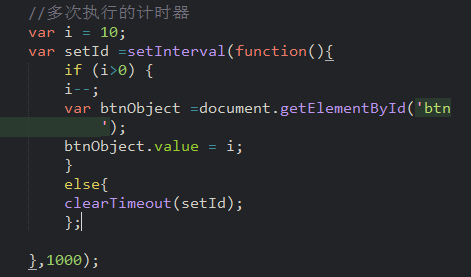
JavaScript计时器
计时器
基本格式:
setInterval(function(){代码},1000);
/*
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/
例如

一次性的计时器
格式:
setTimeout(function(){代码},1000)
案例:
var setId = setTimeout(function(){
alert('只执行一次');
},1000);
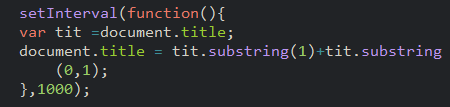
标题滚动案例
setInterval(function(){
var tit =document.title;
//1~length + 0
document.title = tit.substring(1)+tit.substring(0,1);
},1000);

JavaScript计时器的更多相关文章
- 浅谈JavaScript计时器
JavaScript计时器 1.什么是JavaScript计时器? 在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行. 2.计时器类型 一次性计时器:仅在 ...
- Javascript进阶篇——浏览器对象—JavaScript计时器
---恢复内容开始--- JavaScript 计时器在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行.计时器类型:一次性计时器:仅在指定的延迟时间之后触 ...
- js/javascript计时器方法及使用场景
开博以备忘 JavaScript实现计时事件很容易,两个关键方法 setTimeout(“JavaScript语句”,毫秒) 未来的某时执行代码 clearTimeout() 取消setTime ...
- BOM学习-javascript计时器小结
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行.计时器类型:一次性计时器:仅在指定的延迟时间之后触发一次.间隔性触发计时器:每隔一定的时间间隔就触发一次 ...
- javascript 计时器,消失计时器
var setId= setInterval(function () { alert('点我'); }, 1000); onload = function () { //消灭计时器 clearInte ...
- JavaScript的计时器对象
1.JavaScript计时器,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行. 计时器类型: 1)一次性计时器:仅在指定的延迟时间之后触发一次. 2)间隔性触发计时 ...
- JavaScript的计时器的工作原理
最近都在看一些JavaScript原理层面的文章,恰巧看到了jQuery的作者的一篇关于JavaScript计时器原理的解析,于是诚惶诚恐地决定把原文翻译成中文,一来是为了和大家分享,二来是为了加深自 ...
- javascript 笔记!
1.通过javascript向文档中输出文本 document是javascript的内置对象,代表浏览器的文档部分 document.write("Hello Javascript&quo ...
随机推荐
- iOS- 全方位解析.crash文件崩溃报告
1.前言 想来每个iOS攻城狮,都免不了要接触.crash文件 那么什么是.crash文件? iOS app的所有崩溃记录都会记录在设备上,所以对于和我一样没有集成让用户发送崩溃报告功能的iOS开发者 ...
- Objective - C 之协议
一.创建方法: 二.实现过程: 1.遵循协议: @protocol NurseWorkingProtocol <NSObject> //<> 表示遵守协议,创建时就有(Nu ...
- Spring配置声明
<... xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="htt ...
- session的基本原理
转载:http://blog.sina.com.cn/s/blog_8155e74d0101iqmh.html 如何严格限制session在30分钟后过期! 1.设置客户端cookie的lifetim ...
- 有道云笔记web版本居然不支持火狐
好尴尬的火狐呀....
- 第188天:extend拷贝创建对象的原理
一.拷贝创建对象的原理 //拷贝创建对象核心代码 function extend(target,source) { //遍历对象 for(var i in source){ target[i] = s ...
- LeetCode 696. Count Binary Substrings
Give a string s, count the number of non-empty (contiguous) substrings that have the same number of ...
- 给定一个字符串 s,找到 s 中最长的回文子串。你可以假设 s 的最大长度为1000。
给定一个字符串 s,找到 s 中最长的回文子串.你可以假设 s 的最大长度为1000. 示例 1: 输入: "babad" 输出: "bab" 注意: &quo ...
- BZOJ3714 PA2014Kuglarz(最小生成树)
每次询问所获得的可以看做是两个前缀和的异或.我们只要知道任意前缀和的异或就可以得到答案了.并且显然地,如果知道了a和b的异或及a和c的异或,也就知道了b和c的异或.所以一次询问可以看做是在两点间连边, ...
- [NOI2016]优秀的拆分 后缀数组
题面:洛谷 题解: 因为对于原串的每个长度不一定等于len的拆分而言,如果合法,它将只会被对应的子串统计贡献. 所以子串这个限制相当于是没有的. 所以我们只需要对于每个位置i求出f[i]表示以i为开头 ...
