谈HTTPS中间人攻击与证书校验(二)
上文说到HTTPS的三次握手:http://www.cnblogs.com/wh4am1/p/6616851.html
不懂的再回头去看看
三、中间人攻击
https握手过程的证书校验环节就是为了识别证书的有效性唯一性等等,所以严格意义上来说https下不存在中间人攻击,存在中间人攻击的前提条件是没有严格的对证书进行校验,或者人为的信任伪造证书,下面一起看下几种常见的https“中间人攻击”场景。
1.证书未校验
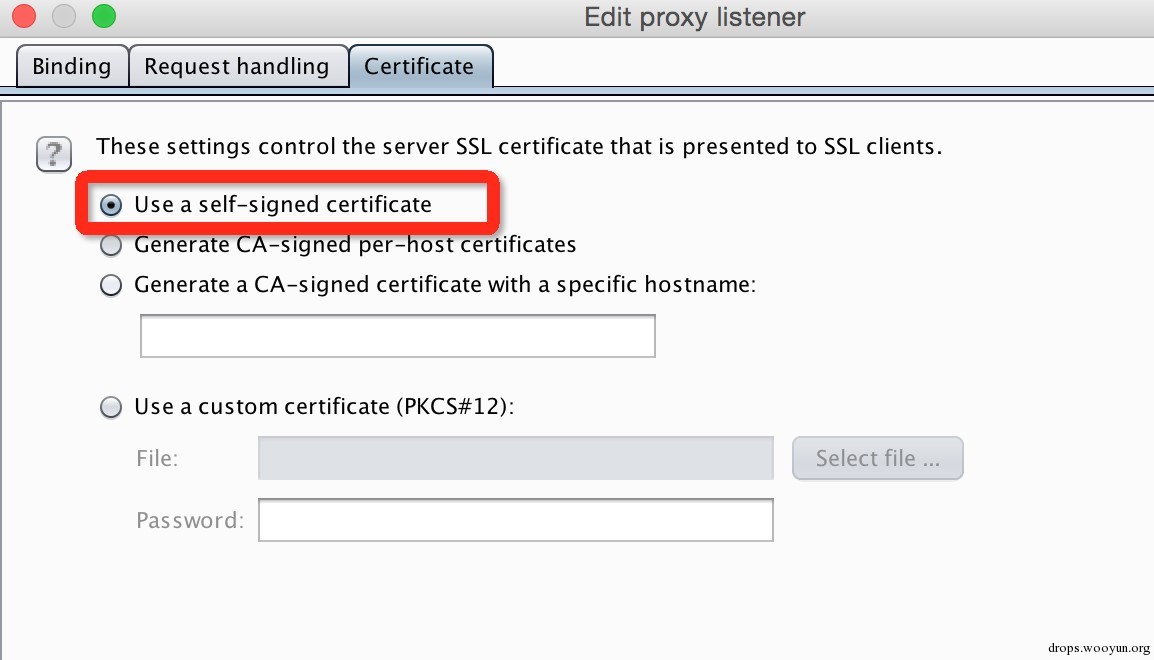
由于客户端没有做任何的证书校验,所以此时随意一张证书都可以进行中间人攻击,可以使用burp里的这个模块进行中间人攻击。

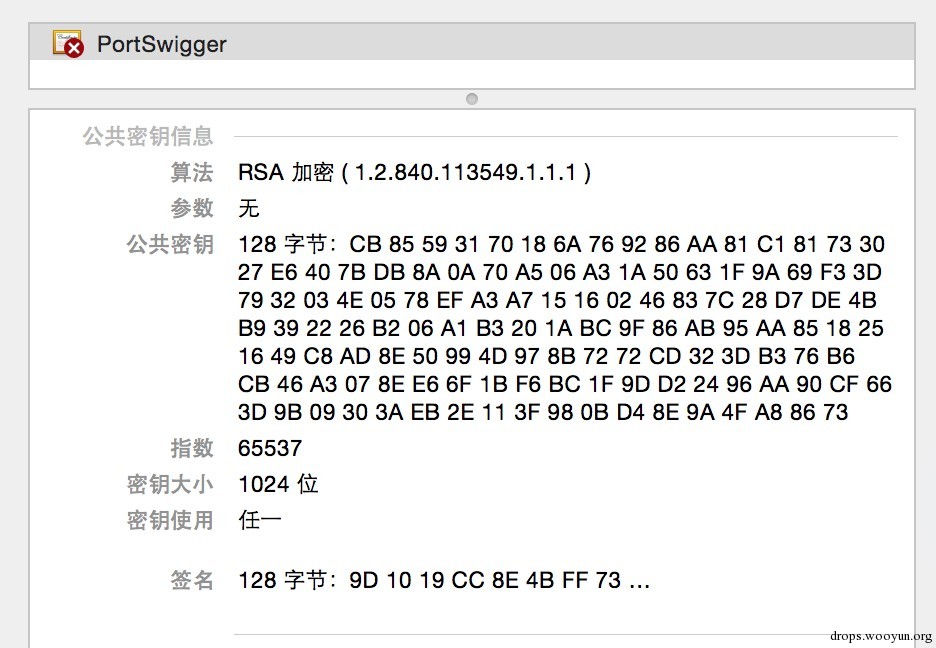
通过浏览器查看实际的https证书,是一个自签名的伪造证书。

2.部分校验
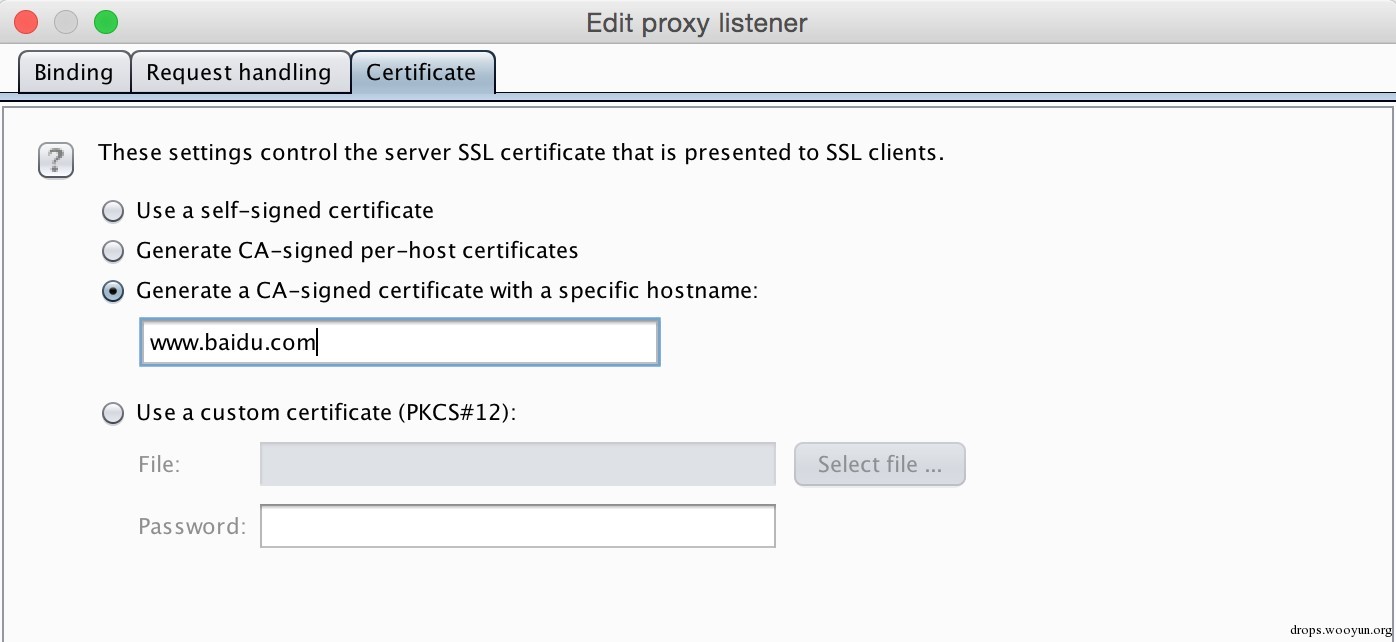
