关于vue模版动态加载按照指定条件
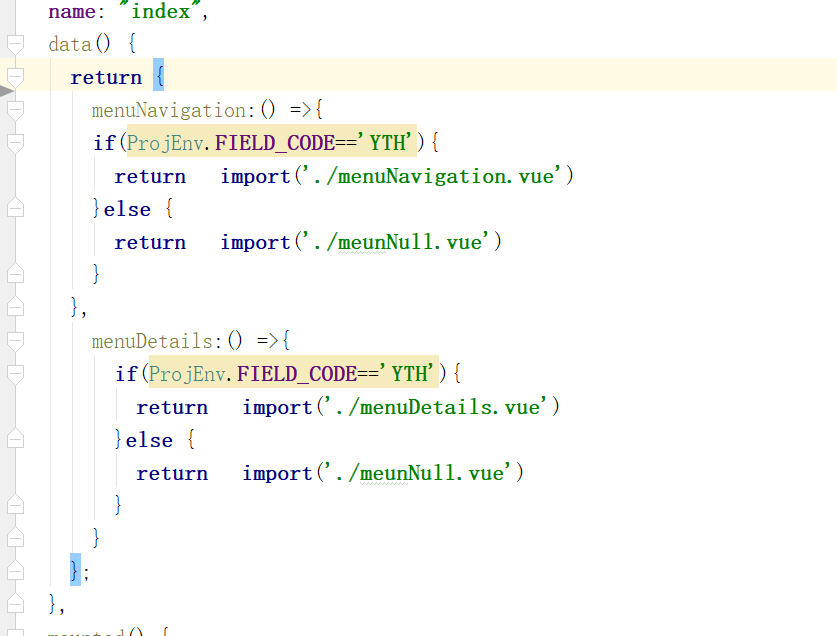
一、在data中定义要作为模版的变量,当前定义了两个 menuNavigation 和menuDetails

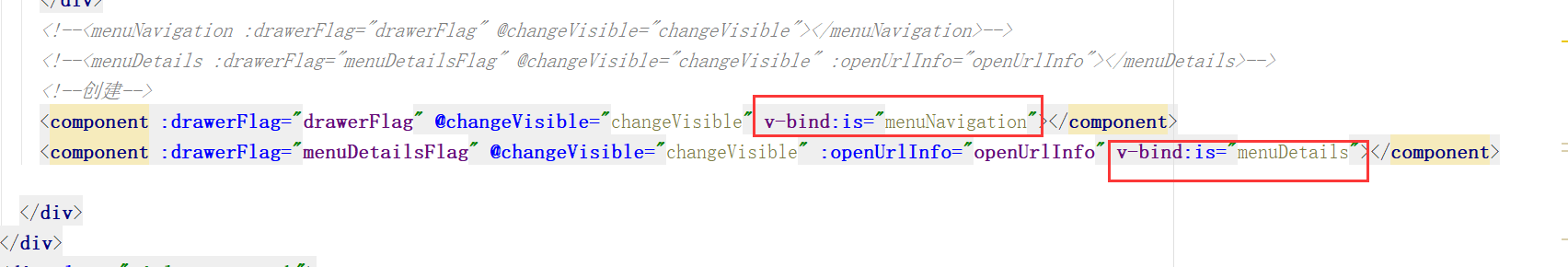
二、模版使用方式使用component中的 用v-bind:is 来使用其参数

关于vue模版动态加载按照指定条件的更多相关文章
- vue中动态加载img
想实现动态加载图片,当点击“首页”时,图片变色 代码如下: <mt-tabbar v-model="selected" fixed class="border-1p ...
- vue路由动态加载
注意:是动态加载不是动态路由 解决的问题: 动态配置菜单栏的路由参数--实现菜单级的权限控制 问题成因: 在vue实例化的时候vuex.vue-router 就需要加载完毕,无法使用异步的方式从服务器 ...
- vue中动态加载组件+开发者模式+JS参数值传递和引用传递
今天写vue里面通过接口反参动态加载组件时候 跟着同学...学习到了 一.先说说vue 内置组件 component 的用法 component组件可以来专门用来进行组件的切换,使用is来绑定你的组件 ...
- vue如何动态加载本地图片
大家好,我是前端队长Daotin,想要获取更多前端精彩内容,关注我(全网同名),解锁前端成长新姿势. 以下正文: 今天遇到一个在vue文件中引入本地图片的问题,于是有了这篇文章. 通常,我们的一个im ...
- 【Vue】动态加载Html片段
在编写Vue页面的时候,会碰到这么一个需求.由于页面组件比较多,不可能一次性将所有的页面都打包,只能按需获取相应的页面进行显示. 比如有一个App页面,需要异步获取html片段通过v-html指令加载 ...
- vue中动态加载图片路径的方法
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.p ...
- vue动态加载图片,取消格式验证
vue 一. 动态加载图片 (以vue模板为例) app.vue 代码如下: <template> <div id="app"> <img :src= ...
- Vue动态加载异步组件
背景: 目前我们项目都是按组件划分的,然后各个组件之间封装成产品.目前都是采用iframe直接嵌套页面.项目中我们还是会碰到一些通用的组件跟业务之间有通信,这种情况下iframe并不是最好的选择,if ...
- Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- Vue + Element UI 实现权限管理系统(动态加载菜单)
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
随机推荐
- js处理url插件库query-string
http://www.wjhsh.net/smile-fanyin-p-15016684.html
- EXE项目和DLL项目远程调试、Props设置说明
通用宏设置 exe项目根据平台.配置设置输出路径: dll项目根据平台.配置设置输出路径,dll文件.lib文件分别输出到自己的路径: 中间文件根据平台.配置.项目设置输出路径: 设置远程调试命令.远 ...
- RHEL8注册
安装RHEL后,因为是商用系统,YUM软件仓库是不能使用的,需要注册后才可以使用.个人用户可以去红帽官网申请开发者账户. https://developers.redhat.com/ 有了开发者账户后 ...
- paddle 错误(ValueError: all input arrays must have the same shape)
参考:voc数据集执行eval.py命令报错 · Issue #3456 · PaddlePaddle/PaddleDetection (github.com) 配置文件加这两行: EvalReade ...
- IMX6Ull驱动
mount -t nfs -o nolock,vers=3 192.168.1.117:/home/book/nfs_rootfs /mnt cat /proc/sys/kernel/printk e ...
- 关闭内核Debug_log打印!
echo 0 > /proc/sys/kernel/printk \r
- windows server的应用软件限流QoS
原因: 生产环境中程序员写的redis调用方法有逻辑问题, 导致流量高达800~900Mbps导致服务器其它网络服务有丢包现象, 他又有别的项目紧急需要修改,只能通过系统自带的QoS临时限流控制. 1 ...
- vue 图片转base 64
// 将图片转换为Base64imageUrlToBase64(img) { // 一定要设置为let,不然图片不显示 let image = new Image(); // 解决跨域问题 image ...
- CxImageJPG
typedef struct tag_ExifInfo { char Version [5]; //EXIF 信息版本 char CameraMake [32]; //DC 制造商 char Came ...
- Javascript 基础知识,ajax,面向对象
Javascript 数据类型 数据类型 基本数据类型 数字,字符串,布尔值 undefine null undefined的常见情形:ES6新语法提供的对象解构赋值应用讲解 1.1 对象属性不存在 ...
