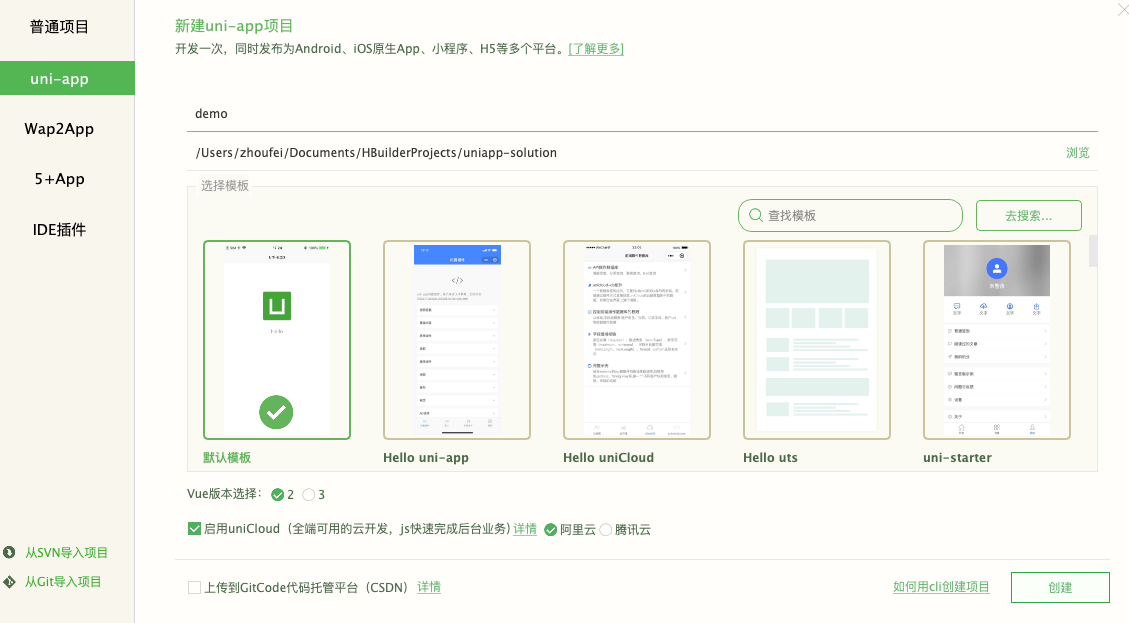
uni-app云开发入门


'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event) //返回数据给客户端
return "Hello Cloud Func"
};
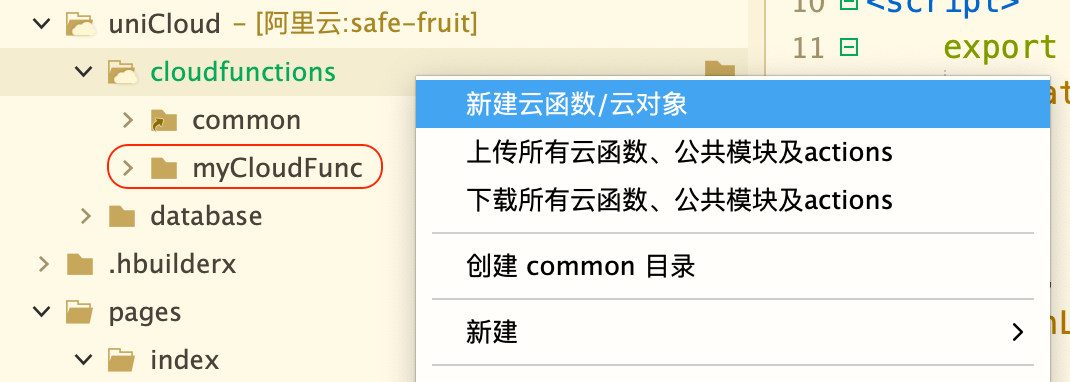
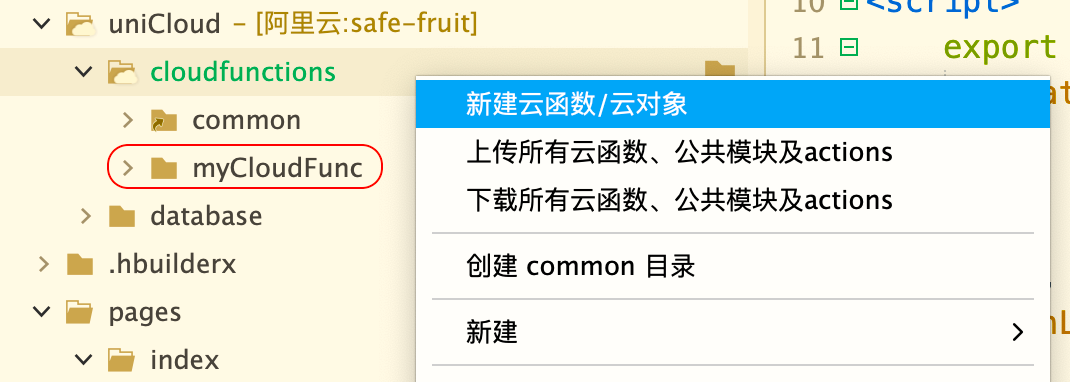
3.使用云函数
onLoad() {
uniCloud.callFunction({
name:'myCloudFunc'
}).then((res)=>{
console.log(res)
})
},
打印结果



'use strict';
const db = uniCloud.database();
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
const collection = await db.collection('User').get()
//返回数据给客户端
return collection
};
函数使用
onLoad() {
uniCloud.callFunction({
name:'myCloudDB',
success: (res) => {
console.log(res);
}
})
},
<template>
<view class="content">
<form @submit="submitData">
<input type="text" name="name">
<input type="tel" name="phone">
<button form-type="submit">提交表单</button>
</form>
</view>
</template> <script>
export default {
methods: {
async submitData(v) {
console.log(v)
let {name,phone} = v.detail.value
let res = await uniCloud.callFunction({
name:'myCloudDB',
data:{
name,
phone
}
})
console.log(res)
}
}
}
</script>
定义云函数 'use strict'; const db = uniCloud.database()
const dbCmd = db.command exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event) // doc: 根据id查询
// let res = await db.collection('User').doc('640b5a9228064a03b7aa1ac7').get()
// 限制条数
// let res = await db.collection('User').limit(5).get()
// // skip:跳过的条数,分页的话数字是页数*每页条数
// let res = await db.collection('User').limit(5).skip(5).get() // field:只返回声明的字段,_id默认返回
// let res = await db.collection('User').field({name: true}).get()
// orderBy: 排序字段+升序/降序类型
// let res = await db.collection('User').orderBy('age','desc').get() /*
1.简单的值等于查询,如name: 'Tom'
2.逻辑指令单条件查询,如age: dbCmd.gt(15)
3.逻辑指令多条件查询,如dbCmd.or(dbCmd.lt(15), dbCmd.gt(20))
4.正则匹配
使用//简单正则匹配,中间写要匹配的内容,如/^梅/ig(i忽略大小写,g全局)