做了部分校验,例如在证书校验过程中只做了证书域名是否匹配的校验,可以使用burp的如下模块生成任意域名的伪造证书进行中间人攻击。

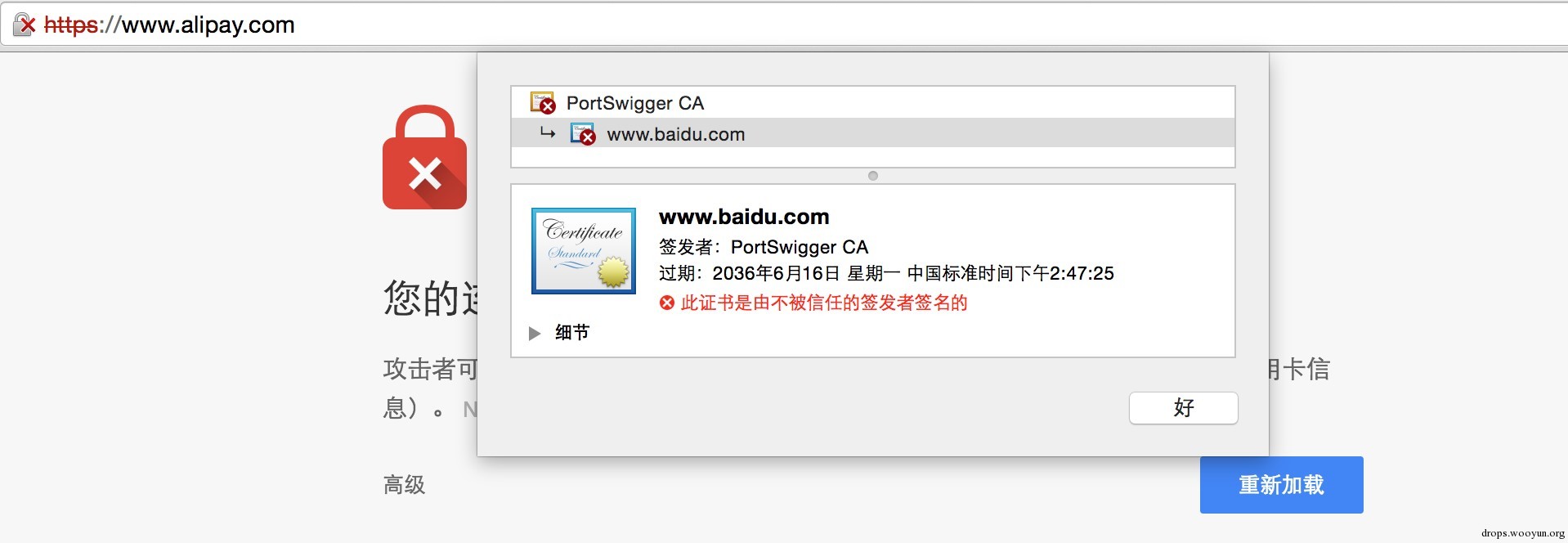
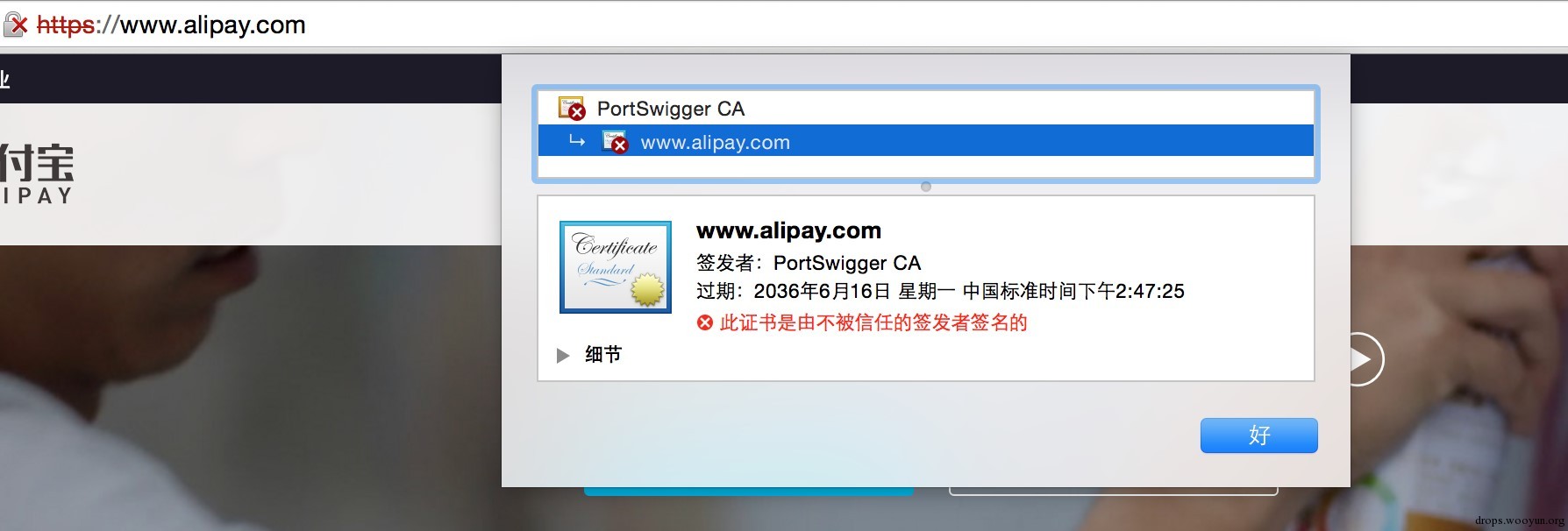
实际生成的证书效果,如果只做了域名、证书是否过期等校验可轻松进行中间人攻击(由于chrome是做了证书校验的所以会提示证书不可信任)。

3.证书链校验
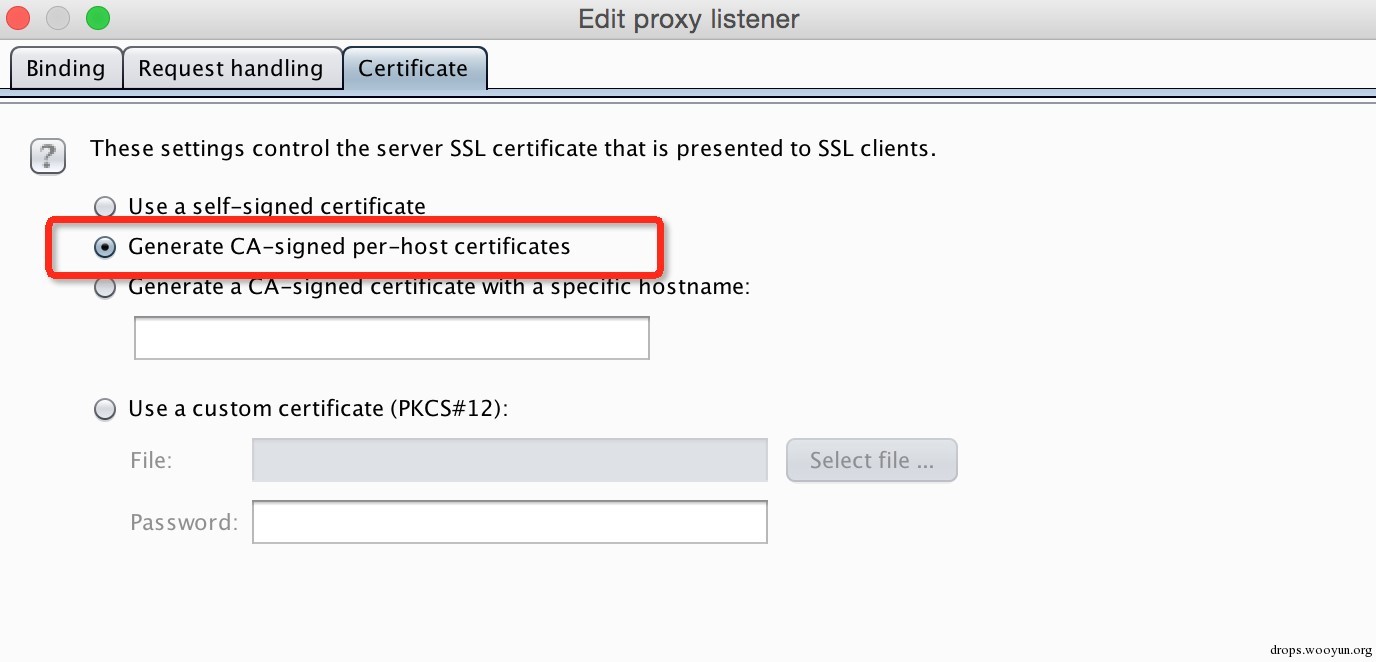
如果客户端对证书链做了校验,那么攻击难度就会上升一个层次,此时需要人为的信任伪造的证书或者安装伪造的CA公钥证书从而间接信任伪造的证书,可以使用burp的如下模块进行中间人攻击。


4.手机客户端Https数据包抓取
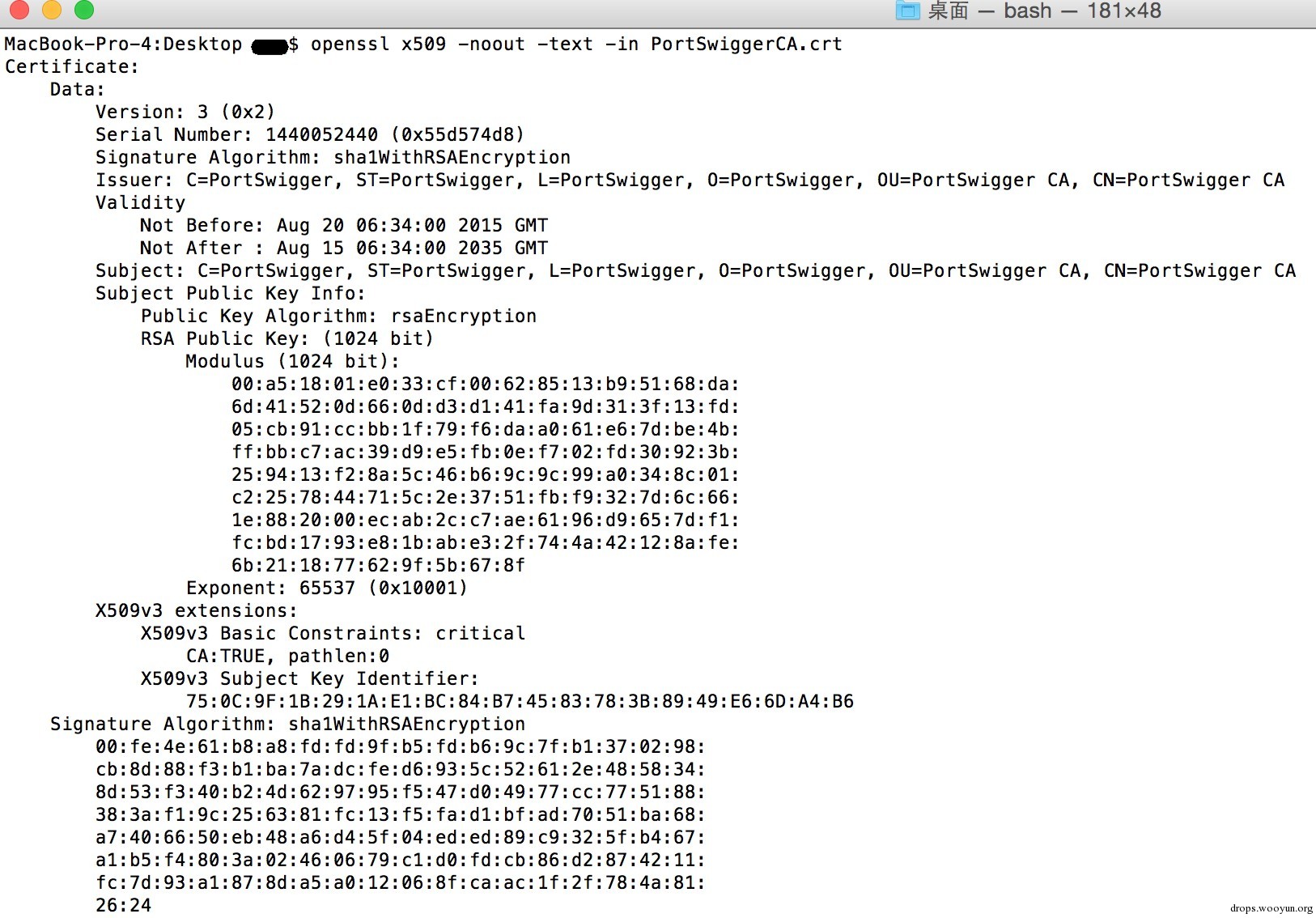
