聊一聊HTML <!DOCTYPE> 标签
一般一个基本html页面的结构,如下代码所示:
<html>
<head>
<title>我是基本的页面结构</title>
</head>
<body>
//...一些其他代码
</body>
</html>
基本的页面有了,那这个页面里的字符,浏览器要怎么来解析呢。浏览器只能根据自己的理解来生成DOM tree。然后按照自己的方式,根据里面的标签来生成对应的对象及对象层级关系。如果想把页面真正的渲染出来就需要告诉浏览器按照怎样一种规则来渲染,如果没有浏览器就会想当然的去做了。
HTML的定义使用DTD文件,这种格式用来定义SGML族语言,它包含对所有允许的元素的定义,包括它们的属性和层级关系。
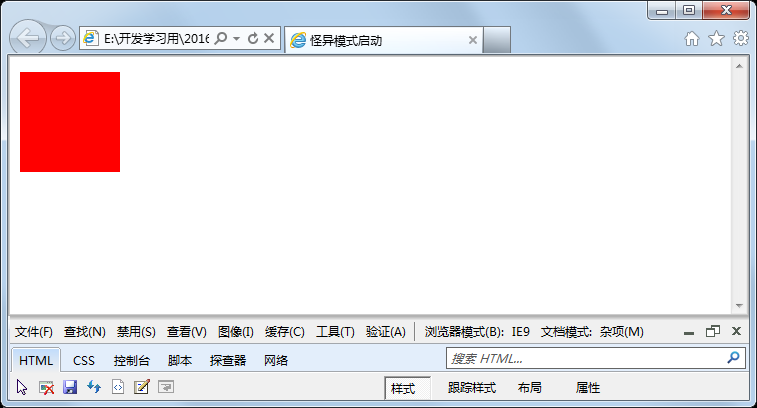
当没有引入doctype标签时,页面是按照怪异模式(quirks mode)渲染的,这时候页面对样式的解析是使用浏览器的方式进行的,因为各个浏览器厂商对于页面各元素的解析行为各不相同,导致大家各有各的样,奇奇怪怪的(我是这样理解的)。
当引入doctype标签后,页面就是按照doctype标签的声明的标准,对各元素进行解析来渲染。这个时候由于声明的标准都是一致的,浏览器在对各元素的渲染方式也就相同了,这个时候页面可以在多数浏览器中实现相同的排版。这样的大家都统一了,都是按照一个标准在走,所以这个时候页面就处于标准模式(strict mode)。
怎样切换这两种模式呢?
第1种方法,通过添加和删除doctype来让页面处于相应的模式。
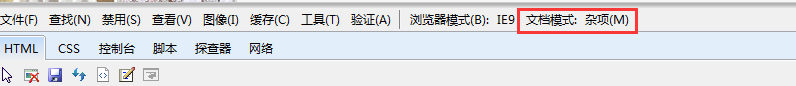
第2种方法,在IE中可以通过切换文档模式来快速切换。

具体这个切换有什么用,其实没什么用。
有时IE出现样式错乱,可以通过观察这个文档模式来确定BUG产生原因。
比如,之前的文章中写到过的,在文档声明前出现注释这种情况的BUG。

而在现代浏览器中,怪异模式也能很好的解析。
了解过去才知未来
在HTML
4.01中,DOCTYPEK声明引用DTD,基于SGML的语言标准。DTD的标记语言的规则,使浏览器可以正确呈现。
HTML5时代的到来,已经不基于SGML,所以也不需要引用DTD了。
下面就简单的介绍一下HTML4.01中的几种经常引用的DOCTYPE声明。
HTML 4.01 Strict
该DTD包含所有HTML元素和属性,但不包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
该DTD等于与HTML 4.01
Transitional。但允许框架集(Framesets)
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。但允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
该 DTD 等同于 XHTML
1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTML5的声明
<!DOCTYPE
html>
是不是眼睛看花了,我也看花了,写了这么多年的页面。前半时间都是在和html 4.01及xhtml打交道,但也没怎么去记这个。听说以前有的公司还会专门让默写这个,阿门。
DW中的文档类型设置
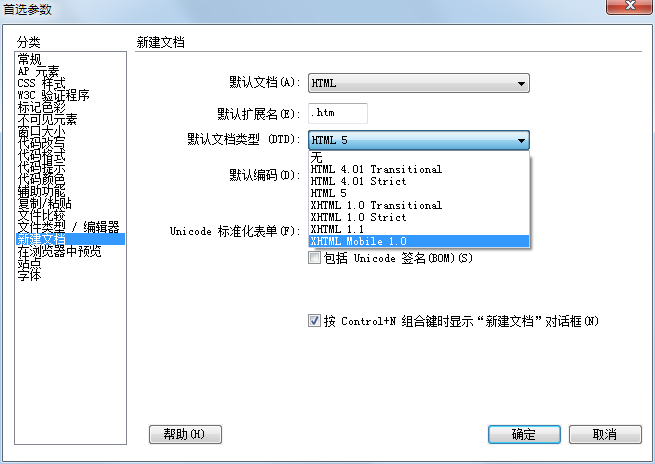
很多人的入门都是从DW开始。使用DW,可以在菜单里找到编辑-首选参数-创建文档-默认文档类型进行设置。对应图片大致如下:

选择相应的文档类型,下次再创建时会自动生成对应的文档类型的头。
如果你想装B,非要记住上面的这些个字符头。我会说你闲得蛋疼,下面可以这样去记(好吧我也蛋疼了),xhtml类似。
第1步记住基本代码
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01 填空1//EN"
"http://www.w3.org/TR/html4/填空2.dtd">
第2步记住文档类型英文
html 4.01类型
Strict (空 Strict)
Transitional (Transitionnal loose)
Frameset(Frameset frameset)
第3步填进去
如果你在默默记,一个你可以去吹牛了,另一个你应该尽快尝试HTML5了。
小提示
- 声明没有结束标签
- 声明对大小写不敏感
- 始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。
