Vue中实现自定义excel下载
目录
最近在工作中遇到一个需求,就是需要在前端实现一个错误模板Excel的下载功能。
实现下载有两种方式,一种是后端生成一个excel,放在服务器指定目录下,然后前端直接去后端拿。第二种是后端传给前端一个json的list,前端用后端传过来的json的list直接在前端合成一个excel。
第一种:后端生成excel
java后端生成excel代码
生成excel工具方法
/**
* @author: wu linchun
* @creat: 2021-07-29 9:49
* @desc: 将list集合转成Excel文件
* list: 内容list
* path: 上传的excel路径
* fileName: 上传的excel名称
**/
public static String createExcel(List<? extends Object> list, String path, String fileName) {
String result = "";
if (list.size() == 0 || list == null) {
result = "没有对象信息";
} else {
Object o = list.get(0);
Class<? extends Object> clazz = o.getClass();
String className = clazz.getSimpleName();
//这里通过反射获取字段数组
Field[] fields = clazz.getDeclaredFields();
File folder = new File(path);
if (!folder.exists()) {
folder.mkdirs();
}
String name = fileName.concat(".xls");
WritableWorkbook book = null;
File file = null;
try {
file = new File(path.concat(File.separator).concat(name));
//创建xls文件
book = jxl.Workbook.createWorkbook(file);
WritableSheet sheet = book.createSheet(className, 0);
//列
int i = 0;
//行
int j = 0;
for (Field f : fields) {
j = 0;
//这里把字段名称写入excel第一行中
Label label = new Label(i, j, f.getName());
sheet.addCell(label);
j = 1;
for (Object obj : list) {
Object temp = getFieldValueByName(f.getName(), obj);
String strTemp = "";
if (temp != null) {
strTemp = temp.toString();
}
//把每个对象此字段的属性写入这一列excel中
sheet.addCell(new Label(i, j, strTemp));
j++;
}
i++;
}
book.write();
result = file.getPath();
} catch (Exception e) {
// TODO Auto-generated catch block
result = "SystemException";
e.printStackTrace();
} finally {
fileName = null;
name = null;
folder = null;
file = null;
if (book != null) {
try {
book.close();
} catch (WriteException e) {
// TODO Auto-generated catch block
result = "WriteException";
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
result = "IOException";
e.printStackTrace();
}
}
}
}
//最后输出文件路径
return result;
}下载文件
/**
* @author: wu linchun
* @creat: 2021-07-29 13:28
* @desc: 下载错误模板
**/
@Override
public ResponseEntity<Object> downloadErrorModel() throws FileNotFoundException {
// 这里的fileName是指路径+文件名
String fileName="move_cms/src/main/resources/static/errorList.xls";
File file = new File(fileName);
InputStreamResource resource = new InputStreamResource(new FileInputStream((file)));
org.springframework.http.HttpHeaders headers = new org.springframework.http.HttpHeaders();
headers.add("Content-Disposition", String.format("attachment;filename=\"%s\"", file.getName()));
headers.add("Cache-Control", "no-cache,no-store,must-revalidate");
headers.add("Pragma", "no-cache");
headers.add("Expires", "0");
ResponseEntity<Object> responseEntity = ResponseEntity.ok()
.headers(headers)
.contentLength(file.length())
.contentType(MediaType.parseMediaType("application/text"))
.body(resource);
return responseEntity;
}下载excel的接口
