Python闲谈(一)mgrid慢放
不论是利用Mayavi还是matplotlib绘制三维图表,里面都用到了numpy中的一个函数叫mgrid。本次博客我简单地讲一下mgrid是干什么用的,以及一个三维曲面是如何绘制出来的。
首先说明一下这里的三个变量分别是k(x轴)、b(y轴)以及ErrorArray(z轴)。为了更好地理解mgrid后的k、b以及ErrorArray是什么,我想在这里举个简单的例子,然后用Python做个图,这样大家就都明白了。
这次也不让Err=∑{i=1~n}([yi-(k*xi+b)]**2)了,来个简单的吧,假设f(k,b)=3k^2+2b+1,k轴范围为1~3,b轴范围为4~6:
【step1:k扩展】(朝右扩展):
[1 1 1]
[2 2 2]
[3 3 3]
【step2:b扩展】(朝下扩展):
[4 5 6]
[4 5 6]
[4 5 6]
【step3:定位(ki,bi)】(把上面的k、b联合起来):
[(1,4) (1,5) (1,6)]
[(2,4) (2,5) (2,6)]
[(3,4) (3,5) (3,6)]
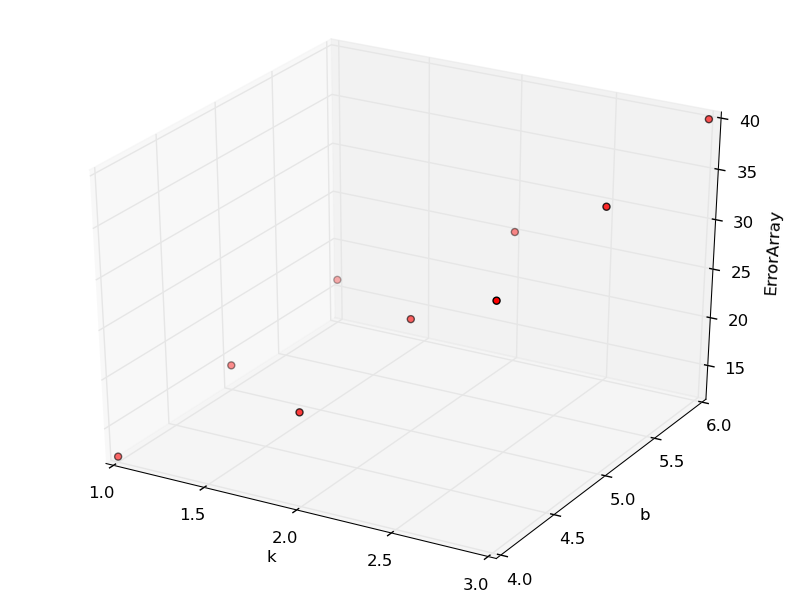
【step4:将(ki,bi)代入f(k,b)=3k^2+2b+1求f(ki,bi)】
[12 14 16]
[21 23 25]
[36 38 40]

这部分代码如下:
import numpy as np
import matplotlib.pyplot as plt
import mpl_toolkits.mplot3d
import pylab as p
import mpl_toolkits.mplot3d.axes3d as p3 k,b=np.mgrid[1:3:3j,4:6:3j]
f_kb=3*k**2+2*b+1 k.shape=-1,1
b.shape=-1,1
f_kb.shape=-1,1 #统统转成9行1列 fig=p.figure()
ax=p3.Axes3D(fig)
ax.scatter(k,b,f_kb,c='r')
ax.set_xlabel('k')
ax.set_ylabel('b')
ax.set_zlabel('ErrorArray')
p.show()
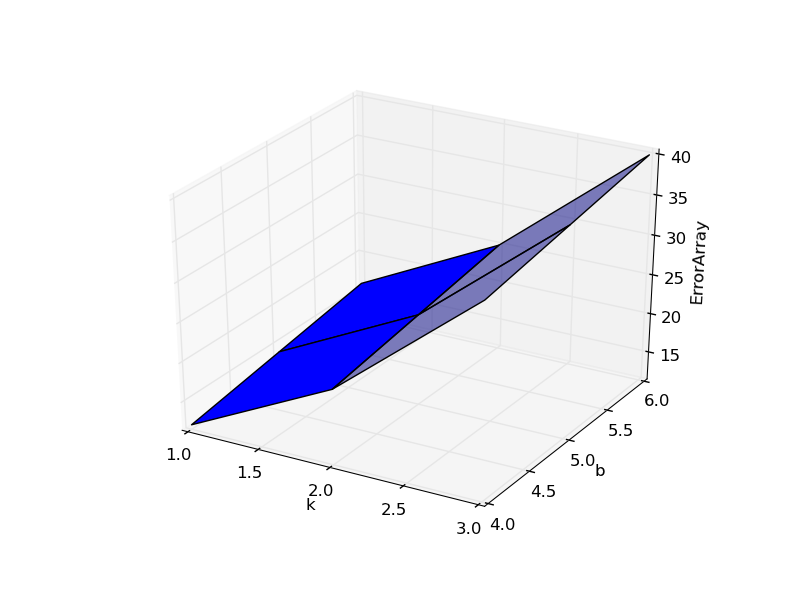
【step5:将(ki,bi,f(ki,bi))连起来,形成曲面】

这部分代码如下:
import numpy as np
import matplotlib.pyplot as plt
