Ext Js v6.2.0.103 Sencha Cmd 命令

Sencha Cmd v6.2.0.103
Sencha Cmd 提供几种全局开关命令. 在大多数案例中, 第一步是在Sencha SDK基础上创建应用 例如 Ext JS 或 Sencha Touch: sencha -sdk /path/to/sdk generate app MyApp /path/to/myapp Sencha Cmd 支持 Ext JS 4.1.1a 及更高版本 and Sencha Touch 2.1及更高版本. 使用帮助命令获取帮助: sencha help generate app 使用Sencha Cmd更多信息, 从以下地址查看指南: http://docs.sencha.com/cmd/ 选项
* --beta, -be - 启用 beta 包仓库
* --cwd, -cw - 设置需要执行的命令目录
* --debug, -d - 设置日志详尽等级级别
* --info, -i - 设置日志默认等级
* --nologo, -n - 隐藏Sencha Cmd初始默认版本
* --plain, -pl - 开启普通日志输出 (无强调)
* --quiet, -q - 将日志级别设置为仅警告或错误 * --sdk-path, -sd - 使用本地无应用SDK命令
* --strict, -st - 将警告视为错误,如果存在任何警告则视为错误并退出
s are present
* --time, -ti - 在所有命令执行完成后显示执行时间 类别:
* app - 执行各种应用程序的构建过程 * compass - 包装执行sass编译的指南针
* compile - 编译源产生连接输出和元数据
* cordova - 快速初始化支持Cordova
* diag - 在Sencha Cmd执行诊断操作
* framework - 管理在当前工作区框架的命令
* fs - 处理文件的工具命令
* generate - 生成模型、控制器等或整个应用程序
* manager - 命令与Sencha交互的Web应用程序管理器.
* manifest - 提取类元数据
* package - 管理本地和远程包
* phonegap - 快速初始化支持PhoneGap
* repository - 管理本地存储库和远程存储库连接
* template - 处理模板命令
* theme - 底层主题操作命令 * web - 简单HTTP协议文件服务管理
* workspace - 在当前工作区中执行操作
命令
* ant - 返回Sencha Cmd调用Ant和有用的属性
* audit - 从当前文件夹搜索Sencha框架和报告他们的许可证 * build - 从遗留JSB3文件构建一个项目.
* config - 加载一个属性文件或设置一个配置属性
* help - 显示命令帮助
* js - 执行任意JavaScript文件(多个)
* switch - 动态管理Sencha Cmd 版本
* upgrade - 升级 Sencha Cmd
* which - 显示当前版本的Sencha Cmd的路径
用 Sencha Cmd 生成第一个 Ext JS 应用
打开命令行窗口键入以下命令:
sencha generate app --ext MyApp ./myapp
运行上面的命令将会创建名为 MyApp 的 Ext JS 应用,应用所有的文件都放在当前目录下名为 myapp 的文件夹。
注意,上面的命令生成的 Ext JS 应用代码,包含两个工具包:classic 和modern。因为你不明确指定需要用那个工具包的时候,默认创建的就是通用的应用。如果你需要指定使用 classic 或者 modern 工具包。那么用 --modern或者 --classic 参数,如以下命令所示:
sencha generate app --ext --modern MyApp ./myapp
当你第一次运行这个命令时,这应该会自动下载 Ext JS 6。如果没有自动下载,那你需要手动的取下载 Ext JS 6,这里贴出来 GPL 协议的 Ext JS 6 官网下载地址 http://cdn.sencha.com/ext/gpl/ext-6.0.0-gpl.zip 这里下载后解压,这时候生成 Ext JS 应用时就可以使用以下命令以指定 SDK 的形式生成了:
sencha -sdk /path/to/sdk generate app MyApp /path/to/myapp
下面的例子,在目录 /projects/extjs/myapp 下生成名为 MyApp 的 Ext JS应用:
sencha -sdk /bin/Sencha/ext/6.0.0/ generate app MyApp /projects/extjs/myapp
现在可以查看已经创建的应用了,运行以下命令:
cd /projects/extjs/myapp (按回车)
sencha app watch
在浏览器输入默认 URL (http://localhost:1842),可以看到应用界面默认当你使用电脑访问 URL (http://localhost:1842),应用会自动检测并为你展示 classic 工具包的 UI。如果访问是来自一个移动端浏览器,它将展示modern 工具包。如何在电脑上看 modern 风格的应用呢?附加参数 (http://localhost:1842?profile=modern)
MyApp 应用的整体目录结构如下图。我们瞧一瞧这个实例程序都有哪些比较重要的文件。
