微信小程序内嵌H5,发布后无法打开页面
解决方法
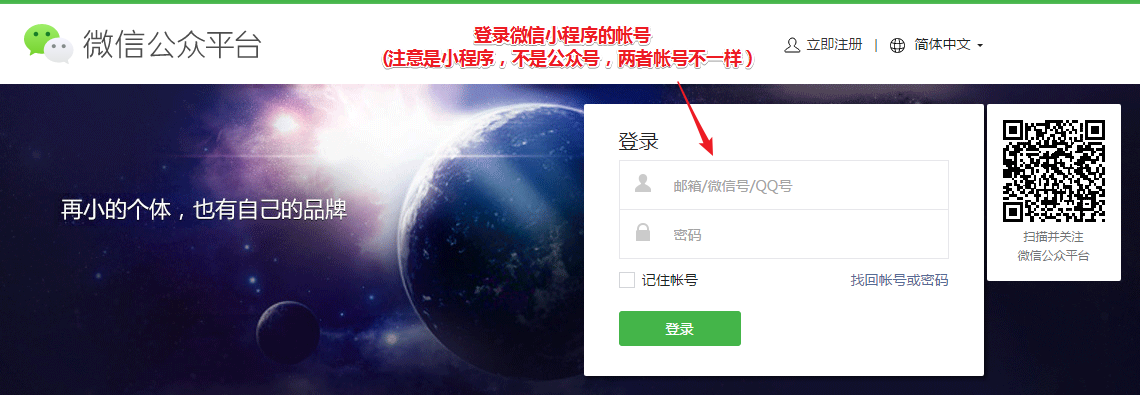
一、在微信公众平台,登录微信小程序的帐号。

二、配置业务域名
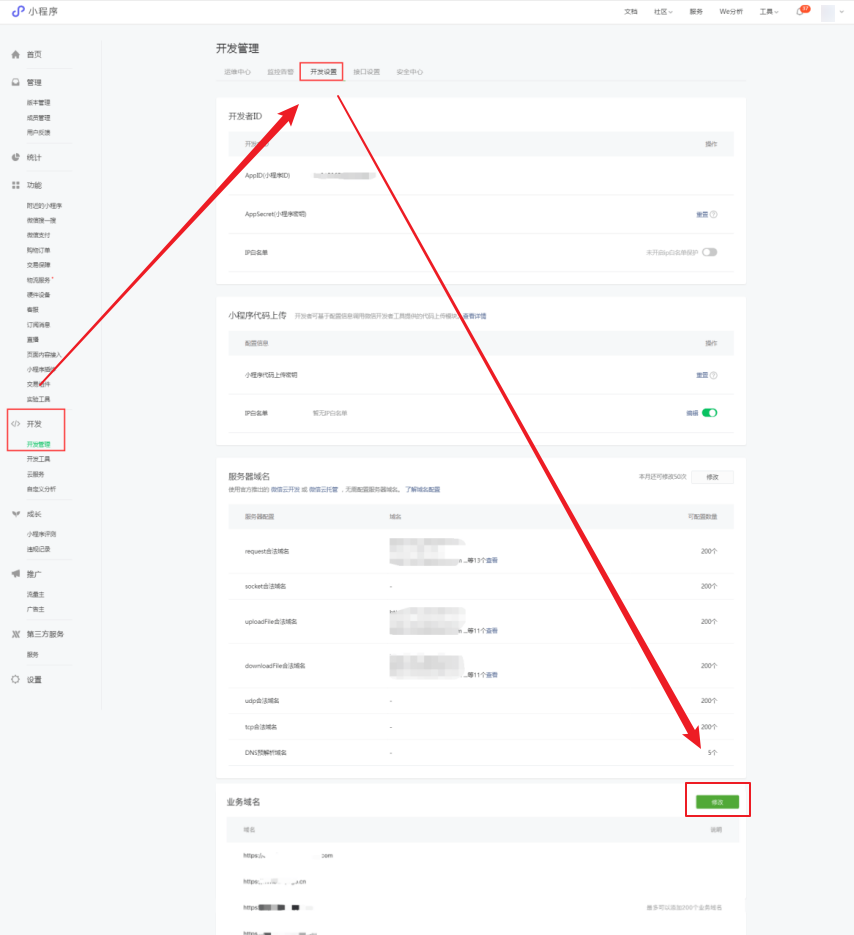
进入【开发-开发管理-开发设置-业务域名】中,开始配置业务域名(配置业务域名需小程序管理员扫码验证)

