微信小程序——石头剪刀布
| 博客班级 | https://edu.cnblogs.com/campus/zjcsxy/SE2020 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zjcsxy/SE2020/homework/11334 |
| 作业目标 | 1. 编写一个小程序,可以全新编写,也可以学习别人的小程序进行修改 2. 熟悉git代码管理流程,将源代码上传到到github 3. 在博客园班级中写一篇相应的博文 |
| 作业源代码 | https://github.com/czwzy2017/WeChat-app-TodoList |
| 学号 | 31701039 梁书玮 |
| 院系 | 浙大城市学院计算分院 |
前言:
这是我第一次编写小程序,参考了别人的小程序进行修改。
开发软件:微信开发者工具
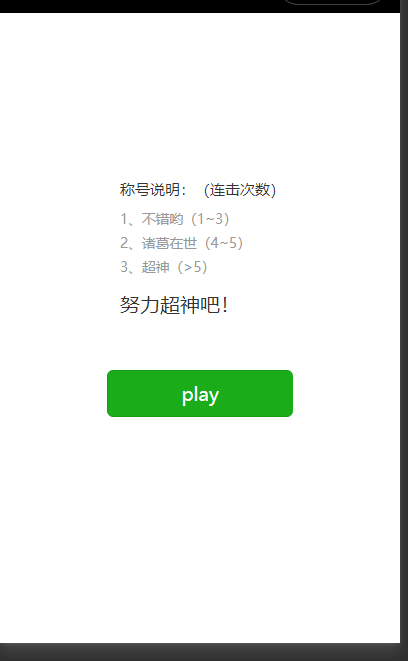
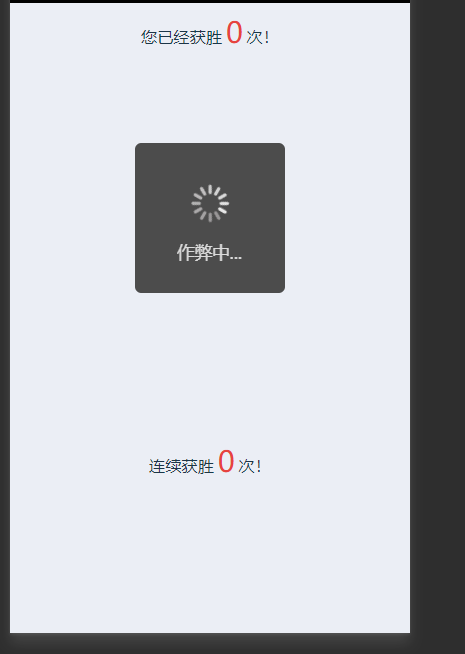
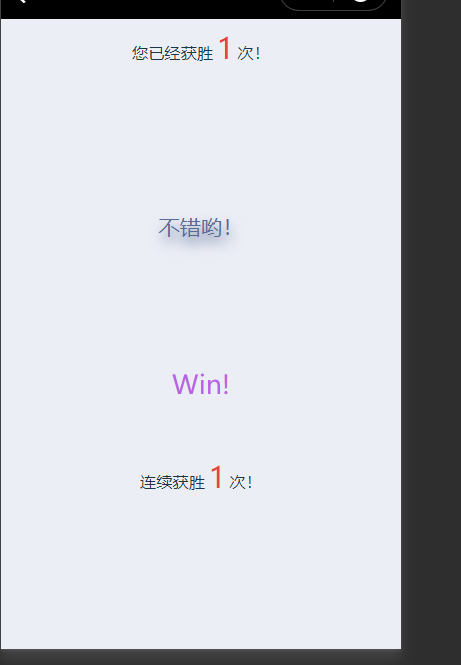
界面展示:



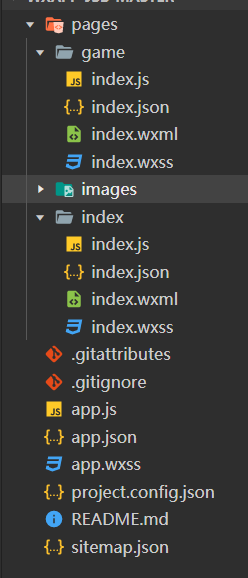
文件结构

images中存放用到的图片,pages存放页面代码等,以app等命名的文件则存放的整个小程序的一些全局变量以及环境变量。
功能
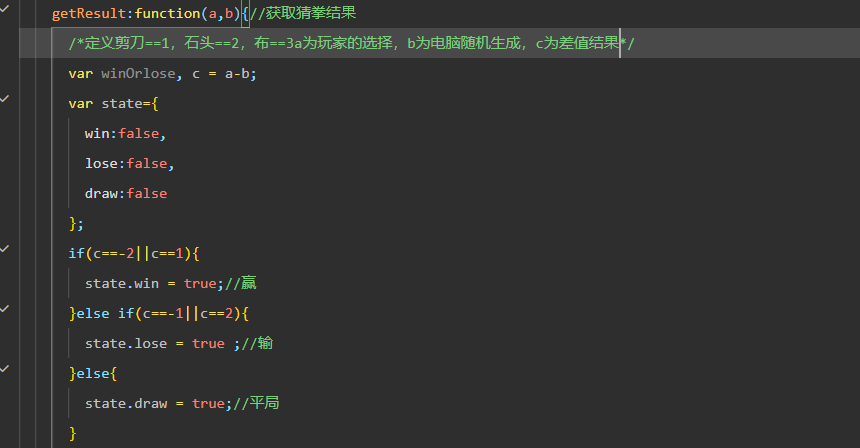
判断胜负