上述第一、二种情况不多加赘述,第三种情况就是我们经常使用的抓手机应用https数据包的方法,即导入代理工具的公钥证书到手机里,再进行https数据包的抓取。导入手机的公钥证书在android平台上称之为受信任的凭据,在ios平台上称之为描述文件,可以通过openssl的命令直接查看我们导入到手机客户端里的这个PortSwiggerCA.crt。

可以看见是Issuer和Subject一样的自签名CA公钥证书,另外我们也可以通过证书类型就可以知道此为公钥证书,crt、der格式的证书不支持存储私钥或证书路径(有兴趣的同学可查找证书相关信息)。导入CA公钥证书之后,参考上文的证书校验过程不难发现通过此方式能通过证书链校验,从而形成中间人攻击,客户端使用代理工具的公钥证书加密随机数,代理工具使用私钥解密并计算得到对称加密密钥,再对数据包进行解密即可抓取明文数据包。
5.中间人攻击原理
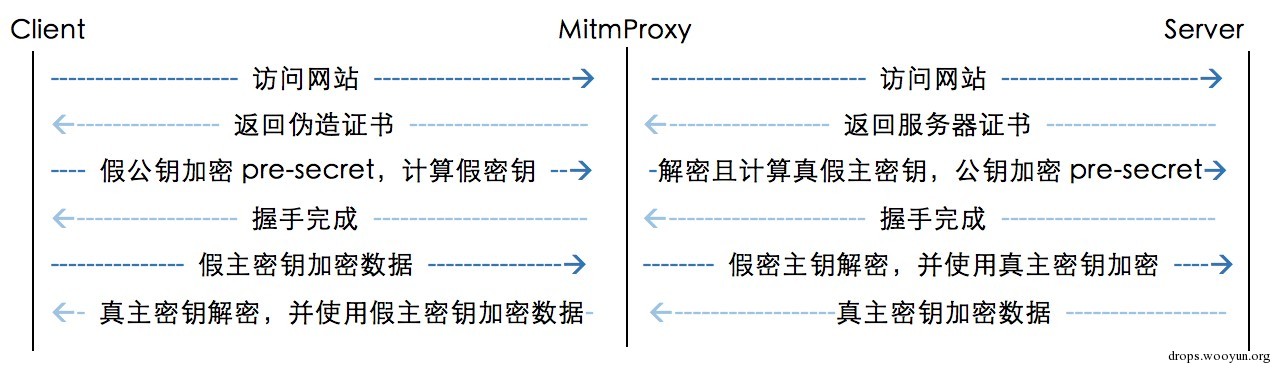
