vue 的调试工具
转载自:http://www.cnblogs.com/lolDragon/p/6268345.html
安装
1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
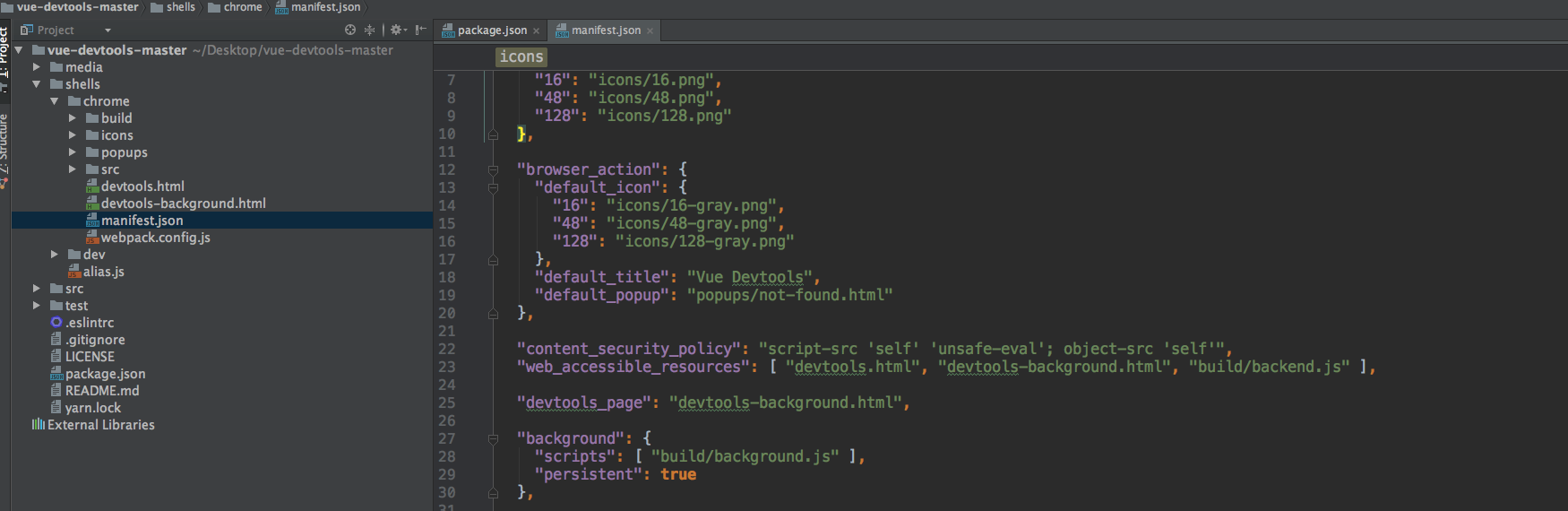
3.修改mainifest.json 中的persistant为true

