微信小程序请求wx.request数据,渲染到页面
先说一下基本使用。官网也有。
data: {
main_view_bgcolor: "",
border: "",
}
this.setData({
border:"aa"//这个border跟上面data里面的border是对应的。
})
//这里有一个ES6 this作用域的问题,切记...
这种方式,点击之后触发事件,执行函数,更新数据,同时可以实时更新渲染界面。
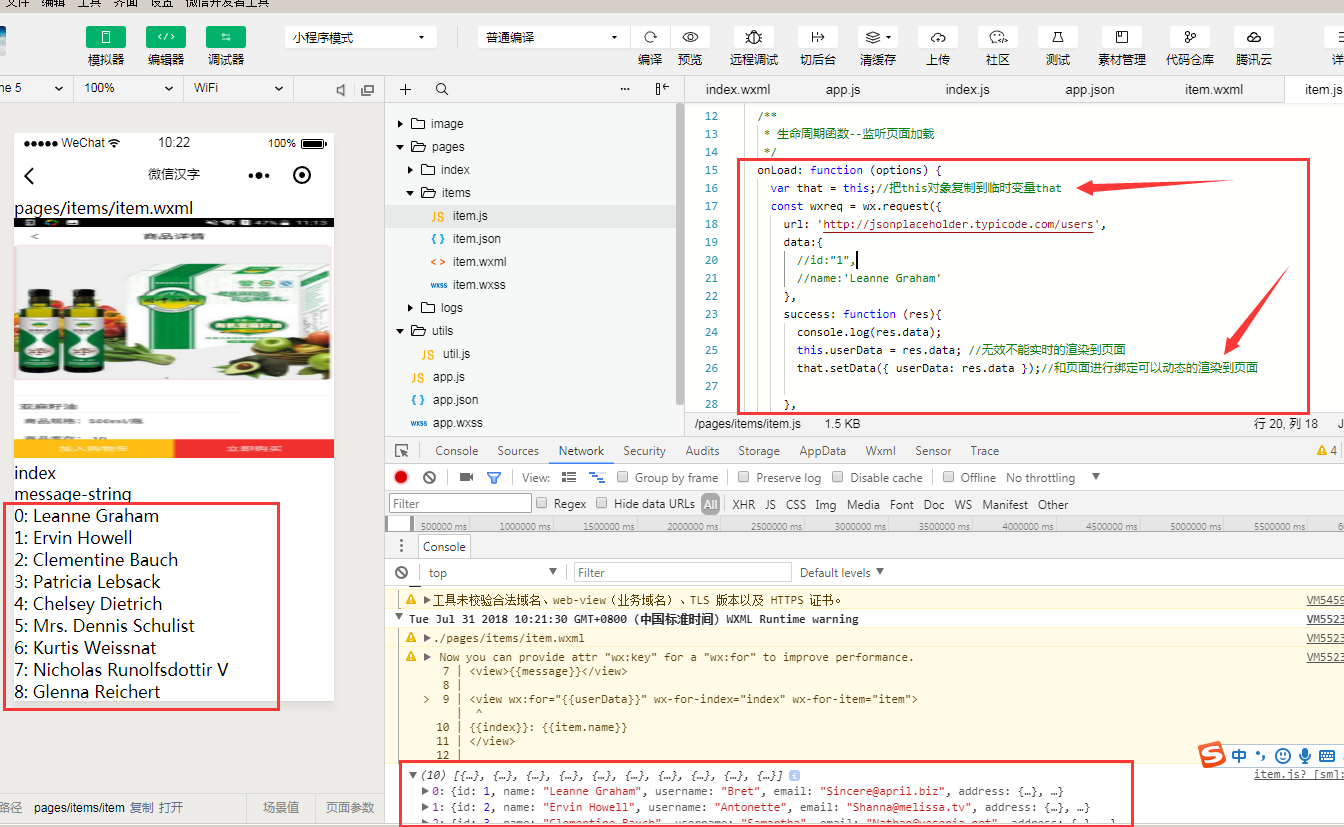
下面是一个例子:(我关闭了域名和https验证)
item.wxml
<view wx:for="{{userData}}" wx-for-index="index" wx-for-item="item">
{{index}}: {{item.name}}
</view>
item.js
// pages/items/item.js
Page({ /**
* 页面的初始数据
*/
data: {
'message':'message-string',
'userData':[{id:"123",name:"123"},{id:"456",name:"456"}] //初始值
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;//把this对象复制到临时变量that
const wxreq = wx.request({
url: 'http://jsonplaceholder.typicode.com/users',
data:{
//id:"1",
//name:'Leanne Graham'
},
success: function (res){
console.log(res.data);
this.userData = res.data; //无效不能实时的渲染到页面
that.setData({ userData: res.data });//和页面进行绑定可以动态的渲染到页面 },
fail: function (res){
console.log(res.data);
this.userData = "数据获取失败";
}
}) }, /**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { }, /**
* 生命周期函数--监听页面显示
*/
onShow: function () { }, /**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { }, /**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { }, /**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () { }, /**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () { }, /**
* 用户点击右上角分享
*/
onShareAppMessage: function () { }
})
结果:

参考:https://www.jb51.net/article/105467.htm
微信小程序请求wx.request数据,渲染到页面的更多相关文章
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 微信小程序:wx.request之post请求后端无法获取数据的问题
前言:小程序的开发中总是踩到各种坑,看文档也不知所云: 例如当我们在写微信小程序接口时,method请求方式有POST和GET两种,为了数据安全,我们会偏向于使用POST请求方式访问服务器端: 问题: ...