应用包含了 model, store, 和 application.js 。你就把 store 看成是一个model 实例的集合。store 是为你的程序功能提供并加载数据用的,你可以认为 store 就是一个数据源,它支持排序,过滤,分页等等,经常用到 store的就是 grid 组件。这些都会在后面一一讲到。
在 下面截图中,有 classci 和 modern 这两个文件夹。这两个文件夹包含使用不同工具包时写的 view(视图)代码,例如你 classic 风格的 view(视图) 就应该写在 classic 目录下,modern 风格的 view(视图) 就应该写在 modern目录下。

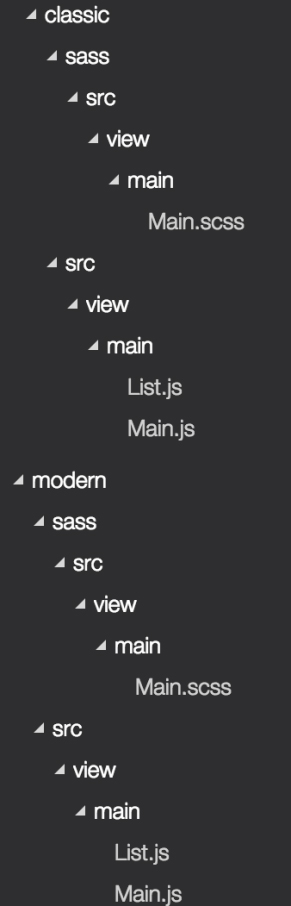
下图为 classic 和 modern 文件夹下的结构。classic 和 modern 都包含 src目录,而你的 view(视图) 就应该写在 src 里面。而这个 main.scss 文件是样式文件,在 classic 和 modern 工具包都存在,对应桌面和移动设备的样式。还有就是在根目录也有一个 sass 文件夹,那里是放置应用所有设备共用的样式。SASS (Syntactically Awesome Stylesheets)是一种样式语言。Ext JS 中大量的用到 SASS。你将在第8 章(主题和响应设计)学习到更多关于样式的知识。注意 classic 和 modern 目录,这里面都不是 Ext JS 框架的工具包源码,这里是程序的代码,classic 和 modern 两个工具包的源码在根目录 ext 文件夹里:

Sencha 命令格式
Sencha 命令采取以下格式:
sencha [category] [command] [options...] [arguments…]
Help
键入以下命令,你将获取一个 categories(类别)列表,一个顶层的commands(命令)列表,一个可用的 options(选项)列表:
sencha help
获取一个特定类别的帮助信息,类别名称紧随在 help 后面,例如获取一个类别 app 的帮助信息,运行下列命令:
sencha help app
升级 Sencha Cmd
如果你想检查是否有 Sencha Cmd 可用的更新,使用以下命令:
sencha upgrade --check
如果你要升级 Sencha Cmd,只需要移除 --check 选项,如以下代码所示:
sencha upgrade
生成一个应用
Sencha Cmd 支持 Ext JS 4.1.1a 及更高版本和支持 Sencha Touch 2.1 及更高版本。你电脑上可以存在多个版本的 SDK。这是基于 Sencha SDK 生成应用的命令格式,例如 Ext JS 或者 Sencha Touch:
sencha -sdk /path/to/sdk generate app [--modern/classic] MyApp /path/to/ myapp
这个示例代码将在目录 /Users/SomeUser/projects/extjs/myapp 下生成名为 MyApp 的 Ext JS 6 应用 :
sencha -sdk /Users/SomeUser/bin/Sencha/Cmd/repo/extract/ext/6.0./ generate app MyApp /Users/SomeUser/projects/extjs/myapp
构建应用
运行下列命令将进行构建 HTML,JS,SASS 等等:
sencha app build
使用 Sencha Cmd 6 构建 Ext JS 6 应用,你还可以运行下列命令选择构建moern 或 classic 风格的应用:
sencha app build modern
sencha app build classic
这里说一下,modern 和 classic 的构建配置在 app.json。 默认 Sencha Cmd运行两个构建配置: classic 和 modern 。如果需要你也可以在 app.json 中添加额外的构建配置。
启动应用
watch 命令用于重新构建并启动应用。这不仅会启动应用程序,还监视任何代码更改,一旦代码改变,浏览器刷新将包括最新的代码:
sencha app watch
在 Sencha Cmd 6 和 Ext JS 6,你也可以运行下列命令选择 modern 或classic:
sencha app watch modern
sencha app watch classic
代码生成
用Sencha Cmd,你可以生成 Ext JS 代码,例如 view,controller,model:
sencha generate view myApp.MyView
sencha generate model MyModel id:int,fname,lname
sencha generate controller MyController
当你生成 model 时如果不指定字段类型,默认类型是 string。
Ext Js v6.2.0.103 Sencha Cmd 命令的更多相关文章
- [ExtJS5学习笔记]第二十九节 sencha ext js 5.1.0中动态更换皮肤主题
本文地址:http://blog.csdn.net/sushengmiyan/article/details/42016107 本文作者:sushengmiyan ------------------ ...
