Django框架模板语法传值-过滤器-标签-自定义过滤器,标签,inclusion_tag
一:模版语法传值
1.模板语法两个书写方式
{{}}:变量相关
{%%}:逻辑相关
1.fro循环
2.反向解析配置load
# 模板文件中取值一律使用点语法 .
2.模板语法
你要知道render支持两种给html文件传值的方式
1.python所有的基本数据类型 函数名 类名 对象都可以被传到html上
2.针对函数名和类名 模版语法会自动加括号调用(但是不支持传递额外的参数)
3.模版语法如何获取容器类型里面的数据 统一采用句点符 .
.key
.index
.key.index.index.key
# 句点符与索引结合使用
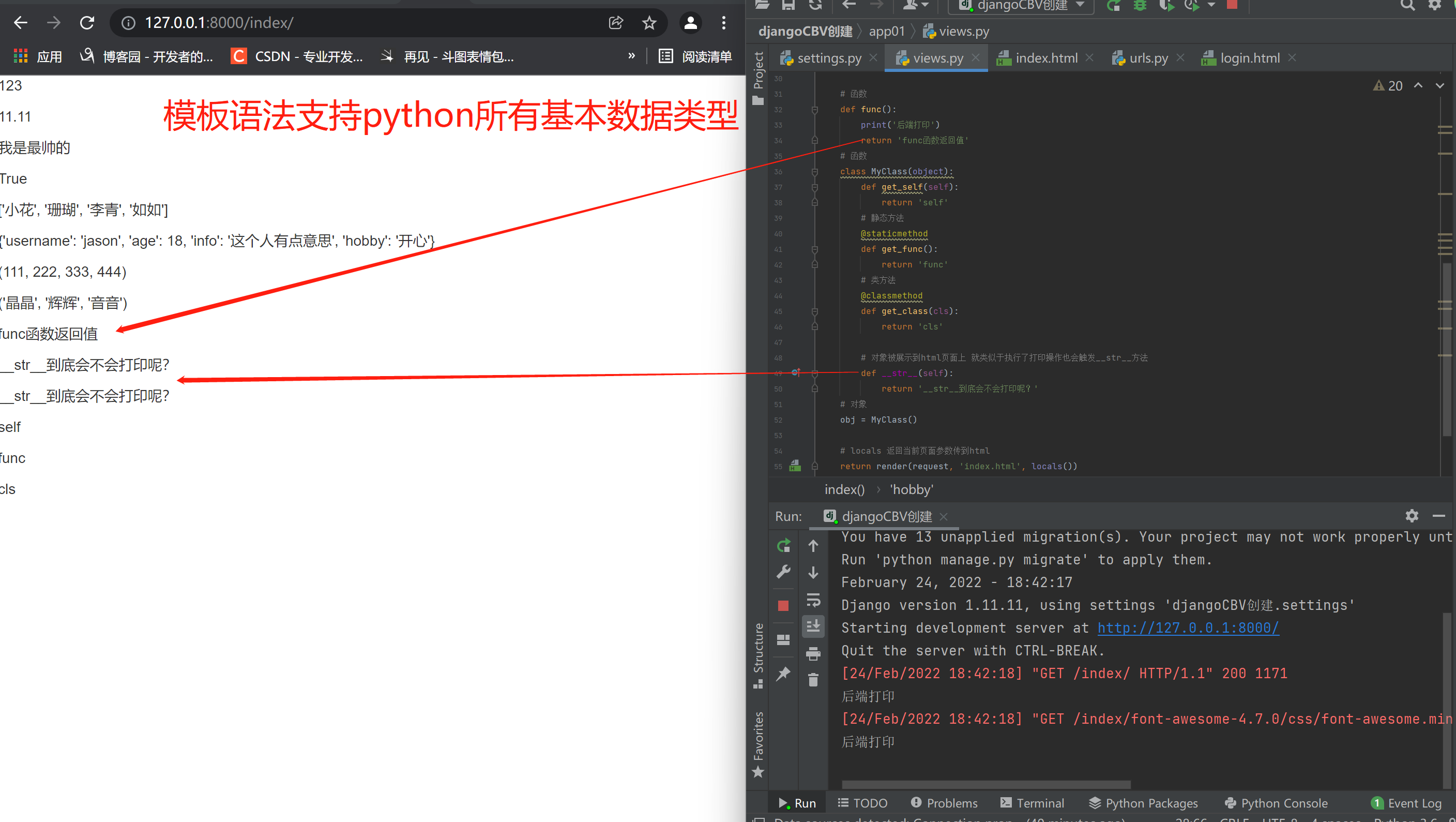
3.测试模板语法是否可以把python支持的基本数据类型传入到前端
def index(request):
# 模板语法可以传递的后端python数据类型
n = 123
f = 11.11
s = '我是最帅的'
b = True
l = ['小花', '珊瑚', '李青', '如如']
t = (111,222,333,444)
d = {'username':'jason','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]}
se = ('晶晶','辉辉', '音音')
# 函数
def func():
print('后端打印')
return 'func函数返回值'
# 函数
class MyClass(object):
def get_self(self):
return 'self'
# 静态方法
@staticmethod
def get_func():
return 'func'
# 类方法
@classmethod
def get_class(cls):
return 'cls'
# 对象被展示到html页面上 就类似于执行了打印操作也会触发__str__方法
def __str__(self):
return '__str__到底会不会打印呢?'