使用RegExp对象匹配,如new RegExp('梅','ig')
*/
let res = await db.collection('User').where({
// age: dbCmd.gt(15)
// age: dbCmd.or(dbCmd.lt(15), dbCmd.gt(20))
// name: /梅/ig
// name: new RegExp('梅','ig')
}).get() //返回数据给客户端
return res
}; vue组件调用
<script>
export default {
onReady() {
uniCloud.callFunction({
name:'myCloudGet',
success: (res) => {
console.log(res)
this.list = res.result.data
}
})
},
}
</script>
'use strict';
const { link } = require("fs");
const db = uniCloud.database()
const dbCmd = db.command
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
// 单条记录更新
// const res = await db.collection('User').doc('640bf773e766bb2975957423').update({
// phone: '88889999'
// })
// 多条记录更新
// const res = await db.collection('User').where({
// _id: dbCmd.in(['640bf773e766bb2975957423','640be1bc28064a03b7bd833f'])
// }).update({
// phone: '88889999000'
// })
// const res = await db.collection('User').where({
// name: /梅/ig
// }).update({
// address: '冬梅大桥旁,33号'
// })
// 更新对象和数组
// const res = await db.collection('User').where({
// name: "张三"
// }).update({
// like:{
// 0: "游泳2"
// },
// bestFrient:{
// name:"jack"
// }
// })
// set: 覆盖一个对象, update:更新局部字段
const res = await db.collection('User').where({
name: "张三"
}).update({
// dbCmd.inc(1):自增加一
love: dbCmd.inc(1),
// dbCmd.unshift(["写代码","打游戏"]): 数组头部添加数据
like: dbCmd.unshift(["写代码","打游戏"]),
// dbCmd.set({}) 更新一个对象,参数为传入的一个对象
bestFrient: dbCmd.set({
name: '狗剩',
age: 12
})
})
//返回数据给客户端
return res
};
'use strict'; const db = uniCloud.database()
const dbCmd = db.command exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event) // 全部删除
const res = db.collection('User').where({
_id: dbCmd.neq(-1)
}).remove() //返回数据给客户端
return res
};

<template>
<view class="content">
<uni-file-picker
v-model="imageValue"
fileMediatype="image"