- [ExtJS5学习笔记]第二十八节 sencha ext js 5.1.0发布版本正式发布 extjs doc下载地址
本文地址:http://blog.csdn.net/sushengmiyan/article/details/41911539 本文作者:sushengmiyan ------------------ ...
- Ext Js Sencha Cmd 命令 打包charts
先进入charts包的目录下 cd D:\开发文档API\ext--gpl\packages\charts 在执行打包命令 sencha package build
- Ext JS v2.3.0 Ext.grid.ColumnModel renderer Record 获取列值
场景:设置某一列的值,但是需要获取其他列的值 {"header": '<s:property value="name" />', "wid ...
- Ext JS 6学习文档–第1章–ExtJS入门指南
Ext JS 入门指南 前言 本来我是打算自己写一个系列的 ExtJS 6 学习笔记的,因为 ExtJS 6 目前的中文学习资料还很少.google 搜索资料时找到了一本国外牛人写的关于 ExtJS ...
- Sencha Cmd 6 和 Ext JS 6 指南文档(部分官方文档中文翻译)
近期组织了几个程序员网友,正在翻译一部分官方的Sencha Cmd 6 和 Ext JS 6 指南文档. 眼下还没翻译完,大家能够先看看 Sencha Cmd 6 和 Ext JS 6 指南文档 ( ...
- 【翻译】Ext JS 6 Beta发布
原文:Ext JS 6 Beta is Now Available 概述 Ext JS 6的好处 新的Ext JS功能和工具 需要你的反馈意见 概述 很高兴,Ext JS 6 beta版本现在发布了. ...
- Sencha Cmd创建Ext JS示例项目
Sencha提供了免费的Cmd工具,可以用来创建Ext JS项目并提供了一些便利的功能. Sencha也在官方文档中提供了一个示例来演示如何创建一个Sample Login App. 本文就介绍一下这 ...
- [转]使用Sencha Ext JS 6打造通用应用程序
原文地址:http://www.uedsc.com/using-sencha-ext-js-6-to-build-universal-apps.html 在Sencha和整个Ext JS团队的支持下, ...
随机推荐
- 转换xml格式的短信记录
<?xml version="1.0" encoding="UTF-8"?> <SMSRecord> <SMS> ...
- 使用批处理文件(*.bat)同时打多个cmd窗口
使用批处理文件(*.bat)同时打多个cmd窗口 最近在研究zookeeper,在本地建了几个目录,发现频繁的去各个目录启动zkServer.cmd十分繁琐,于是乎google,才有了下文: 使用批处 ...
- Leetcode_118_Pascal's Triangle
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/41827325 Given numRows, generat ...
- 【Android】自定义ListView的Adapter报空指针异常解决方法
刚刚使用ViewHolder的方法拉取ListView的数据,但是总会报异常.仔细查看代码,都正确. 后来打开adapter类,发现getView的返回值为null. 即return null. 将n ...
- ARM-linux汇编常用语法
ARM linux常用汇编语法 ============================= 汇编语言每行的语法: lable: instruction ; comment 段操作: .section ...
- [前端]Emmet 基本语法快查
Emmet 是一种快速写html的语法,通过几个简单的缩写,就可以拓展成html标签,工作中写html多多少少会有一些,使用的语法都是基础语法,这里总结下最常用的几个,备查. 这个插件支持非常多的ID ...
- Android万能的指示器
说到 ViewPager 指示器,想必大家都不陌生,绝大部分应用中都有这个.使用频率非常之高.但系统对它的支持并不好,自带的 PagerTabStrip 和 PagerTitleStrip 太弱,很难 ...
- C++中const的实现细节介绍(C,C#同理)
via:http://www.jb51.net/article/45755.htm 本篇文章主要是对C++中const的实现细节进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助 1.什么 ...
- LeetCode之“链表”:Reorder List
题目链接 题目要求: Given a singly linked list L: L0→L1→…→Ln-1→Ln, reorder it to: L0→Ln→L1→Ln-1→L2→Ln-2→… You ...
- Orientation Auto Rotation旋转屏幕crash问题(Unity3D开发之十四)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/44133127 ...