# 对象
obj = MyClass()
# locals 返回当前页面参数传到html
return render(request, 'index.html', locals())
4.index.html
<p>{{ n }}</p>
<p>{{ f }}</p>
<p>{{ s }}</p>
<p>{{ b }}</p>
<p>{{ l }}</p>
<p>{{ d }}</p>
<p>{{ t }}</p>
<p>{{ se }}</p>
{#传递函数名会自动加括号调用 但是模板语法不支持给函数传额外的参数#}
<p>{{ func }}</p>
{#传类名的时候也会自动加括号调用(实列化) 生成对象#}
<p>{{ MyClass }}</p>
{#内部能够自动判断出当前的变量名是否可以加括号调用 如果可以就会自动执行 针对的是函数名和类名#}
<p>{{ obj }}</p>
{#模板语法支持对象调用类方法#}
<p>{{ obj.get_self }}</p>
<p>{{ obj.get_func }}</p>
<p>{{ obj.get_class }}</p>

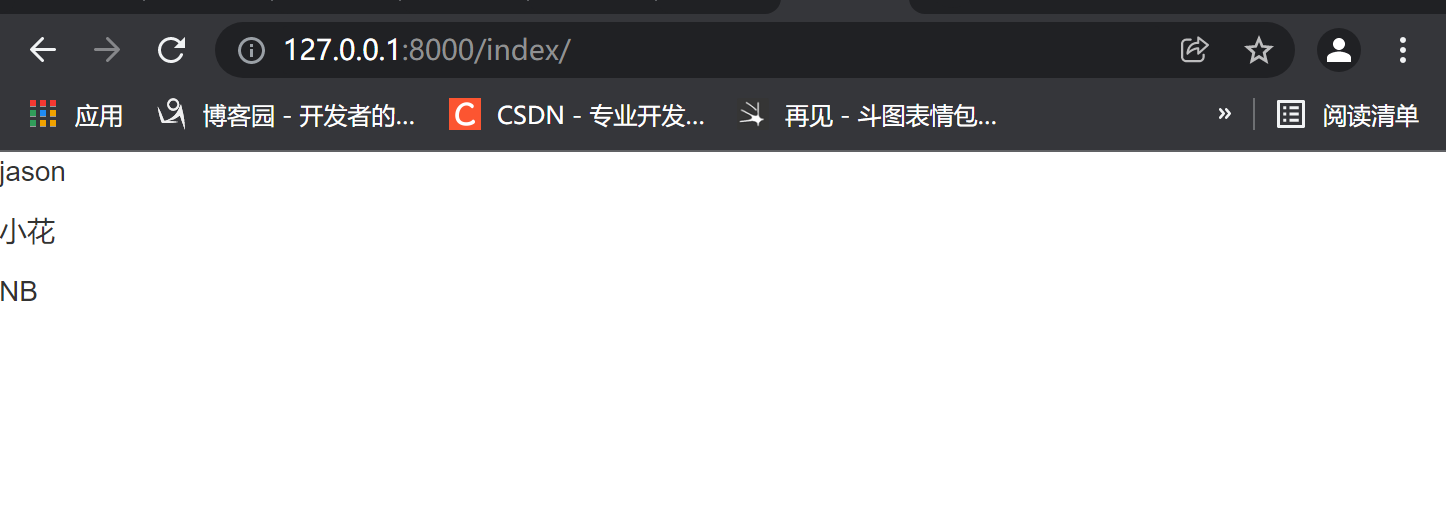
5.django模板语法取值方式
{#django模板语法的取值 是固定的格式 只能采用"句点符"#}
<p>{{ d.username }}</p>
<p>{{ l.0 }}</p>
<p>{{ d.hobby.3.info }}</p>
{#既可以点键也可以点索引 还可以两者混用#}

二:过滤器(过滤器只能最多有两个参数)
1.模板语法过滤器
过滤器就类似于是模板语法内置的 内置方法
模板语法提供了一些内置方法,以助于快速的处理数据(过滤器最多只能有两个参数)
2.基本语法
{{ 变量|过滤器:参数}}
过滤器:会自动将竖杠左侧的变量当做第一个参数交给过滤器处理,右侧的当做第二个参数。
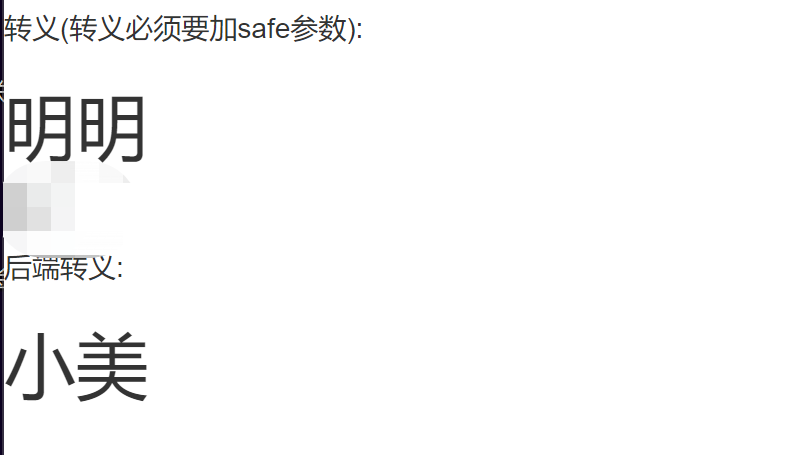
3.过滤器中 转义(注意 重中之重)
# 前端
|safe
# 后端
from django.utils.safestring import mark_safe
res = mark_safe('<h1>新新</h1>')
4.转义作用:
以后你在全栈项目的时候 前端代码不一定非要在前端页面书写
也可以现在先在后端写好 然后传递给前端页面
5.过滤器内置方法
- 下面内容 第一行是在前端内容 第二行是运行结果!
<h1>过滤器</h1>
<p>统计长度:{{ s|length }}</p>
# 统计长度:5
<p>默认值(第一个参数布尔值是True就展示第一个参数的值否在展示冒号后面的值):{{ b|default:'啥也不是' }}</p>
# 默认值(第一个参数布尔值是True就展示第一个参数的值 否就展示冒号后面的值):True
<p>文件大小:{{ file_size|filesizeformat }}</p>
