前端记录:树形插件zTree 和 表格扩展 tableX
项目实例
【地区联动实现_前端】
<title>区域设置</title>
<!--当前位置开始-->
<div class="layui-card layadmin-header">
<div class="layui-breadcrumb" lay-filter="breadcrumb">
<script type="text/html" template lay-done="layui.data.updateMainBreadcrumb();">
</script>
</div>
</div>
<style>
/* 左树 */
#areaTreeBar { padding: 10px 15px; border: 1px solid #e6e6e6; background-color: #f2f2f2; }
#areaTree { border: 1px solid #e6e6e6; padding: 10px 5px; overflow: auto; height: -webkit-calc(100vh - 158px); height: -moz-calc(100vh - 158px); height: calc(100vh - 158px); }
.layui-tree-entry .layui-tree-txt { padding: 0 5px; border: 1px transparent solid; text-decoration: none !important; }
.layui-tree-entry.ew-tree-click .layui-tree-txt { background-color: #fff3e0; border: 1px #FFE6B0 solid; }
/* 右表搜索表单 */
#areaTbSearchForm .layui-form-label { box-sizing: border-box !important; width: 90px !important; }
#areaTbSearchForm .layui-input-block { margin-left: 90px !important; }
/* 主管标识 */
td .leader-flag { background: #52c41a; color: #fff; font-size: 12px; line-height: 18px; position: absolute; padding: 0 15px; right: -15px; top: 2px; -webkit-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: center; transform-origin: center; }
</style>
<!-- 正文开始 -->
<script type="text/html" template lay-type="Post" lay-url="{{ layui.setter.apiUrl }}Api/CoreCmsArea/GetIndex" lay-done="layui.data.done(d);">
<div class="layui-fluid" style="padding-bottom: 0;">
<div class="layui-row layui-col-space15">
<div class="layui-col-md2">
<div class="layui-card">
<div class="layui-card-body" style="padding: 10px;">
<!-- 左树 -->
<div id="areaTree" class="ztree"></div>
</div>
</div>
</div>
<div class="layui-col-md10">
<div class="layui-card">
<div class="layui-card-body" style="padding: 10px;">
<!-- 数据表格 -->
<table id="areaTable" lay-filter="areaTable"></table>
</div>
</div>
</div>
</div>
</div>
</script>
<!-- 表格操作列 -->
<script type="text/html" id="areaTbBar">
<!--{{# if(d.depth <3 ){ }}
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="add">添加下级</a>
{{# } }}-->
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script type="text/html" id="LAY-app-CoreCmsArea-toolbar">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="addData"><i class="layui-icon layui-icon-add-1"></i>添加下级</button>
</div>
</script>
<script>
var indexData;
var debug = layui.setter.debug;
var checkId;
layui.data.done = function (d) {
