微信开发者工具代码管理设置使用SSH Key(使用密码)方法
参考微信开发社区——使用ssh key无法推送代码、微信开发者工具 SSH key认证 推送、拉取GitHub项目
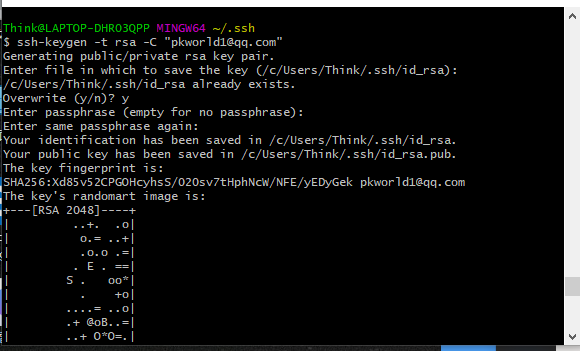
1、确认已安装git,打开 Git Bash
使用https://git.weixin.qq.com/作为代码仓库,则
输入 ssh-keygen -t rsa - C“your_email@example.com” (注意:-C为大写,your_email@example.com是你的邮箱)

如使用GitHub,则使用ssh-keygen -t ed25519 -C “your_email@example.com” (没试过)见微信开发者工具 SSH key认证 推送、拉取GitHub项目
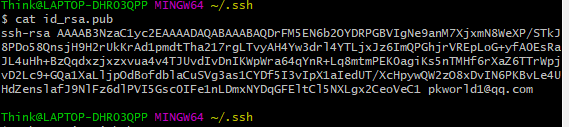
2、复制 公钥

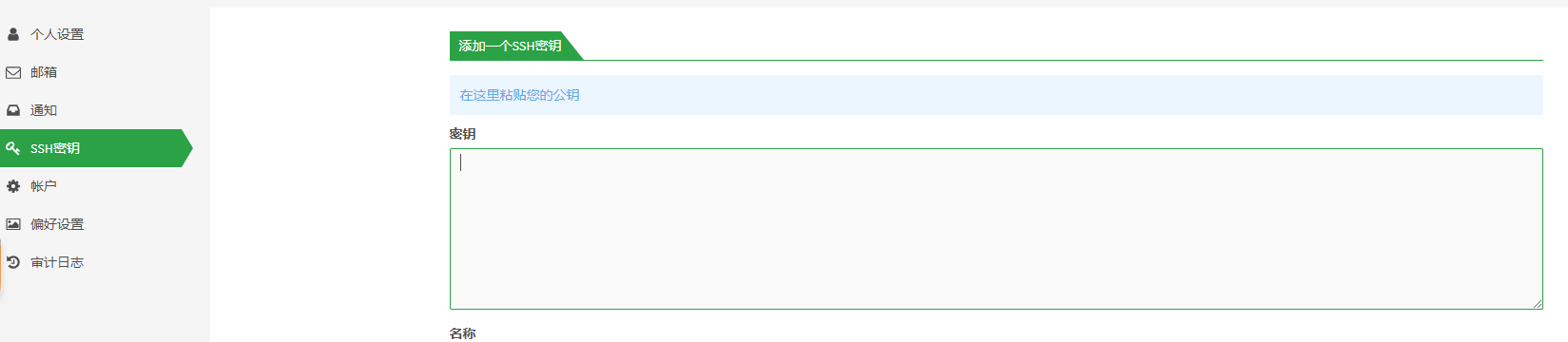
3、在微信开发者·代码管理——个人设置——SSH密码——添加SSH密码,把上一步复制的公钥 粘贴在需添加的“密钥”中