# 文件大小:1 byte
<p>日期格式化:{{ current_time|date:'Y-m-d H:i:s' }}</p>
# 日期格式:2022-02-24 20:22:54
<p>切片操作(支持步长):{{ l|slice:'0:4:2' }}</p>
# 切片操作(支持步长):['小花', '李青']
<p>切取字符(包含三个点):{{ info|truncatechars:9 }}</p>
# 切取字符(包含三个点):模板语法提供...
<p>切取单词(不包含三个点 按照空格切):{{ egl|truncatewords:9 }}</p>
# 切取单词(不包含三个点 按照空格切):my name is objk my age is 18 and ...
<p>切取单词(不包含三个点 按照空格切):{{ info|truncatewords:9 }}</p>
# 切取单词(不包含三个点 按照空格切):模板语法提供了一些内置方法,以助于快速的处理数据
<p>移除特定的字符:{{ msg|cut:' ' }}</p>
# 移除特定的字符:ILoveYouAndYou?
<p>拼接操作:{{ l|join:'$' }}</p>
# 拼接操作:小花$珊瑚$李青$如如
<p>拼接操作(加法):{{ n|add:10 }}</p>
# 拼接操作(加法):133
<p>拼接操作(加法):{{ s|add:msg }}</p>
# 拼接操作(加法):我是最帅的I Love You And You?
<p>转义(转义必须要加safe参数):{{ hhh|safe }}</p>
<p>转义(后端转义):{{ res }}</p>

<p>转义:{{ sss|safe }}</p>

6.后端
def index(request):
# 模板语法可以传递的后端python数据类型
n = 123
f = 11.11
s = '我是最帅的'
b = True
l = ['小花', '珊瑚', '李青', '如如']
t = (111,222,333,444)
d = {'username':'jason','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]}
se = ('晶晶','辉辉', '音音')
# 函数
def func():
print('后端打印')
return 'func函数返回值'
# 函数
class MyClass(object):
def get_self(self):
return 'self'
# 静态方法
@staticmethod
def get_func():
return 'func'
# 类方法
@classmethod
def get_class(cls):
return 'cls'
# 对象被展示到html页面上 就类似于执行了打印操作也会触发__str__方法
def __str__(self):
return '__str__到底会不会打印呢?'