//开启调试情况下获取接口赋值数据
if (debug) { console.log(d); }
indexData = d.data;
layui.use(['index', 'table', 'laydate', 'util', 'tree', 'dropdown', 'tableX', 'coreHelper', 'zTree'],
function () {
var $ = layui.$
, admin = layui.admin
, table = layui.table
, form = layui.form
, laydate = layui.laydate
, setter = layui.setter
, coreHelper = layui.coreHelper
, util = layui.util
, tableX = layui.tableX
, view = layui.view;
var tree = layui.tree;
var selObj, treeData; // 左树选中数据
/* 渲染树形 */
function renderTree() {
coreHelper.Post('Api/CoreCmsArea/GetAllList', null, function (res) {
if (res.code === 0) {
//初始化数据:格式:$.fn.zTree.init(obj,setting,data);
$.fn.zTree.init($('#areaTree'),{
check: { enable: false },
callback: {
onClick: function (event, treeId, treeNode) {
checkId = treeNode.id;
insTb.reload({
where: { parentId: treeNode.id },
url: layui.setter.apiUrl + 'Api/CoreCmsArea/GetPageList',
method: 'post'
});
},
},
data: {
key: { name: "name" },
simpleData: {
enable: true,
idKey: "id",
pIdKey: "parentId",
rootPId: 0
}
}
},//settings
res.data);
}
else {
return layer.msg(res.msg, { icon: 2 });
}
//$('#areaTree').find('.layui-tree-entry:first>.layui-tree-main>.layui-tree-txt').trigger('click');
});
}
renderTree();
/* 渲染表格 */
var insTb = tableX.render({
elem: '#areaTable',
data: [],
toolbar: '#LAY-app-CoreCmsArea-toolbar',
height: 'full-135',
page: true,
limit: 20,
cellMinWidth: 100,
cols: [[
{ type: 'numbers', fixed: 'left' },
{ field: 'id', title: '地区ID', width: 80, sort: false },
{ field: 'parentId', title: '父级ID', sort: false },
{ field: 'depth', title: '地区深度', sort: false },
{ field: 'name', title: '地区名称', sort: false },
{ field: 'postalCode', title: '邮编', sort: false },
{ field: 'sort', title: '地区排序', sort: false },
{
title: '操作', toolbar: '#areaTbBar', unresize: true,
align: 'center', fixed: 'right', width: 100
}
]],
done: function () {
var $flag = $('#areaTable+div .leader-flag');
$flag.parent().parent().append($flag);
}
});
//监听工具条
table.on('tool(areaTable)', function (obj) {
if (obj.event === 'del') {
doDelete(obj);
} else if (obj.event === 'edit') {
doEdit(obj)
}
});
//头工具栏事件
table.on('toolbar(areaTable)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id);
switch (obj.event) {
case 'addData':
doCreate(checkId);
break;
};
});
//执行创建操作
function doCreate(checkId) {
coreHelper.Post("Api/CoreCmsArea/GetCreate", { id: checkId }, function (e) {
if (e.code === 0) {
