angular开发环境配置全套教程
第一步、安装node.js
1.需要下载的文件路径:https://nodejs.org/en/download/
2.安装nodejs:
3.验证node.js
4.npm安装以及验证:
npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装
5.配置npm全局路径存放位置以及cache的路径:
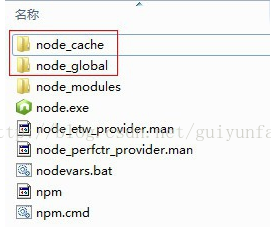
例如:我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJS下建立“node_global”
以及“node_cache”两个文件夹。如下图
5.1启动cmd: 输入
npm config set prefix "C:\Program Files\nodejs\node_global"以及npm config set cache "C:\Program Files\nodejs\node_cache"
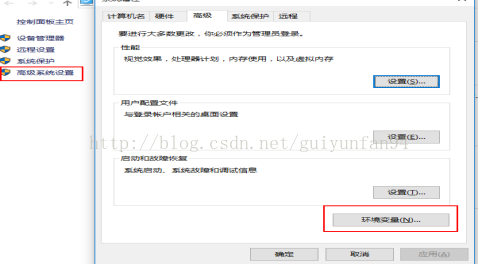
5.2关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图
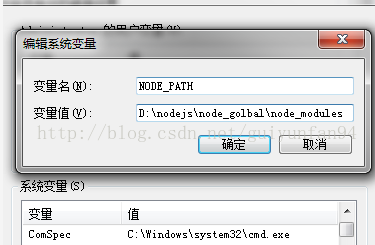
5.3进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”C:\Program Files\nodejs\node_global\node_modules“由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为“C:\Program Files\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
以上步骤讲述了node.js和npm的安装
第二步:安装ts、cli
6.TypeScript在npm的安装:
打开cmd
输入命令行:npm install -g typescript
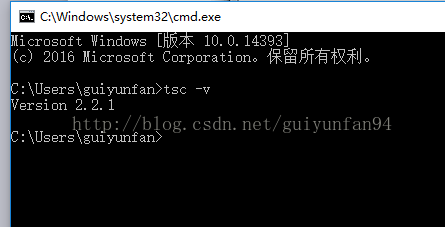
验证tsc -v安装情况
7.Angular CLI的安装:
打开cmd
输入命令行:npm install -g @angular/cli
验证angular CLI安装情况
如果想重新卸载安装,给大家准备了宝典:
Npm uninstall -g @angular/cli
Npm cache clean
Npm install -g @angular/cli@latest
出现“Please take the following steps to avoid issues:
"npm install --save-dev @angular/cli@latest"”提示
输入命令行语句:npm install --save-dev @angular/cli@latest
验证ng -v:
第三步:安装IDE、演示新建第一个项目
7.推荐安装IDE:VSCode
提示:下载后直接安装启动,无需配置任何系统环境变量
8.创建运行我们的第一个angular项目:“Hello Angular!”
右击打开cmd
输入命令行语句:
创建新项目:ng new Hello-Angular
项目安装依赖包:cnpm install
启动项目:cnpm start
打开浏览器输入:localhost:4200/
附送淘宝镜像安装教程:
打开cmd
输入:npm install -g cnpm --registry=https//registry.npm.taobao.org
angular开发环境配置全套教程的更多相关文章
- PyCharm Django Python 开发环境配置 详细教程
PyCharm Django Python 开发环境配置 详细教程 1. Python 下载及安装 (1)根据需要的版本去 Python 官网(https://www.python.org/downl ...
- VSCode Java 开发环境配置 详细教程
VSCode Java 开发环境配置 详细教程 配置java 下载 用于现在大多数使用者用的是java 8,小白的我先安装java 8好了,^ w ^. 下载地址:Java 8 | Java SE 打 ...