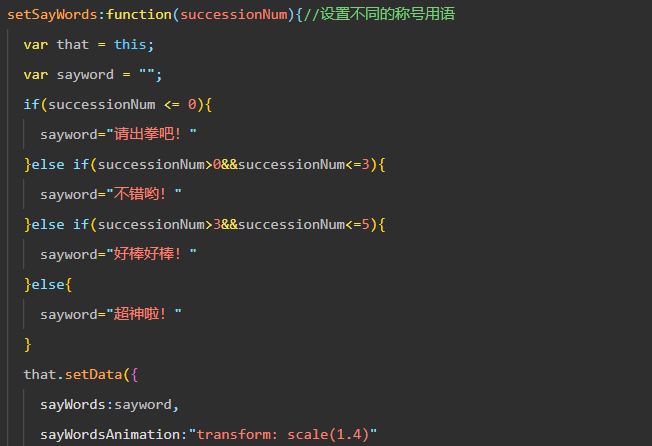
显示输赢称号

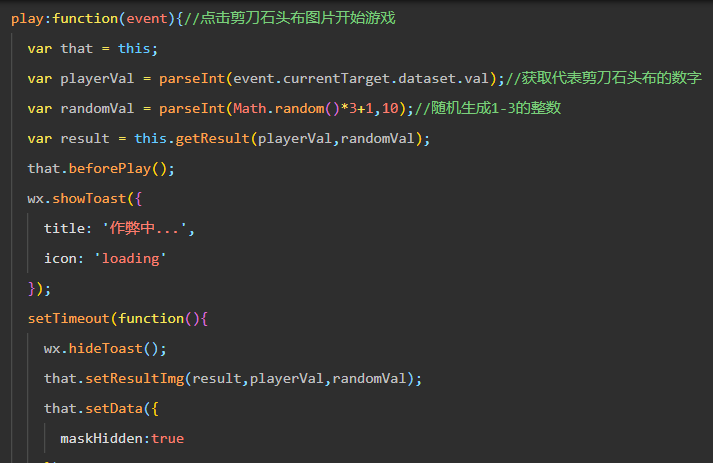
开始游戏判断胜负

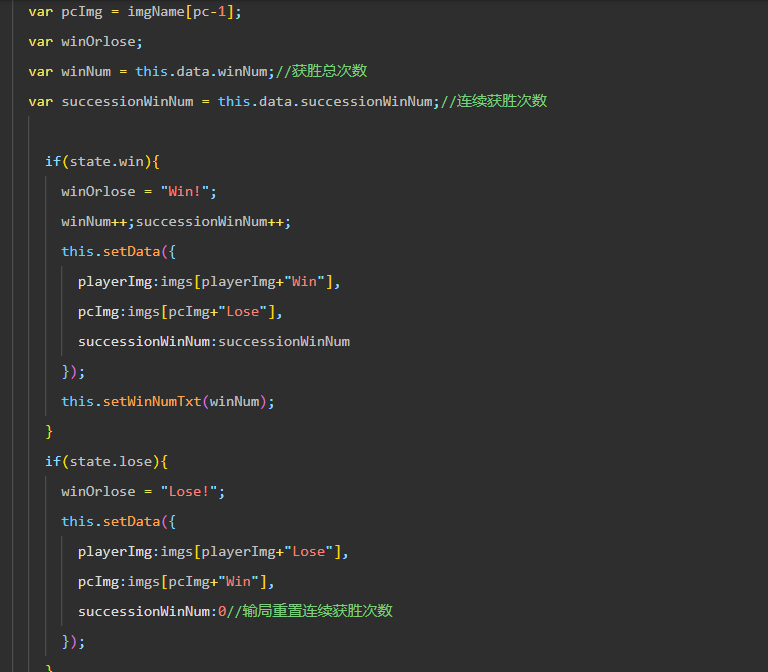
统计获胜次数

总结与不足:
由于自己的实力不是很强,大部分都是参考了原来的代码,自己就修改了一小部分的内容。我会提高自己的能力,争取做出更完善的小程序。
微信小程序——石头剪刀布的更多相关文章
- 原创:微信小程序源码解说:石头剪刀布(附源码下载)
我的博客:来源链接 昨天看有个石头剪刀布的练习,就拿出来做了一下,布局的代码浪费了很多时间,果然CSS这块的还不是很熟练,下面直接上图上代码了. JS: var numAi = 0 var timer ...
- 微信小程序知识总结及案例集锦
微信小程序知识总结及案例集锦 微信小程序的发展会和微信公众号一样,在某个时间点爆发 学习路径 微信小程序最好的教程肯定是官方的文档啦,点击这里直达 微信官方文档 认真跟着文档看一遍,相信有vue前端经 ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序源码案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序实例源码大全2
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序项目实例
目前为止最全的微信小程序项目实例 2018年03月20日 11:38:28 Happy王子乐 阅读数:4188 wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch ...
- 转:目前为止最全的微信小程序项目实例
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
随机推荐
- Java 查找Panel 里的某个组件 比如 按钮
遇到到一个需求,需要获取界面里的一个按钮,但是这个按钮是封装的父类嵌入的,知道label 的值. 写了一个递归获取它 1 private JButton LookupTheButton(Compone ...
- 提交docker镜像到远程仓库
生成镜像 Docker build 镜像 编辑Dockerfile文件 新建Dockerfile文件,将如下构建脚本复制进去 # Build for ansible envirament FROM c ...
- 百题计划-3 codeforces 657div2 C. Choosing flowers 贪心+枚举+二分
https://codeforces.com/contest/1379/problem/C 题意: 给m种花(a,b),从中取出n朵,每种花可以取0和无限朵,如果取出第i朵花的个数为c>0,则贡 ...
- wpf treeview 绑定图标方式
<TreeView Grid.Row="0" Grid.Column="0" x:Name="foldersItem" Selecte ...
- webp图像格式
WebP图像格式 这是支持在互联网上无损和有损图像质量压缩的新格式. 谷歌公司开发这种格式专为在网上迅速和方便地做好工作. 其主要优点是,相对于其他图像格式,文件小,但图像质量相似. 打开: WIND ...
- 类Class
C# 类(Class) 当你定义一个类时,你定义了一个数据类型的蓝图.这实际上并没有定义任何的数据,但它定义了类的名称意味着什么,也就是说,类的对象由什么组成及在这个对象上可执行什么操作.对象是类的实 ...
- 肖sir_ 杭州_阿里和蚂蚁和菜鸟和支付宝面试题集锦
2023-2-7 支付宝蚂蚁保险-第3面1.自我介绍2.你会Java是吧,有用过spring框架开发过工具吗3.那你用Java来干嘛的?做接口自动化用了哪些库和插件,除了testng还用了什么单元测试 ...
- centos7 七步教你安装搭建 LAMP 服务
先说说LAMP是什么 LAMP是指一组通常一起使用来运行动态网站或者服务器的自由软件名称首字母缩写: Linux,操作系统 Apache,网页服务器 MariaDB或MySQL,数据库管理系统(或者数 ...
- [OC] 统计代码行数
1.打开终端 2. cd 路径,或者 输入cd ,然后把要统计代码的工程拖入终端,就会出现工程的路径. 然后按下回车. 3.输入: find . -name "*.m" -or - ...
- css 伪类实现渐变线条
如下图所示: 需要实现渐变的小竖线或者小横线 可以用伪类, 代码如下: div { position: relative; z-index: 2; &::after{ content: ''; ...