admin.popup({
shadeClose: false,
title: '创建数据',
area: ['350px', '350px'],
id: 'LAY-popup-CoreCmsArea-create',
success: function (layero, index) {
view(this.id).render('shop/area/create', { data: e.data }).done(function () {
//监听提交
form.on('submit(LAY-app-CoreCmsArea-createForm-submit)',
function (data) {
var field = data.field; //获取提交的字段
if (debug) { console.log(field); } //开启调试返回数据
//提交 Ajax 成功后,关闭当前弹层并重载表格
coreHelper.Post("Api/CoreCmsArea/DoCreate", field, function (e) {
console.log(e)
if (e.code === 0) {
renderTree();
//layui.table.reloadData('areaTable'); //重载表格
layer.close(index); //再执行关闭
layer.msg(e.msg);
} else {
layer.msg(e.msg);
}
});
});
});
}
, btn: ['确定', '取消']
, yes: function (index, layero) {
layero.contents().find("#LAY-app-CoreCmsArea-createForm-submit").click();
}
});
} else {
layer.msg(e.msg);
}
});
}
//执行编辑操作
function doEdit(obj) {
coreHelper.Post("Api/CoreCmsArea/GetEdit", { id: obj.data.id }, function (e) {
if (e.code === 0) {
admin.popup({
shadeClose: false,
title: '编辑数据',
area: ['350px', '350px'],
id: 'LAY-popup-CoreCmsArea-edit',
success: function (layero, index) {
view(this.id).render('shop/area/edit', { data: e.data }).done(function () {
//监听提交
form.on('submit(LAY-app-CoreCmsArea-editForm-submit)',
function (data) {
var field = data.field; //获取提交的字段
if (debug) { console.log(field); } //开启调试返回数据
//提交 Ajax 成功后,关闭当前弹层并重载表格
coreHelper.Post("Api/CoreCmsArea/DoEdit", field, function (e) {
console.log(e)
if (e.code === 0) {
renderTree();
//layui.table.reloadData('areaTable'); //重载表格
layer.close(index); //再执行关闭
layer.msg(e.msg);
} else {
layer.msg(e.msg);
}
});
});
})
}
, btn: ['确定', '取消']
, yes: function (index, layero) {
layero.contents().find("#LAY-app-CoreCmsArea-editForm-submit").click();
}
});
} else {
layer.msg(e.msg);
}
});
}
//执行单个删除
function doDelete(obj) {
layer.confirm('确定删除吗?删除后将无法恢复。', function (index) {
coreHelper.Post("Api/CoreCmsArea/DoDelete", { id: obj.data.id }, function (e) {
if (debug) { console.log(e); } //开启调试返回数据
renderTree();
//table.reloadData('areaTable');
layer.msg(e.msg);
});
});
}
});
};
</script>
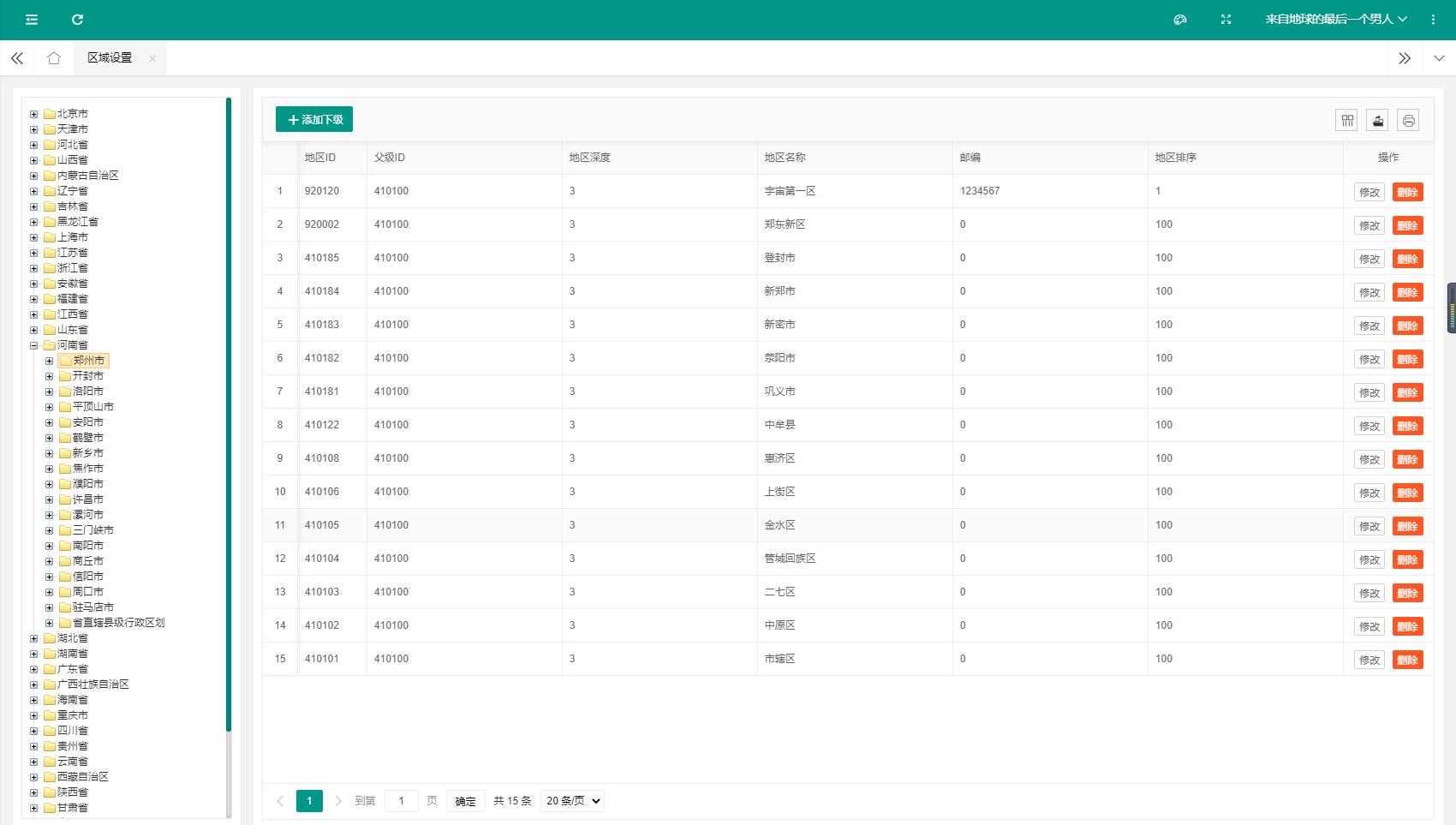
效果图

前端记录:树形插件zTree 和 表格扩展 tableX的更多相关文章
- 插件使用一树形插件---zTree
zTree是一款挺好用的树形插件,中文文档齐全,demo丰富. 官方网站是 http://www.treejs.cn/v3/main.php#_zTreeInfo 源码网站 https://githu ...
- 树形插件zTree与组织插件jOrgChart交互
<html> <head> <title>组织架构</title> <meta http-equiv="content-type&quo ...