4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容,至此恭喜已经安装成功!!!
5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
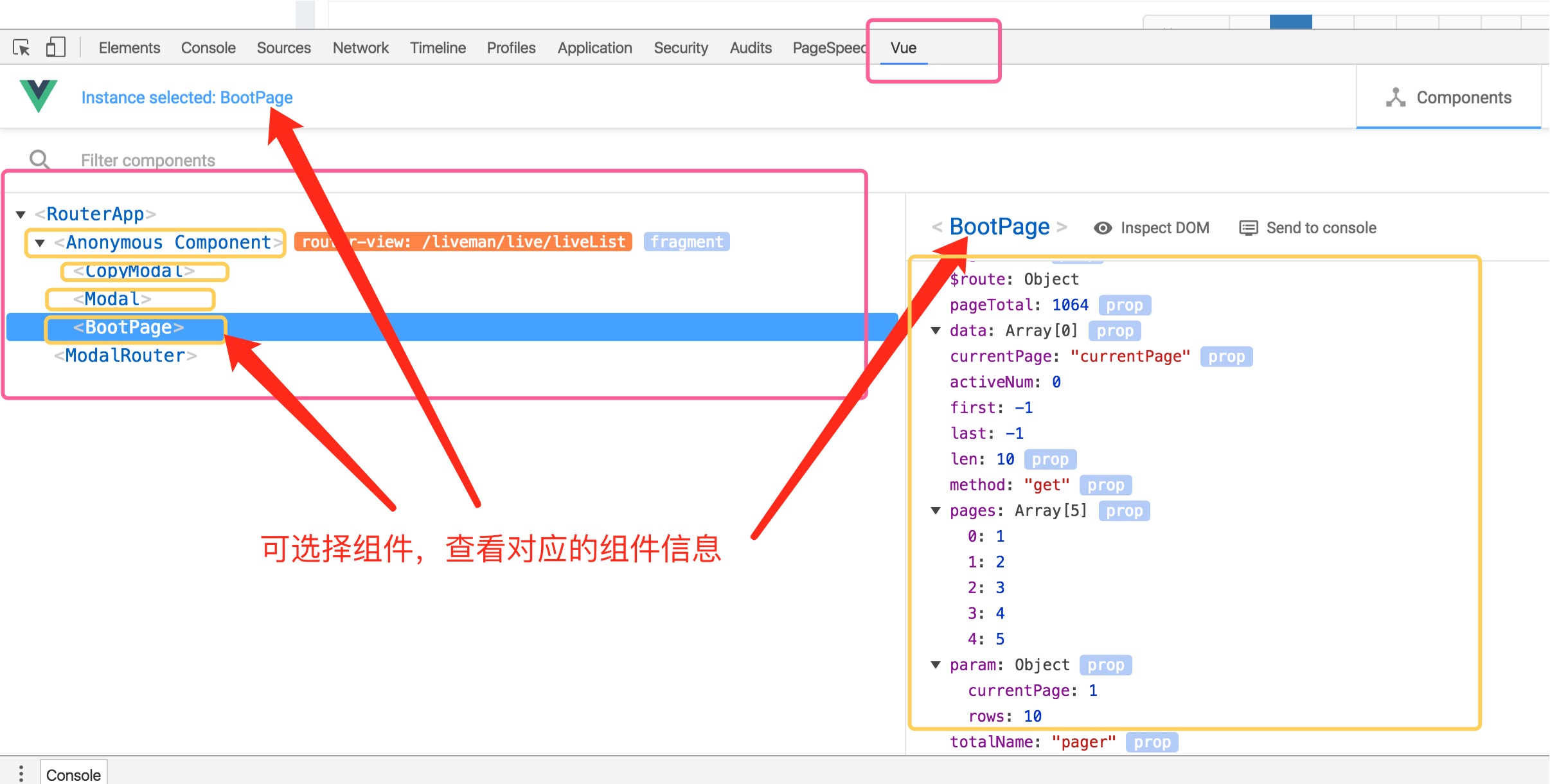
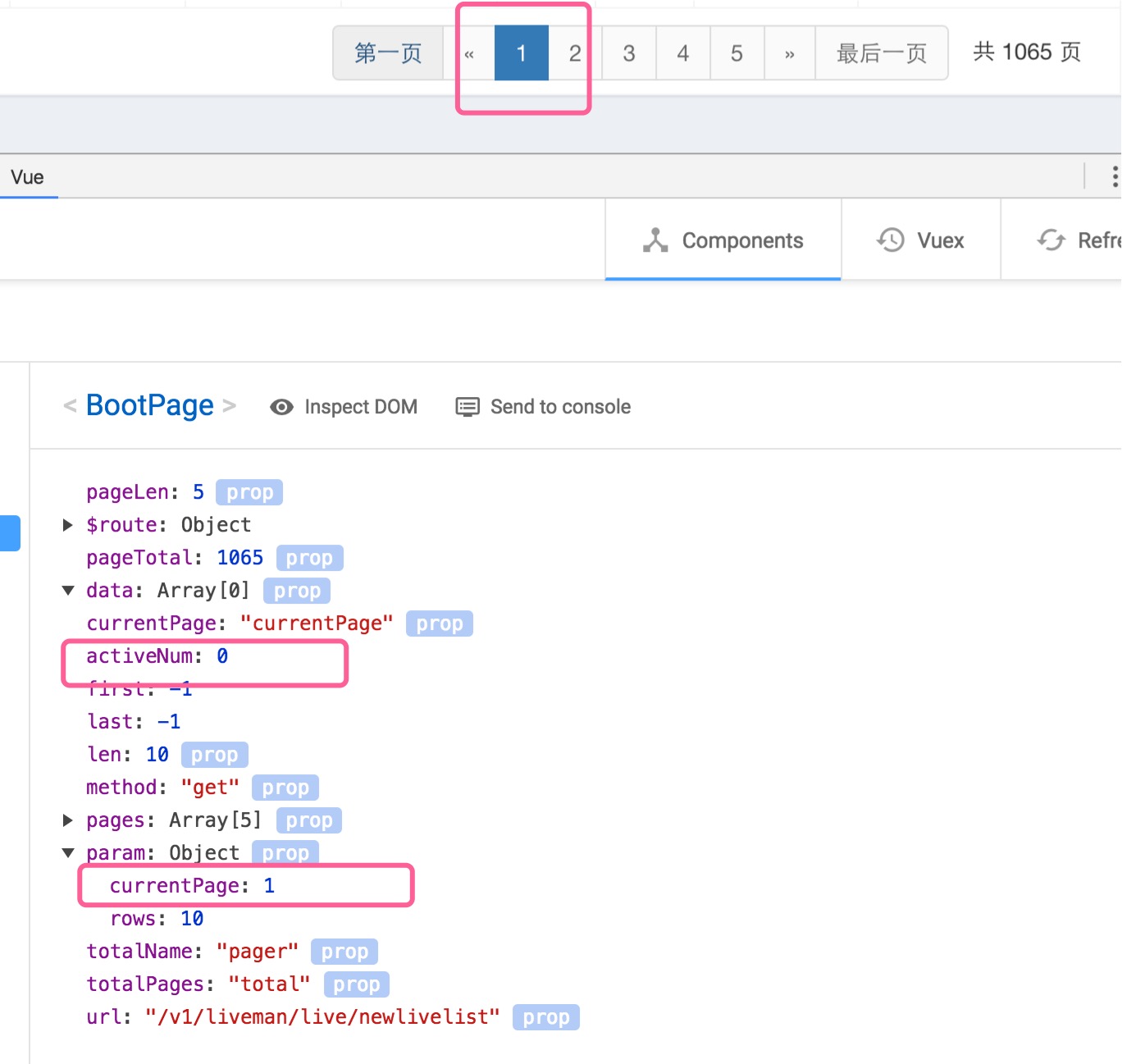
