vue项目如何配置路由
vue3项目中如何配置路由
1、下载vue-router,在路由文件中引入相关依赖
import {createRouter,createWebHashHistory} from 'vue-router';
2、创建路由信息对象数组
routes:[
{path:'/bar',component:Bar},
{path:'/foo',component:Foo},
]
3、创建路由管理器对象并对外抛出
const router = createRouter({
history:createWebHashHistory(),
linkActiveClass:"router-active",
routes:[]
})
4、在main.js使用use(router)方法,将路由管理器对象与当前vue项目相关联
//将配置好的路由管理器对象与当前vue项目相关联
createApp(App).use(router).mount('#app')
5、在项目中设置路由导航router-link与路由出口router-view
<router-link to="/bar">bar</router-link>
<router-link to="/foo">电影</router-link>
<router-link to="/user/1/aaa/111">user-1</router-link>
<router-link to="/user/2/bbb/212">user-2</router-link>
<router-link to="/user/3/ccc/21">user-3</router-link>
<router-view/>
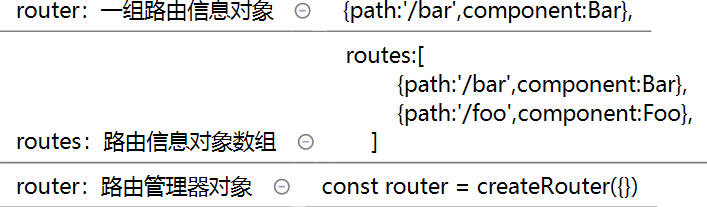
常见面试题:route、routes、router的区别

vue项目如何配置路由的更多相关文章
- [转]Vue项目全局配置微信分享思路详解
这篇文章给大家介绍了vue项目全局配置微信分享思路讲解,使用vue作为框架,使用vux作为ui组件库,具体内容详情大家跟随脚本之家小编一起学习吧 这个项目为移动端项目,主要用于接入公众号服务.项目采用 ...
- 如何为你的 Vue 项目添加配置 Stylelint
如何为你的 Vue 项目添加配置 Stylelint 现在已经是 9102 年了,网上许多教程和分享帖都已经过期,照着他们的步骤来会踩一些坑,如 stylelint-processor-html 已经 ...
- vue项目中router路由配置
介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: cnpm install vue-rou ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- Vue 项目中对路由文件进行拆分(解构的方法)
项目需求场景: 在开发项目过程中,在项目过于庞大,路由信息非常多的情况下,如果将路由配置信息都放在一个文件里面,那么这个JS是不方便维护的, 那么,这个时候需要我们把这个庞大的路由文件,根据项目功能分 ...
- vue项目中配置scss
之前创建 vue 项目的时候没有选择 scss 预编译,现在项目中要使用,不知道如何配置,网上搜了下全都是: npm install sass-loader --save-devnpm instal ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- 在vue项目中配置webpack
首先我们来看一下使用Vue-cli2与Vue-cli2之后的版本(这里以Vue-cli4版本为例)创建项目目录结构的不同: Vue-cli2(左图)与Vue-cli4(右图)创建项目的目录 从上图可以 ...
- Jenkins+SpringCloud(多模块)+Vue项目详细配置
一.Jenkins安装及所需插件安装 安装过程略. 我这用到工具包括JDK.Git.Maven.NodeJS:可以选择自行在服务器安装,也可以通过Jenkins自动安装,位置在系统管理 >全局工 ...
- webstorm开发vue项目环境配置
1.首先安装nodejs,官网下载nodejs安装包,默认安装NPM包管理器(国内使用npm需要FQ,也可以使用淘宝的镜像:npm install -g cnpm –registry=https:// ...
随机推荐
- css 选择器再学一遍记录一下*1
1 <!DOCTYPE html> 2 <html> 3 <HEAD> 4 5 <style> 6 *{font-size: 12px; padding ...
- 一键部署redis-5.0.5
#!/bin/bash echo "-------------------------------------" echo -e "\e[1;33m 下面开始部署redi ...
- linux 安装ssl 失败原因
配置文件成功的情况下打不开:开放端口 设置端口 server { listen 443 default ssl; //需要加不然会显示404 default ssl server_name 域名; s ...
- postman或浏览器可以访问,java不能访问的post请求,连接超时
代码中用RestTemplate请求url一直是连接超时 可以修改一下jvm配置 -Djava.net.preferIPv4Stack=true
- win7下virtualbox虚拟机中安装centos后设置共享文件夹
报错信息: building the main Guest Additions module FAILEDunable to find the sources of your current Linu ...
- Linux中的虚拟文件系统
VFS的概念 LINUX下的文件系统可分为三大块: ①一是上层的文件系统的调用 ②二是虚拟文件系统交换器 ③三是挂载到VFS中各实际文件系统,例如ext2,jffs. VFS确切的叫法是"V ...
- npm设置和取消代理的方法
设置代理 npm config set proxy=http://server:port npm config set https-proxy https://server:port // https ...
- 【2020NOI.AC省选模拟#7】A. t1
题目链接 原题解: 由于$+$满足幂等性,我们可以设$f_{i,j}$为从$i$号点向根$2^j$个点的权值之和,并且倍增计算出$f$.在查询是,可以像ST表一样用至多四个$f$中的路径拼出询问路径. ...
- Lua监听事件观察者模式(多个监听者监听)
fireEvent 产生事件,创建协程分发(在registerEventListener注册过的事件中通过事件名字找到对应的信息,然后执行对应模块的OnEvent函数),多个地方都注册了同一个事件的话 ...
- 多线程—ThreadLocal
一.ThreadLocal的含义 线程的变量副本(就像命名一样),每个线程隔离. 二.ThreadLocal的结构 每个Thread都有自己的ThreadLocalMap,ThreadLocalMap ...
