node制作代理服务器
下面代码实现的功能是这样的:
首先创建一个HTTP服务器,当服务器接收到客户端的请求后,向"www.taobao.com"网站请求数据,当从该网站接受到的响应数据后,将响应数据发送给客户端.
var http=require("http");
var url=require("url");
var server=http.createServer(function(sreq,sres){
var url_parts=url.parse(sreq.url);
var opts={
host:"www.taobao.cn",
port:80,
path:url_parts.pathname,
headers:sreq.headers
};
var creq=http.get(opts, function (cres) {
sres.writeHead(cres.statusCode,cres.headers);
cres.pipe(sres);
});
sreq.pipe(creq);
});
server.listen(1337,"127.0.0.1", function () {
console.log("开始监听"+server.address().port+"......");
});
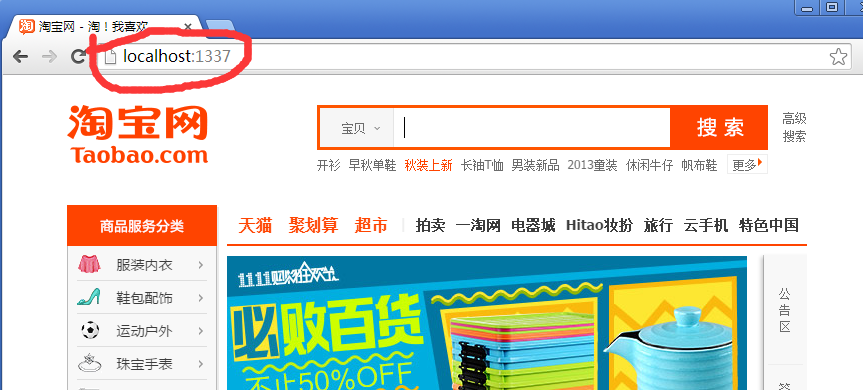
运行代码后,在浏览器端运行程序:

发现没有,界面是淘宝的官网,但是地址确实变成我们本地的了.
node制作代理服务器的更多相关文章
- 教你如何使用node.js制作代理服务器
var http=require("http"); var url=require("url"); var server=http.createServer(f ...
- react+node制作在线笔记本(一)
一. 使用react的官方脚手架create-react-app创建项目,为了支持使用sass,我们使用eject命令 这样,我们就可以自由对webpack进行配置了. 二. 首先要安装style-l ...
- Node.js权威指南 (8) - 创建HTTP与HTTPS服务器及客户端
8.1 HTTP服务器 / 177 8.1.1 创建HTTP服务器 / 177 8.1.2 获取客户端请求信息 / 182 8.1.3 转换URL字符串与查询字符串 / 184 8.1.4 发送服务器 ...
- Web 与 Node 基础
浏览器端发送请求(browser) 浏览器或者模拟发送 http 请求端 服务端处理请求(web) 服务器(使用 node ) 2.1. 使用 Forever 管理程序 2.2. 可以使用 PM2 代 ...
- 如何用node开发自己的cli工具
如何用node开发自己的cli工具 灵感 写这个工具的灵感以及场景源于youtube的一次闲聊 github 地址 blog首发 使用场景 原本我们写博客展示shell,例如:安装运转docker,一 ...
- express-16 与生产相关的问题2
处理未捕获的异常 在Node的异步世界中,未捕获的异常是特别需要关注的问题 app.get('/fail', function(req, res){ throw new Error('Nope!'); ...
- Vue-cli 创建的项目如何跨域请求
感谢BeArchitect的技术支持 问题描述: 使用 Vue-cli 创建的项目,开发地址是 localhost:8023,需要访问 localhost:9000 上的接口 分析原因: 不同域名之间 ...
- 补习系列(2)-springboot mime类型处理
目标 了解http常见的mime类型定义: 如何使用springboot 处理json请求及响应: 如何使用springboot 处理 xml请求及响应: http参数的获取及文件上传下载: 如何获得 ...
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
一.开发环境中跨域 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole.不同域名之间的访问 ...
随机推荐
- LINUX系统下PXE网络安装虚拟机
PXE(preboot execute environment),预启动执行环境.由于安装系统的时候,有时候是大批量的安装:这时使用磁盘或虚拟机进行单个安装,效率太差:所以我们开始使用PXE网络安装L ...
- MFC CListControl 点击列头排序的实现
SetItemData可以为每一行绑定一个DWORD类型的变量.用GetItemData可以获得这个变量.举个例子,假设CListCtrl中你需要显示某个数据表中的记录,该表有个流水号主键ID,一般这 ...
- Java基础面试题 (一)
1.面向对象的三个特征 封装,继承,多态.这个应该是人人皆知,有时候也会加上抽象. 2.多态的好处 允许不同类对象对同一消息做出响应,即同一消息可以根据发送对象的不同而采用多种不同的行为方式(发送消息 ...
- Jmter安装和配置
一.安装JDK 安装JDK 选择安装目录 安装过程中会出现两次安装提示 .第一次是安装 jdk ,第二次是安装 jre .建议两个都安装在同一个java文件夹中的不同文件夹中.(不能都安装在java文 ...
- python常用模块之configparser模块
python常用模块之configparser 作用:解析配置文件 假设在当前目录下有这样一个conf.ini文件 [DEFAULT] ServerAliveInterval = 45 Compres ...
- 密钥库文件格式[keystore]代码
密钥库文件格式[keystore]代码 格式 : JKS 扩展名 : .jks/.ks 描述 : [Java Keystore]密钥库的Java实现版本,pro ...
- 【angular之起步】安装
人生只有眼前的苟且. 所以为了远方,最近在策划一个大阴谋------做一个自己的网站,杂而全的. 各种胡思乱想了一周,先把页面写完了,没辙,就这个不用费太多脑子. 然后开始重头戏,就卡死了. angu ...
- SVM处理多分类问题(one-versus-rest和one-versus-one的不同)
SVM算法最初是为二值分类问题设计的,当处理多类问题时,就需要构造合适的多类分类器. 目前,构造SVM多类分类器的方法主要有两类:一类是直接法,直接在目标函数上进行修改,将多个分类面的参数求解合并到一 ...
- 我在ubuntu14.04安装使用的软件
搜狗拼音sougoupinyin:sudo add-apt-repository ppa:fcitx-team/nightly && sudo apt-get updatesudo a ...
- Web应用中使用JavaMail发送邮件进行用户注册
现在很多的网站都提供有用户注册功能, 通常我们注册成功之后就会收到一封来自注册网站的邮件.邮件里面的内容可能包含了我们的注册的用户名和密码以及一个激活账户的超链接等信息.今天我们也来实现一个这样的功能 ...