# 对象
obj = MyClass()
# 文件大小
file_size = 1
# 日期
import datetime
current_time = datetime.datetime.now()
# 字符
info = '模板语法提供了一些内置方法,以助于快速的处理数据'
# 字符
egl = 'my name is objk my age is 18 and i am from China'
# 字符
msg = 'I Love You And You?'
# 标题
hhh = '<h1>明明</h1>'
# 警告框
sss = '<script>alert(123)</script>'
# 后端转义
from django.utils.safestring import mark_safe
res = mark_safe('<h1>小美<h1>')
# locals 返回当前页面参数传到html
return render(request, 'index.html', locals())
三:标签
1.标签forloop关键字
forloop 模板语法自带的变量名
2.标签for循环
# for循环
{% for foo in l %}
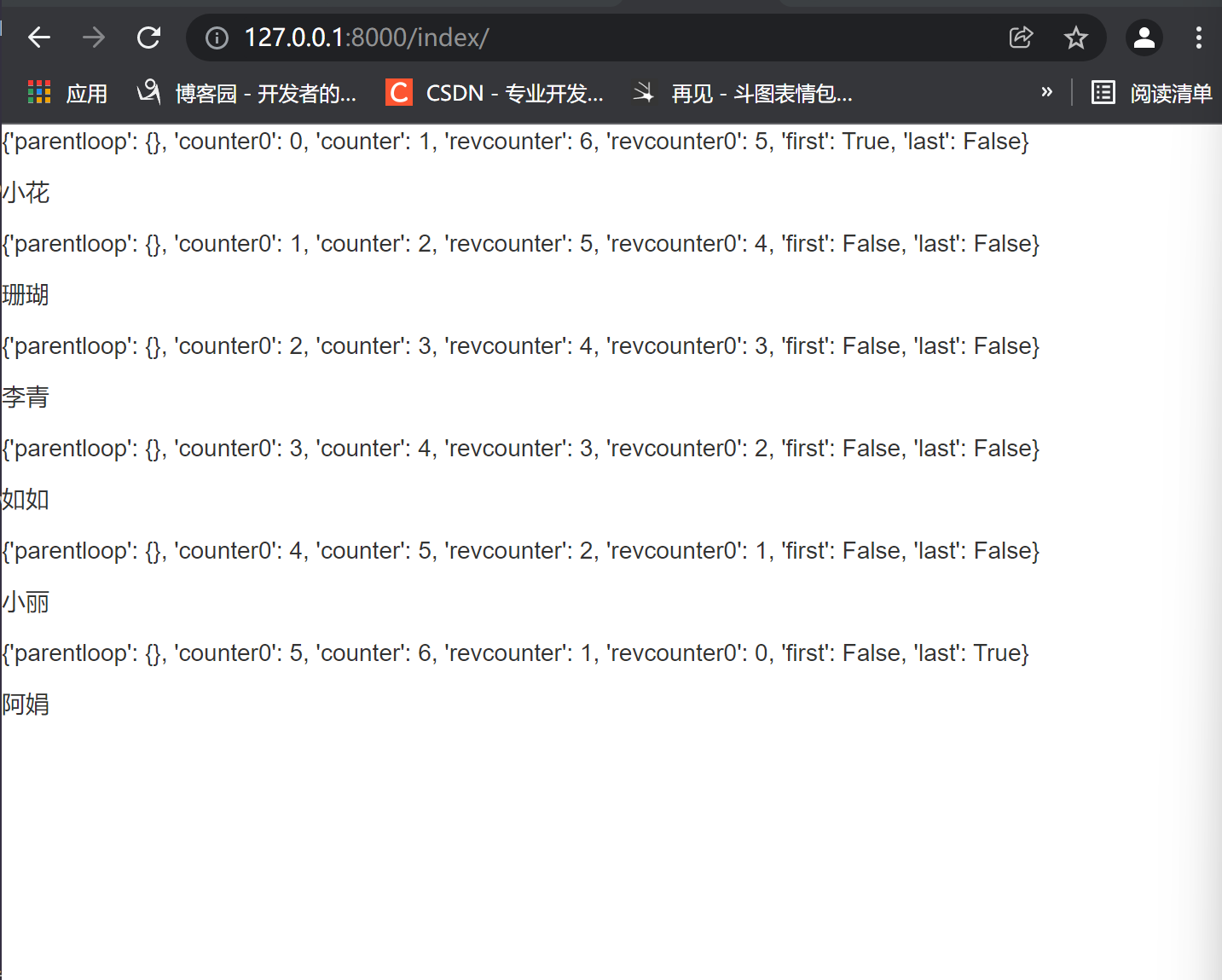
<p>{{ forloop }}</p>
<p>{{ foo }}</p> 一个个元素
{% endfor %}
解析:
forloop内置对象:运行结果解析
'counter0': 从0开始计数
'counter' : 从1开始计数
'first': True,判断循环的开始
'last' : Tues,判断循环的结束

3.标签if判断
# if判断
判断b是True打印
{% if b %}
<p>baby</p>
{% elif s%}
<p>都来把</p>
{% else %}
<p>老baby</p>
{% endif %}
4.标签for与if混合使用
# for与if混合使用
{% for foo in lll %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次啊</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% empty %}
<p>for循环的可迭代对象内部没有元素 根本没法循环</p>
{% endfor %}
解析:
forloop.first : 判断本次循环是不是第一次,是,就执行下面的代码
