vue 项目页面刷新router-view控制
vue项目开发过程中,需要在页面提交表单信息之后清空还原,即恢复页面初始状态,第一想法就是对当前页面刷新,重新加载。
想起location.reload()方式和this.$router.go(0)方式跳转,但两种方式都会出现明显的闪屏(即页面出现明显空白时间),因此研究一番之后采用router-view控制方式:
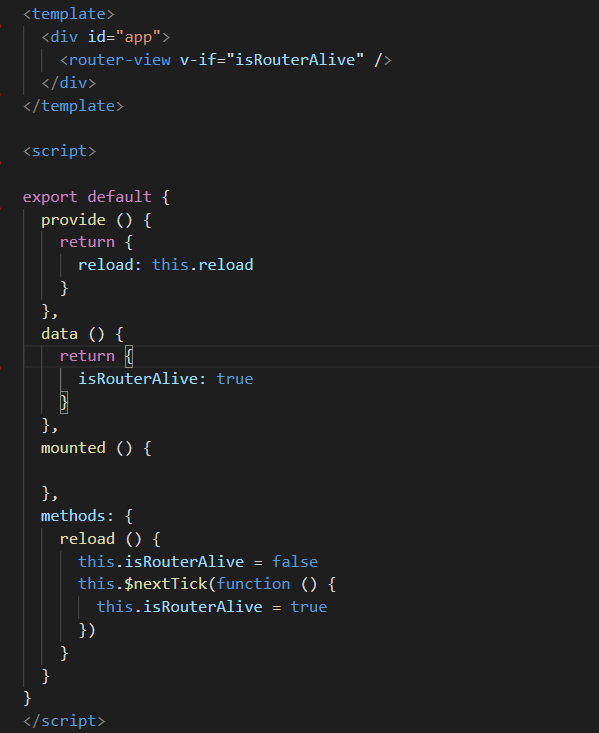
一、设置App.vue文件:
通过true和false值控制页面路由部分的显隐,


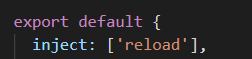
router-view控制的方式体验效果比较好,页面刷新时没有明显的白屏。
end

vue 项目页面刷新router-view控制的更多相关文章
- IIS部署vue项目页面刷新404,url重写问题解决办法
这里需要用到URL重写工具 --URL Rewrite(默认没有,需要自己下载安装) 如果IIS上默认有安装Web平台安装程序,我们可以使用平台自动安装URL Rewrite重写工具,打开IIS在管理 ...
- pc vue 项目中的菜单权限控制
在pc 管理系统这种类型的产品,通常会涉及到账号权限的控制,不同的账号权限能浏览的功能模块是不同的,对应侧边栏菜单模块的显示也会不同. 场景一.(电商类管理系统) 登录 登录后,依次获取账号 toke ...
- vue项目页面空白
vue项目页面空白 今天新建项目,然后发现路由也改了 app.vue里面也是啥都没有, 但是访问http://localhost:8080/#/login 能访问 里面确实空白的 错误: 错误原因: ...
- 转:vue项目如何刷新当前页面
想必大家在刨坑vue的时候也遇到过下面情形:比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者如下面这种: 如果希望点击确定的时候,Dialog 对话框关闭的时候,当前http://loca ...
- vue项目如何刷新当前页面
1.场景 在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求. 2.遇到的问题 1. 用vue-router重新路由到当前页面,页面是不进行刷新的 2.采用window.rel ...
- vue后退页面刷新数据和缓存数据
我们在项目中经常使用this.$router.go(-1) 但是,有时我们需要把前一个页面的数据进行缓存,有时需要刷新数据,下面来记录一下怎么操作吧 首先:在vue项目中缓存页面我们能想到 keep ...
- vue项目页面切换到默认显示顶部
页面切换到默认显示顶部 方法一 使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样. vue-router 能做到,而且更好,它让你可以自定义路由切换时页 ...
- vue 浏览器页面刷新时执行一段代码
当刷新(浏览器刷新)页面的时候,重置到首页(或其他页面)纯js的是window.onload()但是vue几乎不会用到这个,vue所有的是生命周期那么我们可以根据生命周期来实现这个beforeCrea ...
- nignx部署Vue单页面刷新路由404问题解决
官网说明: https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E8%AD%A6%E5%91%8A 在linux下搭建ngi ...
- vue基于页面中按钮权限控制
main.js // 权限 /** 权限指令,对按钮权限的控制 **/ Vue.directive('allow', { bind: function(el, binding) { // 通过当前按钮 ...
随机推荐
- SAP日志表 CDHDR和CDPOS
1. 标准日志表CDHDR 和 CDPOS OBJECTCLAS = 'INFOSATZ' 信息记录 OBJECTCLAS = 'BANF' 采购申请 OBJECTCLAS = 'EINKBELEG' ...
- 微信小程序级联选择器省市区选择器部分安卓手机兼容的问题:无法只选省份,必须选择到市
代码片段: 1 <view class="item"> 2 <view class="i-name"><text class=&q ...
- 镜像问题、简易安装,系统语言更改,中文输入,提高下载速度,Firefox的语言更改,Firefox上网速度慢
一开始用的镜像不记得是从哪里下载过来的,反正 装好之后分辨率特别低.镜像放在: "D:\迅雷下载\2020大创\Ubuntu\ubuntu-16.04.6-desktop-i386.iso& ...
- APP对接支付宝付款
1.支付宝开发平台:https://openhome.alipay.com/ 2.进去沙箱,配置支付密钥 记录下appid,然后设置秘钥; 3.后端代码,配置类 pom文件sdk添加依赖 <! ...
- npm run serve 报错问题 (npm ERR! code ELIFECYCLE)
运行 npm cache clean --force删除 node_modules删除 package-lock.json运行 npm install最后 npm run serve
- stream-分组两次
Map<String, Map<String, List<AmazonBalanceCustom>>> amazonBalanceMap = amazonBalan ...
- 1238. 循环码排列 (Medium)
问题描述 1238. 循环码排列 (Medium) 给你两个整数 n 和 start.你的任务是返回任意 (0,1,2,,...,2^n-1) 的排列 p,并且满足: p[0] = start p[i ...
- PPT模板网址
PPT免费下载网址: https://www.1ppt.com/ PPT模板下载:www.1ppt.com/moban/ 行业PPT模板:www.1ppt.com/han ...
- Git ignore 失效 忽略已经提交推送远程的文件不生效
因为这个文件已经被纳入版本管理中了 所以需要删掉. 1.先把需要忽略的文件暂存下来.再到.gitignore 添加要忽略的文件的路径 2.再删除本地的缓存 在 git bash 执行 git rm - ...
- IDEA2022 搭建SpringMVC
https://blog.csdn.net/LiuNengJing/article/details/125888494
