vue中对element-ui框架中el-table的列的每一项数据进行操作
vue中使用element table,表格参数格式化formatter
后台返回对应的数字, 那肯定不能直接显示数字,这时候就要对 表格进行数据操作
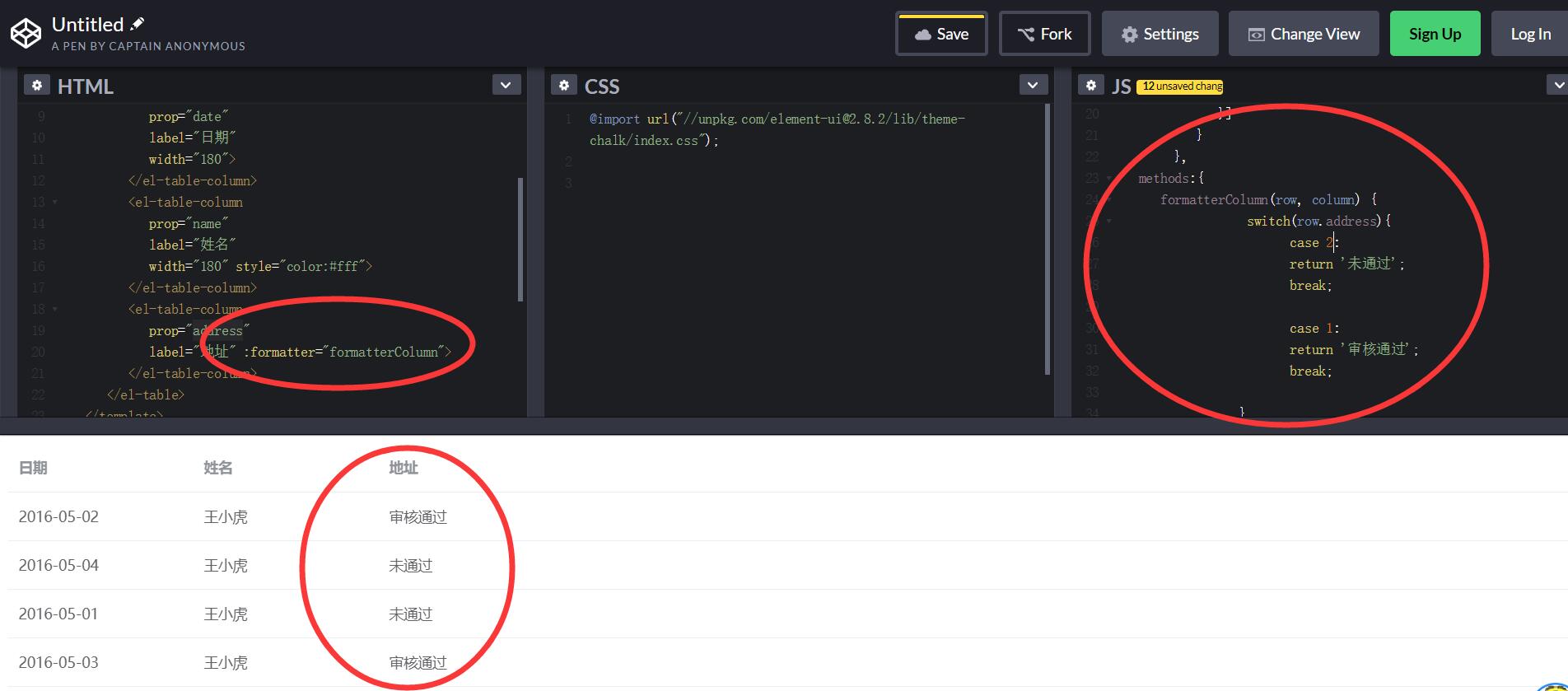
如图:

代码:

methods: {
//状态改成汉字
formatterColumn(row, column) {
switch(row.IsAudit){
case 0:
return '未通过';
break;
case 1:
return '审核通过';
break;
case 10:
return '待审核';
break;
case 9:
return '草稿';
break;
default:
return '未知';
}
},
}
效果图:

更多参考链接:https://blog.csdn.net/weixin_38788947/article/details/76177316
https://blog.csdn.net/weixin_33906657/article/details/87116276
vue :formatter 对列的值进行处理
peace & love
vue中对element-ui框架中el-table的列的每一项数据进行操作的更多相关文章
- Element UI 框架搭建
Element UI 框架搭建 1.webpack 全局安装 npm install -g webpack 2.淘宝镜像cnpm安装 npm install -g cnpm --registry=ht ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- 如何在 Vite 中使用 Element UI + Vue 3
在上篇文章<2021新年 Vue3.0 + Element UI 尝鲜小记>里,我们尝试使用了 Vue CLI 创建 Vue 3 + Element UI 的项目,而 Vue CLI 实际 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除.故观念使然,尽管 Nuget 和 Maven ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题. 每个 el-form-item 都会独占一行. 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个或者多个 el-form-item ...
随机推荐
- Js-左侧折叠
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- doctor学习(二) - contos7安装doctor
1.更新update到最新的版本 yum update 2.卸载老版本docker yum remove docker docker-common docker-selinux docker- ...
- Python 从底层结构聊 Beautiful Soup 4(内置豆瓣最新电影排行榜爬取案例)
1. 前言 什么是 Beautiful Soup 4 ? Beautiful Soup 4(简称 BS4,后面的 4 表示最新版本)是一个 Python 第三方库,具有解析 HTML 页面的功能,爬虫 ...
- JDK 线程池
JDK 线程池 线程池参数 在JDK的4种线程池之前, 先介绍一下线程池的几个参数 corePoolSize 线程池的核心线程数量, maximumPoolSize 线程池的最大线程数量 keepAl ...
- k8s原来这么简单(一)核心组件与工作原理
k8s官方文档:https://kubernetes.io/zh/docs/home/ 前提 掌握容器技术:Docker,Containerd等 K8S优势 使用简单,少量人/小团队可以轻松维护大型 ...
- java高级用法之:无所不能的java,本地方法调用实况
目录 简介 JDK的本地方法 自定义native方法 总结 简介 相信每个程序员都有一个成为C++大师的梦想,毕竟C++程序员处于程序员鄙视链的顶端,他可以俯视任何其他语言的程序员. 但事实情况是,无 ...
- Netty之DefaultAttributeMap与AttributeKey的机制和原理
一.介绍和原理分析 1.什么是 DefaultAttributeMap? DefaultAttributeMap 是一个 数组 + 链表 结构的线程安全Map. 2.什么是 AttributeKey? ...
- 知识点简单总结——minmax容斥
知识点简单总结--minmax容斥 minmax容斥 好像也有个叫法叫最值反演? 就是这样的一个柿子: \[max(S) = \sum\limits_{ T \subseteq S } min(T) ...
- CF1479X Codeforces Round #700
C Continuous City(图的构造) 题目大意:让你构造一个n\le 32的有向无环无重边图,使得从1走到n的所有路径长度在L,R之间,且每种长度的路径只有唯一一条,$L,R\le 1e6$ ...
- 使用Web Deploy自动打包发布
在内部测试阶段,经常改一点小东西需要更新给测试继续测试.然后就需要频繁的找到对应更改的视图/JS文件,或者是编译的dll文件,再打开测试服务器找到对应站点替换进去,整套流程下来就非常的繁琐费时. 使用 ...