forloop.last : 判断本次循环是不是最后一次,是,就执行下面代码
empty : 当你的for循环对象为空的时候会自动走empty代码块的内容

5.处理字典其他方法
# 处理字典其他方法
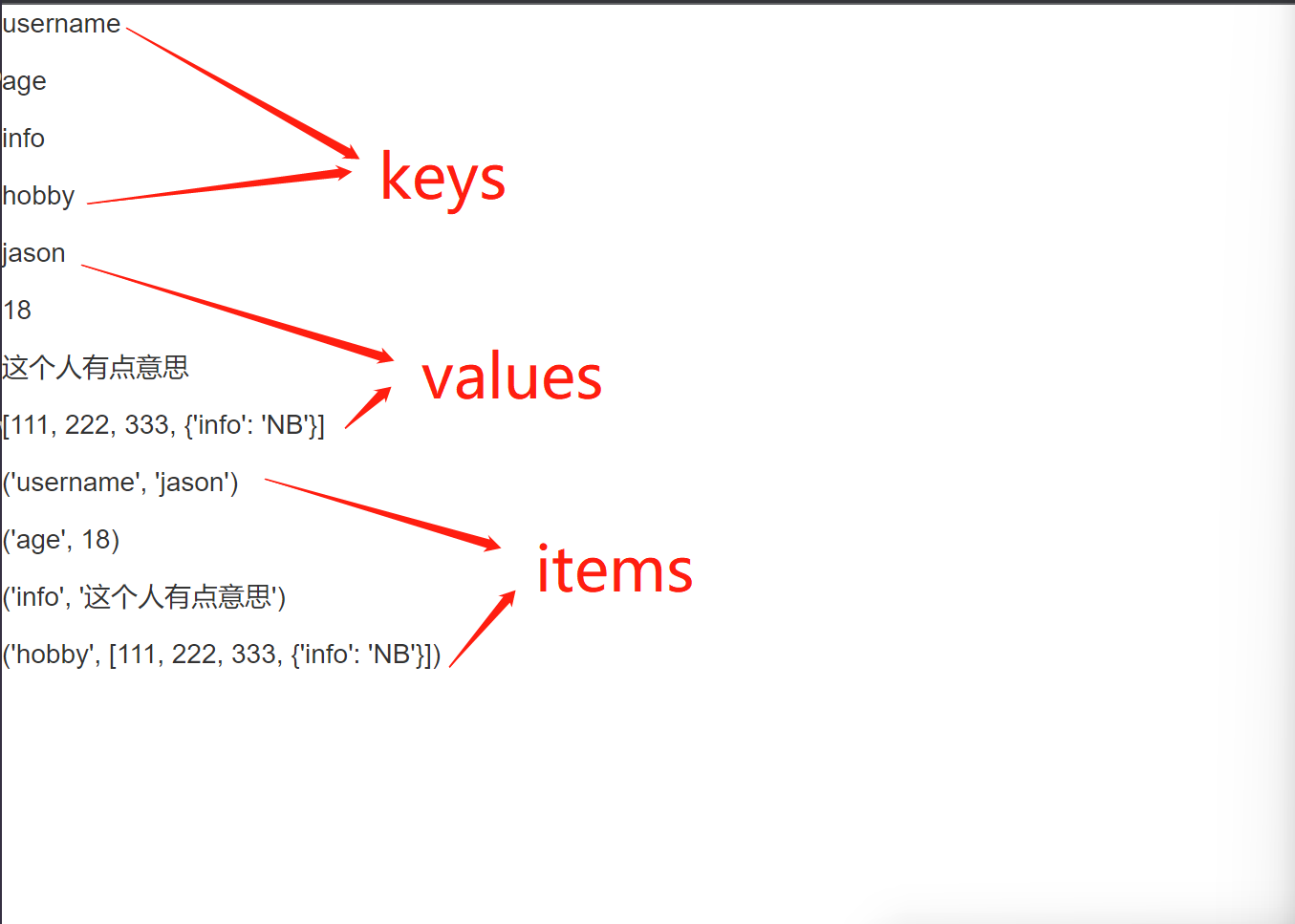
{% for foo in d.keys %}
<p>{{ foo }}</p>
{% endfor %}
{% for foo in d.values %}
<p>{{ foo }}</p>
{% endfor %}
{% for foo in d.items %}
<p>{{ foo }}</p>
{% endfor %}
解析:
.items : 返回可遍历的(键, 值) 元组数组。

6.with起别名
# with起别名
{% with d.hobby.3.info as nb %}
<p>{{ nb }}</p>
在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式
<p>{{ d.hobby.3.info }}</p>
{% endwith %}
解析:
可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式
取别名后原来的名字也能正常使用
命名规范: 只能在with代码块儿的范围之内才能使用别名

7.后端代码
def index(request):
# 模板语法可以传递的后端python数据类型
n = 123
f = 11.11
s = '我是最帅的'
b = True
l = ['小花', '珊瑚', '李青', '如如','小丽','阿娟']
t = (111,222,333,444)
d = {'username':'jason','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]}
se = ('晶晶','辉辉', '音音')
四:自定义过滤器、标签、inclusion_tag
1.自定义过滤器,标签,inclusion_tog必须要有一下三步准备
- 1.在应用下创建一个名字 "必须" 叫 "templatetags" 文件夹
- 2.在上述文件夹内创建一个任意名称的py文件,mytag.py
- 3.在该py文件内 "必须" 固定先书写以下两句(单词一个都不能错)
from django import template
register = template.Library()

2.准备好后就可以开始定义
- 必须用register来定义过滤器和标签,inclusion_tag