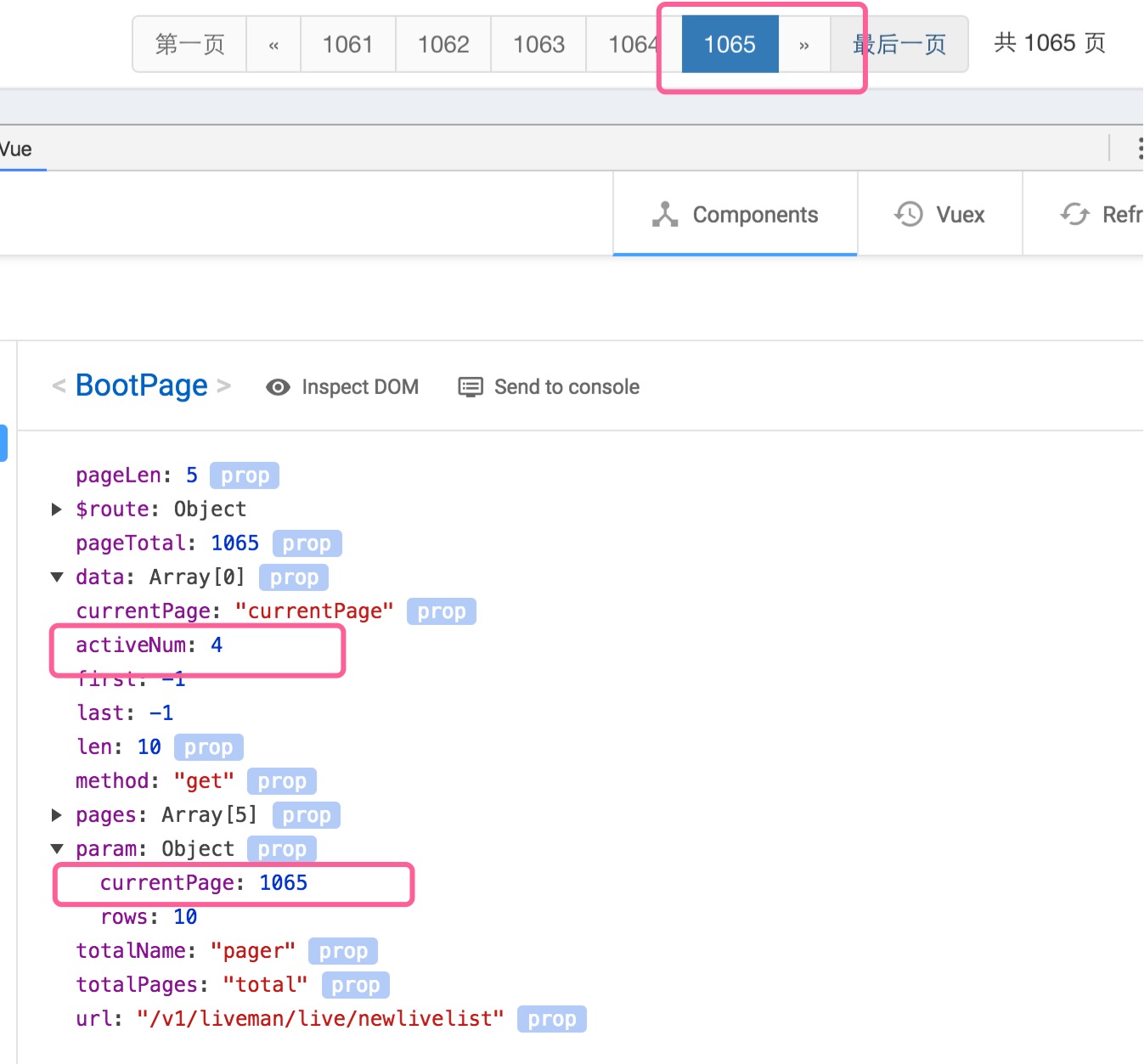
使用



vue 的调试工具的更多相关文章
- vue开发调试工具vue-devtools安装
vue开发调试工具别人总结的非常好,所以直接把链接拿过来了,就当做个笔记了,也希望能帮到有需要的人,感谢“沉着前进”,来源(https://www.cnblogs.com/fighxp/p/78150 ...
