开发一个最简单的iOS App
开发一个最简单的iOS App
大家好,我是孜孜不倦学习的Zhangbeihai。
上月底我组织了【组队学习】TensorFlow 入门课程(中文)
,截至目前有300多同学加入。主要就是 TensorFlow Lite、TensorFlow.js 和 TF Serving的实操,其实今年3月份我就接触 TensorFlow.js 了,当时还写了一篇入门教程:TensorFlow.js 用浏览器玩机器学习,9月在谷歌开发者大会上,我还亲身体验了这些黑科技,非常奇妙。
但是作为一个对开发一无所知的人,我也想尝试借助 TensorFlow Lite 在 Android 和 iOS 上部署并使用机器学习模型。Learn by doing是我最推崇的学习方法,所以就跟着课程第第四章code了一下,收获满满,本文即为我做的学习笔记。
准备工作
0 买一台Mac
1 从 App Store 安装Xcode
2 从 Terminal 安装 CocoaPods
brew install cocoapod
Cocoapods是一个用来帮助我们管理第三方依赖库的工具,他可以解决库与库之间的依赖关系,下载库的源码,同时通过创建一个 Xcode 的 workspace 来将这些第三方库与我们的工程连接起来,方便开发使用。
开始开发
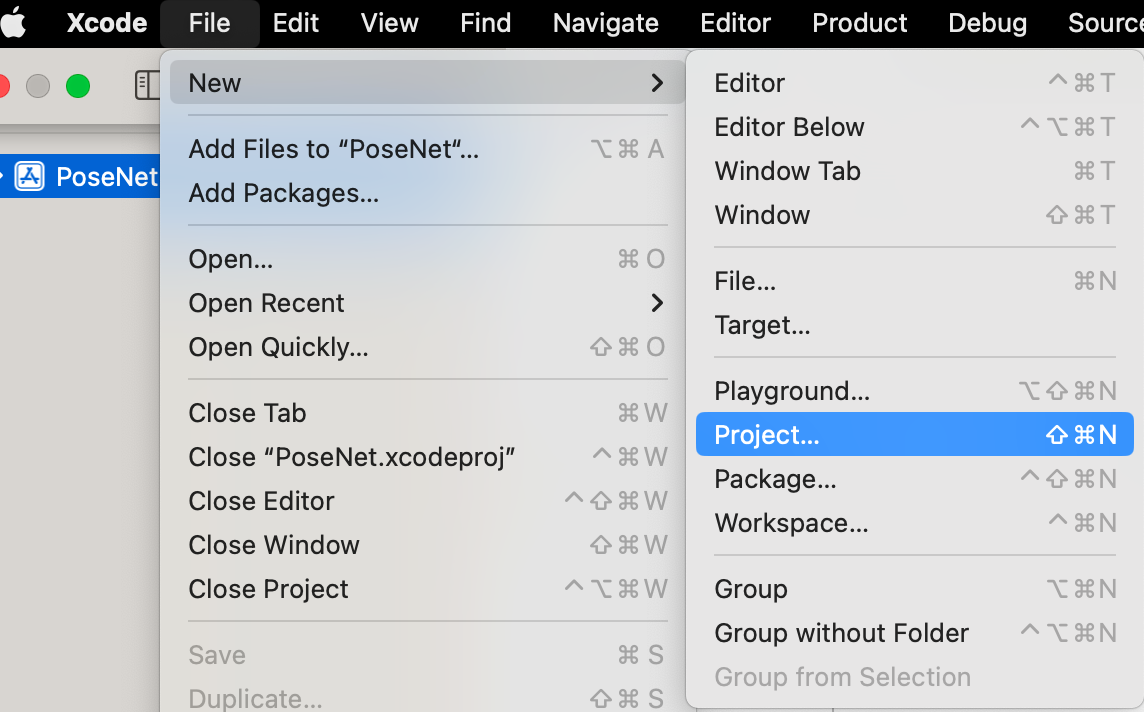
打开Xcode,新建一个Project