- 注意register不能写错
3.自定义过滤器filter
# mytag.py
from django import template
register = template.Library()
# 参数 过滤器 过滤器名字
@register.filter(name='baby')
def my_sum(v1, v2):
return v1 + v2
# index.html页面使用
{#加载自定义文件名#}
{% load mytag %}
<p>{{ n|baby:666 }}</p>
# 后端
def index(request):
n = 123
return render(request, 'index.html', locals())
# 渲染结果:766

4.自定义标签(参数可以有多个)
# 自定义标签(参数可以有多个) 类似于自定义函数
# 参数 标签 标签名字
@register.simple_tag(name='plus') # simple_tag 方法 name= 函数名
def index(a,b,c,d): # 形参
return '%s-%s-%s-%s'%(a,b,c,d) # 数据结果
# index.html页面使用
{#第一个参数标签名字 标签多个参数彼此之间空格隔开#}
{#加载自定义模板文件#}
{% load mytag %}
<p>{% plus 'jason' 123 123 123 %}</p> # plus 调用 传参
# 渲染结果: jason-123-123-123

5.自定义inclusion_tag
6.内部原理
- 1.先定义一个方法
- 2.在页面上调用这个方法,并且可以传值
- 3.该方法会生成一些数据然后传递给一个html页面
- 4.之后将渲染好的结果放到调用的位置
7.inclusion_tag应用场景:
当html页面某一个地方的页面需要传参数才能够动态的渲染出来,并且在多个页面上都需要使用到该局部
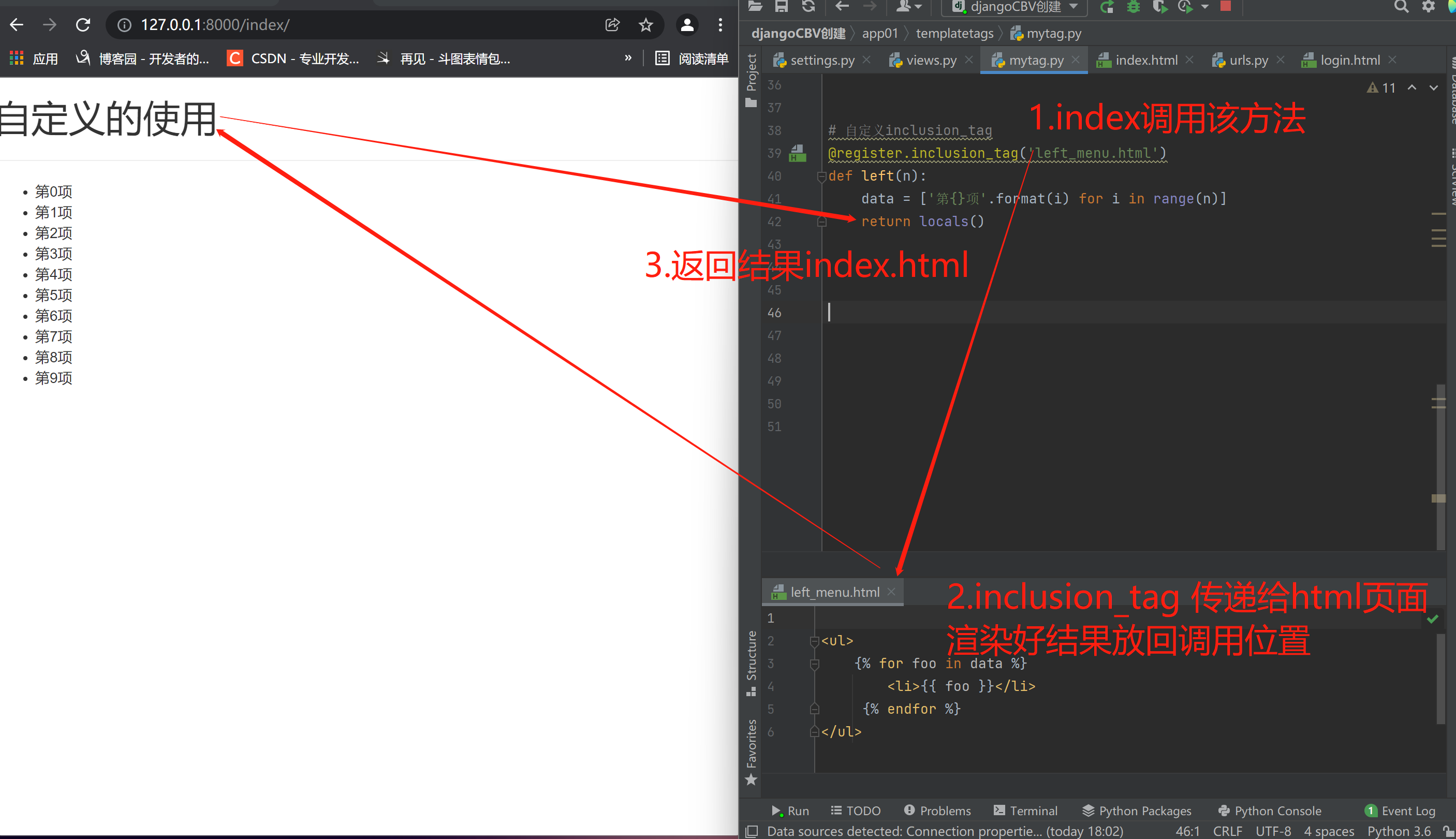
8.自定义inclusion_tag
# mytag.py自定义文件
# 参数 影响的页面
@register.inclusion_tag('left_menu.html')
# 方法 接收参数
def left(n):
# format格式化函数 通过 {} 来代替以前的 %
data = ['第{}项'.format(i) for i in range(n)]
