UnoCSS 简化 CSS 的书写
CSS 样式太多,重复写
在学习 UnoCSS 之前,我提出几个问题:
- 你是否有过写完了 HTML 之后,跳转到 style 写 CSS 这样来回跳转的痛苦?
- 你是否有过不知道如何给节点取类名的痛苦(有的节点确实没啥必要取类名,但就是需要写 CSS)?
- 你是否有过管理重复、繁杂、繁多的 CSS 而痛苦?
以上三个问题,在你使用了 UnoCSS 之后,基本上可以解决掉。使用 UnoCSS 可以更加快速地构建你的 HTML 和样式。这是 UnoCSS 作者对 CSS 的感想:重新构想原子化 CSS。有兴趣可以先去读一读。文章中有一个关键词“原子化”,使用了之后才可能对这个关键词有反应。
对 CSS 原子化的理解
我们写 CSS 时,通常都是 类名、id、标签 选中之后在 style 标签里写样式,通常都是一大坨的 CSS。有时候我们遇到了样式复用的情况,提取部分相同的样式到一个 class 中,再给这些节点添加一个 class:
.common {
font-size: 20px;
color: white;
border: 1px solid #cccccc;
}
.a {
background: green;
}
.b {
background: blue;
}
<div class="a common"></div>
<div class="b common"></div>
似乎这样还不让我们满意,可复用性还是太低了些,假如第三个节点要用 common class 里的 border 呢?可以这样做:
.border {
border: 1px solid #cccccc;
}
.common {
