Vue2 element-ui组件二封-表单组件-效果展示
vue2已经落后了? 不着急, vue3的也在写的过程中, 只是发出来vue2的一些组件
系列说明:
> 编写原因
vue2在很多人眼里已经快过时了, 而我一直想写一些总结, 但是从两年前到现在都因为各种原因搁置了. 掘金上好多前辈都分享了使用json来配置表单的方式, 但是json对于复杂表单有些无力, 且不方便debug, 我也分享一下我的方式, 欢迎各位前辈指导.
> 编码规范
vue2即将寿终正寝, 故而不会太遵守规范. 当然如果有规范问题也希望各位指出. 将在vue3的专栏中修改
> 更新频率
目前没有固定频率, 毕竟我也是第一次写这种文章, 如果读者有兴趣, 我会尽力更新的, 快的话大概每周一篇. 目前我的文章表达能力较差, 如果有这方面的指导, 同样感激不尽.
> 效果预览
每次文章发布后, 我将同步代码到此仓库, 代码后方会附上代码位置
github: https://github.com/ly-chn/element-ui-decorator-demo
> 还会有什么系列
列表系列, table相关组件, 再然后就是vue3的了
表单系列目的: 替换原有编码方式为下方方式
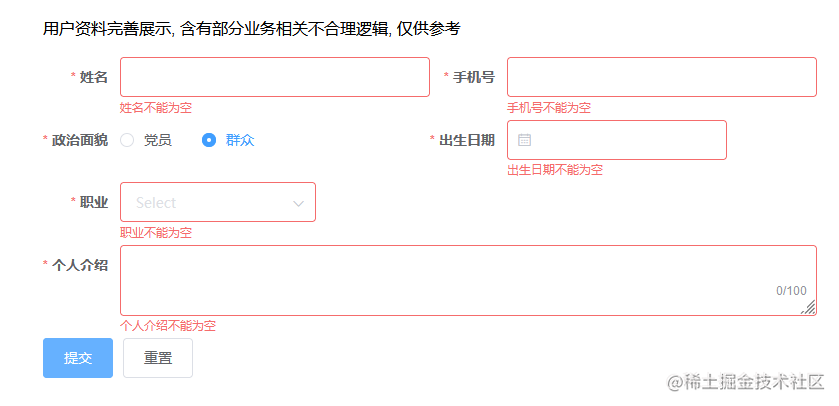
样式展示:
原有编码表单:
效果位置: https://ly-chn.github.io/element-ui-decorator-demo/#/example/form
代码位置: https://github.com/ly-chn/element-ui-decorator-demo/blob/main/src/views/form/simple-form.vue
封装的目标写法:
<template>
<div>
<ly-form ref="form" half>
<ly-input label="姓名" v-model="form.fullName" :rules="[$rules.must, $rules.chinese(2, 4)]"/>
<ly-radio label="政治面貌" v-model="form.politicalStatus" dict-code="sys_political_status" :rules="$rules.must"/>
<ly-input label="手机号" v-model="form.mobilePhone" :rules="[$rules.must, $rules.mobilePhone]"/>
<ly-input label="身份证号" v-model="form.idCard" :rules="[$rules.must, $rules.idCard]"/>
<ly-date-picker label="出生日期" v-model="form.birthday" :rules="$rules.must"/>
<ly-select label="职业" v-model="form.jobType" dict-code="sys_job_type" :rules="$rules.must"/>
<ly-textarea label="个人介绍" v-model="form.introduction" maxlength="100" :rules="$rules.must"/>
<el-col>
<el-button type="primary" @click="handleSubmit">提交</el-button>
<el-button @click="handleReset">重置</el-button>
</el-col>
</ly-form>
</div>
</template>
<script>
export default {
name: "tmp",
data() {
return {
form: {
// 姓名
fullName: undefined,
// 政治面貌
politicalStatus: undefined,
// 手机号
mobilePhone: undefined,
// 身份证号
idCard: undefined,
// 生日
birthday: undefined,
// 职业
jobType: undefined,
// 个人介绍
introduction: undefined
},
}
},
methods: {
async handleSubmit() {
await this.$refs.form.validate()
this.$message.success('验证通过')
},
handleReset() {
this.$refs.form.resetFields()
},
}
}
</script>
解释(简单介绍上述demo用到的功能):
- ly-form
作为ElForm+ElRow的二封, half作为span的另一种配置, 即表单项的span默认值, 去除model参数, 并将rules改写到表单项中
validateFields函数为了代码简洁, 去掉参数中回调函数, 仅返回promise
由于表单项没有了props参数, 因此validateFields函数不再支持校验指定字段, 可以通过表单项的validate函数单独校验
- ly-input
<ly-input label="姓名" v-model="form.fullName" :rules="[$rules.must, $rules.chinese(2, 4)]"/>作为ElCol+ElFormItem+ElInput的二封, label对应ElFormItem的label, v-model作用于ElInput, rules对应ElFormItem的rules
同时, 表单项无需填写prop参数, 避免复制粘贴时出现不友好的情况
rules调整规则:
- 如果非数组, 则转为数组
- 如果是函数, 则执行函数
- 如果是
$rules.must函数, 则根据label, placeholder等函数生成此函数的第一个参数
$rules.must实现见最下方(各公司有所差异, 仅供参考)
- ly-radio / ly-select
其实很多项目都有自己的字典库设计, 所以都有字典编码(dict-code)这个概念
当前项目的字典项格式:type LyDictItem = {
// 显示的文字
label: string
// 值
value: string
// 字典项说明,会显示给前端
desc?: string
// 渲染时, tag type
type?: string
}
有几种差不多的方案, 本次示例仅使用最后一种做演示(减少封装复杂度, 否则需要vue-router处代码处理逻辑)
- 路由拦截中, 前端获取所有字典, 放到vuex/pinia
- 路由拦截中, 前端获取所有字典, 放到localStorage/sessionStorage/indexDB等位置
- 前端按需通过http获取