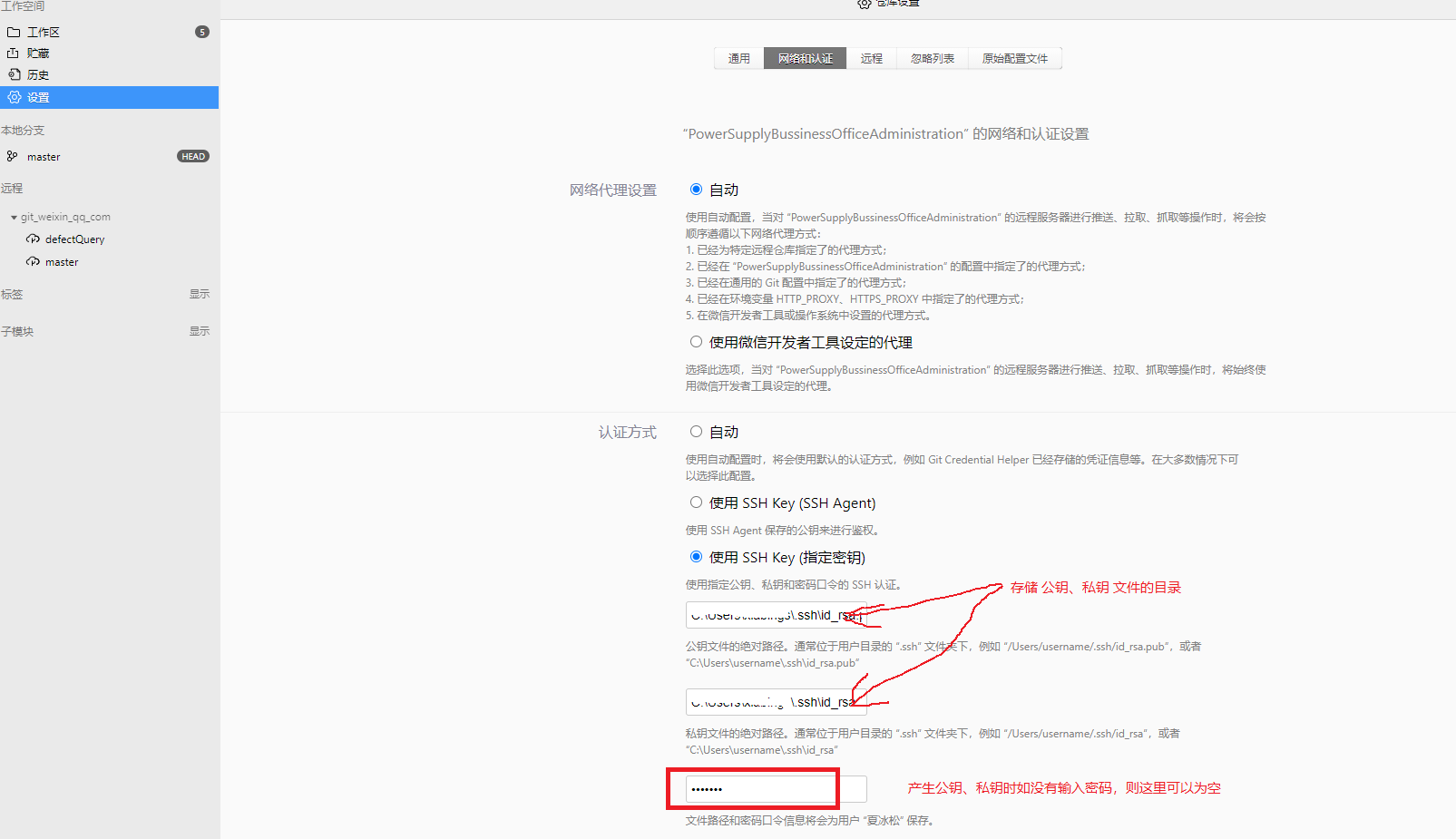
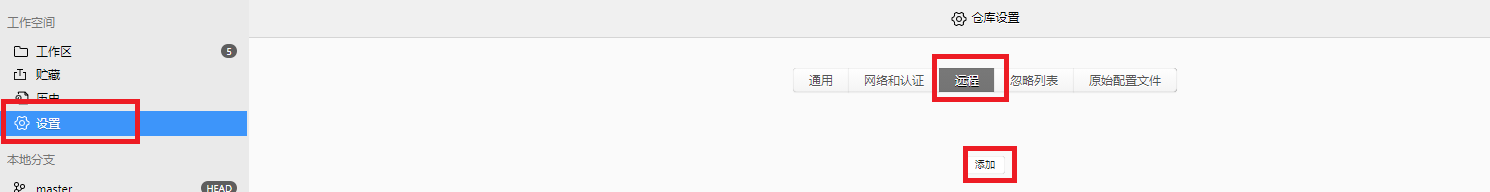
4、然后在微信开发者工具——版本管理——设置——“网络和认证”中,设置“认证方式”

5、在微信开发者工具——版本管理——设置——“网络和认证”中,设置“认证方式”

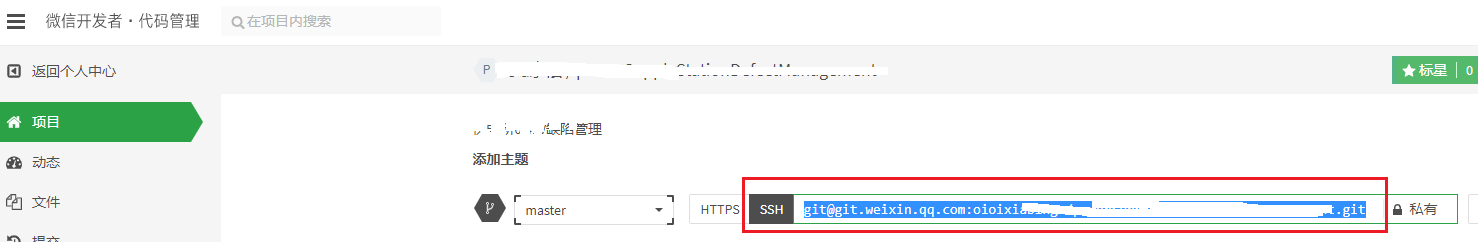
再把“微信开发者·代码管理”指定项目的SSH 
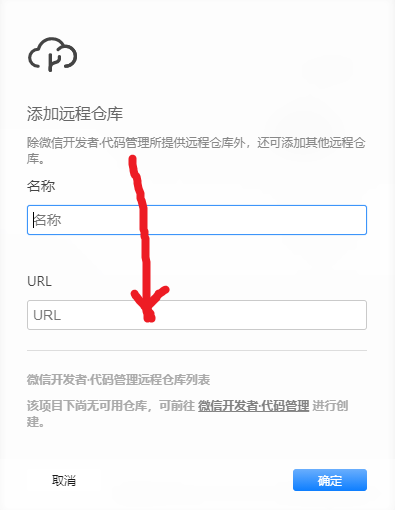
填入到需添加的远程仓库URL中去,并自已设定一个名称(名称可以自定)。

这样就大功告成!
微信开发者工具代码管理设置使用SSH Key(使用密码)方法的更多相关文章
- 运行uni-app到微信开发者工具
1.工具及环境 HBuilder X 微信开发者工具 Node.js,测试:node -v(node安装) 和 npm -v(自带的npm也安装成功) 2.创建uni-app项目: 在点击工具栏里的文 ...
- 微信小程序开发----微信开发者工具使用
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,最后,勾选 "创建 QuickStart 项目" (注意: 你要选 ...
- 一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊... 相关教程: Egret微信小游戏教程 微信公众平台-微信小游戏教程 微信公众平台-微信小游戏接入指南 开发版本: Egret ...
- 微信开发者工具导入 wepy 项目“app.json 未找到”报错解决方法
版本信息: 微信开发者工具:1.03.2101150 wepy:2.0 wepy/cli:6.14.8 问题描述 按照 wepy 文档中的步骤新建项目: $ npm install @wepy/cli ...
- 微信开发者工具获取位置错误(定位到北京)---调用wx.getLocation不出现获取定位提示
微信开发者工具获取不到自己当前的位置可能是以下几个原因: 1.调用wx.getLocation方法之后需要在app.json中声明permission字段 { "pages": [ ...