一直在说中间人攻击,那么中间人攻击到底是怎么进行的呢,下面我们通过一个流行的MITM开源库mitmproxy来分析中间人攻击的原理。中间人攻击的关键在于https握手过程的ClientKeyExchange,由于pre key交换的时候是使用服务器证书里的公钥进行加密,如果用的伪造证书的公钥,那么中间人就可以解开该密文得到pre_master_secret计算出用于对称加密算法的master_key,从而获取到客户端发送的数据;然后中间人代理工具再使用其和服务端的master_key加密传输给服务端;同样的服务器返回给客户端的数据也是经过中间人解密再加密,于是完整的https中间人攻击过程就形成了,一图胜千言,来吧。

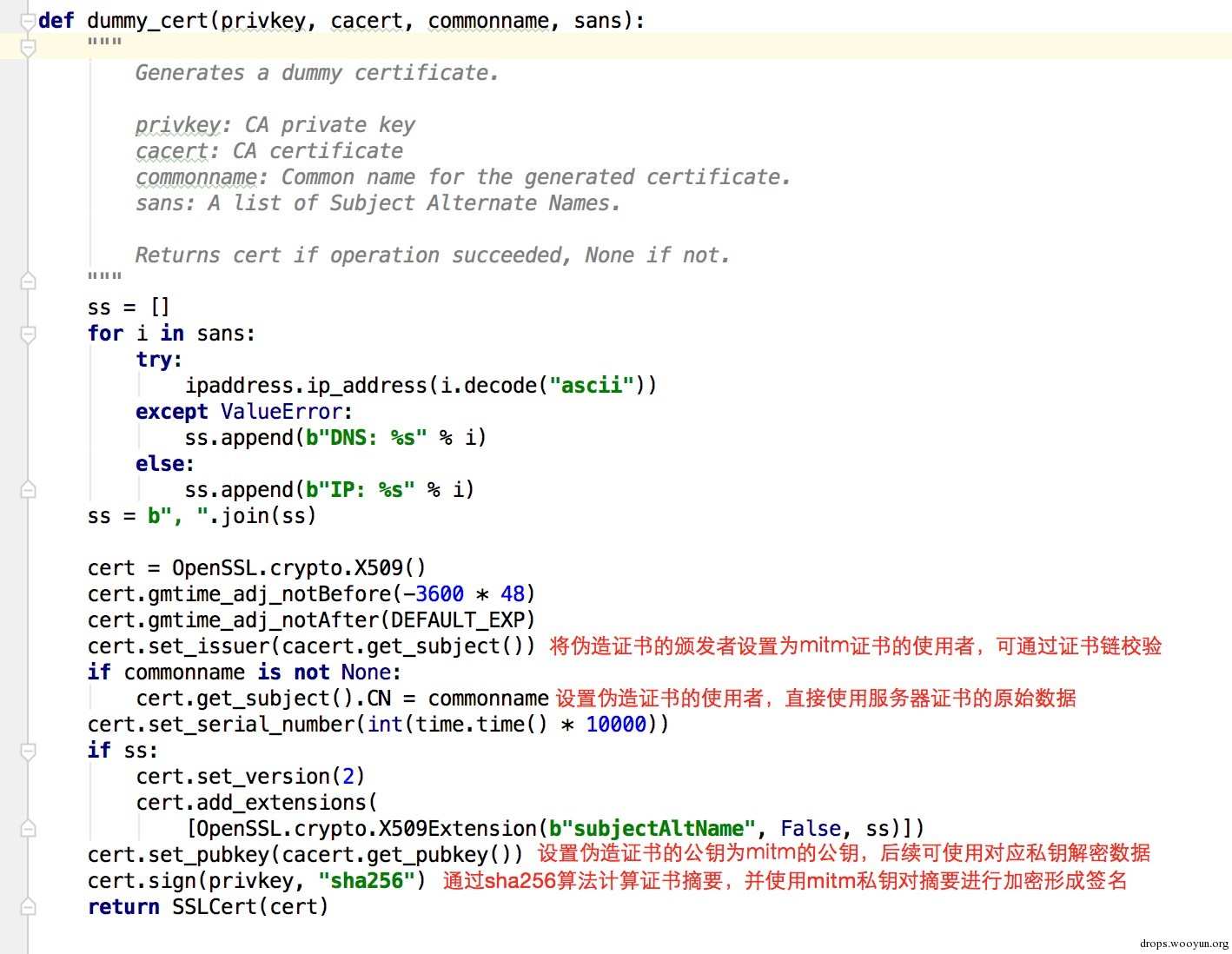
通过读Mitmproxy的源码发现mitmproxy生成伪造证书的函数如下:

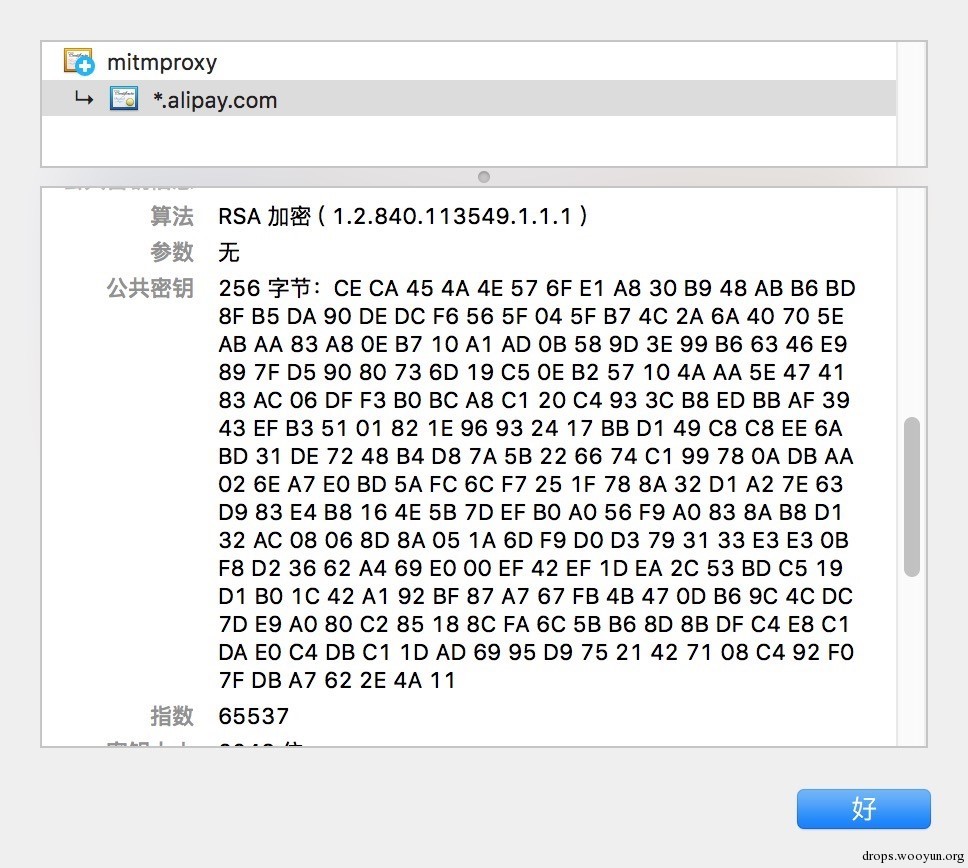
通过上述函数一张完美伪造的证书就出现了,使用浏览器通过mitmproxy做代理看下实际伪造出来的证书。