limit="3"
mode="grid"
@select="select"
@progress="progress"
@success="success"
@fail="fail"
/>
</view>
</template> <script>
export default {
data() {
return {
imageValue: []
}
}
}
</script>
<template>
<view class="content">
<uni-file-picker
v-model="imageValue"
fileMediatype="image"
mode="grid"
:auto-upload="false"
@select="select"
@progress="progress"
@success="success"
@fail="fail"
ref="files"
/>
<button @click="upload">开始上传</button>
</view>
</template> <script>
export default {
data() {
return {
imageValue: []
}
},
onLoad() { },
methods:{
upload() {
this.$refs.files.upload()
}
}
}
</script>
云存储上传成功后,将返回的URL地址保存到云数据库
<template>
<view class="content">
<input type="text" v-model="title"/>
<uni-file-picker
v-model="imageValue"
fileMediatype="image"
mode="grid"
:auto-upload="false"
@select="select"
@progress="progress"
@success="success"
@fail="fail"
ref="files"
/>
<button @click="upload">开始上传</button>
</view>
</template> <script>
export default {
data() {
return {
imageValue: [],
imageUrls: [],
title: ''
}
},
onLoad() { },
methods:{ // 上传成功
success(e){
console.log('上传成功',e)
this.imageUrls = e.tempFilePaths uniCloud.callFunction({
name:'add_pic_data_one',
data:{
title: this.title,
imageUrls: this.imageUrls
}
}).then(res => {
console.log(res)
})
}, upload() {
this.$refs.files.upload()
}
}
}
</script>
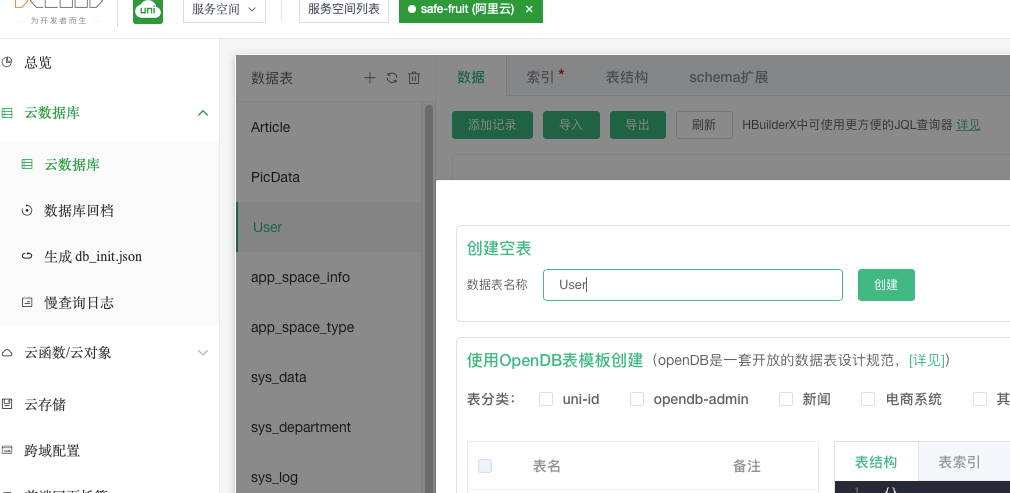
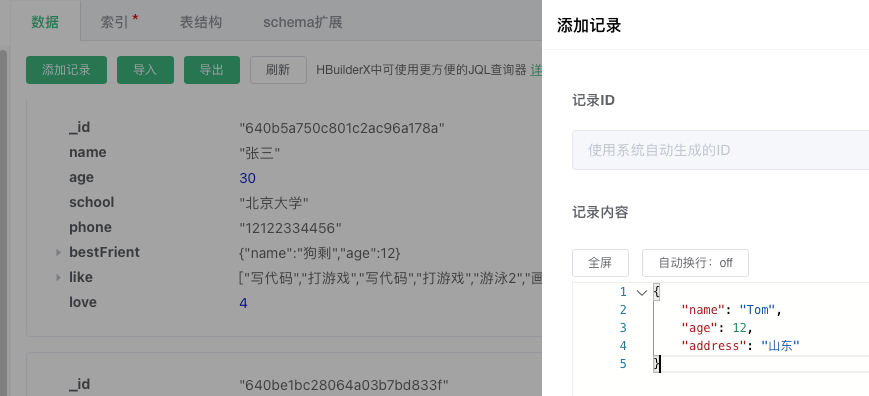
云数据库
'use strict'; const db = uniCloud.database() exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event) let {title, imageUrls} = event const res = await db.collection('PicData').add({
title,
imageUrls
}) //返回数据给客户端
return res
};

uni-app云开发入门的更多相关文章
- [安卓开发]App Widget开发入门指导
本节所要讲的主要内容包括Android桌面小部件.App Widget的开发入门指导,并通过一个简单实例的形式来直观的讲解App Widget. 一.Widget .App Widget .Web A ...