# 第一种 传值方式
# return {'data':data} # 将data传递给left_menu.html
# 第二种 传值方式
return locals() # 将当前名称空间参数传递给left_menu.html
# left_menu.html小页面专门生成无序列表
生成页面的某一个局部
<ul>
{% for foo in data %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
# 前端使用index.html展示渲染效果:
{#加载自定义模板文件#}
{% load mytag %}
{% left 5 %}
{% left 10 %}
渲染结果:
第0项
第1项
第2项
第3项
第4项
第0项
第1项
第2项
第3项
第4项
第5项
第6项
第7项
第8项
第9项

9.总结inclusion_tag自定义
当html页面某一个地方的页面需要传参数才能够动态的渲染出来,并且在多个页面上都需要使用到该局部 那么就考虑将该局部页面做成inclusion_tag形式
只作用到局部,不是完整的页面
Django框架模板语法传值-过滤器-标签-自定义过滤器,标签,inclusion_tag的更多相关文章
- Django框架----模板语法
Django模板系统 官方文档 一.什么是模板? 只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板. 二.模板语法分类 只需要记两种特殊符号: {{ }}和 {% %} 变量 ...
- django模板的变量,标签,过滤器和自定义过滤器,注释
模板的作用是计算并输出: {{ 变量}} 当模版引擎遇到点如book.title,会按照下列顺序解析: 1.字典book['title'] 2.先属性后方法,将book当作对象,查找属性title,如 ...
- python 之 Django框架(模板系统、过滤器、simple_tag、inclusion_tag、Tags、母版、组件)
12.35 Django模板系统 {{ }}和 {% %},变量相关的用{{}},逻辑相关的用{%%} app02/views: # 模板语言测试函数 def template_test(reques ...
- 3/21 Django框架 模板路径及模板过滤器 1.模板路径查找
3/21 Django框架 模板路径及模板过滤器 1.模板路径查找 先找settings.py里的TEMPLATES列表下的DIRS路径.如果APP_DIRS为True,还会到注册了的APP文件夹下依 ...
