vw+vh+rem响应式布局
科普下:
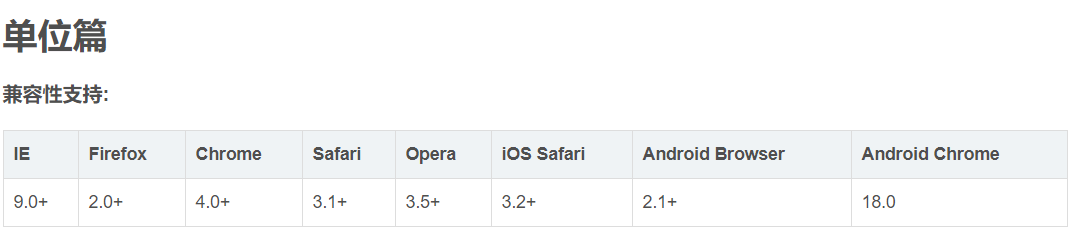
平时很少用的css单位:
1.长度单位:
rem:相对长度单位。相对于根元素(即html元素)font-size计算值的倍数;
vw:相对于视口的宽度。视口被均分为100单位的vw;
vh:相对于视口的高度。视口被均分为100单位的vh;
vmax:相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax;
vmin:相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin;
ch:数字0的宽度;
2.角度单位(transform用到的比较多)
deg:度(Degress)。一个圆共360度;
grad:梯度(Gradians)。一个圆共400梯度;
rad:弧度(Radians)。一个圆共2π弧度;
turn:90deg = 100grad = 0.25turn ≈ 1.570796326794897rad,即1turn=1圈=360deg=400grad=2π;

视口布局的优点:宽度和高度全部自动适应!再加上rem布局的字体适应,可以解决各种屏幕适配问题!
vw、vh是基于视口的布局方案,故这个meta元素的视口必须声明。(解决宽高自动适配)
vw + vh + rem布局首先还是
<meta name="viewport" content="width=device-width,initial-scale=1.0">
其次:直接上代码
<template>
<div class="mobile_box">
<h1>移动端测试布局使用vw+vh+rem</h1>
<div class="test_port">
<p>测试视口</p>
</div>
</div>
</template>
<script>
export default {
data() {
return { }
},
methods: { }
} </script>
<style scoped>
.test_port {
width: 30vw;
height: 50vh;
line-height: 50vh;/*讲白了就是可视窗口宽高单位 + 字体用rem等比缩放*/
font-size: 1rem;
text-align: center;
font-weight: bold;
border:1px dashed #ccc;
background-color: rgba(255, 255, 255, 0.8);
} h1 {
text-align: center;
} </style>
总结:代码这样的东西没必要完全按照别人的来,怎么合适怎么方便怎么效率好怎么来咯。
另外附上媒体查询@media
@media only screen and (max-width: 1600px) and (min-width: 1280px){
html{
font-size: 14px;
}
}
@media only screen and (max-width: 1280px) and (min-width: 960px){
html{
font-size: 12px;
}
}
@media only screen and (max-width: 960px){
html{
font-size: 10px;
}
转自:https://www.cnblogs.com/lhl66/p/9475531.html
vw+vh+rem响应式布局的更多相关文章
- css新单位vw,vh在响应式设计中的应用
考虑到未来响应式设计的开发,如果你需要,浏览器的高度也可以基于百分比值调整.但使用基于百分比值并不总是相对于浏览器窗口的大小定义的最佳方式,比如字体大小不会随着你窗口改变而改变,如今css3引入的新单 ...
- rem+js响应式布局的设置
直接调用代码即可,不过不同屏幕宽度要求会不同,相应修改一下就ok了 // rem响应式布局 (function(){ var html=document.querySelector('html') h ...
- 【学习笔记】响应式布局的常用解决方案(媒体查询、百分比、rem、和vw/vh)
原文转载:https://blog.csdn.net/sinat_17775997/article/details/81020417 一.媒体查询 不同物理分辨率的设备,在还原设计稿时,css中设置的 ...
