react-router的简单使用
React Router是一个基于React之上的强大路由库,可以让你向应用中快速的添加视图和数据流,同时保持页面与URL间的同步。
1.安装:
npm install --save react-router
2.问题说明:
刚开始的时候由于没有注意到版本信息,导致出现了一些错误,现在记录如下:

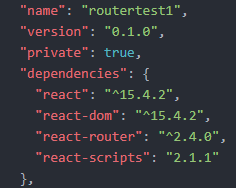
这是我package.js中的版本信息,
说明1:react-router的2.x版本和4.x版本不兼容,默认下载的4.x的版本,我这里选择的是2.x版本不然会报 “
TypeError: Cannot read property 'location' of undefined”
说明2:react 16和react-router2.x的版本不兼容,会报“TypeError: Cannot read property 'func' of undefined”,我这里讲react降级到了15
3.路由配置:
(1)路由配置是一组指令,用来告诉router如何匹配URL
React.render((
<Router>
<Route path="/" component={App}>
<Route path="about" component={About}>
<Route path="inbox" component={Message}>
</Route >
</Router>
),doucument.body);
其中<Route>中指定路径path 和 需要显示的组件component相匹配,并且Route之间允许嵌套,如上:About组件的路径就是“/about”。
(2)<IndexRoute>组件放在可以添加首页效果 ,在还未点击about,或者inbox时,自动显示在页面上,即类似在当请求的的URL匹配某个目录时,允许你指定一个类似index.html的入口文件。
ReactDOM.render(
<Router>
<Route path="/" component={App}>
<IndexRoute component={DashBoard}/>
<Route path="about" component={About}/>
<Route path="inbox" component={Inbox}>
<Route path="message/:id" component={Message}/>
</Route>
</Route>
</Router>
, document.getElementById('root'));
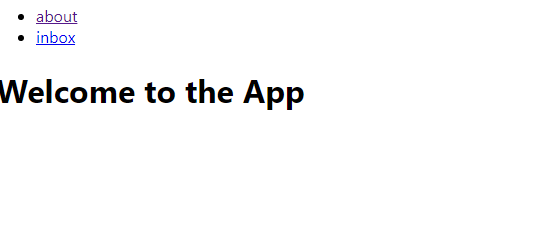
显示效果如下:

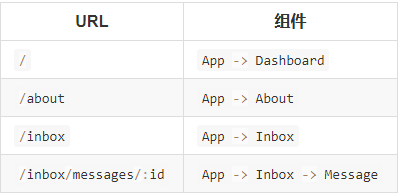
URL路径与组件的联系如下:

如果在<Route>中将Message的路径改为绝对路径,如“/messages/:id”,
则最后一个URL与路径的匹配改为:/messages/:id-》app->Inbox->Message
(3)上面一条的最后我们改了URL,这使得旧的URL会出现错误界面,这时,我们可以通过<Redirect>这个组件使得原来的URL也可以正常工作。
ReactDOM.render(
<Router>
<Route path="/" component={App}>
<IndexRoute component={DashBoard}/>
<Route path="about" component={About}/>
<Route path="inbox" component={Inbox}>
<Route path="/message/:id" component={Message}/>
<Redirect from="message/:id" to="/message/:id"/>
</Route>
</Route>
</Router>
, document.getElementById('root'));
(4)路由匹配的原理
三个属性来决定是否匹配一个URL:
- 嵌套关系
嵌套路由被描述成一个树形结构,并且通过深度优先遍历寻找一个与给定URL相匹配的路由。
- 路径语法
路由路径是匹配一个(或一部分)URL 的 一个字符模式串。大部分的路由路径都可以直接按照字面量理解,除了几个特殊的符号:
:paramName – 匹配一段位于 /、? 或 # 之后的 URL。 命中的部分将被作为一个参数
() – 在它内部的内容被认为是可选的
* – 匹配任意字符(非贪婪的)直到命中下一个字符或者整个 URL 的末尾,并创建一 个 splat参数
- 优先级
路由算法会根据定义的顺序自顶向下匹配路由。因此,当你拥有两个兄弟路由节点配置时,你必须确认前一个路由不会匹配后一个路由中的路径
4.Histories
React Router 是建立在 还是history之上的。 简而言之,一个 history 知道如何去监听浏览器地址栏的变化, 并解析这个 URL 转化为 location 对象, 然后 router 使用它匹配到路由,最后正确地渲染对应的组件。
(下面介绍一下history)
----------------------------------------分割线---------------------------------
history是一个JavaScript库,它允许您在JavaScript运行的任何地方轻松管理会话历史。history抽象了不同环境中的差异,并提供了一个最小的API,允许您管理历史堆栈、导航、确认导航和会话之间的持久状态。
history提供三种不同的方法去创建一个history对象,这取决于你的环境
createBrowserHistory,createMemoryHistory,createHashHistory
我们主要运用到createBrowserHistory,下面以这个为例子:
const history = createBrowserHistory();
const location = history.location;
const unlisten = history.listen((location, action) => { console.log(location);
});
history.push("/about",{some:"state"});
unlisten();
输出的location对象为:

其中的pathname项就是当前url的地址。
有关history更多的信息,可以参考:https://github.com/ReactTraining/history
-----------------------------又是一条分割线--------------------------------------------------------
在React Router中可以引入browserHistory
import { browserHistory } from 'react-router';
ReactDOM.render(
<Router history={browserHistory}>
<Route path="/" component={App}>
<IndexRoute component={DashBoard}/>
<Route path="about" component={About}/>
<Route path="inbox" component={Inbox}>
<Route path="/message/:id" component={Message}/>
<Redirect from="message/:id" to="/message/:id"/>
</Route>
</Route>
</Router>
, document.getElementById('root'));
这样地址栏的地址会变为:
没有了奇怪的/#/
react-router的简单使用的更多相关文章
- React Router简单Demo
简介 react router是使用react的时候首选的一个路由工具. 安装 react router包含react-router,react-router-dom和react-router-nat ...
- React Router基础使用
React是个技术栈,单单使用React很难构建复杂的Web应用程序,很多情况下我们需要引入其他相关的技术 React Router是React的路由库,保持相关页面部件与URL间的同步 下面就来简单 ...
- 关于react router 4 的小实践
详细代码栗子:https://github.com/wayaha/react-dom-CY clone然后 npm install npm start 分割线 1.这个项目使用create-react ...
- React Router 4.x 开发,这些雷区我们都帮你踩过了
前言 在前端框架层出不穷的今天,React 以其虚拟 DOM .组件化开发思想等特性迅速占据了主流位置,成为前端开发工程师热衷的 Javascript 库.作为 React 体系中的重要组成部分:Re ...
- React router动态加载组件-适配器模式的应用
前言 本文讲述怎么实现动态加载组件,并借此阐述适配器模式. 一.普通路由例子 import Center from 'page/center'; import Data from 'page/data ...
- React Router API文档
React Router API文档 一.<BrowserRouter> 使用HTML5历史记录API(pushState,replaceState和popstate事件)的<Rou ...
- React Router 用法
React Router 用法 一.DEMO import React from "react"; import { HashRouter as Router, Route, Li ...
- react router @4 和 vue路由 详解(全)
react router @4 和 vue路由 本文大纲: 1.vue路由基础和使用 2.react-router @4用法 3.什么是包容性路由?什么是排他性路由? 4.react路由有两个重要的属 ...
- React Router基础教程
React是个技术栈,单单使用React很难构建复杂的Web应用程序,很多情况下我们需要引入其他相关的技术 React Router是React的路由库,保持相关页面部件与URL间的同步 下面就来简单 ...
- [Web 前端] 你不知道的 React Router 4
cp from https://segmentfault.com/a/1190000010718620 几个月前,React Router 4 发布,我能清晰地感觉到来自 Twitter 大家对新版本 ...
随机推荐
- SliceBox
SliceBox相当于一个轮播图插件,只不过是3D的. 先来查看它能实现的效果: 官网:http://tympanus.net/codrops/2011/09/05/slicebox-3d-image ...
- 认识Web前端、Web后端、桌面app和移动app新开发模式 - 基于Node.js环境和VS Code工具
认识Web.桌面和移动app新开发模式 - 基于Node.js环境和VS Code工具 一.开发环境的搭建(基于win10) 1.安装node.js和npm 到node.js官网下载安装包(包含npm ...
- HUST软工1501-1503班第4周作业成绩公布
说明 本次公布的成绩为第四周作业的结果: 第4周小组作业:WordCount优化 如果同学对作业结果存在异议,可以: 在毕博平台讨论区的第4周在线答疑区发帖申诉. 或直接在博客园本帖中进行评论进行申诉 ...
- CodeForces 339C Xenia and Weights(暴力求解DFS)
题意:给定 1-10的某几种砝码,给定的每种有无穷多个,然后放 m 个在天平上,要满足,相邻的两次放的砝码不能是同一种,然后是在天平两端轮流放,并且放在哪一个托盘上,那么天平必须是往哪边偏. 析:这个 ...
- CodeForces 474B Worms (水题,二分)
题意:给定 n 堆数,然后有 m 个话询问,问你在哪一堆里. 析:这个题是一个二分题,但是有一个函数,可以代替写二分,lower_bound. 代码如下: #include<bits/stdc+ ...
- ScreenCapturePro2 for Joomla_3.4.7-ckeditor4x
1.1. 与Joomla_3.4.7整合-ck4 示例下载:Joomla_3.4.7, 1.1.1. 添加screencapture文件夹 路径:/media/screencapture 1. ...
- 编写高质量代码改善C#程序的157个建议——建议64:为循环增加Tester-Doer模式而不是将try-catch置于循环内
建议64:为循环增加Tester-Doer模式而不是将try-catch置于循环内 如果需要在循环中引发异常,你需要特别注意,应为抛出异常是一个相当影响性能的过程.应该尽量在循环当中对异常发生的一些条 ...
- Getting Started with Node.js on Heroku
NodeJS应用托管平台 https://devcenter.heroku.com/articles/getting-started-with-nodejs#dyno-sleeping-and-sca ...
- (二)ASP.NET中JavaScript的中英文(多语言)实现方案(二)
在ASP.NET中JavaScript的中英文(多语言)实现方案中简单的介绍了js实现多语言的一种方案.下面将要讲述另外一种方法,尽管很相似,但是有些地方也是需要细细琢磨的,不说了,先看看. 在Lan ...
- mysql复制表以及复制数据库
(一)将旧表复制到新表 1.CREATE TABLE新表 SELECT* FROM旧表; 该语句只是复制表结构以及数据,它不会复制与表关联的其他数据库对象,如索引,主键约束,外键约束,触发器等. CR ...
