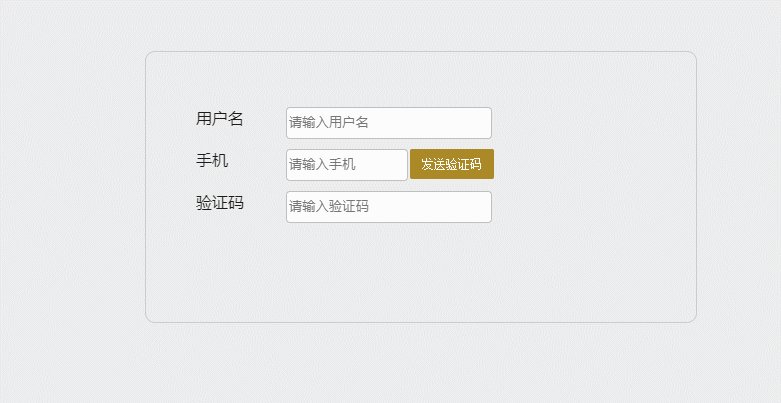
js之验证码倒计时功能
.gif)

<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>发送验证码倒计时功能</title>
<style>
@charset "utf-8";
*{ margin:0; padding:0; list-style:none}
body{ background:#EBECED; font-family:'微软雅黑'}
.form{width: 450px;height: auto; margin:100px auto; overflow:hidden;font-size: 16px;color: #1b1b1b;text-align: left; padding:50px; border:1px solid #ccc; border-radius:10px;}
.form div{padding:5px 0;overflow: hidden;}
.form label{width: 90px;display: block;float: left;}
.form .infos{width:200px;height: 26px;line-height: 26px;border:1px solid #BFBFBF;padding:2px;border-radius:4px;float: left;}
.form .div-phone a.send1{height: 26px;text-decoration:none;line-height: 26px;padding:2px;width: 80px;background: #AA8926;font-family: '宋体';color: #fff;font-size: 12px;text-align: center;display: block;float: left;border-radius:2px;margin-left:2px;-webkit-transition:all 0.2s linear;-moz-transition:all 0.2s linear;-ms-transition:all 0.2s linear;-o-transition:all 0.2s linear;transition:all 0.2s linear;}
.form .div-phone a.send1:hover{text-decoration: none;background: #866c1b;-webkit-transition:all 0.2s linear;-moz-transition:all 0.2s linear;-ms-transition:all 0.2s linear;-o-transition:all 0.2s linear;transition:all 0.2s linear;}
.form .div-phone a.send0{height: 26px;text-decoration:none;line-height: 26px;padding:2px;width: 80px;background: #A1A1A1;font-family: '宋体';color: #fff;font-size: 12px;text-align: center;display: block;float: left;border-radius:2px;margin-left:2px;}
.form .div-phone a.send0:hover{background: #A1A1A1;font-family: '宋体';color: #fff;font-size: 12px;text-decoration: none;}
.form span.error{height: 26px;line-height: 26px;padding:2px;width: 100px;color: red;padding-left:20px;display: block;float: left;margin-left:10px;font-size: 12px;font-family: '宋体';background: url(../images/error.png) no-repeat left center;}
.form #phone{width: 116px;}
.form .div-conform{padding-right:153px;}
