Element-ui树形控件el-tree鼠标移入显示隐藏效果超简单
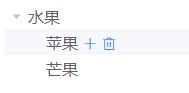
显示效果:

废话不多说,直接上代码
<template>
<el-tree default-expand-all :data="data">
<span class="custom-tree-node" slot-scope="{ node, data }" style="width:100%;" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)">
<span>{{ node.label }}</span>
<el-link v-show="data.show" size="mini" style="margin-left: 5px" type="primary" icon="el-icon-plus"></el-link>
<el-link v-show="data.show" size="mini" style="margin-left: 5px" type="primary" icon="el-icon-delete"></el-link>
</span>
</el-tree>
</template> <script> export default {
data() {
return {
data: [
{
id: 0,
label: '水果',
show: false,
children: [
{
id: 1,
label: '苹果',
show: false
},{
id: 2,
label: '芒果',
show: false
}
]
}
],
}
},
methods:{
mouseenter(data) {
this.$set(data, 'show', true)
}, mouseleave(data) {
this.$set(data, 'show', false)
}
}
}
</script>
Element-ui树形控件el-tree鼠标移入显示隐藏效果超简单的更多相关文章
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- element ui 日期控件范围时间限制记录、以及计算两个日期之间的天数
日期的筛选经常会有最小的日期选择,例如:当前日期 :clearable="false" :picker-options="pickerOptions0" val ...
- 树形控件QTreeWidget
import sys from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QWidget, QTreeWidge ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- Element ui 使用 Tree 树形控件
使用树形控件需要映入 jsx才能运行链接:https://github.com/vuejs/babel-plugin-transform-vue-jsx#usage npm install\ babe ...
- 关于elment-ui树形控件Tree的使用
如果简单使用的tree树形控件,按照Element ui Tree 树形控件 官方文档使用即可,基本上能够完成大部分的需求. 但是如果需要对树形结构进行额外操作,仅仅根据官方文档提供的方案的话,可能就 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- VS2010/MFC编程入门之三十一(常用控件:树形控件Tree Control 下)
前面一节讲了树形控件Tree Control的简介.通知消息以及相关数据结构,本节继续讲下半部分,包括树形控件的创建.CTreeCtrl类的主要成员函数和应用实例. 树形控件的创建 MFC为树形控件提 ...
- VS2010/MFC编程入门之三十(常用控件:树形控件Tree Control 上)
前面两节为大家讲了列表视图控件List Control,这一节开始介绍一种特殊的列表--树形控件Tree Control. 树形控件简介 树形控件在Windows系统中是很常见的,例如资源管理器左侧的 ...
- Visual studio C++ MFC之树形控件Tree Control
背景 本篇旨在MSDN帮助文档下总结树形控件Tree Control的使用,并列出碰到的具体问题. 正文 树形控件Tree Control的类则是CTreeCtrl,具体成员对象详见链接,以下则描述一 ...
随机推荐
- 阻塞I/O,非阻塞I/O,同步I/O,异步I/O
根据应用程序是否阻塞自身运行分为: 阻塞I/O:是指应用程序在执行I/O操作后,如果没有获得响应, 就会阻塞当前线程,不能执行其他任务. 非阻塞I/O:是指应用程序在执行I/O操作后 ...
- pinia学习
1.安装 yarn add piniaOR 使用npmnpm install piniapinia是Vue的存储库,允许跨组件/页面共享状态.pinia和vuex的作用一样,充当一个存储数据的作用,存 ...
- [转载]OpenCV中的channel是什么意思?
转载自https://answers.opencv.org/question/7585/meaning-of-channels/ 简单来说,就是描述一个pixel的颜色用多少个独立的参数描述,这个个数 ...
- 【笔记】BootstrapTable带参数刷新数据的坑
$(<表选择器>).bootstrapTable('refresh', { query: { param1: a, param2: b } ); bootstrapTable中queryP ...
- vuex中的state、mutations 、actions 、getters四大属性如何使用
一.state (提供唯一的公共数据源) 方式1 在div中,$store.state.count 方式2 import {mapState} from 'vuex' computed:{ -mapS ...
- oracle之如何获取执行计划方法
1.什么是执行计划 为了执行sql语句,Oracle在内部必须实现许多步骤,这些步骤可能是从数据库中物理检索数据行,或者用某种方法来准备数据行等,接着Oracle会按照一定的顺序一次执行这些步骤,最后 ...
- Android studio java文件显示j爆红
今天在android studio打开一个原来的工程,此工程是很久以前使用eclipse创建的,在android studio下有些问题需要解决. 1.设置project的jdk, 2.设置modul ...
- 【广告】UEOI 招聘减章
欢迎加入UEOI! 招聘目标:>=25人 各位++rp.
- 【PyCharm】PyCharm设置深色背景
操作步骤 1.依次点击File->Settings->Appearance&Behavior->Appearance 2.选择Theme为Darcula
- pat乙级1012数字分类
#include<stdio.h> #include<stdlib.h> #include<string.h> #include<math.h> int ...
