[转]retina屏下支持0.5px边框的情况
2014-12-31更新:
截至到IOS8.1,safari仍不支持@supports
待safari支持@supports, 就可以利用0.5px了!
2014-7-25更新:
1. 修正dpr = 1.5 机器下四角边框的缩放比例;
2. 修正右边框(rBor)的transform-origin为100%, 100%;
3. 添加对 dpr = 3 机器的支持; 通过以下机器验证:小米1(dpr = 1.5)、SAMSUNG S3(dpr = 2)、NEXUS 5(dpr =3) 测试地址:
移动web开发,总避免不了1设备像素边框的问题。本文参考了half-point css border in ios 一文。
理想的
div{
border:1px solid black;
}
@media (-webkit-min-device-pixel-ratio: 2){
div{
border-width:0.5px;
}
}
仅有 Firefox和Safari 8 (introduced in OS X Yosemite)支持。twitter有位哥们听到这个消息时,已经不知所云。

现实的
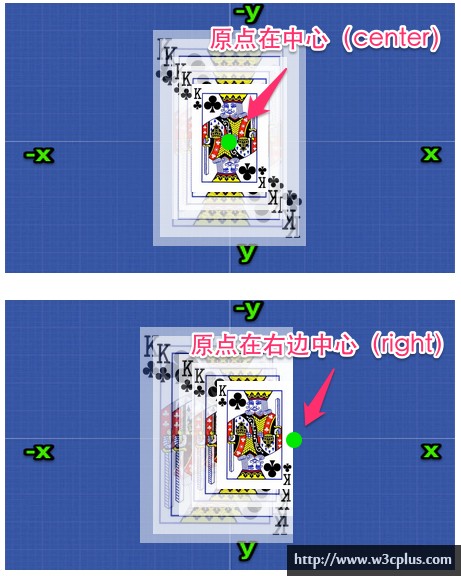
原理简单介绍:content属性与:before 及:after 伪元素配合使用,来插入生成内容,即所需边框。使用transform scale方法将生成内容的边框(或高度或宽度),缩小至合适大小(如0.5倍)。另外,处理好transform-origin值至关重要,下图可以帮助你更好地理解origin值。 查看代码或查看此gist,并奉上demo: 继续阅读 →
查看代码或查看此gist,并奉上demo: 继续阅读 →
[转]retina屏下支持0.5px边框的情况的更多相关文章
- 移动端 Retina屏border实现0.5px
首先来看一下造成Retina边框变粗的原因 其实这个原因很简单,因为css中的1px并不等于移动设备的1px,这些由于不同的手机有不同的像素密度.在window对象中有一个devicePixelRat ...
- css写出0.5px边框(一)
在移动端会出现线条太粗的现象,简单来说,是因为手机端的像素单位和ui的图比例是2:1,所以ui图的1px边框对我们来说就是0.5px,但是浏览器渲染的最小单位就是1px,下面给几种方法用css写出0. ...
- Retina屏下1px border
layout tltle tags post ios7下移动web开发的几个坑 webapp 1.Retina屏下1px border 由于高清屏的特性,1px是由2×2个像素点来渲染,那么我们样式上 ...
- 实现0.5px边框线
实现0.5px边框方法 方案一:利用渐变(原理:高度1px,背景渐变,一半有颜色,一半透明) CSS部分 .container { width: 500px; margin: 0px auto; } ...
- div背景透明内容不透明与0.5PX边框兼容设置
1.问题:设置 border-width:0.5px; 并兼容安卓和苹果移动端. 兼容:苹果IOS的 safari 支持浮点数边框,安卓浏览器不支持,会四舍五入到1px.不同浏览器效果额不同 解 ...
- CSS3实现0.5px边框
用CSS设置边框宽度为0.5px,可以使边框看起来更加细腻,特别是在移动端,设计师会有这样的要求. 但遗憾的是,大多数Android手机并不能识别0.5px.因此我们可以使用CSS3来变通的实现0.5 ...
- Retina屏实现1px边框
问题描述 通常我们实现边框的方法都是设置1px的边框,但是在retina屏上因为设备像素比的不同,边框在移动设备上的表现也不相同,例如在devicePixelRatio = 2的retina屏下会显示 ...
- 0.5px的边框
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Retina 屏移动设备 1px解决方案
做移动端H5页面开发时都会遇到这样的问题,用 CSS 定义 1px 的实线边框,在 window.devicePixelRatio=2 的屏幕上会显示成 2px,在 window.devicePix ...
随机推荐
- 2012Chhengdu K - Yet Another Multiple Problem
K - Yet Another Multiple Problem Time Limit:20000MS Memory Limit:65536KB 64bit IO Format:%I6 ...
- UEFI模式下Win10和Linux双系统
一.准备 用Win自带的磁盘管理或者进PE分出一块空间来. 你必须要有一个U盘,然后使用软碟通或者ImageWriter把iso系统镜像文件烧录进去,这是比较传统的方法,但既然我们UEFI启动,那就根 ...
- python3 TypeError: 'str' does not support the buffer interface in python
http://stackoverflow.com/questions/38714936/typeerror-str-does-not-support-the-buffer-interface-in-p ...
- 【Kubernetes】K8S网络方案--最近在看的
K8S网络-最近在看的 Create a Minikube cluster - Kubernetes Kubernetes Documentation - Kubernetes Kubernetes ...
- python class metaclass instance
>>> class CObj(object):... pass...>>> dir()['CObj', '__builtins__', '__doc__', '__ ...
- 去除html的 标签
// 去除html的 标签 String str = " 2016-09-02"; if (str.indexOf("\u00A0") != -1) { st ...
- HTML DOM Event 对象
var event;if (document.createEvent){event = document.createEvent("HTMLEvents");event.initE ...
- Nodejs实现简单的反向代理
var http = require('http'), httpProxy = require('http-proxy'); // 新建一个代理 Proxy Server 对象 var proxy = ...
- $.extend()、$.fn和$.fn.extend()
理解$.extend().$.fn和$.fn.extend() 原文链接:http://caibaojian.com/jquery-extend-and-jquery-fn-extend.ht ...
- Shell $? $* $@ 等含义
$0 ------>脚本名 $1 ------>传入的第一个参数值 $? ------>脚本执行的结果.成功==0,不成功==非0 $* ------>所有参数的内容 $@ - ...

