基于ITextSharp插件在ASP.NET MVC中将图表导出为PDF
样本:
在这个示例中,我们使用的是微软给我们提供的数据库,也就是家喻户晓的Northwind数据库。要下载Microsoft的免费样本Northwind数据库,您需要访问以下URL。下载Northwind数据库在页面上,您将找到下载按钮,如以下屏幕截图所示。



如果因为数据库版本问题或其他原因,附加不上,那你就用那几个脚本文件。
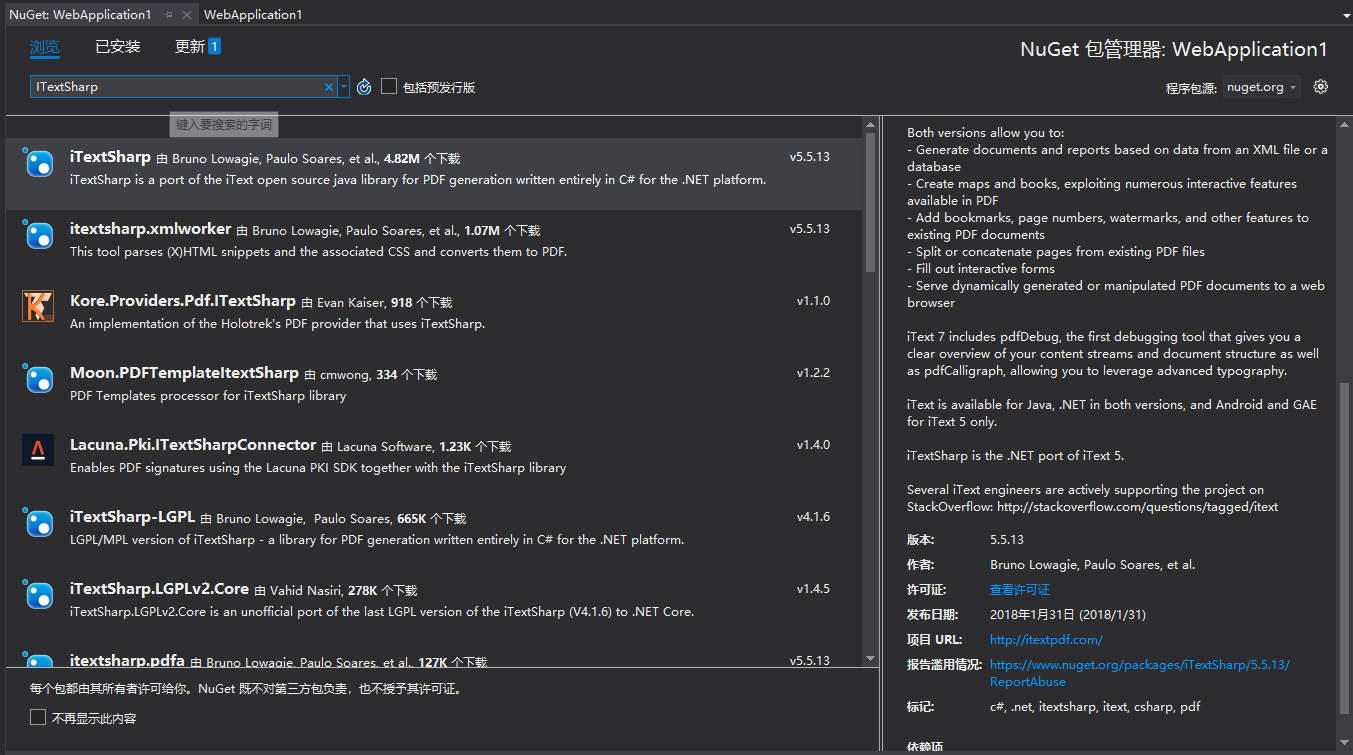
安装图表:
这玩腻更新的还是比较快的,所以可用性还是比较大的。现在我们创建一个model(用于绑定图标值)
public class OrderModel
{
public string ShipCity { get; set; }
public int TotalOrders { get; set; }
}
我们现在肯定是要去创建我们的控制器了,定义如下。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using System.IO;
using iTextSharp.text;
using iTextSharp.text.pdf;
using WebApplication1.Models;
using System.Web.Helpers; namespace WebApplication1.Controllers
{
public class PdfController : Controller
{
public static PdfContext pdfcontextoBJ = new PdfContext();
// GET: Pdf
public ActionResult Index()
{
byte[] bytes = PopulateChart();
ViewBag.ChartImageUrl = "data:image/png;base64," + Convert.ToBase64String(bytes, 0, bytes.Length);
return View();
}
[HttpPost]
public FileResult Export()
{
byte[] bytes = PopulateChart();
ViewBag.ChartImageUrl = "data:image/png;base64," + Convert.ToBase64String(bytes, 0, bytes.Length);
using (MemoryStream stream = new System.IO.MemoryStream())
{
//Initialize the PDF document object.