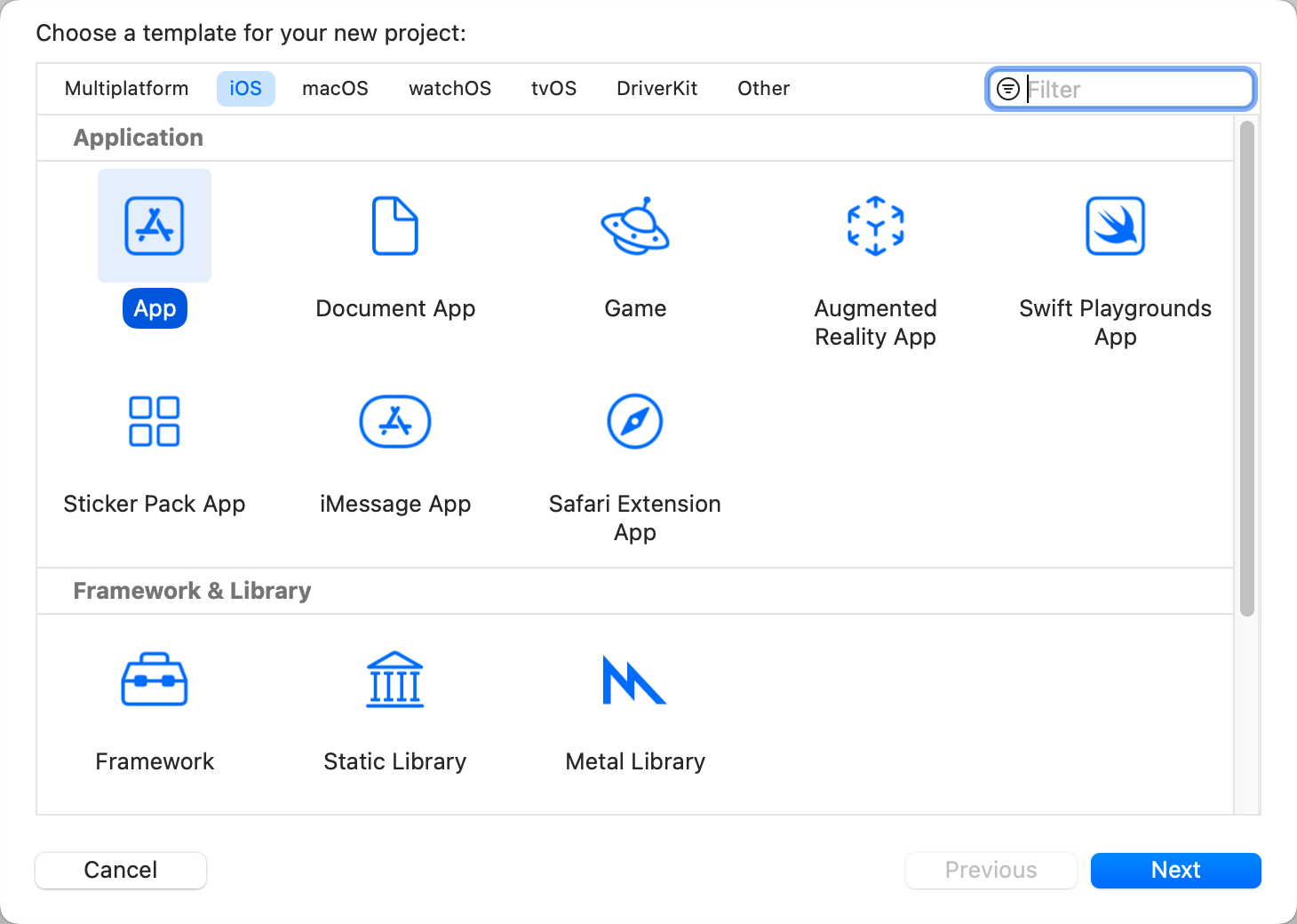
类型选iOS App

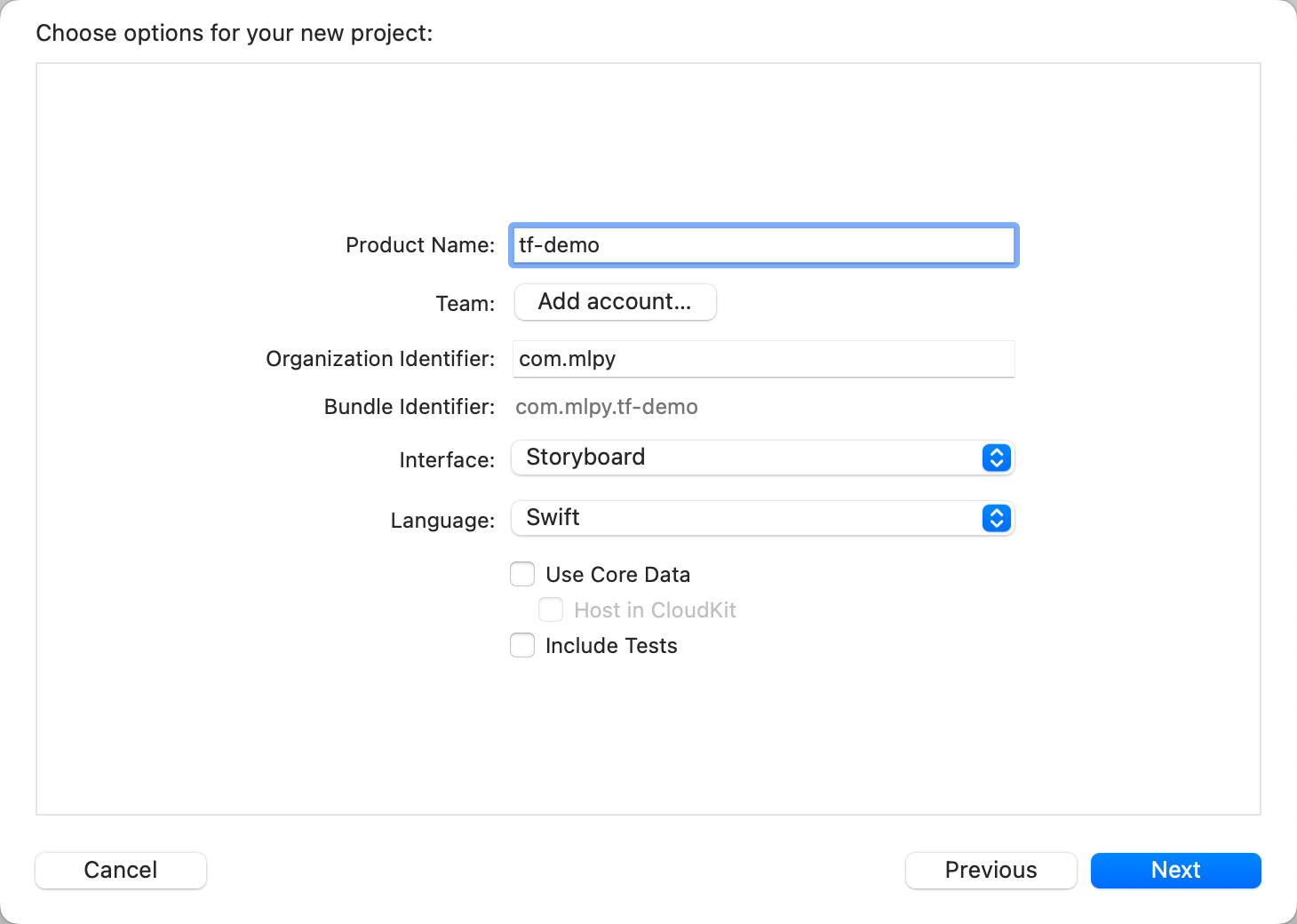
填上工程名称,登录开发者账号,interface选StoryBoard,语言选Swift,保存到指定位置。