- vue-devtools是vue浏览器调试工具
开vue官网在vue-生态系统-工具可以看到vue-devtools这个工具: vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率.接下来我 ...
- vue-devtools : vue的调试工具及log显示工具 vconsole
使用 devtools 有很多好处,比如它可以让你能够实时编辑数据属性并立即看到其反映出来的变化.另一个主要的好处是能够为 Vuex 提供时间旅行式的调试体验. 注意:请留意如果页面使用了一个生产环境 ...
- vue应用调试工具 vue-devtools安装
方法一:chrome直接访问下面地址下载安装:(需要翻墙) https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejigli ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- chrome中安装Vue调试工具vue-devtools
一.前言 vue-devtools是一款基于浏览器的插件,用来调试vue应用.本篇文章将要总结的是如何在chrome中安装Vue的调试工具vue-devtools. 首先能想到的第一种方法就是直接在c ...
- vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法 https://www.jb51.net/article/150335.htm 本文主要介绍 vue的调试工具 vue-devtools 的安装和 ...
- 前端Vue准备工作
环境准备: 1.安装Node&npm,只是为了要Node.js的环境https://nodejs.org/en/download/ 2.安装完成Node以及npm之后,就可以用npm conf ...
- 物联网架构成长之路(36)-Vue前端入门
1. 前言 物联网平台,需要有一个类似大屏看板的功能. 找了一圈,发现阿里已经有对应的DataV产品,但是那个价格有点贵啊.所以找了这个[http://datav.jiaminghi.com/demo ...
随机推荐
- 切线空间(Tangent Space)法线映射(Normal Mapping)【转】
// 请注明出处:http://blog.csdn.net/BonChoix,谢谢~) 切线空间(Tangent Space) 切换空间,同局部空间.世界空间等一样,是3D图形学中众多的坐标系之一.切 ...
- BlazeMeter+Jmeter 搭建接口测试框架
转载:http://www.sohu.com/a/133218497_575744 关于接口测试,笔者认为其难点分别在如下几方面:接口参数的获取和输入.测试数据的准备.场景的串联.测试结果的断言. 接 ...
- 缓存jQuery对象来提高性能
jQuery使元素的选择变得异常简单,这也是它快速流行起来的一大原因,如果你看刚刚开始使用jQuery朋友写的代码时,会发现很多数人写的代码都在滥用jQuery选择器. 如果你发现同一元素被查找多 ...
- 汇编入门学习笔记 (十二)—— int指令、port
疯狂的暑假学习之 汇编入门学习笔记 (十二)-- int指令.port 參考: <汇编语言> 王爽 第13.14章 一.int指令 1. int指令引发的中断 int n指令,相当于引 ...
- 利用 Android 系统原生 API 实现分享功能
利用 Android 系统原生 API 实现分享功能 这篇文章提供一个封装好的 Share2 库供大家参考. GitHub 项目地址:Share2 大家知道,要调用 Android 系统内建的分享功能 ...
- windows合并文件夹窗口
windows合并文件夹窗口 CreateTime--2017年7月26日16:28:14Author:Marydon 右击任务栏-->属性-->任务栏按钮选项-->选择“始终合 ...
- canves 图片旋转 demo
<!DOCTYPE htmls> <html> <head> <title></title> <style> </styl ...
- js无缝滚动,不平滑(求高人指点)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- 数据库选型之内存数据库eXtremeDB
刘勇 Email:lyssym@sina.com 简介 鉴于内存数据库访问速率快的特点,本文分别从单线程.多线程(并发访问)和多线程读/写混合访问角度对eXtremeDB数据库读写速率展开测试. ...
- 解析theme()
drupal_render()只是对theme()的调用做了包装,真正做任务的还是theme(). function theme($hook, $variables = array()) { ... ...