import mpl_toolkits.mplot3d
import pylab as p
import mpl_toolkits.mplot3d.axes3d as p3 k,b=np.mgrid[1:3:3j,4:6:3j]
f_kb=3*k**2+2*b+1 ax=plt.subplot(111,projection='3d')
ax.plot_surface(k,b,f_kb,rstride=1,cstride=1)
ax.set_xlabel('k')
ax.set_ylabel('b')
ax.set_zlabel('ErrorArray')
p.show()
【其它说明】
上面讲了一种简单到夸张的情况,不过我认为很好的理解了mgrid。事实上当Err=∑{i=1~n}([yi-(k*xi+b)]**2)时也是同样的道理(这是最小二乘法拟合y=kx+b时的误差矩阵)。
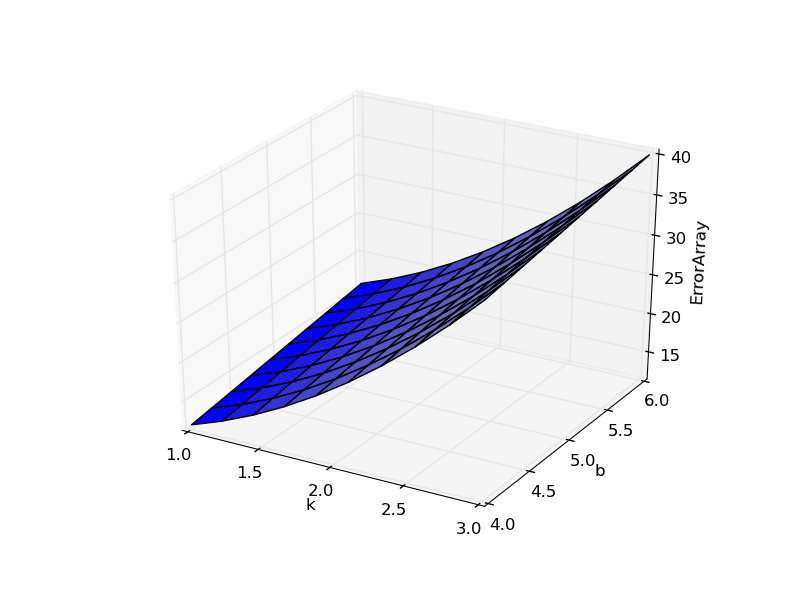
mgrid中第三个参数越大,说明某一区间被分割得越细,相应的曲面越精准。在上面的例子中第三个参数为3j,如果说我们其它不变,单纯将参数改成10j,则曲面图如下:

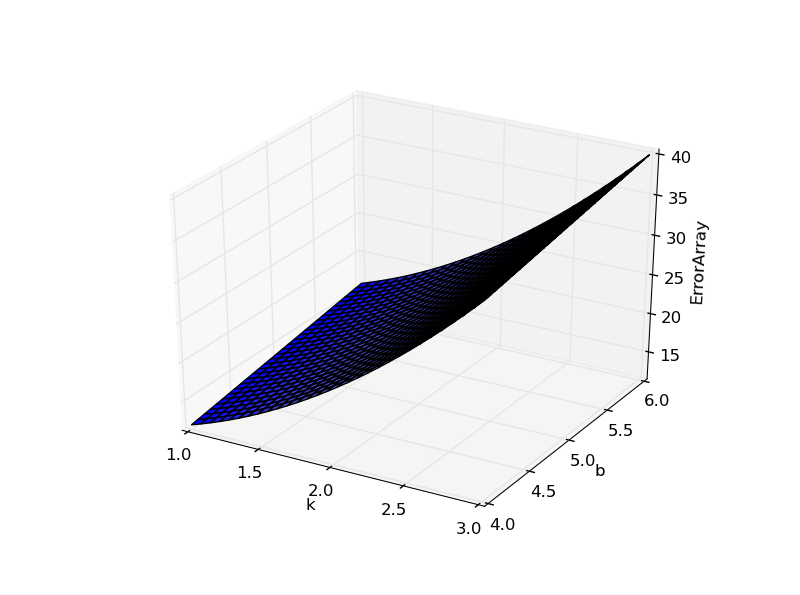
将参数改一下改成30j,则曲面图如下:

可以发现曲面变得非常柔和。
这部分代码如下:
import numpy as np
import matplotlib.pyplot as plt
import mpl_toolkits.mplot3d
import pylab as p
import mpl_toolkits.mplot3d.axes3d as p3 k,b=np.mgrid[1:3:30j,4:6:30j]
f_kb=3*k**2+2*b+1 ax=plt.subplot(111,projection='3d')
ax.plot_surface(k,b,f_kb,rstride=1,cstride=1)
ax.set_xlabel('k')
ax.set_ylabel('b')
ax.set_zlabel('ErrorArray')
p.show()
2016.4.3
by 悠望南山
Python闲谈(一)mgrid慢放的更多相关文章
- 转悠望南山 Python闲谈(二)聊聊最小二乘法以及leastsq函数
1 最小二乘法概述 自从开始做毕设以来,发现自己无时无刻不在接触最小二乘法.从求解线性透视图中的消失点,m元n次函数的拟合,包括后来学到的神经网络,其思想归根结底全都是最小二乘法. 1-1 “多线 ...