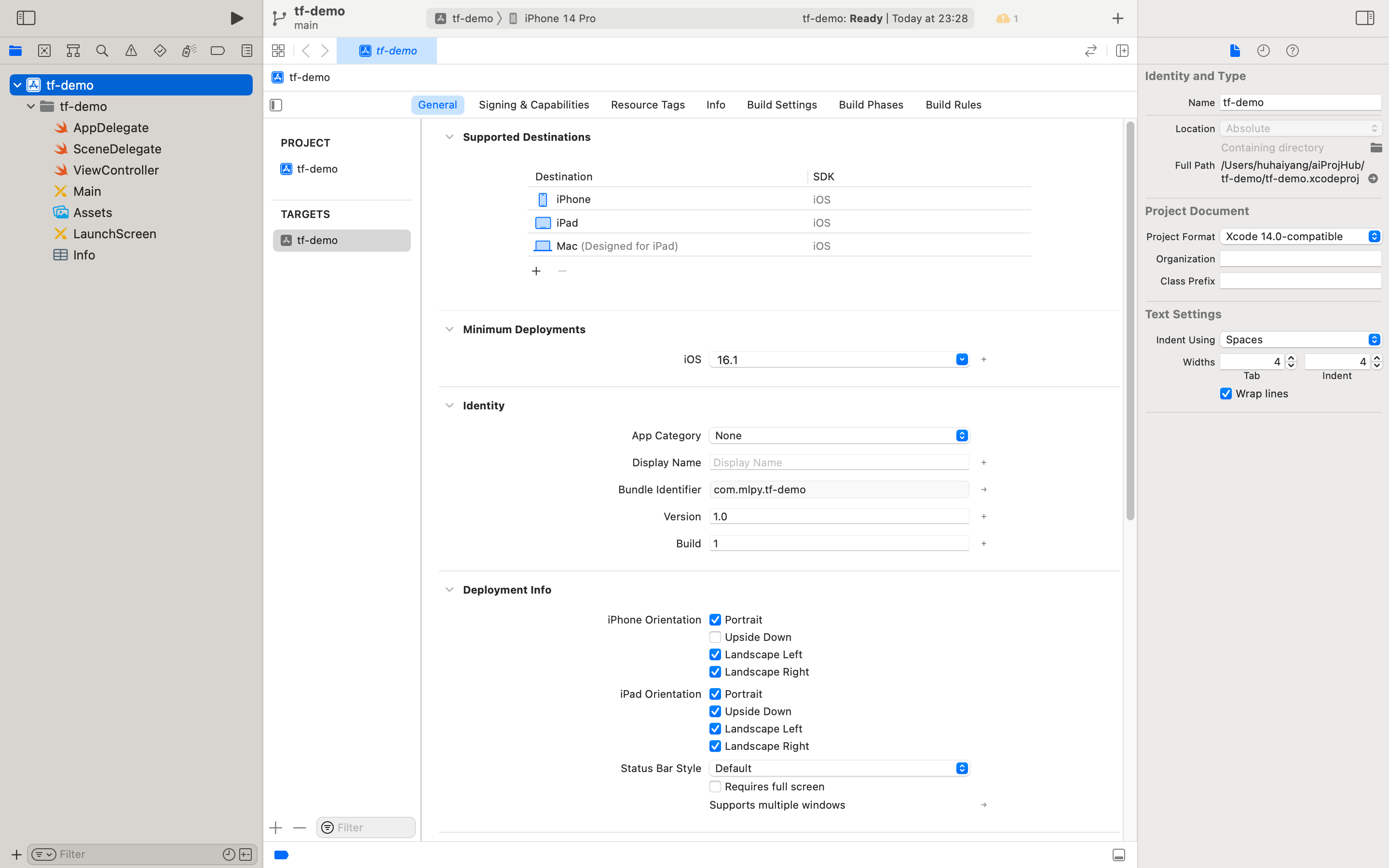
初始化完成后到样子

Terminal 中 cd 到工程文件夹,执行命令pod init
初始化完成后,工程文件夹出现Profile文件

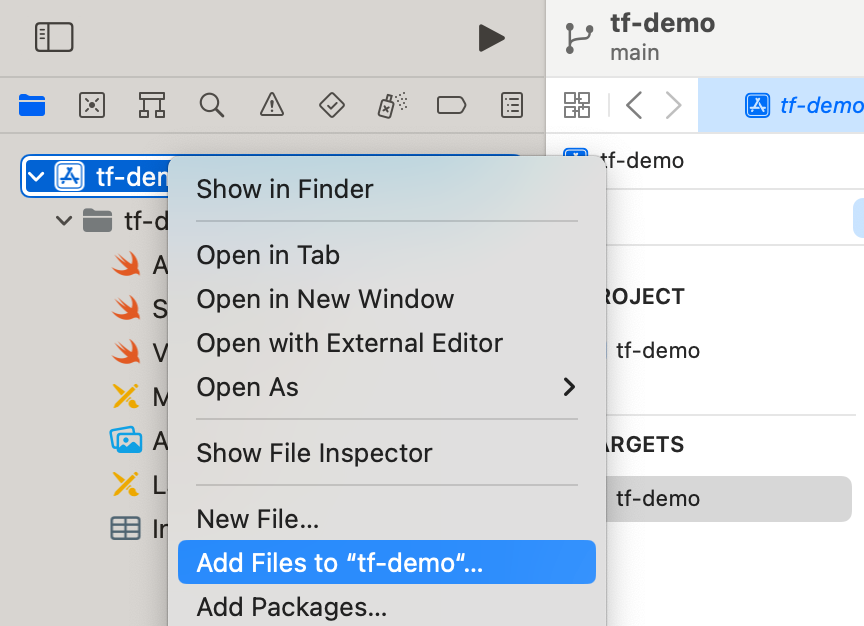
添加Profile文件到工程文件,注意勾选Destination和Added folder

