ThinkPHP实例—实现登录验证
ThinkPHP 验证
本篇我们将运用商城实例讲解一下如何运用ThinkPHP做一个登录验证
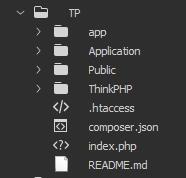
我们的框架目录结构如下图所示:

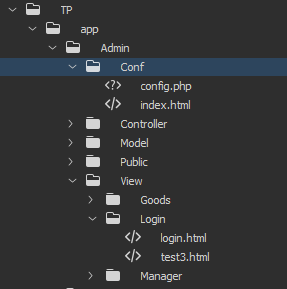
其中 app 文件夹就是我们的应用文件夹 它的目录结构如下所示
其中 Admin 就是我们商城后台登录模板的平台了

在这之前我们需要在Conf文件夹里的confg.php文件里配置一下我们平台的路径常量,方便我们在视图里引用CSS样式以及图片

confg.php文件里的代码如下:
<?php
return array(
//'配置项'=>'配置值'
SHOW_PAGE_TRACE => 0,
'TMPL_PARSE_STRING' =>array(
'__CSS__' => __ROOT__.'/app/Admin/Public/css/',// 设置css样式文件地址
'__IMG__' => __ROOT__.'/app/Admin/Public/img/'// 设置图片地址
), );
基于框架的MVC思路,
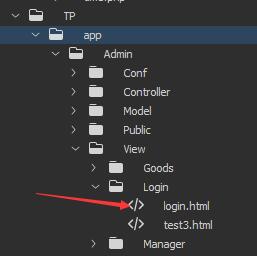
我们的视图文件夹详情 如下图所示

视图文件的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta content="MSHTML 6.00.6000.16674" name="GENERATOR" /> <title>用户登录</title>
<link rel="stylesheet" type="text/css" href="__CSS__User_Login.css"/>
</head><body id="userlogin_body">
<div></div>
<div id="user_login">
<dl>
<dd id="user_top">
<ul>
<li class="user_top_l"></li>
<li class="user_top_c"></li>
<li class="user_top_r"></li></ul>
</dd><dd id="user_main">
<form action="__URL__/check" method="post">
<ul>
<li class="user_main_l"></li>
<li class="user_main_c">
<div class="user_main_box">
<ul>
<li class="user_main_text">用户名: </li>
<li class="user_main_input">
<input class="TxtUserNameCssClass" id="admin_user" maxlength="20" name="admin_user"> </li></ul>
<ul>
<li class="user_main_text">密 码: </li>
<li class="user_main_input">
<input class="TxtPasswordCssClass" id="admin_psd" name="admin_psd" type="password">
</li>
</ul>
<ul>
<li class="user_main_text">验证码: </li>
<li class="user_main_input">
<input class="TxtValidateCodeCssClass" id="captcha" name="captcha" type="text">
<img src="__URL__/check_num" onClick="this.src='__URL__/check_num/'+Math.random()" /> <--这里的点击事件是重新请求一遍验证码,拼接 Match.random()是为了确保浏览器每次都刷新-->
</li>
</ul>
</div>
</li>
<li class="user_main_r"> <input style="border: medium none; background: url('__IMG__user_botton.gif') repeat-x scroll left top transparent; height: 122px; width: 111px; display: block; cursor: pointer;" value="" type="submit">
</li>
</ul>
</form>
</dd><dd id="user_bottom">
<ul>
<li class="user_bottom_l"></li>
<li class="user_bottom_c"><span style="margin-top: 40px;"></span> </li>
<li class="user_bottom_r"></li></ul></dd></dl>
<input type="hidden" value="__APP__" >
</div><span id="ValrUserName" style="display: none; color: red;"></span><span id="ValrPassword" style="display: none; color: red;"></span><span id="ValrValidateCode" style="display: none; color: red;"></span>
<div id="ValidationSummary1" style="display: none; color: red;"></div>
</body>
</html>
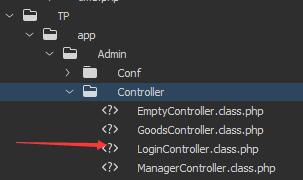
我们的登录控制器是这样的:

代码和注释如下:
<?php
//声明命名空间
namespace Admin\Controller;
use Think\Controller;//启用基础控制器类
use Think\Verify;//启用验证码类
/*Admin模块的login控制器*/
class LoginController extends Controller{
public function login(){
$this->display();//调用模板显示登录界面
} //登录验证的方法
public function check(){
$uid = $_POST['admin_user'];//接收前台的uid
$pwd = $_POST['admin_psd'];//接收用户的密码
$check_num = $_POST['captcha'];//接收验证码
//验证码的验证
$check_num_obj=new Verify();//实例化验证码类
if(!$check_num_obj->check($check_num)){//实例调用验证码类本身的检查方法检验用户输入的验证码是否和生成的匹配
$this->error("验证失败",U("login"),3);//如果不匹配提示验证失败,跳转到登录界面
} $data = M('users')->select($uid);//实例化User表,根据用户的uid返回该用户的信息(这里是一个二维数组)
//var_dump($data);
if($pwd == $data[0]["password"] && $pwd !=""){//如果密码正确且不为空
$this->redirect('Manager/index',array(),2,'<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />登录成功!');//提示登陆成功跳转到管理界面(这里的array()可用于传参数)
}else{
$this->redirect('Login/login',array(),2,'<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />登录失败!');//提示登录失败 再次返回到登录界面
} } function check_num(){//产生登录验证码的方法
$config = array(//配置信息的关联数组
'useImgBg' => false, // 使用背景图片
'fontSize' => 15, // 验证码字体大小(px)
'useCurve' => true, // 是否画混淆曲线
'useNoise' => true, // 是否添加杂点
'imageH' => 30, // 验证码图片高度
'imageW' => 120, // 验证码图片宽度
'length' => 5, // 验证码位数
'fontttf' => '1.ttf', // 验证码字体,不设置随机获取
'bg' => array(243, 251, 254), // 背景颜色
'reset' => true // 验证成功后是否重置
);
$check_num_obj=new Verify($config);//实例化生成验证码的类
$check_num_obj->entry();//调用该类显示验证码的方法
//输出验证码并把验证码的值保存的session中
//验证码保存到session的格式为: array('verify_code' => '验证码值', 'verify_time' => '验证码创建时间');
}
好了,到现在基本的设置已经完成了
让我们试一试吧
先打开登录界面