填写需要跳转的域名,然后点击下载校验文件,并将其放置在需要跳转的域名的根目录下。
注意:业务域名(即需要跳转的域名)需经过ICP备案,新备案域名需24小时后才可配置。域名格式只支持英文大小写字母、数字及“-”,不支持IP地址。

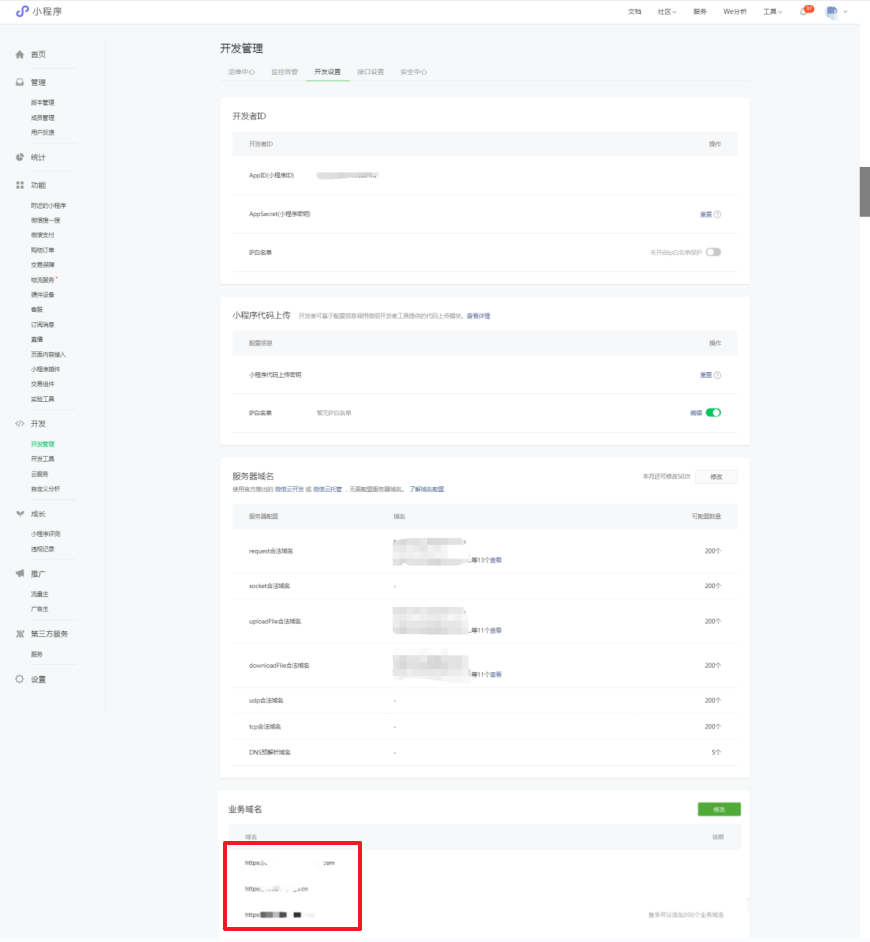
校验文件放置好后,点击保存按钮,校验成功后,输入的域名就会显示在业务域名中了,即配置成功。

三、以springboot项目为例,演示如何把校验文件放入项目中
(1)将校验文件放入static中

(2)添加静态资源映射
registry.addResourceHandler("/V4qHBmBYeI.txt").addResourceLocations("classpath:/static/wx/V4qHBmBYeI.txt");
(3)解除登录限制,我这里是用的shiro框架,别的框架同理
filterChainDefinitionMap.put("/V4qHBmBYeI.txt", "anon,captchaValidate");
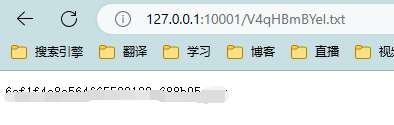
(4)直接访问验证文件