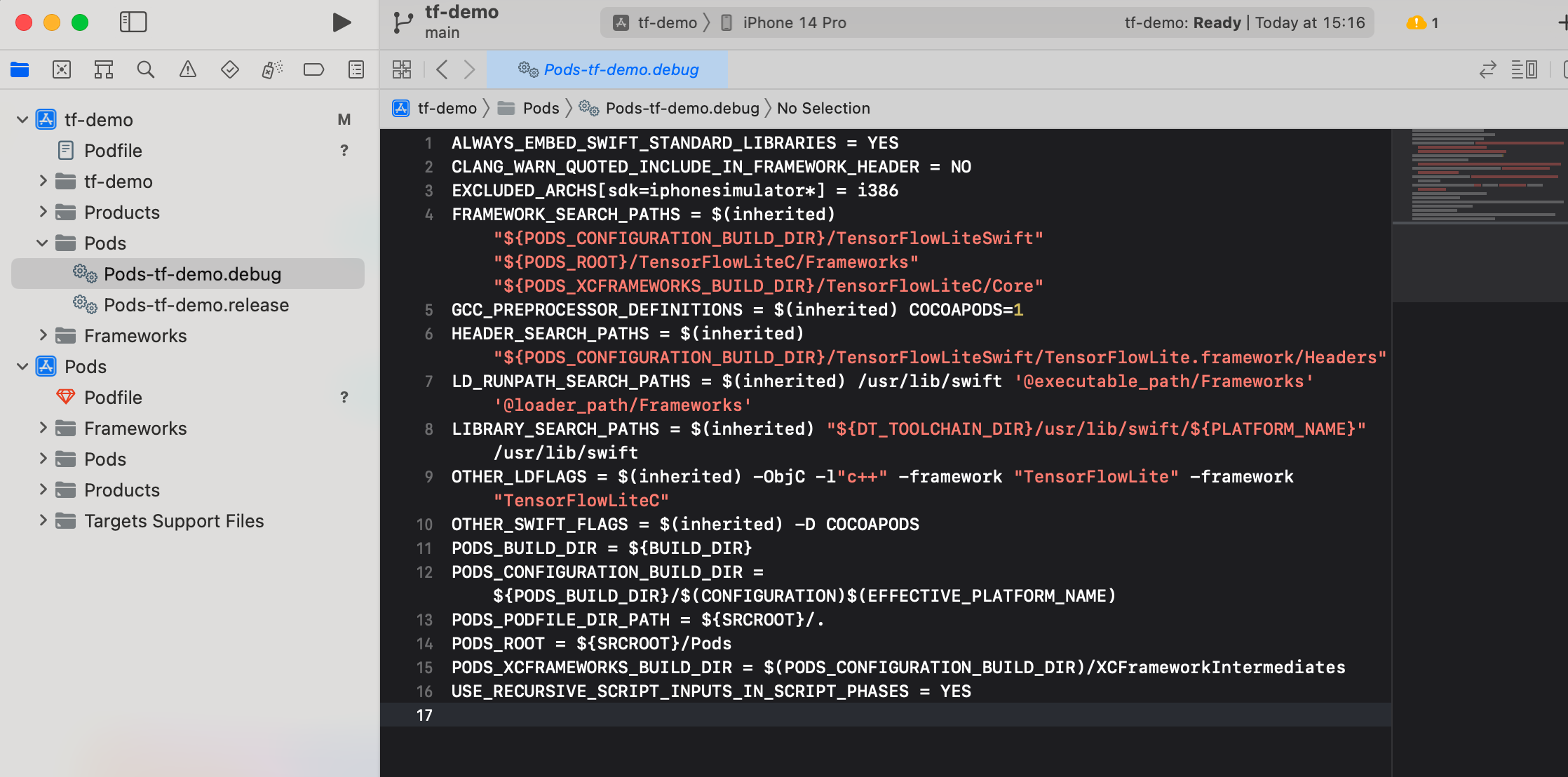
修改Profile,安装TensorFlowLiteSwift

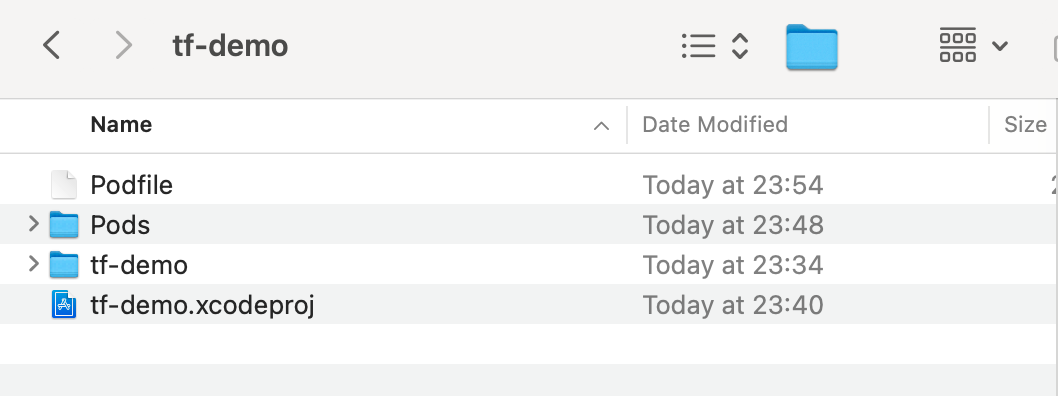
回到命令行pod install 保存的工程文件会出现一个Pods文件夹

