vue学习笔记:组件
组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码,说白了就是一组可以重复使用的模板。
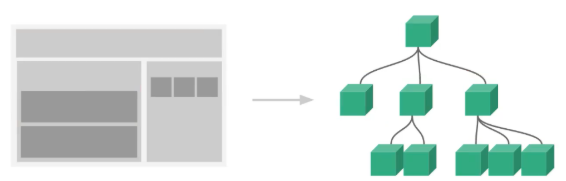
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

可以把组件代码按照template、style、script的拆分方式,放置到对应的.vue文件中。
组件预定义选项中最核心的几个: 模板(template)、初始数据(data)、接受的外部参数(props)、方法(methods)、生命周期钩子函数(lifecycle hooks)。
Vue中有两种组件的注册类型:全局注册和局部注册。
全局注册
全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
全局组件示例:
<body>
<div id="app">
<!--组件的使用-->>
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script> //定义一个新组件
Vue.component('button-counter',{
data:function(){
return{
count:0
}
}, template:'<button @click="count++">点击了{{count}}次。</button>'
}) var app = new Vue({
el: "#app",
data: { }
});
</script> </body>
上面的示例代码,每个组件都会各自独立维护它的 “count”。因为每用一次组件,就会有一个它的新实例被创建。
注意:data 必须是一个函数。一个组件的 "data" 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立拷贝。如果 Vue 没有这条规则,在复用组件的时候,当一个组件的“data”发生改变时,就会影响其他实例。
局部注册
局部组件示例:
<body>
<div id="app">
<test-component></test-component> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script> var testComponent = Vue.extend({
template: '<span>局部组件示例!</span>'
}); var app = new Vue({
el: "#app",
components:{
'test-component':testComponent
}
});
</script> </body>
组件之间的数据传递
1. props 传递参数
props”是组件数据的一个字段,用来接受父组件传递过来的数据的一个自定义属性。因为组件实例的作用域是孤立的,所以子组件需要显式地用props选项来获取父组件的数据。 Props选项可以是字面量、表达式、绑定修饰符。
示例:
<body>
<div id="app">
<demo message="hello!"></demo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script> //定义一个新组件
Vue.component('demo',{
//声明 props
props:['message'], template: '<span>{{ message }}</span>' }) var app = new Vue({
el: "#app"
});
</script> </body>
动态props 示例:
<body>
<div id="app">
<demo2 v-bind:message="parentMsg"></demo2>
</div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script> Vue.component('demo2',{
props:['message'], template: '<span>{{ message }}</span>' }) var app = new Vue({
el: "#app",
data: {
parentMsg: '父组件内容'
}
});
</script> </body>
上面的示例是用v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件。
prop 是单向绑定的,当父组件的属性变化时,将传导给子组件,但是不会反过来。如果子组件要把数据传递回去,就需要使用自定义事件!可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface)。
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
示例:
<body>
<div id="app">
<h2>{{ total }}</h2>
<hr>
<button-counter v-on:increment="incrementTotal"></button-counter>
</div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
Vue.component('button-counter', {
template: '<button v-on:click="incrementHandler">{{ counter }}</button>',
// data 必须是一个函数
//这样的好处就是每个实例可以维护一份被返回对象的独立的拷贝,如果 data 是一个对象则会影响到其他实例
data: function () {
return {
counter: 0
}
},
methods: {
incrementHandler: function () {
this.counter += 1
this.$emit('increment')
}
},
}) var app = new Vue({
el: "#app",
data: {
total:0
},
methods:{
incrementTotal:function(){
this.total += 1
}
}
});
</script> </body>
2. 插槽slot 的方式
Vue 实现了一套内容分发的 API,将 <slot> 元素作为承载分发内容的出口。 <slot> 元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中。
当组件渲染的时候,<slot></slot> 将会被替换为“Your Profile”。插槽内可以包含任何模板代码,包括 HTML。
如果 template 中没有包含一个 <slot> 元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃。
示例:
vue学习笔记:组件的更多相关文章
- Vue学习笔记-组件通信-子传父(自定义事件)
props用于父组件向子组件传递数据,还有一种比较常见的是子组件传递数据或事件到父组件中.我们应该如何处理呢?这个时候,我们需要使用自定义事件来完成.什么时候需要自定义事件呢?当子组件需要向父组件传递 ...
- Vue 学习笔记 — 组件初始化
简书 在vue中有3个概念很容易搞混,data,computed,props,特别是我们这些原后端开发人员. new Vue({ el: "#x", data: { id: 1 } ...
- vue学习笔记——组件的优化
Vue 应用性能优化指南 1 给组件定义name,然后在同级目录新建index文件: import Count from './count.vue' export Count; 2 优化大数据的列表 ...
- Vue学习笔记-组件通信-父传子(props中的驼峰标识)
在组件中,使用选项props来声明需要从父级接收到的数据.props的值有两种方式:方式一:字符串数组,数组中的字符串就是传递时的名称.方式二:对象,对象可以设置传递时的类型,也可以设置默认值等. & ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
随机推荐
- 三步快速搭建Typora图床(SM.MS+PicGo)
三步快速搭建Typora图床(基于SM.MS+PicGo) 前言 在有些同学使用Typora的过程中,会发现Typora不像Word一样,在文档脱离本机后依然正常显示图片,自己的tyopora文件在发 ...
- 记一次 .NET 某安全生产信息系统 CPU爆高分析
一:背景 1.讲故事 今天是的第四天,头终于不巨疼了,写文章已经没什么问题,赶紧爬起来写. 这个月初有位朋友找到我,说他的程序出现了CPU爆高,让我帮忙看下怎么回事,简单分析了下有两点比较有意思. 这 ...
- 大数据 - DWS层 业务实现
统计主题 需求指标[ADS] 输出方式 计算来源 来源层级 访客[DWS] pv 可视化大屏 page_log 直接可求 dwd UV(DAU) 可视化大屏 需要用 page_log 过滤去重 dwm ...
- Spark下中文分词常用项目
Spark下中文分词常用项目 四种中文分词工具名称: hanLP ansj jieba fudannlp 推荐使用ansj,HanLP效果也不错 Ansj中文分词 基于n-Gram+CRF+HMM的中 ...
- Hive详解(03) - hive基础使用
Hive详解(03) - hive基础使用 Hive数据类型 基本数据类型 对于Hive的String类型相当于数据库的varchar类型,该类型是一个可变的字符串,不过它不能声明其中最多能存储多少个 ...
- Hadoop详解(03)-Hadoop编译源码-了解
Hadoop详解(03)-Hadoop编译源码-了解 准备工作 CentOS联网 配置CentOS能连接外网.Linux虚拟机ping www.baidu.com 是畅通的 jar包准备(hadoop ...
- Python实现单项链表
单向链表 单向链表也叫单链表,是链表中最简单的一种形式,它的每个节点包含两个域,一个信息域(元素域)和一个链接域.这个链接指向链表中的下一个节点,而最后一个节点的链接域则指向一个空值. 表元素域ele ...
- mysql基础命令语法
删除空格 update 表名 set 字段名 = replace(字段名 ,' ','') ; 临时表创建与删除 -- 创建临时表 create temporary table if not exis ...
- Java 进阶P-8.3+P-8.4
捕捉到的异常 捉到了做什么? 拿到异常对象之后 String getMessage(); String toSTring(); void printStackTrace(); 但是肯定时回不去了,而具 ...
- LeetCode_788. 旋转数字
写在前面 难度:简单 原文:https://leetcode-cn.com/problems/rotated-digits/ 题目 我们称一个数 X 为好数, 如果它的每位数字逐个地被旋转 180 度 ...