- 声明必须是 HTML 文档的第一行
- 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
总结
个人拙见:在整个HTML的演进过程中,文档类型各浏览器解析页面依据的标准,促进了html语言的发展,也方便广大页面开发人员,可以把主要精力放到创新页面内容上,而不是各种兼容上。HTML5的出现,也是这种统一后的发展。大家不在寻求各自的特立独行,而是创造更好的生态环境,把对标准的实现做为目标。之后这些进入历史的内容,也就留给我们吹吹牛得了。那里讲得不对的,真心希望可以指出来,以纠正我长久的认知错误。
附录一:SGML
以下内容来自百度百科
简介
标记分为两种:
一种称为procedardmarkup,用来描述文档显示的样式;
另一种称为descriptive markup,用来描述文档中的文字的用途。制定SGML的基本思想是把文档的内容与样式分开。
工作原理
一个典型的文档可被分成3个层次:结构(structure)、内容(content)和样式(style)。SGML主要是处理结构和内容之间的关系。
(1) 结构
为了描述文档的结构,SGML定义了一个称为“文档类型定义(Document
Type Definition,DTD)”的文件(file),它为组织文档的文档元素(例如章和章标题,节和主题等)提供了一个框架。此外,DTD还为文档元素之间的相互关系制定了规则。例如,“章的标题必须是在章开始之后的第一个文档元素”,“每个列表至少要有两个项目”等。DTD定义的这些规则可以确保文档的一致性。
(2) 内容
这里指的内容就是信息本身。内容包括信息名称(标题)、段落、项目列表和表格中的具体内容,具体的图形和声音等。确定内容在DTD结构中的位置的方法称为“加标签(tagging)”,而创建SGML文档实际上就是围绕内容插入相应的标签。这些标签就是给结构中的每一部分的开始和结束做标记。
附录二:HTML 元素和有效的 DTD
| 标签 | HTML5 | HTML 4.01 / XHTML 1.0 | XHTML 1.1 | ||
|---|---|---|---|---|---|
| Transitional | Strict | Frameset | |||
| <a> | Yes | Yes | Yes | Yes | Yes |
| <abbr> | Yes | Yes | Yes | Yes | Yes |
| <acronym> | No | Yes | Yes | Yes | Yes |
| <address> | Yes | Yes | Yes | Yes | Yes |
| <applet> | No | Yes | No | Yes | No |
| <area> | Yes | Yes | Yes | Yes | No |
| <article> | Yes | No | No | No | No |
| <aside> | Yes | No | No | No | No |
| <audio> | Yes | No | No | No | No |
| <b> | Yes | Yes | Yes | Yes | Yes |
| <base> | Yes | Yes | Yes | Yes | Yes |
| <basefont> | No | Yes | No | Yes | No |
| <bdi> | Yes | No | No | No | No |
| <bdo> | Yes | Yes | Yes | Yes | No |
| <big> | No | Yes | Yes | Yes | Yes |
| <blockquote> | Yes | Yes | Yes | Yes | Yes |
| <body> | Yes | Yes | Yes | Yes | Yes |
| <br> | Yes | Yes | Yes | Yes | Yes |
| <button> | Yes | Yes | Yes | Yes | Yes |
| <canvas> | Yes | No | No | No | No |
| <caption> | Yes | Yes | Yes | Yes | Yes |
| <center> | No | Yes | No | Yes | No |
| <cite> | Yes | Yes | Yes | Yes | Yes |
| <code> | Yes | Yes | Yes | Yes | Yes |
| <col> | Yes | Yes | Yes | Yes | No |
