Javascript:前端利器 之 JSDuck
背景
文档的重要性不言而喻,对于像Javascript这种的动态语言来说就更重要了,目前流行的JDoc工具挺多的,最好的当属JSDuck,可是JSDuck在Windows下的安装非常麻烦,这里就写下来做个备忘。
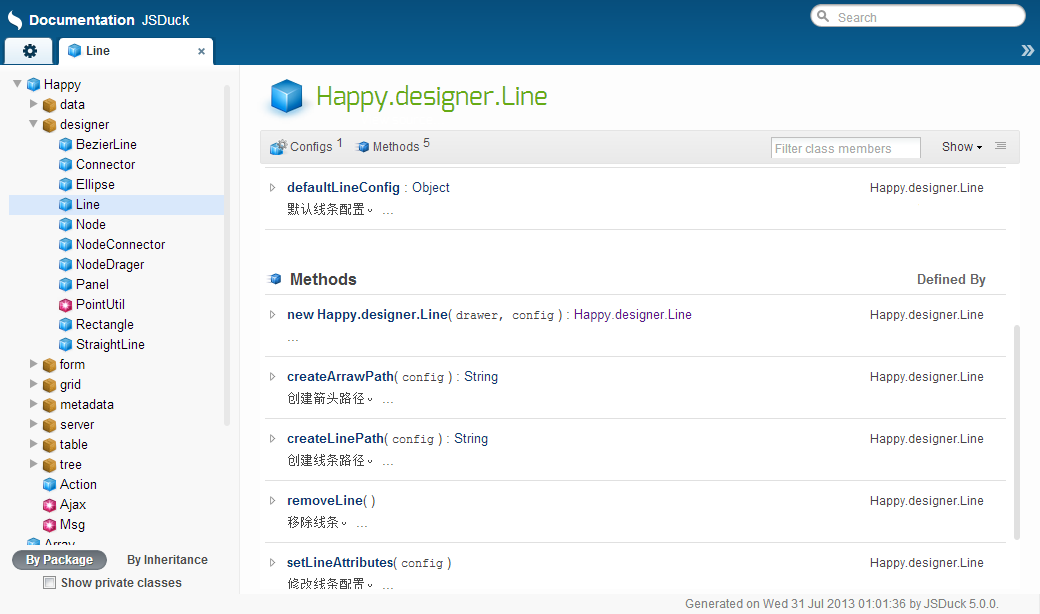
JSDuck生成的文档效果

JSDuck安装步骤
第一步:安装Ruby
Ruby下载地址:http://rubyinstaller.org/downloads/。
我是64位操作系统,下载的文件如下:

第二步:安装Development Kit
1、将DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe解压到指定目录,下图是我解压后的位置:

2、使用批处理程序生成config.yml,下面是使用的批处理程序:
cd /d D:\Ruby200-x64\dev
ruby dk.rb init
3、修改config.yml的内容:
# This configuration file contains the absolute path locations of all
# installed Rubies to be enhanced to work with the DevKit. This config
# file is generated by the 'ruby dk.rb init' step and may be modified
# before running the 'ruby dk.rb install' step. To include any installed
# Rubies that were not automagically discovered, simply add a line below
# the triple hyphens with the absolute path to the Ruby root directory.
#
# Example:
#
# ---
# - C:/ruby19trunk
# - C:/ruby192dev
#
---
- D:\Ruby200-x64
4、使用批处理执行安装,下面是使用的批处理程序:
cd /d D:\Ruby200-x64\dev
ruby dk.rb install
第三步:安装rdiscount
执行如下批处理程序:
gem install rdiscount
第四步:安装jsduck
执行如下批处理程序:
gem install jsduck
JSDuck教程
官方永远是最好的学习地方:https://github.com/senchalabs/jsduck/wiki。
备注
写文档是个好习惯,当然我也相信好代码是最好的文档。
Javascript:前端利器 之 JSDuck的更多相关文章
- JavaScript前端框架的思考
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:现在JavaScript前端框架层出不穷,尤其Angular进入到2.x时候之后,我们 ...
- [转]前端利器:SASS基础与Compass入门
[转]前端利器:SASS基础与Compass入门 SASS是Syntactically Awesome Stylesheete Sass的缩写,它是css的一个开发工具,提供了很多便利和简单的语法,让 ...
- Javascript 调试利器 Firebug使用详解
Javascript 调试利器 Firebug使用详解 有时候,为了更清楚方便的查看输出信息,我们可能需要将一些调试信息进行分组输出,那么可以使用console.group来对信息进行分组,在组信息输 ...
- JavaScript前端和Java后端的AES加密和解密
在实际开发项目中,有些数据在前后端的传输过程中需要进行加密,那就需要保证前端和后端的加解密需要统一.这里给大家简单演示AES在JavaScript前端和Java后端是如何实现加密和解密的. 直接上代码 ...
- 我发起并创立了一个 Javascript 前端库 开源项目 jWebForm
在线演示地址: ( 在线演示 云平台 由 Kooboo 提供 https://www.kooboo.com/ ) 按钮: http://iwebform.kgeking.kooboo.si ...
- 前端利器Emmet
前端利器Emmet Emmet可以通过缩写生成代码片段,可以提升前端开发的效率.使用方法就是输入HTML或者CSS的缩写,然后按tab键自动生成.原文在这里 后代 > <!-- nav&g ...
- JavaScript前端和Java后端的AES加密和解密(转)
在实际开发项目中,有些数据在前后端的传输过程中需要进行加密,那就需要保证前端和后端的加解密需要统一.这里给大家简单演示AES在JavaScript前端和Java后端是如何实现加密和解密的. java端 ...
- Javascript前端和JAVA后端对加密库的处理实例
前端加密 Javascript的加解密有开源的库,http://www.oschina.net/p/crypto-js/ 如下是具体的使用例子 <!DOCTYPE html> <ht ...
- 常用html、CSS、javascript前端命名规范
无论是从技术角度还是开发视角,对于web前端开发规范文档都有一定规范,本文就css3和html5的发展前景总结了一系列的web开发文档,仅供大家参考. 规范目的: 为提高团队协作效率, 便于后台人员添 ...
随机推荐
- docvalue and fielddata
大部分字段类型默认被索引的(inverted index),可以被搜索search: 哪个文档有这个词sort&aggregations: look up the document and f ...
- CAS单点登陆的两个原理图
最近学习CAS单点登录,所以在网上找了两张比较清晰的原理图以供参考: [CAS浏览器请求认证序列图] 其中:* ST:Service Ticket,用于客户端应用持有,每个ST对应一个用户在一个客户 ...
- Pandas DataFrame构造简析
参考书籍:<利用Python进行数据分析> DataFrame简介: DataFrame是一个表格型的数据结构,它含有一组有序的列,每列可以是不同的值类型(数值.字符串.布尔值等).Dat ...
- 关于ZIP自动打包的进一步进化思路
http://blog.163.com/long200259@126/blog/static/11288755920093120529157/
- 【LOJ】 #2013. 「SCOI2016」幸运数字
题解 最大异或和,明显是个线性基 然而还有那么多路径--那就树分治,反正点数看起来很少,就是为了让人乘上一个60的常数嘛 把一个树的点分树记录下来,然后看看询问的两个点彼此相同的最后一个父亲是谁,把这 ...
- “裕同集团&易普优APS项目启动大会”顺利召开
“裕同集团&易普优APS项目启动大会”顺利召开 ——易普优APS助力裕同集团实现精益生产 2017年7月05日,“裕同集团&易普优APS项目启动大会”顺利召开,裕同集团高级王副总裁.I ...
- Intel Code Challenge Final Round (Div. 1 + Div. 2, Combined) F - Uniformly Branched Trees 无根树->有根树+dp
F - Uniformly Branched Trees #include<bits/stdc++.h> #define LL long long #define fi first #de ...
- 删除 list 集合中的元素
删除 list 集合中的元素,当删除的元素有多个的时候,只能使用迭代器来删除. 当删除 list 集合中的元素只有一个的时候,有三种方法都可以实现. import java.util.ArrayLis ...
- neo4j中索引的使用
neo4j可以对node和relationship中的属性建立索引,索引中的node(relationship)和属性对key-value为多对多的关系.一个node(relationship)可以在 ...
- 【WPF】WriteableBitmap和BitmapImage的相互转换
public BitmapImage ConvertWriteableBitmapToBitmapImage(WriteableBitmap wbm) { BitmapImage bmImage = ...