.form .div-conform a.conform{width: 136px;height: 34px;display: block;text-align: left;overflow: hidden;background: url(../images/btn.jpg) no-repeat;float: right;text-indent: -1000px;}
</style>
</head>
<body>
<!--代码部分begin-->
<div class="form">
<div class="div-name">
<label for="name">用户名</label><input type="text" id="name" class="infos" placeholder="请输入用户名" />
</div>
<div class="div-phone">
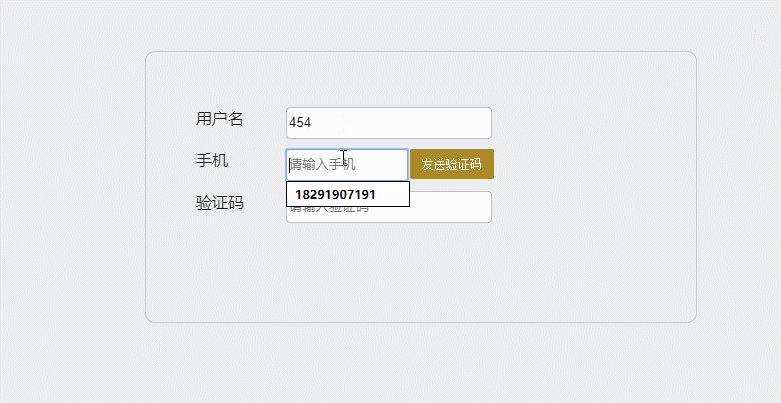
<label for="phone">手机</label><input type="text" id="phone" class="infos" placeholder="请输入手机" />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="send1" onclick="sends.send();">发送验证码</a>
</div>
<div class="div-ranks">
<label for="ranks">验证码</label><input type="text" id="ranks" class="infos" placeholder="请输入验证码" />
</div>
<div class="div-conform">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="conform" onclick="sends.conform();">提交</a>
</div>
</div>
<script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script>
var sends = {
checked:1,
send:function(){
var numbers = /^1\d{10}$/;
var val = $('#phone').val().replace(/\s+/g,""); //获取输入手机号码
if($('.div-phone').find('span').length == 0 && $('.div-phone a').attr('class') == 'send1'){
if(!numbers.test(val) || val.length ==0){
$('.div-phone').append('<span class="error">手机格式错误</span>');
return false;
}
}
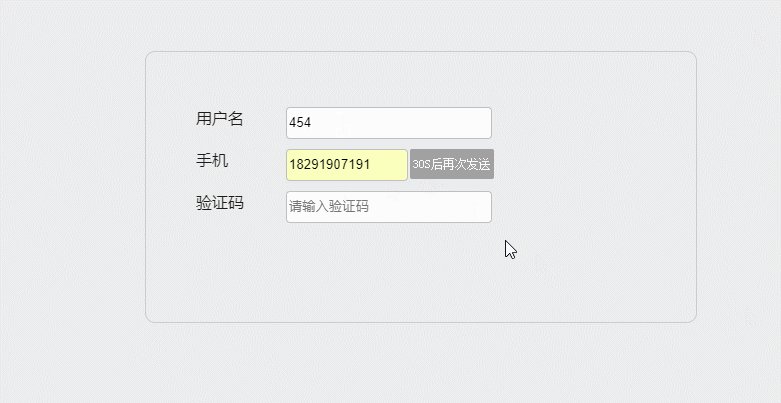
if(numbers.test(val)){
var time = 30;
$('.div-phone span').remove();
function timeCountDown(){
if(time==0){
clearInterval(timer);
$('.div-phone a').addClass('send1').removeClass('send0').html("发送验证码");
sends.checked = 1;
return true;
}
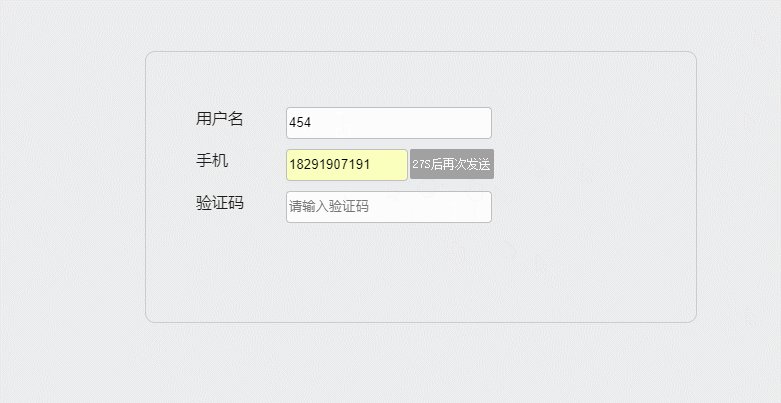
$('.div-phone a').html(time+"S后再次发送");
time--;
return false;
sends.checked = 0;
}
$('.div-phone a').addClass('send0').removeClass('send1');
timeCountDown();
var timer = setInterval(timeCountDown,1000);
}
}
}
</script>
</body>
</html>
js之验证码倒计时功能的更多相关文章
- 模块:js实现一个倒计时功能
1.给显示内容加样式 <style> #p1{font-size: large; color: red;} </style> 2.客户端页面 <div id=" ...