| <colgroup> | Yes | Yes | Yes | Yes | No |
| <command> | Yes | No | No | No | No |
| <datalist> | Yes | No | No | No | No |
| <dd> | Yes | Yes | Yes | Yes | Yes |
| <del> | Yes | Yes | Yes | Yes | No |
| <details> | Yes | No | No | No | No |
| <dfn> | Yes | Yes | Yes | Yes | Yes |
| <dir> | No | Yes | No | Yes | No |
| <div> | Yes | Yes | Yes | Yes | Yes |
| <dl> | Yes | Yes | Yes | Yes | Yes |
| <dt> | Yes | Yes | Yes | Yes | Yes |
| <em> | Yes | Yes | Yes | Yes | Yes |
| <embed> | Yes | No | No | No | No |
| <fieldset> | Yes | Yes | Yes | Yes | Yes |
| <figcaption> | Yes | No | No | No | No |
| <figure> | Yes | No | No | No | No |
| <font> | No | Yes | No | Yes | No |
| <footer> | Yes | No | No | No | No |
| <form> | Yes | Yes | Yes | Yes | Yes |
| <frame> | No | No | No | Yes | No |
| <frameset> | No | No | No | Yes | No |
| <head> | Yes | Yes | Yes | Yes | Yes |
| <header> | Yes | No | No | No | No |
| <h1> to <h6> | Yes | Yes | Yes | Yes | Yes |
| <hr> | Yes | Yes | Yes | Yes | Yes |
| <html> | Yes | Yes | Yes | Yes | Yes |
| <i> | Yes | Yes | Yes | Yes | Yes |
| <iframe> | Yes | Yes | No | Yes | No |
| <img> | Yes | Yes | Yes | Yes | Yes |
| <input> | Yes | Yes | Yes | Yes | Yes |
| <ins> | Yes | Yes | Yes | Yes | No |
| <keygen> | Yes | No | No | No | No |
| <kbd> | Yes | Yes | Yes | Yes | Yes |
| <label> | Yes | Yes | Yes | Yes | Yes |
| <legend> | Yes | Yes | Yes | Yes | Yes |
| <li> | Yes | Yes | Yes | Yes | Yes |
| <link> | Yes | Yes | Yes | Yes | Yes |
| <map> | Yes | Yes | Yes | Yes | No |
| <mark> | Yes | No | No | No | No |
| <menu> | Yes | Yes | No | Yes | No |
| <meta> | Yes | Yes | Yes | Yes | Yes |
| <meter> | Yes | No | No | No | No |
| <nav> | Yes | No | No | No | No |
| <noframes> | No | Yes | No | Yes | No |
| <noscript> | Yes | Yes | Yes | Yes | Yes |
| <object> | Yes | Yes | Yes | Yes | Yes |
| <ol> | Yes | Yes | Yes | Yes | Yes |
| <optgroup> | Yes | Yes | Yes | Yes | Yes |
| <option> | Yes | Yes | Yes | Yes | Yes |