using (Document pdfDoc = new Document(PageSize.A4, 10f, 10f, 10f, 10f))
{
PdfWriter writer = PdfWriter.GetInstance(pdfDoc, stream);
pdfDoc.Open(); //Add the Image file to the PDF document object.
iTextSharp.text.Image img = iTextSharp.text.Image.GetInstance(bytes);
pdfDoc.Add(img);
pdfDoc.Close(); //Download the PDF file.
return File(stream.ToArray(), "application/pdf", "Chart.pdf");
}
}
}
private static byte[] PopulateChart()
{
List<OrderModel> chartData = new List<OrderModel>();
//根据id统计的脚本
var objList = pdfcontextoBJ.Orders.GroupBy(u => u.ShipCity)
.Select(s => new
{
TotalOrders = s.Key,
count = s.Count()
}).ToList().Take(5).ToList(); foreach (var item in objList)
{
chartData.Add(new OrderModel()
{
TotalOrders = item.count,
ShipCity = item.TotalOrders
});
}
Chart chart = new Chart(width: 500, height: 500, theme: ChartTheme.Blue);
chart.AddTitle("USA City Distribution");
chart.AddSeries("Default", chartType: "Pie", xValue: chartData, xField: "ShipCity", yValues: chartData, yFields: "TotalOrders");
return chart.GetBytes(format: "jpeg");
}
}
}
在view中定义如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<img alt="Chart" src="@ViewBag.ChartImageUrl" style="height:300px; width:300px" />
<br />
@using (Html.BeginForm("Export", "Pdf", FormMethod.Post))
{
<input type="submit" id="btnSubmit" value="Export" />
}
</body>
</html>
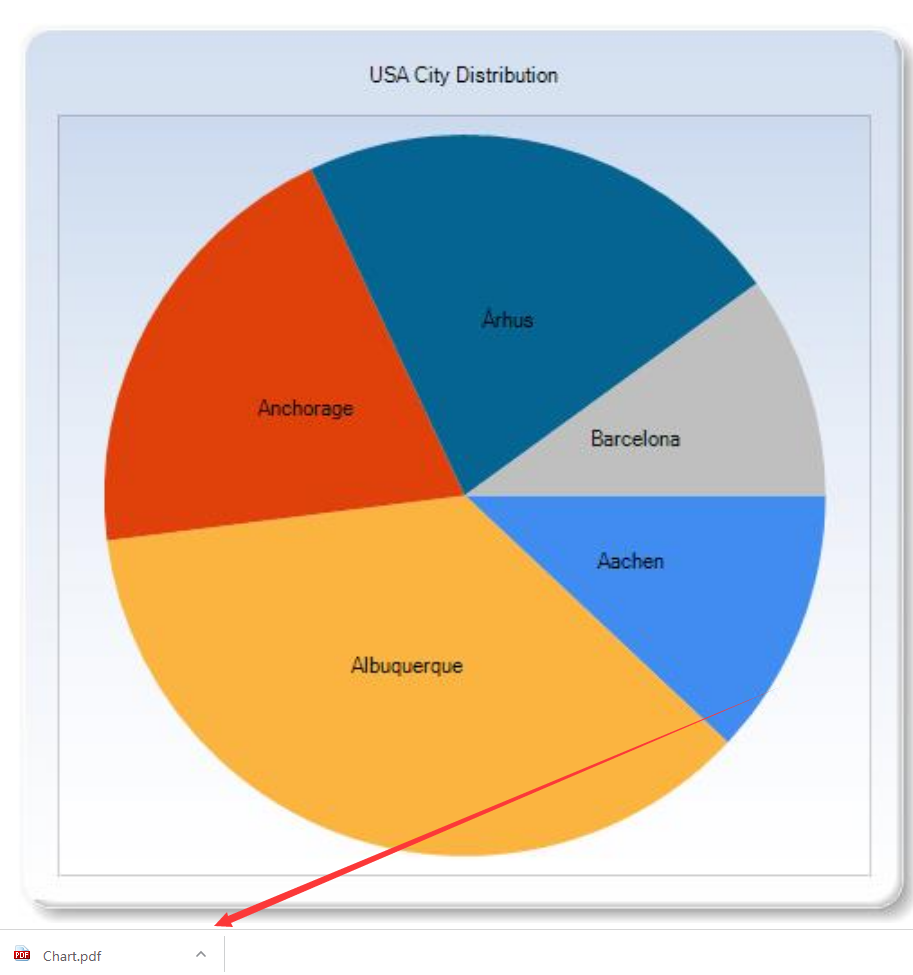
效果图:

基于ITextSharp插件在ASP.NET MVC中将图表导出为PDF的更多相关文章
- [ASP.net MVC] 将HTML转成PDF档案,使用iTextSharp套件的XMLWorkerHelper (附上解决显示中文问题)
原文:[ASP.net MVC] 将HTML转成PDF档案,使用iTextSharp套件的XMLWorkerHelper (附上解决显示中文问题) [ASP.net MVC] 将HTML转成PDF档案 ...