把这个Pods文件夹copy到我们的工程文件夹比如我的是tf-demo


下面开始设计用户界面

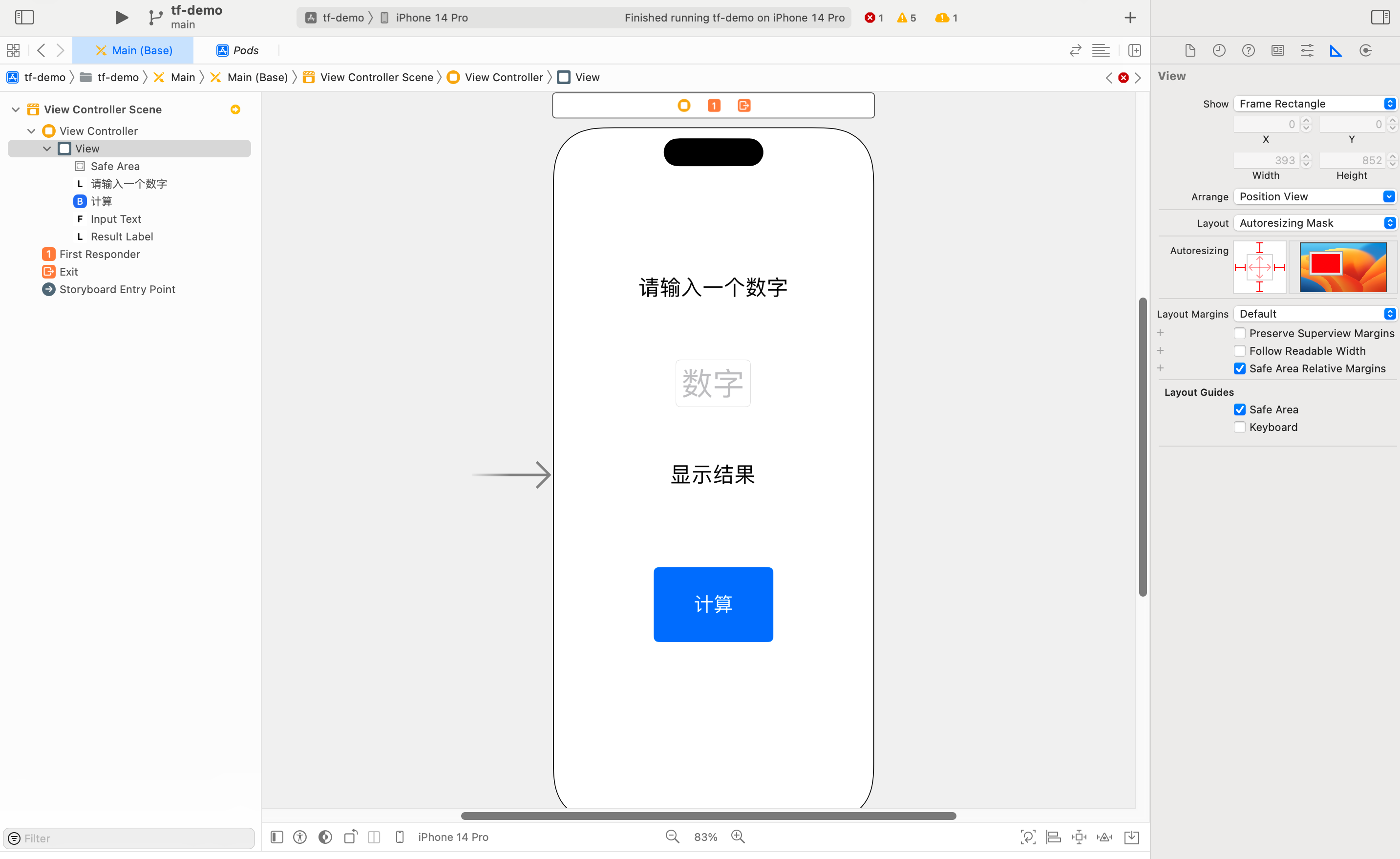
用快捷键shift+cmd+L或点击右上角+号,打开控件库,把需要的空间拖到界面上,效果如下