- 插件使用一树形插件---zTree一zTree异步加载
zTree 可以实现异步加载.异步加载可以让初次加载速度快,带来好的用户体验. 异步加载 官方源码中的demo提示了例子.例子是采用php语言. 在java语言中,zTree如何与Servlet结合呢 ...
- 一个功能丰富的 jQuery 树形插件 z-tree
链接 如果你的树 很复杂, 需要拖拽功能, 还可以考虑用这个 另外还有一个目前在用 Dynatree 如果一般的树, 还是自己写一个, 也很轻松, 如果有一两个复杂的点, 可以参考ZTree
- 前端框架——树形结构Ztree的使用
地址 官网:http://ztree.me 码云:https://gitee.com/zTree/zTree_v3 可以实现效果 使用方式 下载资源文件,引入到自己的项目中 <head> ...
- 树形插件 --- zTree
地址:http://www.treejs.cn/v3/api.php
- ztree树形插件
在开发项目中需要用到树插件,近期研究了几款树插件,好记性不如烂笔头 ,写下来 以后好查 MzTreeView(梅花雪) 很经典的树形菜单脚本控件 菜单树展示加载速度快 支持1w条以上大数据 缺点-- ...
- 结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程
1.bootstrap-fileinpu的简单介绍 在前面的随笔,我介绍了Bootstrap-table表格插件的具体项目应用过程,本篇随笔介绍另外一个Bootstrap FieInput插件的使用, ...
- 【treeview】 基于jQuery的简单树形插件
[treeview] 效果图: 前几天想把后台的目录结构通过树形插件的方法反映到前端来,在网上搜了半天只找到了这个treeview,虽然不是很好看,不过还是够用的..用treeview的前提是要有jq ...
- js插件ztree使用
最新给公司后台写了一个配置页面,在网上搜到一个js插件ztree,记录一下使用心得. 首先说一下ztree官网,好多方法我都是从官网api上学习的,官网地址http://www.treejs.cn/v ...
随机推荐
- Angularjs的重要概念
AngularJS的重要概念 MVC模式 AngularJS最早按照MVC模式设计,在这种设计模式下,AngularJS组件可以分为: M: Model,即模型,是应用程序中用于处理应用程序数据逻辑的 ...
- 【学习笔记】C/C++ 设计模式 - 观察者模式
前言 估计 2020 年写应用程序的机会比较多,之前一直在做嵌入式驱动程序和Android系统定制方面的工作,在应用程序方面积累的不是很多,因此迫切需要多学学应用编程这方面的知识. 之前在写小的应用程 ...
- ClickHouse使用笔记
什么是ClickHouse? ClickHouse是一个用于联机分析(OLAP)的列式数据库管理系统(DBMS). 更多说明请参考官网:https://clickhouse.com/docs/zh/ ...
- C语言小程序-天天酷跑类游戏 26号完成
1.创建游戏内背景 2.实现人物 奔跑 跳跃 优化帧 3.障碍物 出现 https://kxd.lanzoul.com/iKXU20elmtah 开源地址 半成品
- Python:Excel自动化实践入门篇 甲【留言点赞领图书门票】
*以下内容为本人的学习笔记,如需要转载,请声明原文链接微信公众号「englyf」https://mp.weixin.qq.com/s?__biz=MzUxMTgxMzExNQ==&mid=22 ...
- CSS 定位position
.link span { position: absolute; top: 0; left: 50%; transform: translateX(-50%); }
- vue-element-admin 怎么改后端 可以调跳过登录并且发送接口请求
1.找到根目录的 vue.config.js 添加 proxy 内容 注释掉mock 2.清空 .env.development 里的 VUE_APP_BASE_API 路径 3.user.js 方 ...
- wordpress宕机原因及处理方法
2020年7月底,查看了网站日志,是wp-cron.php 导致异常. 原来这是WordPress定时任务,禁用即可. 在wp-config.php添加 /* 禁用定时任务 wp-cron */ de ...
- rn项目启动时卡在Task :app:checkDebugAarMetadata
原因是Gradle在下载依赖,打开Android Studio就可以看到右下角在下载.
- ESXi 安装 Truenas Core 解决企业共享存储免费方案
服务器配置 创建虚拟机内存最少8+,建议选择32,CPU没啥用,我给了2,硬盘我选择了50G+8T,因为一个虚拟机无法使用两个存储池,所以全部使用非SSD硬盘,自带网卡删除,单独给一个直通网卡,建议上 ...