| <output> | Yes | No | No | No | No |
| <p> | Yes | Yes | Yes | Yes | Yes |
| <param> | Yes | Yes | Yes | Yes | Yes |
| <pre> | Yes | Yes | Yes | Yes | Yes |
| <progress> | Yes | No | No | No | No |
| <q> | Yes | Yes | Yes | Yes | Yes |
| <rp> | Yes | No | No | No | No |
| <rt> | Yes | No | No | No | No |
| <ruby> | Yes | No | No | No | No |
| <s> | Yes | Yes | No | Yes | No |
| <samp> | Yes | Yes | Yes | Yes | Yes |
| <script> | Yes | Yes | Yes | Yes | Yes |
| <section> | Yes | No | No | No | No |
| <select> | Yes | Yes | Yes | Yes | Yes |
| <small> | Yes | Yes | Yes | Yes | Yes |
| <source> | Yes | No | No | No | No |
| <span> | Yes | Yes | Yes | Yes | Yes |
| <strike> | No | Yes | No | Yes | No |
| <strong> | Yes | Yes | Yes | Yes | Yes |
| <style> | Yes | Yes | Yes | Yes | Yes |
| <sub> | Yes | Yes | Yes | Yes | Yes |
| <summary> | Yes | No | No | No | No |
| <sup> | Yes | Yes | Yes | Yes | Yes |
| <table> | Yes | Yes | Yes | Yes | Yes |
| <tbody> | Yes | Yes | Yes | Yes | No |
| <td> | Yes | Yes | Yes | Yes | Yes |
| <textarea> | Yes | Yes | Yes | Yes | Yes |
| <tfoot> | Yes | Yes | Yes | Yes | No |
| <th> | Yes | Yes | Yes | Yes | Yes |
| <thead> | Yes | Yes | Yes | Yes | No |
| <time> | Yes | No | No | No | No |
| <title> | Yes | Yes | Yes | Yes | Yes |
| <tr> | Yes | Yes | Yes | Yes | Yes |
| <track> | Yes | No | No | No | No |
| <tt> | No | Yes | Yes | Yes | Yes |
| <u> | No | Yes | No | Yes | No |
| <ul> | Yes | Yes | Yes | Yes | Yes |
| <var> | Yes | Yes | Yes | Yes | Yes |
| <video> | Yes | No | No | No | No |
| <wbr> | Yes | No | No | No | No |
扩展阅读:
聊一聊HTML <!DOCTYPE> 标签的更多相关文章
- 聊一聊HTML <!--…-->标签
定义 注释标签用于在html源代码中插入注释.注释不会在浏览器上显示. 用法 根据定义的基本用法,代码如下 <!-- 这是一段注释,我不会显示在页面上 --> 浏览器的支持情况 所有浏览器 ...
- 聊一聊HTML <pre>标签
聊一聊HTML <pre>标签 我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式 ...
- 聊一聊log4j2配置文件log4j2.xml
一.背景 最近由于项目的需要,我们把log4j 1.x的版本全部迁移成log4j 2.x 的版本,那随之而来的slf4j整合log4j的配置(使用Slf4j集成Log4j2构建项目日志系统的完美解决方 ...