然后点击左上角 ️ 可以先看看效果

蛮酷的
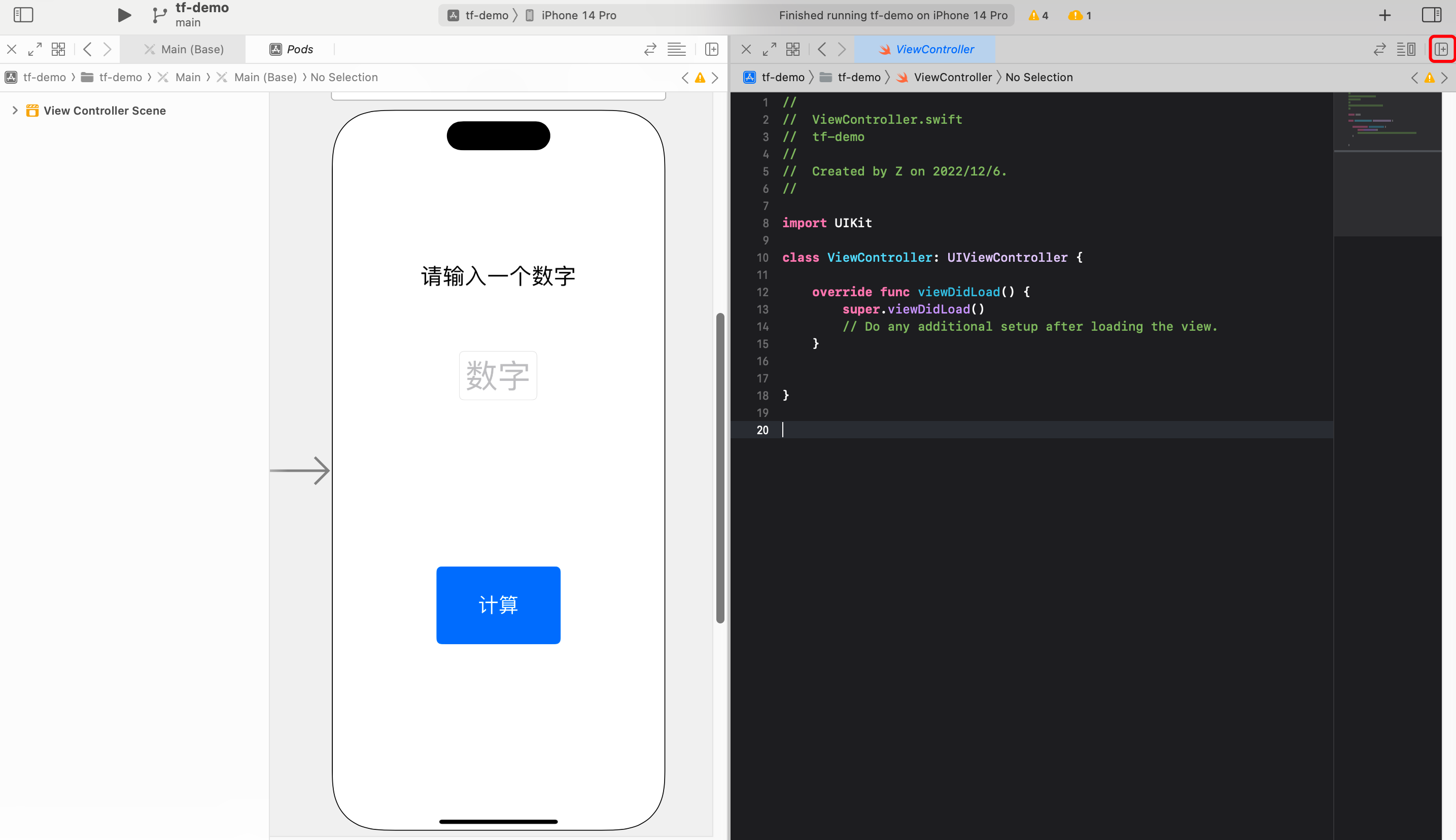
然后,为了便于编辑源程序,我们可以把屏幕分为左右两个部分,在右侧屏幕显示ViewController,效果如下

