应用canvas绘制动态时钟--每秒自动动态更新时间
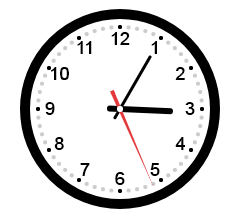
效果图
下文是部分代码,完整代码参照:https://github.com/lemoncool/canvas-clock,可直接下载。首先看一下效果图:每隔一秒会动态更新时间

一、前期准备
1. HTML中准备一个容器存放画布,并为其设置width,height。
<div>
<canvas id="clock" height="200px" width="200px"></canvas>
</div>
2.在js中获取canvas画布元素,并获得其上下文,对应的方法是 canvas.getContext
let dom = document.getElementById('clock'); //获取画布
let ctx = dom.getContext('2d'); //获取canvas上下文
let width = ctx.canvas.width; //获取预先设置的canvas画布宽度
let height = ctx.canvas.height; //获取预先设置的canvas画布高度
let r = width / 2; //定义半径,为后续绘制圆形图案做准备
二、绘制圆盘背景
function drawBackground() {
ctx.save(); //每次开始前都要保存当前画布状态,以免移动画布影响后续绘制
ctx.translate(r, r); //将起始点位置移动至圆心
ctx.beginPath(); //每次开始绘制前必须开始一条路径
ctx.lineWidth = 10 ; //设置绘制线的宽度
ctx.arc(0, 0, r - ctx.lineWidth / 2, 0, 2 * Math.PI, false); //画一个整圆
ctx.stroke(); //对圆进行描边
}
三、绘制小时刻度(1-12)及分钟刻度(每个小时之间的小圆点 标记分钟)
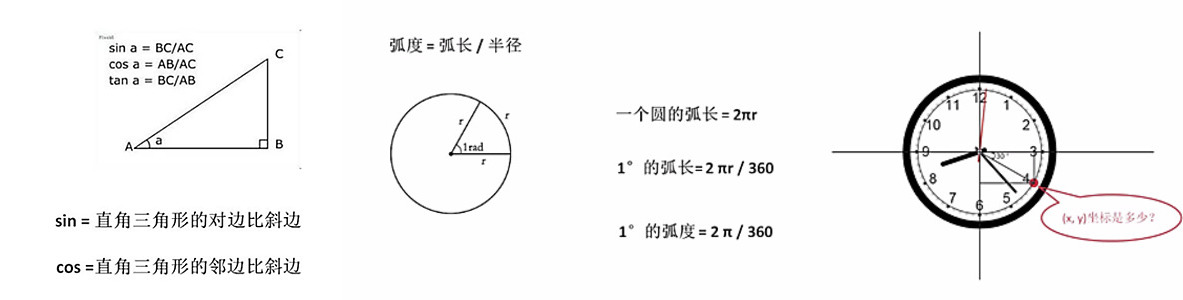
绘制前,首先看一下每个小时刻度(1,2,3,...12)在所在容器的坐标确定

所以,每一刻度点的 X = r*cos(角度)====>X = Math.cos(rad) * r
Y = r*sin(角度)====>Y = Math.sin(rad) * r 但是 Math.cos(rad)与 Math.sin(rad) 中的角度都要求是弧度,弧度与角度的转换见上图,即圆周360度 = 弧度 2*Math.PI 所以,时钟一圈共有12个小时,那个每小时所占的弧度为:rad = 2 * Math.PI / 12
时钟一圈共有60的分钟,那么每分钟所占的弧度为:rad = 2 * Math.PI / 60
那么,清楚了小时和分钟的弧度计算,我们开始绘制吧
var hourNumbers = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2]; //定义标记小时的数组
hourNumbers.map(function (number, i) { //遍历 取出各刻度及所在索引
//每个刻度所占弧度为索引乘以一小时的弧度,即 1点钟30度,2点钟60度,以此类推..
var rad = 2 * Math.PI / 12 * i;
var x = Math.cos(rad) * (r - 30 * rem);
var y = Math.sin(rad) * (r - 30 * rem); //确定各刻度点 X、Y坐标
ctx.textAlign = 'center'; //绘制的刻度在整个画布左右居中
ctx.textBaseline = 'middle'; //同理,上下居中
ctx.font = 18 * rem + "px Arial"; //设置显示刻度的数字 1,2,3.. 的字体及字号
ctx.fillText(number, x, y) //绘制文字
});
绘制标记分钟的小圆点 道理 与绘制小时相似,只是弧度为60等分,绘制成实心的小圆点
绘制后的效果图如下:

四、绘制时针、分针、秒针及圆心点
绘制时针与分针原理为 绘制直线
主要用到的方法为:ctx.rotate( ); ctx.moveTo(); ctx.lineTo(); ctx.lineCap= " ";
以下以绘制时针为例陈述原理:
function drawHour(hour, minute) {
ctx.save(); //存储画布状态,前面提到过
ctx.beginPath(); //开始一条路径
var rad = 2 * Math.PI / 12 * hour; //每小时旋转的弧度
var mrad = 2 * Math.PI / 12 / 60 * minute; //每分钟旋转的弧度
ctx.rotate(rad + mrad); //旋转
ctx.lineWidth = 6; //设置宽度
ctx.moveTo(0, 10); //移动起始点至(0,10)
ctx.lineTo(0, -r / 2); //从起始点绘制到(0,r/2)点,负号表示方向向上
ctx.lineCap = 'round'; //设置结束线帽
ctx.stroke(); //描边
ctx.restore(); //将画布恢复到旋转之前状态
}
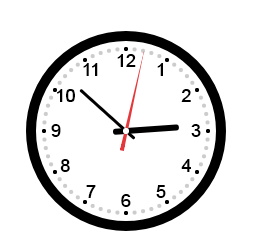
时针、分针、秒针、原点绘制后效果图如下:

五、使时钟指针动起来
原理为获取当前时间 new Date(),设置定时器setInterval(draw, 1000) 每隔一段时间更新绘制画布
function draw() {
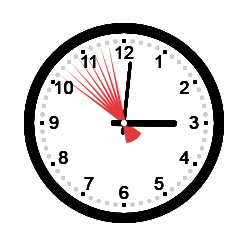
ctx.clearRect(0, 0, width, height); //重新绘制之前清除画布,否则状态叠加,页面显示如下图
var now = new Date(); //获取当前时间
var hour = now.getHours(); //当前小时
var minute = now.getMinutes(); //当前分钟
var second = now.getSeconds(); //当前秒数
drawBackground(); //绘制圆盘背景
drawHour(hour, minute); //绘制时针
drawMinute(minute); //绘制分针
drawSecond(second); //绘制秒针
drawDot(); //绘制原点
ctx.restore(); //回复画布状态
}
setInterval(draw, 1000); //定时器执行整个绘画方法

上图为没有清除画布ctx.clearRect()的效果,所以切记 一定要在绘制之前清除画布,重新画。
六、时钟出现了,且会自定更新

整个代码逻辑参照了慕课网中 Silva Zhou 老师的讲解,再次对老师表示感谢。
文章为自己记录总结,方便日后使用。如果发现问题,欢迎留言指导~
应用canvas绘制动态时钟--每秒自动动态更新时间的更多相关文章
- canvas绘制表盘时钟
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- mysql 添加时间自动添加更新时间自动更新
在数据库使用中经常使用到时间字段.常用的有创建时间和更新时间.然而在使用中想要创建时间在创建的时候自动设置为当前时间,更新时间在更新时自动更新为当前时间. 创建表 stu CREATE TABLE ` ...
- 使用canvas绘制一个时钟
周末学习canvas的一些基础功能,顺带写了一个基础的时钟.现在加工一下,做的更好看一点,先放上效果图: 谈一些自己的理解: (1).要绘制一个新的样式(不想被其他样式影响,或者影响到其他样式),那么 ...
- canvas绘制简易时钟
时钟绘制的非常简易,但该有的都有了. 效果图如下, <!DOCTYPE html> <html> <head lang="en"> <me ...
- 用canvas绘制一个时钟
实现一个时钟的绘制和时间的显示 一,首先是页面的搭建html部分以及一点点的css代码,因为css这块用的比较少,所以就没有单独出来: <!DOCTYPE html> <html l ...
- html5、canvas绘制本地时钟
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 使用canvas绘制时钟
使用canvas绘制时钟 什么使canvas呢?HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图 ...
- linux动态时钟探索
在早期的linux内核版本的时间概念都是由周期时钟提供的.虽然比较有效,但是,对于关注能耗电量的系统上,就不能满足长时间休眠的需求,因为周期系统要求必须在一定的频率下,周期性的处于活动状态.因此,li ...
- Linux时间子系统之八:动态时钟框架(CONFIG_NO_HZ、tickless)【转】
转自:http://blog.csdn.net/droidphone/article/details/8112948 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[-] 数据结 ...
随机推荐
- angularjs ng-csv 异步下载
相信之前我们 前端下载csv的时候 都是通过后台代码 生成文件,然后发送给前台 文件路径来进行下载,下面介绍一下angular1 ng-csv下载 csv数据(这种不通过后台代码来实现的前台下载) 参 ...
- Factorial数列的几种实现方式
斐波那契数列很常见,实现的方法主要有递归,for,栈等,下面给出代码 import java.math.BigInteger; import java.util.Scanner; import jav ...
- Java 求集合的所有子集
递归方法调用,求解集合的所有子集. package ch01; import java.util.HashSet; import java.util.Iterator; import java.uti ...
- Java经典编程题50道之四十三
一个偶数总能表示为两个素数之和. public class Example43 { public static void main(String[] args) { f(); ...
- centos/linux下的安装mysql
1.从yum 下面下载mysql数据库 yum -y install mysql-server 2.查询该mysql是否安装完成 rpm -qa|grep mysql-server 出现如下图所示标明 ...
- Shell 编程入门
首先创建一个文件: 在终端中输入如下命令: vi helloworld.sh 然后按i进行命令编写 下面这句话是必须写的 #!/bin/sh这句话是必须写的 #!/bin/sh a="hel ...
- (MonoGame从入门到放弃-3)-放弃MonoGame
又一段时间过去了,这一章没内容了.我真的已经放弃MonoGame的学习了,MonoGame用起来感觉就是在自己实现2d游戏引擎一样,好多现代游戏引擎有的内容都没有...,我只是想做游戏,而不是给引擎添 ...
- 沉淀,再出发——安装windows10和ubuntu kylin15.04双系统心得体会
安装windows10和ubuntu kylin15.04双系统心得体会 一.安装次序 很简单,两种安装次序,"先安装windows后安装linux:先安装linux后安装wind ...
- POJ - 2698 贪心
经典面替换算法,每次选择最远的那个碟片请求进行替换. AC代码 #include <cstdio> #include <cmath> #include <algorith ...
- 对于JAVA程序优化的一些想法,读书有感.治疗强迫症良药
在深入了解Java虚拟机里读到:在try{}块里面执行代码,比if(x!=null)效率要高,前提是被catch的几率很低的情况下. 但是 在Effective Java里读到:因为异常机制的设计初衷 ...