/**
* @author: wu linchun
* @creat: 2021-07-29 11:41
* @desc: 下载错误模板
**/
@ApiOperation(value = "下载错误模板")
@GetMapping(value = "/downloadErrorModel")
@PassToken
public ResponseEntity<Object> downloadErrorModel() throws FileNotFoundException {
System.out.println("下载错误模板");
return welfareGrantService.downloadErrorModel();
}在掉/downloadErrorModel这个接口是要注意,只能用超链接 “<a:href />调用,不能使用axios调这个接口。这是由于axios获取的是json
而这个接口返回的是file类型,file会以byte流的形式在http上面传输,因此调/downloadErrorModel这个接口将会接收到byte流,axios默认是接收不了byte的,需要进行一些特殊的设置。可以参考一下这篇:vue使用axios接收流文件_weixin_43869439的博客-CSDN博客

如果使用超链接的方式访问接口进行文件下载的话,则需要获取到后端服务器的ip+port(实际中不建议这么做,因为get请求会暴露ip地址和端口,可通过浏览器f12看到ip地址和端口,不安全)
ip地址可通过 InetAddress.getLocalHost()获取到,端口号直接用@Value从配置文件中拿到。
第二种:前端合成excel
在vue工程中引入两个依赖:file-saver和xlsx

使用“npm install”,安装package.json中新增的依赖
npm install
新增 ExportExcelUtil.js,用来根据list生成excel
/* eslint-disable */
import { saveAs } from 'file-saver'
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${filename}.${bookType}`);
}
在.vue中添加下载excel方法
// 下载Excel
downloadExcel () {
import('@/utils/ExportExcelUtil').then(excel => {
const filterVal = ['item', 'error']
const tHeader = ['item', 'error']
const data = this.formatModelJson(filterVal, this.errList)
console.log(data)
console.info(data)
excel.export_json_to_excel({
header: tHeader,
data,
filename: 'errorList'
})
})
},
// 格式化JSON
formatModelJson (filterVal, list) {
return list.map(v => filterVal.map(j => {
return v[j]
}))
},errorList是从后端传过来的
exportExcel () {
getErrorListExcel().then(response => {
this.errList = response.data
})
}使用created方法,在加载.vue时,就调用/getErrorListExcel接口,获取errorList的值。
created () {
this.exportExcel()
},调用后端接口的api
import axios from 'axios'
export function getErrorListExcel () {
return axios.get('http://127.0.0.1:8082/login/getErrorListExcel', {
}).then(response => response).catch(error => error)
}
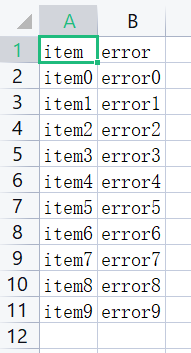
后端接口设置errorList中的值
@GetMapping("/getErrorListExcel")
public List<ErrorItemBO> getErrorListExcel() {
List<ErrorItemBO> list = new ArrayList<>();
for (int i = 0; i < 10; i++) {
ErrorItemBO errorItemBO = new ErrorItemBO();
errorItemBO.setItem("item" + i);
errorItemBO.setError("error" + i);
list.add(errorItemBO);
}
return list;
}

总结
如果涉及到文件下载,尽量后端传一个list,然后都在前端合成相应的文件以到达减轻服务器负担的作用。
参考资料
文件上传下载原理:http协议分析及实现 - 等你归去来 - 博客园 (cnblogs.com)
Vue中实现自定义excel下载的更多相关文章
- vue中可以自定义动画的前缀
vue中可以自定义动画的前缀1.只需在中加入name属性即可 <transition name="my"> <h6 v-if="flag2"& ...
- 在vue中创建自定义指令
原文:https://dev.to/ratracegrad/creating-custom-directives-in-vue-58hh 翻译:心上有杨 指令是带有 v- 前缀的特殊属性.指令的作用是 ...
- 在Vue中通过自定义指令获取元素
vue.js 是数据绑定的框架,大部分情况下我们都不需要直接操作 DOM Element,但在某些时候,我们还是有获取DOM Element的需求的: 在 vue.js 中,获取某个DOM Eleme ...
- 在ts+vue中实现前端批量下载打包二维码
---恢复内容开始--- 一.插件安装 首先是插件的安装与引入,这里我们用的是qrcode的这个插件,直接使用npm install qrcodejs2安装即可,但是这里要注意,如果你用的是ts进行开 ...