font-size: 20px;
color: white;
}
<div class="a common border"></div>
<div class="b common border"></div>
<div class="c common border"></div>
可以想象,样式越多、这样提取样式的工作也就越来越多。像是 Bootstrap 这样的 CSS 工具库,给我们做了不少这样的工作,可以减少很多我们写 CSS 的时间,直接套上类名就可以了。但问题是,我们引入了 Bootstrap 之后,里面没有用到的类样式,也会被打包到生产环境中,是不是太影响性能了呢?我们的理想是,不用的就不要打包,舍弃掉,而只需要用到的。
UnoCSS
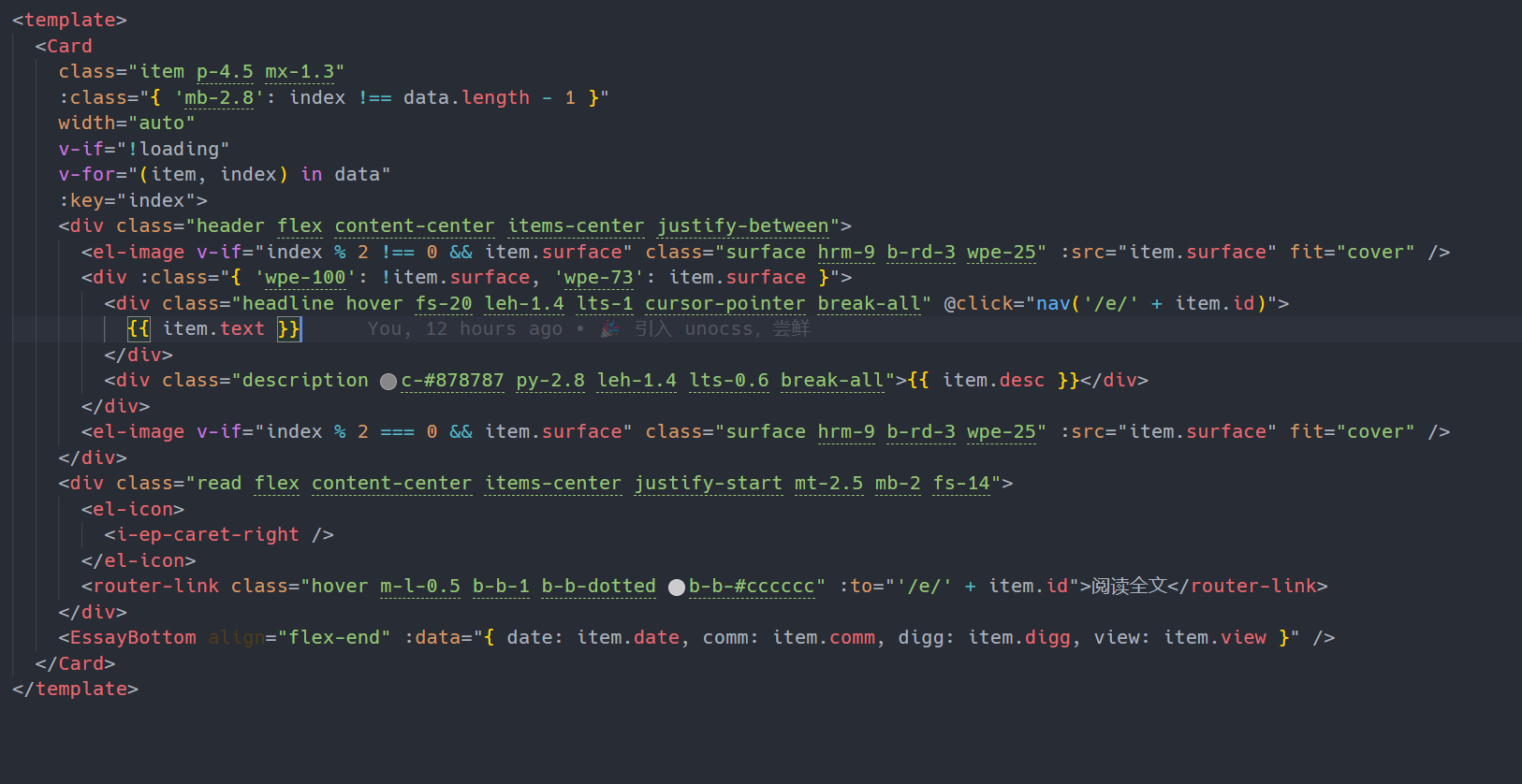
重新构想原子化 CSS - 向你介绍 UnoCSS。我就直接通过案例来向你展示 UnoCSS 到底给我们带来了什么好处。先来看看我通过 UnoCSS 写的一个 Vue 组件:

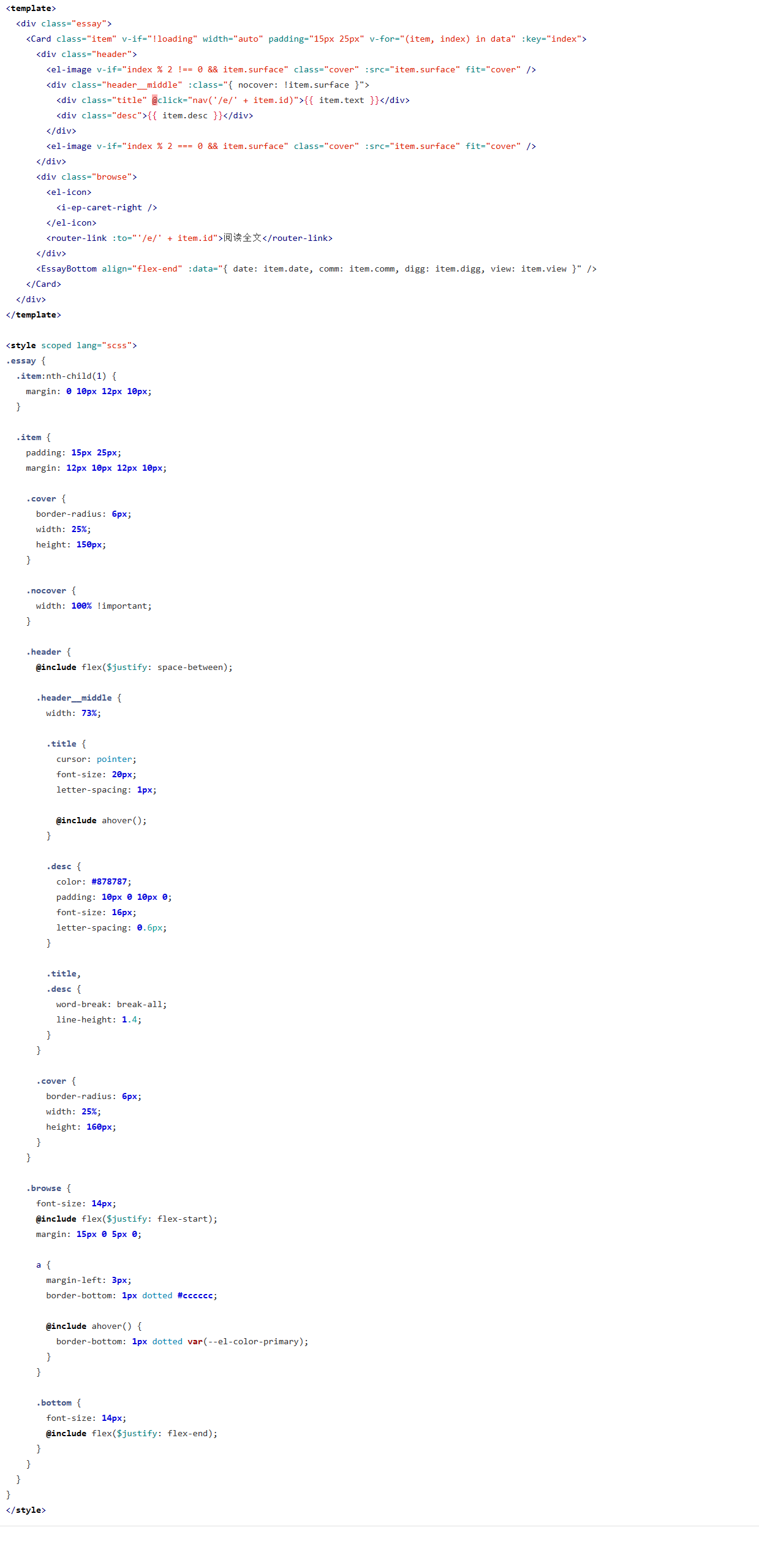
再来看看我没有用 UnoCSS 的组件的样子:

Vite + UnoCSS
cnpm i -D unocss
// vite.config.ts
// unocss
import Unocss from "unocss/vite";
import { presetAttributify, presetUno } from "unocss";
export default defineConfig(({ command, mode }) => {
return {
plugins: [
vue(),