- Python闲谈(二)聊聊最小二乘法以及leastsq函数
1 最小二乘法概述 自从开始做毕设以来,发现自己无时无刻不在接触最小二乘法.从求解线性透视图中的消失点,m元n次函数的拟合,包括后来学到的神经网络,其思想归根结底全都是最小二乘法. 1-1 “多线→一 ...
- 你想不到的沙雕,10行代码Python实现GIF图倒放,每天的快乐源泉
前言 GIF图现在已经融入了我们的日常网络生活,微信群.QQ群.朋友圈......一言不合就斗图,你怕了吗?不用担心,只要学会了Python之GIF倒放技能,你就是“斗图王”. 咱们直接开始本文的内容 ...
- 回归_最小二乘法(python脚本实现)
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- python容器类型:列表,字典,集合等
容器的概念我是从C++的STL中学到的 什么是容器? 容器是用来存储和组织其他对象的对象. 也就是说容器里面可以放很多东西,这些东西可以是字符串,可以是整数,可以是自定义类型,然后把这些东西有组织的存 ...
- 为什么 Node.js 这么火,而同样异步模式 Python 框架 Twisted 却十几年一直不温不火?
twisted是一个强大的异步网络框架,应用的面也非常广,但是没有这几年才出现的Node.js火,社区.文档也是很少可怜我觉得二者其实在本质上差不多,而且python使用起来还是比较容易一些的 匿名用 ...
- Python第七天 函数 函数参数 函数里的变量 函数返回值 多类型传值 函数递归调用 匿名函数 内置函数
Python第七天 函数 函数参数 函数里的变量 函数返回值 多类型传值 函数递归调用 匿名函数 内置函数 目录 Pycharm使用技巧(转载) Python第一天 ...
- Python函数属性和PyCodeObject
函数属性 python中的函数是一种对象,它有属于对象的属性.除此之外,函数还可以自定义自己的属性.注意,属性是和对象相关的,和作用域无关. 自定义属性 自定义函数自己的属性方式很简单.假设函数名称为 ...
- python合并图片
因项目需求需要将图片合并故写了一个python脚本,在这里放个笔记 #!/usr/bin/env python #coding=utf-8 import Image import os import ...
随机推荐
- Introduction to SIFT (Scale-Invariant Feature Transform)
SIFT OpenCV 官方文档: https://docs.opencv.org/master/da/df5/tutorial_py_sift_intro.html https://opencv-p ...
- EF4
http://www.cnblogs.com/xray2005/category/189491.html http://kb.cnblogs.com/zt/ef/ http://www.cnblogs ...
- OSI各层的功能和主要协议(转载)
OSI各层的功能和主要协议: 物理层 物理层规定了激活.维持.关闭通信端点之间的机械特性.电气特性.功能特性以及过程特性.该层为上层协议提供了一个传输数据的物理媒体. 在这一层,数据的单位称为比特(b ...
- unity, GUI.Button texture is black
GUI.Button(rect,tex),结果显示出来tex是黑的,原来是因为我以前在别处调用了GUI.contentColor =Color.black. 参考:http://answers.uni ...
- apache 2.2设置单IP多端口的虚拟主机
系统配置为Centos 5.5 x85版,使用yum安装httpd 对于没有安装vim的,可以使用此命令安装: yum -y install vim-enhanced 配置httpd.conf文件 ...
- JavaScript:Object.prototype.toString进行数据类型判定
在JavaScript中,想要判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法. var arr = []; console.log(Obje ...
- tableview 与 tableview cell
1.tableview cell: import Foundationimport UIKit class CjwtCell: UITableViewCell { @IBOutlet var lb_c ...
- jsp error-page没有生效
1.首页检查web.xml中的配置,确保路径是正确的 <error-page> <error-code>404</error-code> <location& ...
- 使用submit异步提交,阻止表单默认提交
<form id="addForm" onSubmit="return false;"> <input type="submit&q ...
- 深度剖析ConcurrentHashMap(转)
概述 还记得大学快毕业的时候要准备找工作了,然后就看各种面试相关的书籍,还记得很多面试书中都说到: HashMap是非线程安全的,HashTable是线程安全的. 那个时候没怎么写Java代码,所以根 ...