- 前端按需通过http获取, 并缓存, 添加过期时间限制
- ly-date-picker
日期/时间/日期时间范围选择器, v-model对应的值始终为字符串, 避免http交互时二次转换
范围选择器(时间范围/数字范围等)同时支持v-model(数组)和from.sync(最小值)+to.sync(最大值)
- ly-textarea
input在业务中, type一般只有text/textarea两种类型
但是text和text-area参数/使用场景区别较大, 故而直接分成两个组件, 去掉type参数
如填写maxlength属性, 自动将show-word-limit设置为true
must(message = '请录入此项') {
return {
required: true,
validator: (rule, value, callback) => {
if (['number', 'boolean'].includes(typeof value)) {
return callback()
}
if (typeof value === 'string') {
value = value.trim()
}
callback(value && value.length ? undefined : message)
},
trigger
}
}
end
感谢各位观看, 但愿没有浪费各位时间, 如果浪费, 请各位尽情发泄
计划:
- ly-form : ElForm+ElRow
- el-form-item-extends: ElFormItem功能拓展
- ly-form-item : ElCol+ELFormItem
- ly-input: LyFormItem+ElInput
- ly-select: LyFormItem+ElSelect
后续待定
Vue2 element-ui组件二封-表单组件-效果展示的更多相关文章
- vue v-model 与 组件化的表单组件如何沟通
参考mint-ui的代码: https://github.com/ElemeFE/mint-ui/blob/master/packages/radio/src/radio.vue https://gi ...
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- 使用iview 的表单组件验证 Upload 组件
使用iview 的表单组件验证 Upload 组件 结果: 点击提交按钮, 没有填的form 项, 提示错误, 当填入数据后提示验证成功 代码: <template> <div id ...
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
- 通过html()的方法获取文本内容, form表单组件显示的值与获取到的值不一致的问题
我在通过 html()获取对应节点的内容,发现一个问题,获取到的 form表单组件的内容值是初始加载的值,而不是经过用户修改后的值.例如页面加载时组件<input type="text ...
- reactjs入门到实战(八)----表单组件的使用
表单组件支持几个受用户交互影响的属性: value,用于 <input>.<textarea> 组件. checked,用于类型为 checkbox 或者 radio 的 &l ...
- 第31讲 UI组件之 Gallery画廊控件
第31讲 UI组件之 Gallery画廊控件 1.Gallery的简介 Gallery(画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息.Gallery只 ...
- ReactJS实用技巧(2):从新人大坑——表单组件来看State
不太清楚有多少初学React的同学和博主当时一样,在看完React的生命周期.数据流之后觉得已经上手了,甩开文档啪啪啪的开始敲了起来.结果...居然被一个input标签给教做人了. 故事是这样的:首先 ...
随机推荐
- Vulhub 漏洞学习之:Redis
Vulhub 漏洞学习之:Redis 1 Redis简介 Redis 是完全开源的,遵守 BSD 协议,是一个高性能的 key-value 数据库.Redis 与其他 key - value 缓存产品 ...
- ajax请求头
headers: { 'token':token, 'identity':identity, 'Content-Type': 'application/x-www-form-urlencoded' } ...
- 解读C#编程中最容易忽略7种编写习惯!
编程时犯错是必然的,我们来解读一下编程中最容出现的错误 1.拼接字符串 在C#编程中,字符串类型的处理是比较容易出错的地方,在.NET Framework中,字符串是一个不可变的类型,当一个字符串被修 ...
- JAVA-GUI创作学校管理系统
1.对于学校的管理系统,我们先做一个简单的一个需求分析,我们需要做学生信息管理,教师信息管理,课程的信息管理.我们要根据自己的需求进行数据库的编写. 简单的添加了几个 2.然后我们通过eclipse+ ...
- Golang依赖管理工具: go module 详解
Golang依赖管理工具: go module (go1.11+) 大多数语言都会有包管理工具,像Node有npm,PHP有composer,Java有Maven和Gradle. 可是,Go语言一直缺 ...
- java 注解基础
java 内置注解 注解 作用 描述 @Override 将覆盖父类中的方法 作用在子类的方法上 @Deprecated 代码被弃用 使用了被@Deprecated注解的代码则编译器将发出警告 @Su ...
- word生成产生错误的原因
技术背景 很多时候我们网站或者系统需要提供一些word文件,例如证明.docx或者订单.docx等文件供用户下载打印等. 用Java操作word文档,毫无疑问,当下最流行apache poi,对于po ...
- 将【jar包、bat、其他文件】注册到windows服务的三种方法
将[jar包.bat.其他文件]注册到windows服务的三种方法 1.instsrv.exe和srvany.exe 1.下载配置instsrv和srvany 下载地址:https://dl.pcon ...
- vscode plugin - jenkins jack使用方法
Jenkins jack用于使vscode可直连jenkins,能推送代码至对应jenkins job进行代码测试 一.vscode安装jenkins jack 二.连接jenkins 根据提示输入j ...
- 【面试】TCP-IP经典
整理之前的笔记,发现网络通信通俗易懂的解释. 搞清这15个问题,那你就精通了TCP! 网络协议那么多, 为什么面试喜欢问TCP? 原因无外乎两个: TCP协议直接与进程打交道,写网络程序要用: TCP ...