可以看到实际的证书是由mimtproxy颁发的,其中的公钥就是mimtproxy自己的公钥,后续的加密数据就可以使用mimtproxy的私钥进行解密了。如果导入了mitmproxy的公钥证书到客户端,那么该伪造的证书就可以完美的通过客户端的证书校验了。这就是平时为什么导入代理的CA证书到手机客户端能抓取https的原因。
四、证书校验
通过上文第一和第二部分的说明,相信大家已经对https有个大概的了解了,那么问题来了,怎样才能防止这些“中间人攻击”呢?
app证书校验已经是一个老生常谈的问题了,但是市场上还是有很多的app未做好证书校验,有些只做了部分校验,例如检查证书域名是否匹配证书是否过期,更多数的是根本就不做校验,于是就造成了中间人攻击。做证书校验需要做完全,只做一部分都会导致中间人攻击,对于安全要求并不是特别高的app可使用如下校验方式:
查看证书是否过期
服务器证书上的域名是否和服务器的实际域名相匹配
校验证书链
可参考http://drops.wooyun.org/tips/3296,此类校验方式虽然在导入CA公钥证书到客户端之后会造成中间人攻击,但是攻击门槛已相对较高,所以对于安全要求不是特别高的app可采用此方法进行防御。对于安全有较高要求一些app(例如金融)上述方法或许还未达到要求,那么此时可以使用如下更安全的校验方式,将服务端证书打包放到app里,再建立https链接时使用本地证书和网络下发证书进行一致性校验。
此类校验即便导入CA公钥证书也无法进行中间人攻击,但是相应的维护成本会相对升高,例如服务器证书过期,证书更换时如果app不升级就无法使用,那么可以改一下,生成一对RSA的公私钥,公钥可硬编码在app,私钥放服务器。 https握手前可通过服务器下发证书信息,例如公钥、办法机构、签名等,该下发的信息使用服务器里的私钥进行签名; 通过app里预置的公钥验签得到证书信息并存在内容中供后续使用; 发起https连接获取服务器的证书,通过对比两个证书信息是否一致进行证书校验。
这样即可避免强升的问题,但是问题又来了,这样效率是不是低太多了?答案是肯定的,所以对于安全要求一般的应用使用第一种方法即可,对于一些安全要求较高的例如金融企业可选择第二种方法。
说了挺多,但是该来的问题还是会来啊!现在的app一般采用混合开发,会使用很多webveiw直接加载html5页面,上面的方法只解决了java层证书校验的问题,并没有涉及到webview里面的证书校验,对于这种情况怎么办呢?既然问题来了那么就一起说说解决方案,对于webview加载html5进行证书校验的方法如下:
webview创建实例加载网页时通过onPageStart方法返回url地址; 将返回的地址转发到java层使用上述的证书校验代码进行进行校验; 如果证书校验出错则使用stoploading()方法停止网页加载,证书校验通过则正常加载。
谈HTTPS中间人攻击与证书校验(二)的更多相关文章
- 谈HTTPS中间人攻击与证书校验(一)
一.前言 随着安全的普及,https通信应用越发广泛,但是由于对https不熟悉导致开发人员频繁错误的使用https,例如最常见的是未校验https证书从而导致“中间人攻击”,并且由于修复方案也一直是 ...