- ASP.NET MVC中将数据从Controller传递到视图
ASP.NET MVC中将数据从Controller传递到视图方法 1.ViewData ViewData的类型是字典数据,key-value 如:ViewData["Data"] ...
- ASP.NET MVC中将控制器分离到类库的实现
前言 在ASP.NET MVC的开发中,我们创建完项目之后,ASP.NET MVC是已Model-Controller-View的形式存在的,在创建项目自动生成的内容上Model我们很容易分离成类库, ...
- ASP.NET MVC 中将数据从View传递到控制器中的三种方法(表单数据绑定)
http://www.cnblogs.com/zyqgold/archive/2010/11/22/1884779.html 在ASP.NET MVC框架中,将视图中的数据传递到控制器中,主要通过发送 ...
- 【精品分享二】ASP.NET MVC系列精品图书高清PDF下载
更多图书请关注:第一教育云电子书平台 http://book.1eduyun.com/ 注:本专题提供的所有的电子书下载资源均系收集于百度云,本网站(http://book.1eduyun.com/ ...
- Asp.Net MVC 使用FileResult导出Excel数据文件
MVC实现Excel导出功能,今天来记录一下. 采取了最简单的方法.(转载) 用的是Html拼接成Table表格的方式,返回 FileResult 输出一个二进制的文件. 第一种:使用FileCo ...
- 在asp.net mvc中将checkbox传到后台时总是true的解决方法
我今天在做同城交友网站(www.niyeuwo.com)时发现,不管checkbox是否选 中,传到Controller时总是true,后来在查网上查了资料才知道,原来是jQuery在传值时写错了. ...
- ASP.NET MVC 中将FormCollection与实体间转换方法
将Action动作中传递的FormCollection转变成对应的实体,可以使用Controller的TryUpdateModel()方法. public ActionResult Create(Fo ...
- ASP.NET MVC 中将数据从View传递到控制器中的表单提交法
本方法以搜索功能为例,在view中输入要搜索的关键字,提交到相应controller中进行处理. view中代码: <div class="searchBox"> @u ...
随机推荐
- 初探Apache Beam
文章作者:luxianghao 文章来源:http://www.cnblogs.com/luxianghao/p/9010748.html 转载请注明,谢谢合作. 免责声明:文章内容仅代表个人观点, ...
- nodejs环境 + 入门 + 博客搭建
NodeJS:NodeJS是一个使用了Google高性能V8 引擎 的服务器端JavaScript实现.它提供了一个(几乎)完全非阻塞I/O栈,与JavaScript提供的闭包和匿名函数相结合,使之成 ...
- 安装RabbitMQ编译erlang时,checking for c compiler default output file name... configure:error:C compiler cannot create executables See 'config.log' for more details.
checking for c compiler default output file name... configure:error:C compiler cannot create executa ...
- ML.NET指南
ML.NET是一个免费的.开源和跨平台的机器学习框架,使您能够构建定制的机器学习解决方案,并将它们集成到您的. net应用程序.本指南提供了许多关于与ML.NET合作资源. 关于ML.NET的更多信息 ...
- CSS学习笔记3:选择器及优先级
CSS选择器的类型: 标签选择器 类选择器 ID选择器 全局选择器 群组选择器 后代选择器 1.标签选择器: 以HTML的标签作为选择器,凡是选择了一个标签,那么所有这个标签的内容都是用了 ...
- DataTime显示格式【转】
随心所欲的DateTime显示格式 任何项目,难免会碰到DateTime的显示问题,.net框架虽提供丰富多样的显示方法,但我很少使用,因老忘记细节,每次都要纠结到底月份在前还是年份在前:日期分隔符到 ...
- java序列化反序列化深入探究(转)
When---什么时候需要序列化和反序列化: 简单的写一个hello world程序,用不到序列化和反序列化.写一个排序算法也用不到序列化和反序列化.但是当你想要将一个对象进行持久化写入文件,或者你想 ...
- Vim手册
什么是 vim? Vim是从 vi 发展出来的一个文本编辑器.代码补完.编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用. 简单的来说, vi 是老式的字处理器,不过功能已经很齐全了,但是 ...
- Ractive 的 认识
1 前言 Ractive.js是一款入门容易却功能强大的JS库,它的主旨是模板+数据=UI,数据的双向绑定,DOM节点的实时更新,事件处理等多个有用的功能.它吸取了AngularJS中的一些灵感,因此 ...
- 搭建微信小程序服务
准备域名和证书 任务时间:20min ~ 40min 小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书. 域名注册 如果您还没有域名,可以在腾讯云上选购,过程可 ...