- 一些常用的HTML标签
由于本人目前没有系统学习,日常碰见哪个有用就记下来. pre标签 可定义预格式化的文本,在pre元素中的文本会保留空格和换行符.比如我们展示源代码的时候,只要放一个pre标签,然后把代码直接复制.粘贴 ...
- 【CSS】聊一聊css的选择器
对于css来说,他的基本语法就是 选择器 { K:V; K:V; K:V } 所以css的学习就分为两个部分: * 1 选择器 ...
- 聊一聊 InnoDB 引擎中的索引类型
索引对数据库有多重要,我想大家都已经知道了吧,关于索引可能大家会对它多少有一些误解,首先索引是一种数据结构,并且索引不是越多越好.合理的索引可以提高存储引擎对数据的查询效率. 形象一点来说呢,索引跟书 ...
- 分享篇:聊一聊 15.5K 的 FileSaver,是如何工作的?
聊一聊 15.5K 的 FileSaver,是如何工作的? FileSaver.js 是在客户端保存文件的解决方案,非常适合在客户端上生成文件的 Web 应用程序.它简单易用且兼容大多数浏览器,被作为 ...
- a标签点击跳转失效--IE6、7的奇葩bug
一般运用a标签包含img去实现点击图片跳转的功能,这是前端经常要用到的东西. 今天遇到个神奇的bug:如果在img上再包裹一层div,而且div设置了width和height,则图片区域点击时,无任何 ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
随机推荐
- 160504、springmvc返回json数据编码格式设定
<!-- 启动注解驱动的Spring MVC功能,注册请求url和注解POJO类方法的映射 --> <bean class="org.springframework.web ...
- Java代码规范、基本类型和实例演练
1.代码分段 当一个方法内部的代码超过7行时,就要考虑分成段落. 使用空行分隔代码 按照代码的功能进行分段 最终效果是一眼就能在宏观上把握代码的结构 (1)举例 Card 分成2段 第一段:定义变量保 ...
- Hibernate的调用数据库的存储过程
Hibernate并没有给出直接调用数据库的存储过程的API,所以咋们就要通过调用原生的的connection对象来实现对存储过程的条用 Hibernate调用存储过程的步骤: 1:获得原生conne ...
- CentOS7.2安装配置FTP服务器VSFTP
1,查看系统版本 2,yum安装vsftpd yum -y install vsftpd 3,修改配置文件 vim /etc/vsftpd/vsftpd.conf local_enable=YES w ...
- HDU 5667 Sequence(矩阵快速幂)
Problem Description Holion August will eat every thing he has found. Now there are many foods,but he ...
- PhoneGap在Mac环境下使用问题小结
PhoneGap在Mac环境下使用问题小结1,问题一:在执行命令phonegap run ios出现“Cordova needs ios-sim version 1.7 or greater, you ...
- Tomcat----->tomcat配置虚拟主机(搭建网站)mac
1.首先在server.xml中添加HOST <Host name="www.snowing.com" appBase="/Users/snowing/Downlo ...
- 一个非常棒的jQuery 评分插件--好东西要分享
现在做网页已经不仅限于实现功能了,更多的是要实现功能的同时追求更加美观的实现.比如页面上让用户评分的功能,你完全可以放5个RdioButton让用户选择分数,也可以用DropDownList来实现,但 ...
- Android 关于异步Http请求,以及编码问题
大家都知道可以使用一个继承了AsyncTask的类去实现异步操作,再有个Http请求的类就可以解决了,现在我说下里面的细节问题,比如长时间无反应,编码问题,以及一些HTML相关的处理. 首先说下长时间 ...
- VI乱码, cat 和 more正常
今天在做一个东西的时候发现,vi乱码,cat,more这个文件汉字显示也正常,查了网上很多东西最后发现按一种说法改对了: 应该是格式化的问题! 比如man手册的文件有一些格式标记,你用man ,c ...