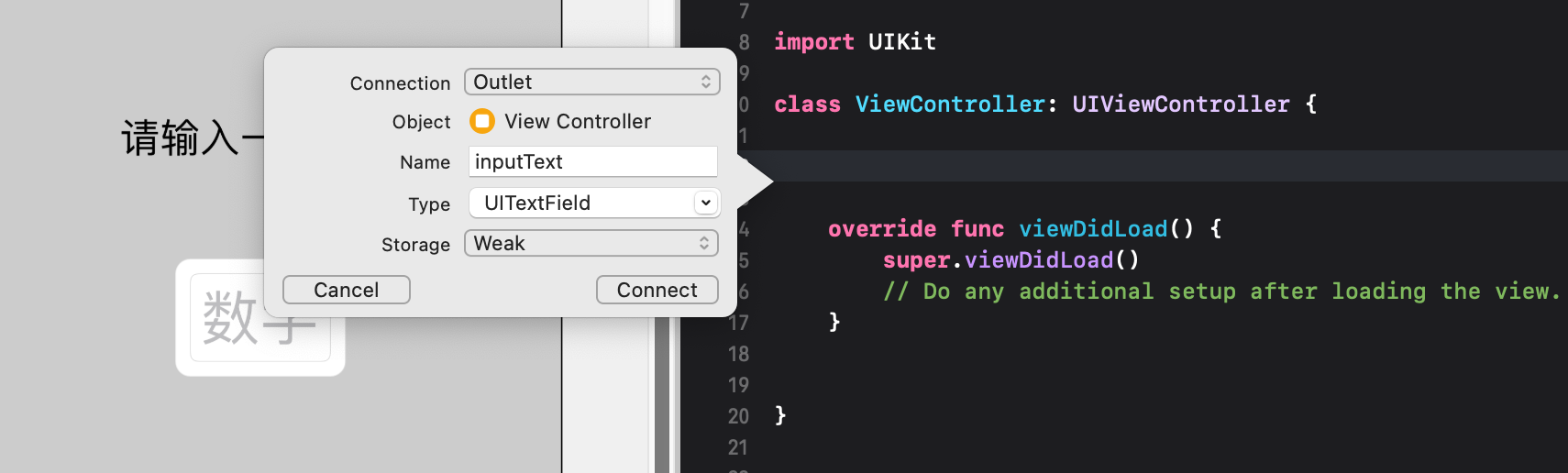
按住Control 用鼠标把【输入数字】那个控件拖到UIControloller里

放开鼠标,输入控件类型,【显示结果】控件同样的操作,名称:ResultLabel

【计算】控件操作类似,只是Connection要选择 Action ,Name填onClicked
想要的效果是,当点击计算按钮时,显示结果那里变成输入控件输入的内容。
只需在onClicked函数中
@IBAction func onClicked(_ sender: Any) {
ResultLabel.text = inputText.text
}
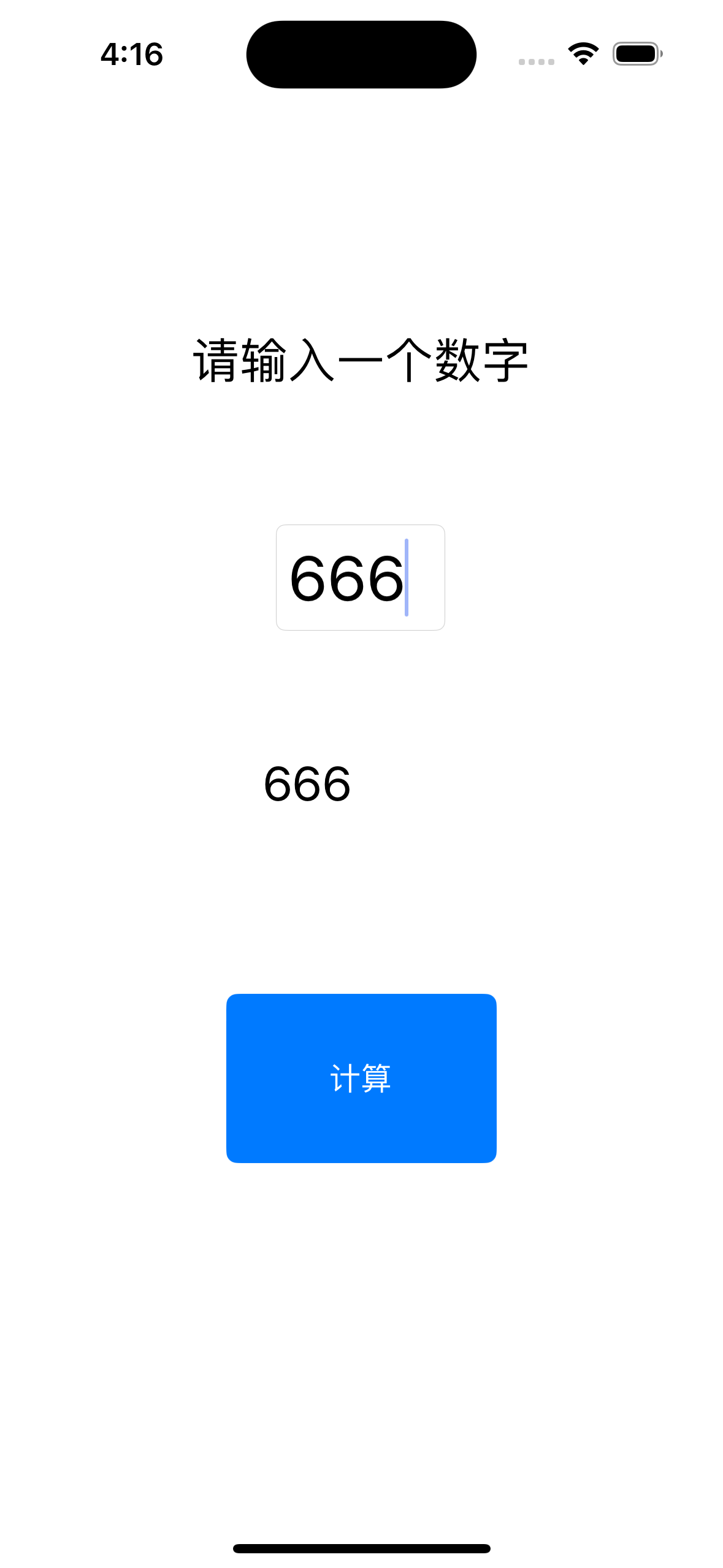
点击播放,看看效果