Unocss({
presets: [presetAttributify({}), presetUno()],
rules: [
[/^fs-(\d+\.{0,1}\d{0,2})$/, ([, d]) => ({ "font-size": `${d}px` })],
[/^leh-(\d+\.{0,1}\d{0,2})$/, ([, d]) => ({ "line-height": `${d}` })],
]
})
]
};
});
UnoCSS 有一些自带的 class,可以使用 https://uno.antfu.me/ 来查询,没有自己想要的话,可以通过 rules 来自己设置一个规则,如上,就可以使用啦!
动态生成样式
来看这张图,c-#878787,UnoCSS 区别于 Bootstrap 的一个最直观的特点就是,值是可以动态设置的,而不是静态的,不需要给每一个颜色写一个 class:

上面的,oy、leh 等等都是如此,如上,leh 是我自己添加的一个 rules,leh-1.4 生成一个样式line-height: 1.4,leh-2就可以生成:line-height: 2。
原子化:组装 CSS
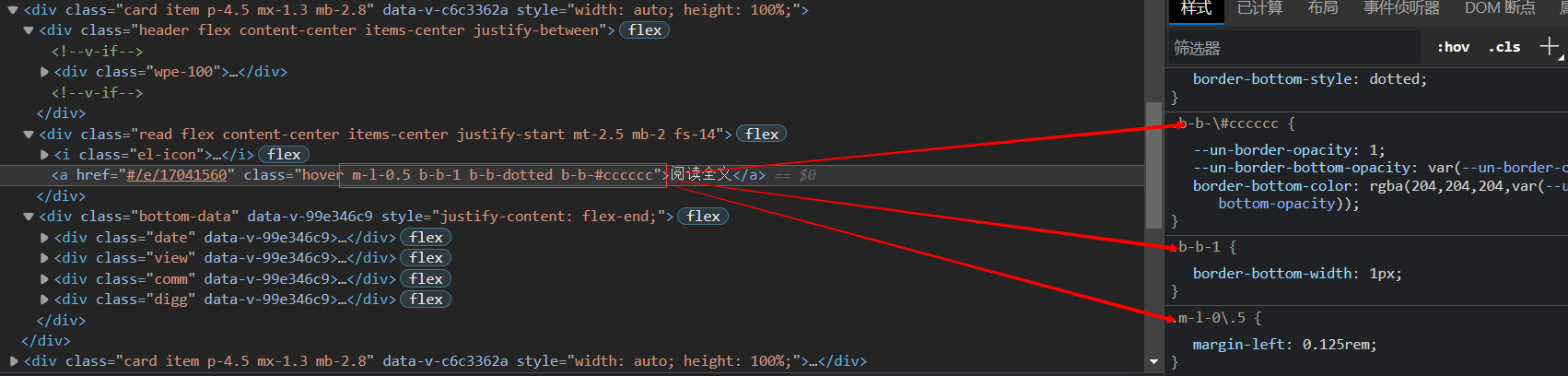
其实我更想说,原子化 CSS ≈ 独立 CSS,通过 class 来组装 CSS。而 UnoCSS 会根据给的值动态生成 CSS:

结束语
以上都是我自己使用 UnoCSS 的感想。UnoCSS 真的给我省了不少的功夫去写 CSS。解决了每一次要给节点命名的痛苦!!!
UnoCSS 简化 CSS 的书写的更多相关文章
- UnoCSS 简化 CSS 的书写,Nice!