输入用户名和密码和验证码 点击登录

OK 我们的登录验证完成啦
后续功能我们逐步完善
对于不理解的代码,欢迎随时来骚扰我们一起探讨!!!
ThinkPHP实例—实现登录验证的更多相关文章
- Shiro安全框架入门篇(登录验证实例详解与源码)
转载自http://blog.csdn.net/u013142781 一.Shiro框架简单介绍 Apache Shiro是Java的一个安全框架,旨在简化身份验证和授权.Shiro在JavaSE和J ...
- ThinkPHP之登录验证
验证方面写的不是很完整,正在完善当中 <?php /** * Created by dreamcms. * User: Administrator * Date: 2016/9/5 * Time ...
- express+nodecoffee写passport登录验证实例(一)
项目中要用到passport登录验证,环境如标题样:express框架,coffee模版引擎,node后台 一:建项目 直接用express命令建,虽然默认模版为jade,可以手动换成coffee哦. ...
- 自定义Django中间件(登录验证中间件实例)
前戏 我们在前面的课程中已经学会了给视图函数加装饰器来判断是用户是否登录,把没有登录的用户请求跳转到登录页面.我们通过给几个特定视图函数加装饰器实现了这个需求.但是以后添加的视图函数可能也需要加上装饰 ...
- Django框架登录验证及产生随机验证码的实例
1:views视图代码 # 登录验证 def login(request): # 使用ajax请求可以使用判断 # if request.is_ajax(): if request.method == ...
- ASP.NET MVC 登录验证
好久没写随笔了,这段时间没 什么事情,领导 一直没安排任务,索性 一直在研究代码,说实在的,这个登录都 搞得我云里雾里的,所以这次我可能也讲得不是 特别清楚,但是 我尽力把我知道的讲出来,顺便也对自 ...
- nodeJS---express4+passport实现用户注册登录验证
网上有很多关于passport模块使用方法的介绍,不过基本上都是基于express3的,本文介绍在express4框架中使用passport模块. 前言 passport是一个功能单一,但非常强大的一 ...
- C# mvc中为Controller或Action添加定制特性实现登录验证
在本文开始前,先简单讲两个知识点: 1.每个action执行前都会先执行OnActionExecuting方法: 2.FCL提供了多种方式来检测特性的存在,比如IsDefined.GetCustomA ...
- 如何使用新浪微博账户进行应用登录验证(基于Windows Azure Mobile Service 集成登录验证)
使用三方账号登录应用应该对大家来说已经不是什么新鲜事儿了,但是今天为什么还要在这里跟大家聊这个话题呢,原因很简单 Windows Azure Mobiles Service Authenticatio ...
随机推荐
- 运算符和typeof
算术运算符 例: var a =10; var b = "a"; var c = a-b; 那么c的值是NaN. 逻辑运算符:&&,|| 注意:如果是非布尔类型 ...
- 两个init方法的区别
容器创建了Servlet实例后,它将调用实例的init(ServletConfig)方法初始化Servlet.该方法的参数ServletConfig对象包含了在WEB应用程序的部署描述文件中指定的初始 ...
- FFmpeg再学习 -- SDL 环境搭建和视频显示
继续看雷霄骅的 课程资料 - 基于FFmpeg+SDL的视频播放器的制作 一.SDL 简介 参看:WIKI -- Simple DirectMedia Layer 参看:最简单的视音频播放示例9:SD ...
- Azure 软件架构选择
1. 传统的分层结构+message broker + worker传统的层结构老生常谈了: UI 层,service,业务逻辑,数据层.就不赘述了与worker形成producer-consumer ...
- 解决 src/MD2.c:31:20: fatal error: Python.h: No such file or directory安装包错误
在linux命令行安装包时报错 src/MD2.c:31:20: fatal error: Python.h: No such file or directory 原因:缺少了python的dev 解 ...
- iOS UIWebView 中 js调用OC 打开相册 获取图片, OC调用js 将图片加载到html上
线上html <!DOCTYPE html> <html> <head> <title>HTML中用JS调用OC方法</title> < ...
- BZOJ2936 Codevs3634 POI1999 积水 【并查集】*
BZOJ2936 Codevs3634 POI1999 积水 题目描述 有这样一块土地,它可以被划分成N×M个正方形小块,每块面积是一平方英寸,第i行第j列的小块可以表示成P(i,j).这块土地高低不 ...
- webdriver元素定位
#1 通过id定位 driver.find_element_by_id("pop_setting_save").click() #2 通过name定位 driver.find_el ...
- .NET/C# 使用 Span 为字符串处理提升性能
.NET Core 2.1 和 C# 7.2 带来了 Span 的原生支持,原本需要使用不安全代码操作的内存块现在可以使用安全的方式来完成.此前在性能和稳定性上需要有所取舍,而现在可以兼得了. 简单的 ...
- XML 的 XPath 语法
XPath 是 XML 路径语言(XML Path Language),用来确定XML文档中某部分位置的语言.无论是什么语言什么框架,几乎都可以使用 XPath 来高效查询 XML 文件. 本文将介绍 ...