至此,我学会了开发最简单的iOS APP
希望先成为微信好友,后成为公众号读者

开发一个最简单的iOS App的更多相关文章
- 勾勾街:一个专业的苹果ios app 自助打包的网站,免越狱,免证书签名
众所周知,苹果的APP开发是需要基于MAC环境的,而我们很多的开发者并没有这样的条件,如果单单为发布一款app就去买一台价格昂贵的MAC那成本就太高了! 就算你有一台MAC,也有能力自己开发出一款基于 ...
- jQuery框架开发一个最简单的幻灯效果
在线演示 在这个课程中,我们将介绍如何使用jQuery来开发一个最简单的图片幻灯效果. 立刻观看互动课程:jQuery框架开发一个最简单的幻灯效果 阅读原文:jQuery框架开发一个最简单的幻灯效果
- Hello,Cardboard!!-如何开发一个最简单的Cardboard虚拟现实应用(一)
[原创文章,转载请注明出处,谢谢 !] 温馨提醒,本篇第一节主要介绍cardboard虚拟现实系统的组成,如果只想看如何开发的具体步骤请直接跳到第二节^_^ 前述:恕我啰嗦一下,主要照顾对cardbo ...
- 用C#开发一个 UWP BLUETOOTH BLE 扫描APP
什么是WINDOWS UWP UWP即Windows 10 中的Universal Windows Platform简称.即Windows通用应用平台,在Win 10 Mobile/Surface(W ...
- 使用Swift开发一个MacOS的菜单状态栏App
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/52054107 ...
- 开发外包注意事项二——iOS APP的开发
目前我的方式是按时间算. 首先这得建立在双方的信任基础上. 以我做过的Case为例: 首先会和客户一起评估需求: 1. 哪些功能是最为重要的 2. 哪些功能是可以删除的 3. 用什么策略保证APP的出 ...
- 打造支持apk下载和html5缓存的 IIS(配合一个超简单的android APP使用)具体解释
为什么要做这个看起来不靠谱的东西呢? 由于刚学android开发,还不能非常好的熟练控制android界面的编辑和操作,所以我的一个急着要的运用就改为html5版本号了,反正这个运用也是须要从serv ...
- php+mysql开发一个最简单的在线题库,在线做题系统!
题库,对于教育机构,学校,在线教育,是很有必要的,网上也有不少的第三方在线题库系统,但是本次案例,会让有需要的人了解题库的开发思路,其实很简单,无非就是一个表单验证,数据库验证. 1.先构建表单数据2 ...
- 开发一个最简单的Cardboard虚拟现实应用(四)做一个Cardboard第一人称控制器
[开源互助-原创文章,转载请说明出处]第三帖中已经创建了一个cardboard自带的demo应用,但它是不能移动的,玩家只能站在原地,通过头部转动来观察四周,除此之外,玩家并没有更多的手段与游戏场景进 ...
- 【一个开发设想】开发一个游戏向时间管理APP
什么是游戏向时间管理呢? 首先我们要做的是时间管理.为了更好地利用时间,摆脱拖延症. 其次是游戏向.就是利用主线任务.支线任务.每日任务的方式展现,一般来讲,没人会讨厌玩游戏.更何况玩这个“游戏”是为 ...
随机推荐
- C#.NET ORM 如何访问 Access 数据库 [FreeSql]
最近很多 .net QQ 群无故被封停,特别是 wpf 群几乎全军覆没.依乐祝的 .net6交流群,晓晨的 .net跨平台交流群,导致很多码友流离失所无家可归,借此机会使用一次召唤术,有需要的请加群: ...
- Spring笔记四
Spring-04 1.Spring整合Junit ①导入依赖 <!-- junit --> <dependency> <groupId>junit</gro ...
- 微信小程序第三方授权登录
登录流程时序图: 1.调用uni.getProvider()获取服务供应商,参数service确定是选择对应的什么操作,此处选择授权登录oauth 代码如下: 2.调用登录接口uni.login(), ...
- windows C++ call ADB command
提供两种方式: 1.Windows API 2.Windows _popen // ADBHelper.cpp : This file contains the 'main' function. Pr ...
- JSP页面实现验证码校验
目录 验证码校验分析 生成验证码 测试验证码 校验验证码 测试验证码校验 添加验证码刷新 在网页页面的使用中为防止"非人类"的大量操作和防止一些的信息冗余,增加验证码校验是许多网站 ...
- 后端框架的学习----mybatis框架(5、分页)
七.分页 简单使用 1.在要使用Log4j的类中,导入包import org.apache.log4j.Logger; 2.日志对象,参数为当前类的class static Logger logger ...
- 齐博x1模型里边钩子的创建与使用
在模型里边的钩子创建与使用方法跟在控制器里边的钩子创建及使用方法是有所区别的在模型里边创建的钩子,你可以理解为执行一个函数,是无法调用模型里边的类的方法及属性的.比如系统文件\application\ ...
- 18.drf request及源码分析
REST framework的 Request 类扩展了Django标准的 HttpRequest ,添加了对REST framework请求解析和身份验证的支持. 源代码片段: class Requ ...
- 9_Vue事件修饰符
概述 首先需要理解下什么是事件修饰符 常用事件修饰符 案例1_阻止默认行为发生 我这里有一个a标签 这个标签呢我会给它配置一个点击事件 点击事件输出一句话,那么效果是这样的 代码 <body&g ...
- C#中进行数值的比较
Equals的使用 str1.Equals(str2,StringComparison.OrdinalIgnoreCase); ----比较str1和str2 StringComp ...