CSS 样式太多,重复写 在学习 UnoCSS 之前,我提出几个问题: 你是否有过写完了 HTML 之后,跳转到 style 写 CSS 这样来回跳转的痛苦? 你是否有过不知道如何给节点取类名的痛苦( ...
- css样式书写的问题
经常遇到前端的朋友问及css样式书写的问题,结合自己实际的工作,自己总结了整理了一下,给大家分享: 一.顺序问题:显示属性-位置属性-元素自身属性-文本属性-其他属性 1.显示属性:z-index.d ...
- css中书写小三角
我们在开发过程中,有很多的方向标签不是图片,而是用css方法书写上去的. 首先我们要了解原理,border的边框的脚步是45度角. 向左方向: width:0px: height:0px: borde ...
- 关于CSS的书写规范和顺序
关于CSS的书写规范和顺序,是大部分前端er都必须要攻克的一门关卡,如果没有按照良好的CSS书写规范来写CSS代码,会影响代码的阅读体验.这里总结了一个CSS书写规范.CSS书写顺序供大家参考,这些是 ...
- css的书写位置+元素分类
1.css的书写位置 1>行内样式: <span style="color:red;">haha</span> 2>内部样式 在style标签中 ...
- css的书写规范+常用
格式化: body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blo ...
- Discuzx系统 CSS 编码规范,CSS属性书写顺序
1. 属性写在一行内,属性之间.属性名和值之间以及属性与“{}”之间须有空格,例如:.class { width: 400px; height: 300px; } 2. 属性的书写顺序: ...
- css命名书写规范小结。
单行形式书写风格的排版约束 1. 每一条规则的大括号 { 前后加空格 2. 多个selector共用一个样式集,则多个selector必须写成多行形式 3. 每一条规则结束的大括号 } 前 ...
- 经验分享:使用 Restyle.js 简化 CSS 预处理
Andrea Giammarchi的restyle.js是一个新的,基于JavaScript的CSS预处理器,能够运行在服务端(通过Node.js)或者浏览器中.它宣称自己是“一种简化的CSS方法”, ...
- Mozilla推荐的CSS属性书写顺序及命名规则
传说中的Mozilla推荐 /* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * ...
随机推荐
- 【云原生 • DevOps】一文掌握容器管理工具 Rancher
一.容器管理工具 Rancher 介绍Rancher 是一个开源的企业级全栈化容器部署及管理平台,其实就是一个 Docker 的图形化管理界面.它为容器提供基础架构服务,可以让 CNI 兼容的网络服务 ...
- 《HTTP权威指南》– 9.识别和认证
客户端识别与Cookie机制 承载用户相关信息的HTTP首部 From Email地址 User-Agent 浏览器软件 Referer 跳转链接<来自> Author ziation 用 ...
- 巧用Fiddler开启运营商定制版路由器被阉割的功能,免去刷公版固件的风险
前言: 三大运营商都有自己的定制版路由器,一般会在自家营销活动中作为赠品送给用户 正巧我家里就有两台电信定制版的华为路由器,都是这两年双十一在某宝上买宽带时送的 两台路由器型号分别是TC7001和TC ...
- idea 函数名灰色
idea被引用的方法名突然全部灰掉了 idea被引用的方法名突然全部灰掉了[已解决]_weixin_42554373的博客-CSDN博客_idea方法名灰色
- 《线段树学习笔记》 AC代码索引
P3372 [模板]线段树 1 | LibreOJ#132. 树状数组 3 :区间修改,区间查询 #include <bits/stdc++.h> #define int long lon ...
- awk 入门
参考资料:awk从放弃到入门(1):awk基础 (通俗易懂,快进来看)-朱双印博客 (zsythink.net) awk系列博文直达链接:AWK命令总结之从放弃到入门 我们先来用专业的术语描述一下aw ...
- (20)go-micro微服务Elasticsearch使用
目录 一 Elasticsearch介绍 二 Elasticsearch的主要功能及应用场景 1.Elasticsearch 主要具有如下功能: 2.Elasticsearch 的主要应用场景如下: ...
- Array list练习
Array list练习 数据添加到集合 生成6个1~33之间的随机整数,添加到集合,并遍历 public class Test01ArrayList { public static void mai ...
- Random概述和基本使用-Random生成指定范围的随机数
Random概述和基本使用 什么是Random类 此类的实例用于生成伪随机数. 例如,以下代码使用户能够得到一个随机数: Random r = new Random(); int i = r.next ...
- 行为型模式 - 解释器模式Interpreter
学习而来,代码是自己敲的.也有些自己的理解在里边,有问题希望大家指出. 模式的定义与特点 解释器模式(Interperter Pattern),给定一个语言,定义它的文法表示,并定义一个解释器,这个解 ...