- Django框架-模板层
Django框架-模板层 一.模板语法传值 1.验证是否python所有的数据类型都可以传递到前端 locals()的妙用:该方法虽然好用,但是在某些情况下会造成资源的浪费 结论:整型.浮点型.字符串 ...
- Django( 学习第五部 Django之模板语法)
目录 模板语法 --- 传值 摸板语法 --- 过滤器 模板语法 --- 标签 自定义过滤器.标签.inclusion_tag 模板的继承 模板语法 --- 传值 {{}} 变量相关 {% ...
- 自定义模板语言之simple_tag和自定义过滤器
扩展你的模板系统 一般是扩展模板的tag和filter两个功能.可以用来创建你自己的tag和filter功能库. 创建模板库 分为两步: 1. 首先决定由模板库在哪一个注册的app下放置,你可以放在一 ...
- django之创建第6-1个项目-自定义过滤器
1.在站点blog目录下创建templatetags文件夹 2.templatetags目录下需要作为一个包来处理和调用其中的内容,需要有一个__init__.py文件 3.在templatetags ...
- angularjs学习第三天笔记(过滤器第二篇---filter过滤器及其自定义过滤器)
您好,我是一名后端开发工程师,由于工作需要,现在系统的从0开始学习前端js框架之angular,每天把学习的一些心得分享出来,如果有什么说的不对的地方,请多多指正,多多包涵我这个前端菜鸟,欢迎大家的点 ...
- Django 笔记(四)模板标签 ~ 自定义过滤器
模板标签: 标签在渲染的过程中提供任意的逻辑 语法: 由{% ... %} 和 {% end... %} 常用标签: with:类似取别名 模版继承: Django模版引擎中最强大也是最复杂的部分就是 ...
随机推荐
- MySQL用户中的%到底包不包括localhost?
1 前言 操作MySQL的时候发现,有时只建了%的账号,可以通过localhost连接,有时候却不可以,网上搜索也找不到满意的答案,干脆手动测试一波 2 两种连接方法 这里说的两种连接方法指是执行my ...
- echarts 改变个别省份的边界线颜色
想要实现地图,首先要引入china.js文件,如果有引入就直接调过本步骤去下方看代码,没有引入可以点击下方链接自行Ctrl c + Ctrl v china.js import "../.. ...
- PTA 乙级解题笔记 1001 害死人不偿命的(3n+1)猜想
卡拉兹(Callatz)猜想: 对任何一个正整数 n,如果它是偶数,那么把它砍掉一半:如果它是奇数,那么把 (3n+1) 砍掉一半.这样一直反复砍下去,最后一定在某一步得到 n=1.卡拉兹在 1950 ...
- AcWing 最短Hamilton距离 (状压DP)
题目描述 给定一张 n 个点的带权无向图,点从 0∼n−1 标号,求起点 0 到终点 n−1 的最短 Hamilton 路径. Hamilton 路径的定义是从 0 到 n−1 不重不漏地经过每个点恰 ...
- 『现学现忘』Git分支 — 38、Git分支介绍
目录 1.Git分支简介 2.Git分支与SVN分支的区别 3.工作中为什么要使用分支 4.Git分支管理的好处 1.Git分支简介 几乎所有的版本控制系统都以某种形式支持分支. 使用分支意味着,你可 ...
- 解决springboot+vue+mybatis中,将后台数据分页显示在前台,并且根据页码自动跳转对应页码信息
文章目录 先看效果 1.要考虑的问题,对数据进行分页查询 2.前端和后台的交互 先看效果 1.要考虑的问题,对数据进行分页查询 mapper文件这样写 从每次开始查询的位置,到每页展示的条数, < ...
- 使用 etcdadm 快速、弹性部署 etcd 集群
Etcd 是一个可靠的分布式键值存储, 常用于分布式系统关键数据的存储:而 etcdadm 是一个用于操作 etcd 集群的命令行工具,它可以轻松创建集群.向现有集群添加成员.从现有集群中删除成员等操 ...
- Blog1:nchu-software-oop-2022-1~3
(1) 前言 针对在完成三次作业过程中产生的问题进行总结与分析. 三次作业一共十五(9+3+3)道题目,其中前两次难度较为简单,第三次复杂程度飞跃式上涨. 其中,涉及到java语言中基本的输入输出语句 ...
- 只能用于文本与图像数据?No!看TabTransformer对结构化业务数据精准建模
作者:韩信子@ShowMeAI 深度学习实战系列:https://www.showmeai.tech/tutorials/42 TensorFlow 实战系列:https://www.showmeai ...
- LVS综合实验
LVS综合实验 1.环境准备 提前准备:Mysql8.0.30安装包.Mysql安装脚本.shopxo2.3.0安装包.DNS脚本 服务器 IP地址 作用 系统版本 Mysql-master 10.0 ...