- uniCloud云开发入门以及对传统开发方式的思考
事情缘由 作为选修了移动互联网应用的一员,老师讲的什么JS基础,还有ES6和uniapp,当然是没怎么听,因为是之前大二的时候都大概看过. 但是快到期末,老师讲了云开发,并且布置了与此相关的大作业,自 ...
- 【小程序云开发入门】quickStart
开发者可以使用云开发开发微信小程序.小游戏,无需搭建服务器,即可使用云端能力. 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现 ...
- DCloud-HTML5+:5+ App开发入门指南
ylbtech-DCloud-HTML5+:5+ App开发入门指南 1.返回顶部 1. 5+ App开发入门指南 App App入门 HTML5 Plus应用概述 HTML5 Plus移动App,简 ...
- 一个编程小白,如何入门APP软件开发领域?
近些年,互联网创业火得不得了!一时间,满世界都在招做App软件开发的专业人员.从大众角度来看,学编程,写代码,是一件非常困难的事情.但是,App开发人员的工资那么诱人,让很多小白也跃跃欲试想学一下.那 ...
- HTML5手机APP开发入门(2)
HTML5手机APP开发入门(2) 课程内容 使用IonicFramework v2 + angular 2 完成一个简单的联系人列表的操作,有三个页面: ListPage,DetailPage,Ad ...
- HTML5手机APP开发入门(1)
HTML5手机APP开发入门(1) 开发框架 Ionicframework V2 + Angular 2 具体内容可以参考一下网站 http://ionicframework.net/ http:// ...
- 微信公众平台开发:Web App开发入门
WebApp与Native App有何区别呢?Native App:1.开发成本非常大.一般使用的开发语言为JAVA.C++.Objective-C.2.更新体验较差.同时也比较麻烦.每一次发布新的版 ...
- 一看就懂的Android APP开发入门教程
一看就懂的Android APP开发入门教程 作者: 字体:[增加 减小] 类型:转载 这篇文章主要介绍了Android APP开发入门教程,从SDK下载.开发环境搭建.代码编写.APP打包等步骤 ...
- Cloudera Manager、CDH零基础入门、线路指导 http://www.aboutyun.com/thread-9219-1-1.html (出处: about云开发)
Cloudera Manager.CDH零基础入门.线路指导http://www.aboutyun.com/thread-9219-1-1.html(出处: about云开发) 问题导读:1.什么是c ...
随机推荐
- Edge浏览器相关
Ctrl+T 新建页面 Ctrl+W 关闭页面 不可复制的页面,前加read: 若是不可访问 变read://http:// 阅读可翻译,也可有图片字典 还可用插件: 截图软件:Snipaste 微 ...
- 关于CSS3中的min-height等的使用
一.min-height 当我们需要让某个容器不能低于某个高度,但是不能将高度固定在这个高度,希望其能够随着容器内内容的增多而变高时,我们可以对容器设置一个min-height来让该容器获得该特性.( ...
- geoserver leaflet 使用wms
注意事项 1. 地址是 http://192.168.31.120:8080/geoserver/cite/wms 不需要后面 2. 名称 city:Polyline3 3.默认层级别调试为0 ...
- Leetcode61
!!Given the head of a linked list, rotate the list to the right by k places.!! # Definition for si ...
- vue组件传参,父子组件以及兄弟组件(非常详细)
一,父子组件传参. 1.首先在项目目录中新建template文件夹,里边包含父组件:List.vue以及子组件:firstComponent.vue,secondComponent.vue. 2.父组 ...
- K8SPod进阶资源限制以及探针
一.Pod 进阶 1.资源限制 当定义 Pod 时可以选择性地为每个容器设定所需要的资源数量. 最常见的可设定资源是 CPU 和内存大小,以及其他类型的资源. 当为 Pod 中的容器指定了 reque ...
- Pintia 7-3 列车调度
7-3 列车调度 (25 分) 火车站的列车调度铁轨的结构如下图所示. 两端分别是一条入口(Entrance)轨道和一条出口(Exit)轨道,它们之间有N条平行的轨道.每趟列车从入口可以选择任意一条轨 ...
- 服务器安装node
卸载步骤[未安装请忽略] 1.卸载npm sudo npm uninstall npm -g 2.卸载node yum remove nodejs npm -y 安装步骤 1.下载 wget http ...
- C# 根据 RichTextBox 内容 动态 重设其大小 以达到 不会 显示滚动条
/// <summary> /// 根据内容重设大小以达到不会显示滚动条 /// 测试:正确 /// 时间:202106021957 /// </summary> public ...
- MySQL日期date型和int型互换的方法
一.date型换int型 SELECT UNIX_TIMESTAMP('2017-9-22 13:54:45') 二.int型转date型 SELECT FROM_UNIXTIME(150605968 ...