- VSCode PHP 开发环境配置 详细教程
VSCode PHP 开发环境配置 详细教程 这篇文章主要介绍了VScode+PHPstudy配置PHP开发环境的步骤,整理了官方以及优秀第三方的内容,对于学习和工作有一定借鉴意义. 配置过程 第一步 ...
- Qt5 C++ GUI界面 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/333.html Qt 下载 Qt 体积很大,有 1GB~3GB,官方下载通道非常慢,相信很多读者会崩溃,所以建议大家使用 ...
- VSCode C/C++ 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/335.html VsCode是一个轻量级的编辑器,但是配置有点复杂,这里我做了C/C++开发环境配置总结,适用于wind ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- Android 开发环境配置图文教程(jdk+eclipse+android sdk)
一 相关下载(1) java JDK下载:进入该网页: http://java.sun.com/javase/downloads/index.jsp (或者直接点击下载)如下图: 选择 Downloa ...
- Qt For Android 开发环境配置
想了想,还是再写一篇关于Qt for Android开发环境配置的教程. 准备:Java jdk,Android sdk,Android adb,Android ndk,Android ant,Qt ...
- Angular 7开发环境配置
目录 前言 一.搭建项目 1.安装Angular CLI 2.创建项目 3.集成Element Angular 二.设置路由 1.创建路由模块 2.导入.导出RouterModule类 3 ...
随机推荐
- IE中调试JS的一款很好的工具
附件是 IE中调试JS的一款很好用的工具,欢迎下载使用. 具体使用方法为: 1.先安装Companion.JS文件(install.exe). 2.安装Microsoft Script Debu ...
- jquery选择器项目实例分析
首先废话一句,jQuery选择器真心很强大! 在项目中遇到这么一个问题easyui的问题 如图所示,当前页面显示的是"原始报文查询"的页面,当时左侧导航栏却选中的是"重 ...
- java并发包分析之———Deque和LinkedBlockingDeque
一.双向队列Deque Queue除了前面介绍的实现外,还有一种双向的Queue实现Deque.这种队列允许在队列头和尾部进行入队出队操作,因此在功能上比Queue显然要更复杂.下图描述的是Deq ...
- linux中安装程序及账户管理
程序安装及管理 1. Linux 应用程序基础 Linux命令与应用程序的关系 1):文件位置 系统命令:一般在/bin和/sbin目录中,或为Shell内部指令 应用程序:通常在/usr/bin和 ...
- JavaScript中对象数组 作业 题目如下
var BaiduUsers = [], WechatUsers = []; var User = function(id, name, phone, gender, age, salary) { t ...
- 手把手教你用Jenkins自动发布dotnet core程序
Jenkins部分 首先,我们要有个Jenkins咯,下载链接:https://jenkins.io/download/ 我们安装官网教程安装好jenkins,安装教程略.... 嗯?不是说好手把手么 ...
- Android Java端的Socket.io-client
先讲讲历史,这个方面最早的应该是nkzawa@github的项目:http://mvnrepository.com/artifact/com.github.nkzawa/socket.io-clien ...
- 百度技术沙龙之2013-2&3
2013年2月2日技术沙龙 商业产品开发------谢马林 业务逻辑加大设计难度 集成难度大 降低学习成本 统一标准化开发模式 面向集成的架构平台 业务复杂,设计抽象的技术支撑不够 抽象6类数据流业务 ...
- (linux虚拟机)克隆得到的虚拟机修改网卡信息和IP地址,以及DNS
克隆得到的虚拟机,与原先的系统是一模一样的包括MAC地址和IP地址.需要修改成信息. 克隆完事之后,首先在 点击生成一个新的MAC地址.然后启动,登陆. vim /etc/udev/rules.d/7 ...
- 嵌入Python系列 | 调用Python模块中无参数函数
开发环境 Python版本:3.6.4 (32-bit) 编辑器:Visual Studio Code C++环境:Visual Studio 2013 需求说明 在用VS2013编写的Win32程序 ...