- Android安全之Https中间人攻击漏洞
Android安全之Https中间人攻击漏洞 0X01 概述 HTTPS,是一种网络安全传输协议,利用SSL/TLS来对数据包进行加密,以提供对网络服务器的身份认证,保护交换数据的隐私与完整性. ...
- HTTPS中间人攻击实践(原理·实践)
前言 很早以前看过HTTPS的介绍,并了解过TLS的相关细节,也相信使用HTTPS是相对安全可靠的.直到前段时间在验证https代理通道连接时,搭建了MITM环境,才发现事实并不是我想的那样.由于 ...
- https中间人攻击
攻击过程: 服务器向客户端发送公钥. 攻击者截获公钥,保留在自己手上. 然后攻击者自己生成一个[伪造的]公钥,发给客户端. 客户端收到伪造的公钥后,生成加密hash值发给服务器. 攻击者获得加密has ...
- 基于HTTPS的中间人攻击-BaseProxy
前言 在上一篇文章BaseProxy:异步http/https代理中,我介绍了自己的开源项目BaseProxy,这个项目的初衷其实是为了渗透测试,抓包改包.在知识星球中,有很多朋友问我这个项目的原理及 ...
- TLS是如何保障数据传输安全(中间人攻击)
前言 前段时间和同事讨论HTTPS的工作原理,当时对这块知识原理掌握还是靠以前看了一些博客介绍,深度不够,正好我这位同事是密码学专业毕业的,结合他密码学角度对tls加解密这阐述,让我对这块原理有了更进 ...
- 小白日记53:kali渗透测试之Web渗透-SSL、TLS中间人攻击(SSLsplit,Mitmproxy,SSLstrip),拒绝服务攻击
SSL.TLS中间人攻击 SSL中间人攻击 攻击者位于客户端和服务器通信链路中 利用方法: ARP地址欺骗 修改DHCP服务器 (存在就近原则) 手动修改网关 修改DNS设置 修改HOSTS文件[高于 ...
- Https协议简析及中间人攻击原理
1.基础知识 1.1 对称加密算法 对称加密算法的特点是加密密钥和解密密钥是同一把密钥K,且加解密速度快,典型的对称加密算法有DES.AES等 ...
- 中间人攻击,HTTPS也可以被碾压
摘要: 当年12306竟然要自己安装证书... 原文:知道所有道理,真的可以为所欲为 公众号:可乐 Fundebug经授权转载,版权归原作者所有. 一.什么是MITM 中间人攻击(man-in-the ...
随机推荐
- python学习笔记(十六)之文件
打开文件用open函数 open(file, mode='r', buffering=-1, encoding=None, errors=None, newline=None, closefd=Tru ...
- python3爬虫.2.伪装浏览器
有的网页在爬取时候会报错返回 urllib.error.HTTPError: HTTP Error 403: Forbidden 这是网址在检测连接对象,所以需要伪装浏览器,设置User Agent ...
- oracle数据库的date和timestamp类型
1.date类型存储数据的格式为年月日时分秒,可以精确到秒 timestamp类型存储数据的格式为年月日时分秒,可以精确到纳秒(9位) 2.date类型 Date类型的数据可以显示到年月日,也可以显示 ...
- Python作业工资管理系统(第三周)
作业内容: 实现效果: 从info.txt文件中读取员工及其工资信息,最后将修改或增加的员工工资信息也写入原info.txt文件. 效果演示: 1. 查询员工工资 2. 修改员工工资 3. 增加新员工 ...
- 用CRF做命名实体识别(一)
用CRF做命名实体识别(二) 用CRF做命名实体识别(三) 用BILSTM-CRF做命名实体识别 博客园的markdown格式可能不太方便看,也欢迎大家去我的简书里看 摘要 本文主要讲述了关于人民日报 ...
- PHP7+Nginx的配置与安装教程详解
下面脚本之家小编把PHP7+Nginx的配置与安装教程分享给大家,供大家参考,本文写的不好还请见谅. 系统环境:centos6.5 x64 软件版本:nginx-1.10.0 php-7.0.6 安装 ...
- 64_m3
molequeue-doc-0.8.0-2.20161222giteb397e.fc26.no..> 05-Apr-2017 10:04 451570 molequeue-libs-0.8.0- ...
- PHP用imageTtfText函数在图片上写入汉字
https://blog.csdn.net/smstong/article/details/43955705 PHP绘图,imageString()这个函数并不支持汉字的绘制.这往往会给入门者当头一棒 ...
- 斐讯路由器L(联)B(壁)K-码兑换包安全下车通道(图文教程)
大家好,最近大家比较关心的斐讯路由器如何下车问题,楼主亲自试提取了一遍,记录下过程,欢迎大家一起讨论. 言归正传,上图,上图! No.1 打开斐讯提供的良心k码退换通道: https://tech-s ...
- docker简单介绍(资料收集总结)
[前言] 首先,感谢我的leader总是会问我很多技术的基本资料,让我这个本来对于各种技术只知道操作命令不关注理论知识的人,开始重视理论资料. 关于docker的操作步骤等等,都是之前学习的,现在补上 ...