到此完成!
微信小程序内嵌H5,发布后无法打开页面的更多相关文章
- 微信小程序内嵌业务域名内的网页
微信小程序在2017年11月左右开放了内嵌网页的功能,即新组件<web-view>.官方文档链接:https://mp.weixin.qq.com/debug/wxadoc/dev/com ...
- 微信小程序内嵌网页能力开放 小程序支持内嵌网页文档说明
为了方便开发者灵活配置微信小程序,张小龙现在开放了小程序的内嵌网页功能,这是一个非常大的惊喜啊,以后意味着你只要开放一个手机端网站,就可以制作一个小程序了哦.操作方法1.开发者登录微信小程序后台,选择 ...
- 微信小程序内嵌网页的一些(最佳)实践
前言 3 个月前,微信小程序推出了 web-view 组件引发了一波小高潮,笔者所在的大前端团队写过一篇浅析,详情可见:浅谈微信小程序前端生态. 我们曾大胆猜想,这一功能,可能直接导致小程序数量增长迎 ...
- [小程序开发] 微信小程序内嵌网页web-view开发教程
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力.这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容.下面附上详细的开发教程(含视频操作以及注意事项) ...
- 微信小程序内联h5页面,实现分享
在小程序内直联h5的页面(pages/webview/webview.js),该页面为<web-view>的容器,使用<web-view>组件 <web-view wx: ...
- 小程序内嵌H5页面判断微信及小程序环境
判断微信及小程序环境 1.H5页面引入jweixin-1.3.2.js 2. var ua = window.navigator.userAgent.toLowerCase(); if(ua.matc ...
- 小程序内嵌H5——判断小程序环境的坑
现在各种小程序风靡,这边H5的需求还没有搞定,产品又要求做小程序版本,做可以,关键是618前上线,我-- whatever,618要做推广,日期订了,剩下的就只能是排期,定方案,尽可能完成. 最后和产 ...
- 【干货】小程序内嵌 H5 代码详解
自从微信小程序发布了 web-view 组件,使得之前的 H5 网站移植到小程序成为可能.现在,很多项目在迁移的过程中遇到了许多问题,本文通过实例代码,为你讲解迁移过程中的几个典型场景. 1.小程序和 ...
- 微信小程序内嵌网页 网站生成小程序
1. 进入小程序后台 - 设置 - 开发设置 2. 添加业务域名(小程序只支持https) 3. 小程序代码 <web-view src="网址"></web-v ...
- WordPress版微信小程序3.0版发布
距离WordPress版微信小程序上一个版本的发布过去了一个月了.在此间,我的工作有些变化,加上正在开发新版本,目前开源版的完善和升级稍稍有些滞后. 虽然这个版本是3.0版,期间有个过渡的2.8版,不 ...
随机推荐
- python脚本通过adb命令安装包
import os os.system("adb install E:\\huaxin.apk") os.system("adb install E:\\hx_recor ...
- 使用类的习题(c++ prime plus)
第一题 vect.h: #ifndef VECTOR_H_ #define VECTOR_H_ #include <iostream> namespace VECTOR { class V ...
- Docker系列--容器编排工具Docker Compose详解
1.Docker Compose 概述 Compose是一个用于定义和运行多容器Docker应用程序的工具.使用Compose,您可以使用Compose文件来配置应用程序的服务.然后,使用单个命令,您 ...
- Navicat15激活
1.下载Navicat for MySQL 15 https://www.navicat.com.cn/download/navicat-for-mysql 2.下载激活工具 注意:因某些限制,下载链 ...
- api进阶Day2(低级流)文件流的输出流、读取流。向文件中写入文本数据、读取文件中的字符串、用lambda表达式创建文件过滤器。
文件流:输出流: package io; import java.io.FileNotFoundException; import java.io.FileOutputStream; import j ...
- Centos8 防火墙
Centos8 防火墙 一: 防火墙端口相关操作 1:查看防火墙某个端口是否开放 firewall-cmd --query-port=3306/tcp 2:开放防火墙端口 注意:开放端口后要重启防火墙 ...
- Matlab %贰
第二章 APPLICATIONS OF MATLAB IN ENGINEERING MATLAB Script %:注解 %%:分节符 Relational Operators < <= ...
- HDFS Property列表,适用于Hadoop 2.4以上 。
Property列表链接:http://hadoop.apache.org/docs/r2.4.1/hadoop-project-dist/hadoop-hdfs/hdfs-default.xml 以 ...
- C/C++ 数据结构链式队列的定义与实现
#include <iostream> #include <Windows.h> using namespace std; typedef struct _QNode{ int ...
- clion环境配置
如果是学生:直接使用学校的邮箱,可以直接注册使用 环境配置:下载:https://sourceforge.net/projects/mingw-w64/