- 微信小程序之wx.request:fail错误,真机预览请求无效问题解决,安卓,ios网络预览异常
新版开发者工具增加了https检查功能:可使用此功能直接检查排查ssl协议版本问题: 可能原因:0:后台域名没有配置0.1:域名不支持https1:没有重启工具:2:域名没有备案,或是备案后不足24小 ...
- 微信小程序与Vue js数据渲染对比
//小程序 Page({ data: { items: [] }, onLoad: function(options) { this.setData({ items: [1,2,3] }) } }) ...
- 微信小程序请求数据
微信小程序请求数据,在页面展示,可以在onLoad生命周期中进行请求. 1.新建目录http,新建文件http.js 2.在js文件中暴露需要使用的变量 var baseUrl = 'http://1 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
- 微信小程序开发(request请求后台获取不到data)
1微信的request的post请求后台获取不到data(当初这个问题纠结了好久好久),原因是post传递的data是json格式而不是key,value的格式,所以获取不到相应的data就是post ...
- 微信小程序前台的用户数据入库(后台Laravel)
首先 我们可以看到微信小程序官方 文档 wx.login api-login.jpg 通过此图 我们知道 前台要传 一个 code给后台,后台拿到code 并结合appid和appsecret请求 ...
随机推荐
- 关于Unity3D的编辑器崩溃时的线索定位
今天在Unity3D编辑器中进行功能測试的时候,编辑器突然崩溃了(就是整个窗体突然消失,进程直接结束)之后也没有不论什么错误报告信息提示.好吧,应该是偶现问题.我侥幸地想,我用的好歹也是正版啊,不应该 ...
- mvn sonar:sonar在jenkins步骤的执行位置影响执行结果
1.如图所示,sonar执行可以在build中执行,也可以在步骤Post Steps中执行(mvn sonar:sonar) 2.但是在步骤Post Steps中执行的话,有一个问题,就是假如项目有多 ...
- JQuery 动态提交form
function exportExcel() { var merchantName = $('#merchantName').val(); var merchantNo = $('#merchantN ...
- MySQL模糊查询(like)时区分大小写
问题说明:通过上面的语句,你会发现MySQL的like查询是不区分大小写的,因为我的失误,把Joe写成了joe才发现了这个东东吧.但是,有时候,我们需要区分大小写的是,该怎么办呢?解决方法如下: 方法 ...
- iOS:UI简单的总结
UI简单总结: 一.常用单例: NSBundle *bundel = [NSBundle mainBundle]; //加载资源 NSFileManager *fm = [NSFileManager ...
- Meanshift,聚类算法(转)
原帖地址:http://www.cnblogs.com/liqizhou/archive/2012/05/12/2497220.html 记得刚读研究生的时候,学习的第一个算法就是meanshif ...
- SQL用例集锦
SQL 语句分类 DDL - 数据定义语句 (CREATE,ALTER,DROP,DECLARE) DML - 数据操纵语句 (SELECT,DELETE,UPDATE,INSERT) DCL - 数 ...
- 微软URLRewriter.dll的url重写的简单使用(实现伪静态)
先添加引用URLRewriter.dll到项目下的bin目录中,下载: http://files.cnblogs.com/tianguook/URLRewriter.rar 1.在web.config ...
- JS-得到屏幕宽高、页面宽高
window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.availHeight 返回当前屏幕高度(空白空间) window.screen.width ...
- [Node.js] 4. Modules
4.2 Missing Exports Notice the two different files: high_five.js on the left side andapp.js on the r ...
