CSS中的三种基本的定位机制(普通流、定位、浮动)
一、普通流
普通流中元素框的位置由元素在XHTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。
普通流就是html文档中的元素如块级元素、行内元素依据他们的显示属性按照在文档中的先后次序依次显示。是块级元素就占一行或多行,是行内元素就和其他元素共处一行,没什么好说的,该咋显示咋显示,一个萝卜一个坑。
二、定位
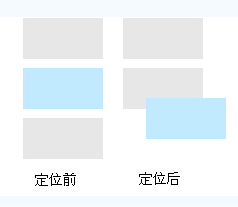
1、相对定位 (position:relative)
被看作普通流定位模型的一部分,定位元素的位置相对于它在普通流中的位置进行移动。使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的位置。移动元素会导致它覆盖其他的框。例如: 设置元素 top:20px; left:20px; 那么框将出现在距原本元素顶部左侧各20px的地方。

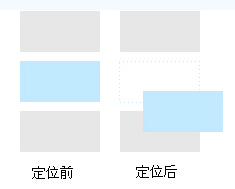
2、绝对定位 (position:absolute)
绝对定位的元素位置是相对于距离它最近的那个已定位的祖先(相对/绝对)元素决定的。 如果元素没有已定位的祖先元素, 那么它的位置相对于初始包含块。绝对定位的元素可以在它的包含块向上、下、左、右移动。
与相对定位相反, 绝对定位使元素与文档流无关, 因此不占据空间。 普通文档流中其他的元素的布局不受绝对定位元素的影响。参见下图:

绝对定位在大多数现代浏览器中实现得很好, 但是在IE5.5与IE6中有一个bug。 如果要设置绝对定位元素的right或bottom, 那么需要确保它的"最近的相对定位的祖先元素"已经设置了尺寸。 如果没有, 那么IE会错误的相对于初始包含快(画布)定位这个元素。 简单的解决办法 就是给相对定位的元素设置尺寸。 或者尽量使用 top/left定位。
3、固定定位 (position:fixed)
相对于浏览器窗口,其余的特点类似于绝对定位。
三、浮动
浮动的元素可以在左右移动,直到它的外边框边缘碰到包含块或另一个浮动元素的边缘。浮动的元素离普通流。
如果包含块太窄,无法容纳水平排列的浮动元素,那么其他浮动元素向下移动,直到有足够多的空间。如果浮动元素的高度不同,那么当它们向下移动时可能会被其他浮动元素卡住。
行内元素会围绕着浮动框排列。
参考:
CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
CSS中的三种基本的定位机制(普通流、定位、浮动)的更多相关文章
- css中的三种基本定位机制
css中的三种基本定位机制 a.普通文档流 b.定位:相对定位 绝对定位 固定定位 c.浮动 1.普通流中,元素位置由文档顺序和元素性质决定,块级元素从上到下依次排列,框之间的垂直距离由框的垂直mar ...
- CSS中的三种基本的定位机制
CSS 定位机制 CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 一.普通流 除非专门指定,否则所有框都在普通流中定位.普通流中元素框的位置由元素在(X)HTML中的位置决定.块级元素从上到下 ...
- 《转载》CSS中的三种样式来源:创作人员、读者和用户代理
CSS中的样式一共有三种来源:创作人员.读者和用户代理,来源的不同会影响到样式的层叠方式,很多第一次学习CSS的朋友,对这三种来源可能会存在一些困惑,下面我写一下自己的理解,若有错误的地方还请指正. ...
- 理解CSS中的三种选择器>+~
1. p~ul p和ul有相同的父元素,选择出p元素之后的所有ul元素,其中,p和ul不一定是紧随,但是必须有相同的父元素 E+F 相邻兄弟选择器.选择匹配F的元素,且该元素位于 ...
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- Java三大框架之——Hibernate中的三种数据持久状态和缓存机制
Hibernate中的三种状态 瞬时状态:刚创建的对象还没有被Session持久化.缓存中不存在这个对象的数据并且数据库中没有这个对象对应的数据为瞬时状态这个时候是没有OID. 持久状态:对象经过 ...
- Asp.Net中的三种分页方式
Asp.Net中的三种分页方式 通常分页有3种方法,分别是asp.net自带的数据显示空间如GridView等自带的分页,第三方分页控件如aspnetpager,存储过程分页等. 第一种:使用Grid ...
- httpClient中的三种超时设置小结
httpClient中的三种超时设置小结 本文章给大家介绍一下关于Java中httpClient中的三种超时设置小结,希望此教程能给各位朋友带来帮助. ConnectTimeoutExceptio ...
随机推荐
- mybitaPlus的使用
参考Ibase4j 1.首先在pom中引用mybatis-plus jar </dependency> <!-- mybatis --> < ...
- 第九章 消息总线: Spring Cloud Bus
在微服务架构的系统中, 我们通常会使用轻量级的消息代理来构建一个共用的消息主题让系统中所有微服务实例都连接上来, 由于该主题中产生的消息会被所有实例监听和消费, 所以我们称它为消息总线. 在总线上的各 ...
- Webstorm2018破解笔记
参考链接: (1)https://www.jb51.net/softs/598714.html 过程步骤 (2)http://idea.lanyus.com/ IntelliJ IDEA 注册 ...
- SuggestFrameWork js代码结构
关于suggestFrameWork的使用教程网上很多,如果您仅仅想知道如何使用请移步.这里展现一下js代码实现结构 下载地址 http://sourceforge.net/projects/sugg ...
- Elasticsearch 搜索引擎
简介: Elasticsearch 是一个实时的分布式搜索和分析引擎.它可以帮助你用前所未有的速度去处理大规模数据.它可以用于全文搜索,结构化搜索以及分析. 分布式实时文件存储,并将每一个字段都 ...
- Redis 非关系型数据库 ( Nosql )
简介: Redis 是一个开源的,高性能的 key-value 系统,可以用来缓存或存储数据. Redis 数据可以持久化,并且支持多种数据类型:字符串(string),列表(list),哈希(has ...
- 浅谈scheduler
- 选择性导出excel表中内容
package com.huawei.utils; import java.io.FileNotFoundException;import java.io.FileOutputStream;impor ...
- Excel VBA入门(一)数据类型
与其它的编程语言一样,VBA也有它自己的数据类型.讲到数据类型,就离不开"变量"与"常量"这两个概念,变量与常量,都是用于保存数据的.顾名思义,"变量 ...
- java动态规划取硬币问题
最近一直在研究动态规划的问题.今天遇到了取硬币问题. 其实动态规划还是,我从底部向顶部,依次求出每个状态的最小值,然后就可以标记上. 这道题目就是,假如有1,5,7,10这四种币值的硬币,我取14元, ...