- Ubuntu安装微信开发者工具
参考教程:https://ruby-china.org/topics/30339 1.下载nw sdk $ wget -c http://dl.nwjs.io/v0.15.3/nwjs-sdk-v0. ...
- 记web模拟手机环境已经微信开发者工具中可正常运行,实体机运行报错问题
问题描述: 有个手机微信OA的项目 用户信息采用cookie方式保存.发布后使用chorme浏览器进行模拟访问测试发现一切运行顺畅,使用微信开发者工具进行测试也一切正常. 采用实体机进行测试时,用微信 ...
- Linux安装 微信开发者工具(deepin linux ubt)
一.环境:: deepin linux15.4.1 二.安装过程: 2.1 安装wine sudo apt-get install wine 2.2 安装nwjs-sdk 2.2.1 下载linux版 ...
- mac 开启 chrome 和 微信开发者工具 跨域
微信开发者工具:open -n /Applications/wechatwebdevtools.app --args --disable-web-security --user-data-dir=/U ...
- 微信官方小程序示例demo 微信开发者工具打开不显示云开发按钮
如果直接打开官方的demo,微信开发者工具上是不显示云开发按钮的. 是因为默认appid是测试号.要换成一个正式appid就会显示云开发按钮了. 分享一个朋友的人工智能教程.零基础!通俗易懂!风趣幽默 ...
随机推荐
- Axios、Vue组件-生命周期、计算属性、Slot插槽、自定义事件、v-router、钩子函数
Axios:网络通信 <script> var vm =new vue({ el:"#app", data(){ return{ info:{ //返回的数据必须和js ...
- 安卓逆向 JNI实先java与C互通
先来一张吊图 jdk_1.6.0_43/include/jni.h 这个头文件的地址 头文件分布 我们需要熟悉的 反射获取java中的类 1.jclass/类型 (JNICALL *FindClas ...
- JZOJ 2022.01.21【提高A组】模拟
简要题解加心得 不得不说这是我打得比较痛苦且改得比较痛苦的一套题了 \(\text{T1 1085. [GDOI2008]彩球游戏}\) 整整改了三个半小时 直接崩溃了 明明本地可以跑过去,偏偏 \( ...
- CF1736C1 Good Subarrays (Easy Version)
题目传送门 思路 给出一种不需要脑子的做法. 首先我们把每个 \(a_i\) 都减去 \(i\),这样原问题就转化为对于每一个左端点 \(i\),寻找一段连续的区间,使得这段区间的最小值加上 \(i- ...
- JavaSE学习笔记(一)----java基础
本文来自博客园,作者:{张果},转载请注明原文链接:{JavaSE学习总结(一)--java基础} 一.Java是什么 Java 是由 Sun Microsystems 在 1995 年首先发布的编程 ...
- Spring Boot学习笔记(一)----概要与入门
本文来自博客园,作者:{张果},转载请注明原文链接:{SpringBoot学习笔记(一)--SpringBoot概要与快速入门} 一.Spring Boot概要 没有Spring Boot开发项目时各 ...
- Vue 计算属性与普通的函数有什么区别?
计算属性的优势 计算属性的作用是计算复杂的逻辑,并返回一个结果,提供给模板多次使用:只要依赖的响应式数据没有改变,计算属性就不会重新执行,而是直接返回它存储的缓存.所以,节省不必要的开销. 模板语法的 ...
- angular 封装http请求、解决跨域问题
第一部分:封装http请求 1.定义 ResultDataModel export interface ResultDataModel<T> { success: boolean; err ...
- Word14 互联网络发展状况统计报告office真题
1.课程的讲解之前,先来对题目进行分析,首先需要在考生文件夹下,将Wrod素材.docx文件另存为Word.docx,后续操作均基于此文件,否则不得分. 2.这一步非常的简单,打开下载素材文件,在[文 ...
- 腾讯QQ v9.7.3.28946 绿色优化版
修改历史: 2023.02.13:自改官方 9.7.3.28946 最新正式版本2023.01.15:自改官方 9.7.1.28940 最新正式版本2023.01.07:自改官方 9.7.1.2893 ...