- (二)scrapy 中如何自定义 pipeline 下载图片
这里以一个很简单的小爬虫为例,爬取 壹心理 网站的阅读页面第一页的所有文章及其对应的图片,文章页面如下: 创建项目 首先新建一个 scrapy 项目,安装好相关依赖(步骤可参考:scrapy 安装及新 ...
- 【vue】vue中实现导出excel
1.安装依赖 cnpm install -S file-saver xlsx cnpm install -D script-loader 2.例如在src文件夹中新建一个名为vendor(vendor ...
- vue中的自定义分页插件组件
介绍一下,已经有很多的vue分页的组件了,大家都是大同小易,那么我就结合自身的使用,写出了一片文章 首先在新建一个分页模块 在模块中引入相应的代码,(内有详细的注释) template中 <di ...
- vue中excel导入导出组件
vue中导入导出excel,并根据后台返回类型进行判断,导入到数据库中 功能:实现js导入导出excel,并且对导入的excel进行展示,当excel标题名称和数据库的名称标题匹配时,则对应列导入的数 ...
- Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法.参考度娘上各篇博客,最后实现功能 Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取. ...
随机推荐
- Spring Boot 源码学习之转载
这次的学习,主要转载了 波波老师的笔记,后续会自己整理一份 1.Spring-Boot源码分析-源码编译:https://dpb-bobokaoya-sm.blog.csdn.net/article/ ...
- 6.ElasticSearch系列之倒排索引
1. 倒排索引简介 对于书通过目录查找对应章节内容的方式属于正排索引,而对于想查询文本,如我爱中国在书籍中出现的次数与具体位置,则是倒排索引的范畴. 2. 倒排索引核心组成 单词词典(Term Dic ...
- SQL面试50题------(初始化工作、建立表格)
文章目录 1.建表 1.1 学生表和插入数据 1.2 教师表和数据 1.3 课程表和数据 1.4 成绩表和数据 2.数据库数据 2.1 学生表 2.2 教师表 2.3 课程表 2.4 得分表 1.建表 ...
- 使用redis进行手机验证码的验证、每天只能发送三次验证码 (redis安装在虚拟机linux系统中)
文章目录 1.代码 2.测试结果 2.1.第一次发送 2.2.填写正确的验证码 2.3.填写错误的验证码 连续发送多次验证码 环境准备:虚拟机Linux系统,redis安装在虚拟机中. 前提条件:虚拟 ...
- JUC(11)各种锁的理解(公平锁、可重入锁、自旋锁、死锁)
文章目录 1.公平锁.非公平锁 2.可重入锁 3.自旋锁 4.死锁 1.公平锁.非公平锁 公平锁:非常公平.不能插队.必须先来后到 非公平锁:非常不公平.可以插队.(默认非公平) 可以修改为公平锁 2 ...
- MVC下拉框
<select> @{ foreach (var item in 循环泛型) { <option value="@item.ID">@item.属性名< ...
- 2022,一个Java程序猿的外设配置
工欲善其事,必先利其器. 是的没错,我就是个器材党,哈哈.正赶上搬家布置了新桌面,经过我的精心挑选和安装,也是凑齐了我新一套的桌面外设.写下来记录一下. 键盘 套件:腹灵MK870 轴体:佳达隆G白P ...
- 修改input标签里面的提示文字(placeholder)的样式
使用 ::-webkit-input-placeholder 伪类 input::-webkit-input-placeholder{ // 修改字体大小 font-size:12px; // 修改文 ...
- MYSQL5.7 保姆级安装教程
现在要是说mysql是什么东西,就不礼貌了 虽然有的同学没有进行系统的深入学习,但应该也有个基本概念 [不了解也没关系,后续会进行mysql专栏讲解]简单来说,存储数据的 学习mysql,就要先安装它 ...
- Web浏览器Linux Shell(shellinabox解决通用区服务器Linux Shell访问很麻烦的问题)
问题背景 通用区服务器的Linux Shell访问,比较麻烦 需要动态密码(手机上装Token)连跳板机,再用跳板机上的终端工具连Linux Shell 改进方法 使用shellinabox,就能直接 ...