- js实现是倒计时功能
工作中经常用到倒计时的功能,最近在整理之前做的项目的时候,发现自己写过一个倒计时的功能的效果,这里和大家分享下!实现这个功能是用原生js写的,不需要加载额外的库文件!功能比较简单,但是可以在此基础上扩 ...
- iOS-实现验证码倒计时功能(1)
验证码倒计时按钮的应用是非常普遍的,该Blog就和你一起来写一个IDCountDownButton来实现验证码倒计时的效果.你可以想使用普通的UIButton类型按钮一样,只需要设置其倒计时时长(若未 ...
- JS实现验证码倒计时效果
通常做注册页面时会有获取验证码按钮,然后点击后过60秒才能重新获取,比如现在项目中遇到的 然后点击后的样式,并且数字是递减的,到0时重新回到最初的状态(上图). 首先构造HTML结构 <butt ...
- jq 实现发送验证码倒计时功能
var util = { wait:60, hsTime: function (that) { _this = this; if (_this.wait == 0) { $('#hsbtn').rem ...
- php和js一起实现倒计时功能
里获取的php服务端的时间 纯JS是获取客服端时间! <?php //php的时间是以秒算.js的时间以毫秒算 date_default_timezone_set('PRC'); //date_ ...
- js 发送验证码倒计时
首先写一个按钮: <input type="button" id="btn" value="免费获取验证码" onclick=&quo ...
- 34 Flutter仿京东商城项目 用户注册 注册流程 POST发送验证码 倒计时功能 验证验证码
加群452892873 下载对应34课文件,运行方法,建好项目,直接替换lib目录 以下列出的是本课涉及的文件. RegisterFirst.dart import 'package:flutter/ ...
- JS 获取验证码 倒计时
setInterval 一个定时器搞定 <style> button{ background: #45BCF9; color: #fff; padding: 4px 10px; borde ...
随机推荐
- RDB
在运行情况下, Redis 以数据结构的形式将数据维持在内存中, 为了让这些数据在 Redis 重启之后仍然可用, Redis 分别提供了 RDB 和 AOF 两种持久化模式. 在 Redis 运行时 ...
- Mybatis 通过动态SQL获取序列值
配置文件 <select id="getSeq" parameterType="string" resultType="long" ...
- FutureTask的简单用法
package com.fmp.orderManager.util; import java.util.Date;import java.util.concurrent.Callable;import ...
- POJ 1985 Cow Marathon(树的直径模板)
http://poj.org/problem?id=1985 题意:给出树,求最远距离. 题意: 树的直径. 树的直径是指树的最长简单路. 求法: 两遍BFS :先任选一个起点BFS找到最长路的终点, ...
- python的变量,对象的内存地址以及参数传递过程
作为一个由c/c++转过来的菜鸟,刚接触Python的变量的时候很不适应,应为他的行为很像指针,void* ,不知道大家有没有这样的感觉.其实Python是以数据为本,变量可以理解为标签.作为c/c+ ...
- 值得推荐的10本PHP书籍(转)
值得推荐的10本PHP书籍(转) 一.总结 一句话总结: 二.值得推荐的10本PHP书籍 本篇文章的目的是想较全面地推荐10本PHP书籍,暂不讨论Linux/NGINX/Mysql等其他丛书. 前言 ...
- binding与属性
Text="{Binding Path=SearchKeyWord, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" 将“源”显 ...
- Nginx 启动报错 “/var/run/nginx/nginx.pid" failed”
问题: 重启虚拟机后,再次重启nginx会报错: open() "/var/run/nginx/nginx.pid" failed (2: No such file or dire ...
- Spring的引用内部Bean属性和给级联属性
第一个是内部Bean的配置: 首先是要理解其中的原理,再去操作就很简单了,下面老表就给大家说一下自己的观点(有点简单,但是老表我第一次学习的时候看着视频上的代码确实有点懵逼 ...
- 剑指offer算法总结
剑指offer算法学习总结 节选剑指offer比较经典和巧妙的一些题目,以便复习使用.一部分题目给出了完整代码,一部分题目比较简单直接给出思路.但是不保证我说的思路都是正确的,个人对算法也不是特别在行 ...
