ...
- python-面向过程与函数式
面向过程与函数式 面向过程 "面向过程"核心是"过程"二字,"过程"指的是解决问题的步骤,即先干什么再干什么......,基于面向过程开发程 ...