- CSS3移动端vw+rem不依赖JS实现响应式布局
1.前言 (1)vw/vh介绍 在使用之前,我们先简单了解一下什么是vw和rem以及它们的作用,vw是css3出现的一个新单位,它是"view width"缩写,定义为把当前屏幕分 ...
- 自适应布局,响应式布局以及rem,em区别
一.自适应和响应式 先说共同点: 两者都是因为越来越多的 移动设备( mobile, tablet device )加入到互联网中来而出现的为移动设备提供更好的体验的技术.用技术来使网页适应从小到大( ...
- rem字体响应式布局
引用js,自动算字体大小,响应式布局 <script> var iScale = 1; iScale = iScale / window.devicePixelRatio; documen ...
- 理解rem实现响应式布局原理及js动态计算rem
前言 移动端布局中,童鞋们会使用到rem作为css单位进行不同手机屏幕大小上的适配.那么来讲讲rem在其中起的作用和如何动态设置rem的值. 1.什么是rem rem是相对于根元素(html标签)的字 ...
- 移动端响应式布局--你不知道的CSS3.0媒体查询,解决rem部分情况下无法适配的场景
媒体查询作为响应式布局的方法之一,实际项目中用途也很广.但是你真的知道怎么用吗? 例如,下面匹配 iphone6/7/8 屏幕 @media screen and (max-width: 375px) ...
- 网站响应式布局/网站自适应问题+rem、em、px、pt及网站字体大小设配
Bootstrap 网格系统: Bootstrap CSS: Bootstrap 组件及插件: 一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个 ...
随机推荐
- 手机端页面自适应解决方案—rem布局(该方案目前已过时)
转自:https://segmentfault.com/a/1190000004705207 相信很多刚开始写移动端页面的同学都要面对页面自适应的问题,当然解决方案很多,比如:百分比布局,弹性布局fl ...
- PHP返回32位与16位的md5加密值
字符串“123456”,经过md5算法加密之后是 32位: e10adc3949ba59abbe56e057f20f883e16位: 49ba59abbe56e057 PHP自带的 md5() 函数, ...
- Codeforces Round #349 (Div. 2)
第一题直接算就行了为了追求手速忘了输出yes导致wa了一发... 第二题技巧题,直接sort,然后把最大的和其他的相减就是构成一条直线,为了满足条件就+1 #include<map> #i ...
- ubuntu 14.04 如何安装nvidia显卡驱动 [转载]
我的机子装的是64位ubuntu 14.04 LTS系统,显卡是GeForce 405 ,想使用cuda所以需要装NVidia官方驱动,但是总是碰到 nouveau 驱动正在使用的问题.找了好久,网上 ...
- centos7 rabbitmq 安装
http://www.rabbitmq.com/install-rpm.html Overview rabbitmq-server is included in Fedora. However, th ...
- 【Python】装饰器理解
以下文章转载自:点这里 关于装饰器相关的帖子记录在这里: 廖雪峰, thy专栏, stackflow Python的函数是对象 简单的例子: def shout(word="yes" ...
- Highcharts 测量图;Highcharts 圆形进度条式测量图;Highcharts 时钟;Highcharts 双轴车速表;Highcharts 音量表(VU Meter)
Highcharts 测量图 配置 chart.type 配置 配置 chart 的 type 为 'gauge' .chart.type 描述了图表类型.默认值为 "line". ...
- 使用C++为对象分配与释放内存时的几个好习惯
本文为大便一箩筐的原创内容,转载请注明出处,谢谢:http://www.cnblogs.com/dbylk/ 最近在为公司的项目写内存泄漏定位工具,遇到一些关于C++构造与析构对象的问题,在此记录一下 ...
- 2: 使用Prism初始化程序(纯汉语版)
本篇内容讲解了Prism应用程序启动和运行都发生了什么.一个Pris应用程序在程序启动期间需要注册和配置——这被叫做引导应用程序.Prism引导过程包括创建和配置一个模块目录,创建一个例如Unity的 ...
- LINUX中文件描述符传递
body, table{font-family: 微软雅黑; font-size: 10pt} table{border-collapse: collapse; border: solid gray; ...
