angular路由参数说明
AngularJS 路由
本章节我们将为大家介绍 AngularJS 路由。
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
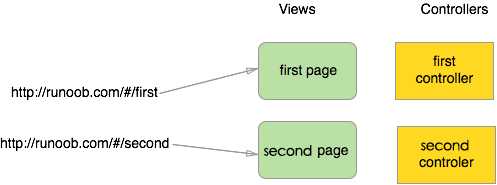
通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用中 AngularJS 通过 # + 标记 实现,例如:
http://runoob.com/#/first
http://runoob.com/#/second
http://runoob.com/#/third
当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://runoob.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。

在以上图形中,我们可以看到创建了两个 URL: /ShowOrders 和 /AddNewOrder。每个 URL 都有对应的视图和控制器。
接下来我们来看一个简单的实例:
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
</head>
<body ng-app='routingDemoApp'> <h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul> <div ng-view></div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script> </body>
</html>
实例解析:
1、载入了实现路由的 js 文件:angular-route.js。
2、包含了 ngRoute 模块作为主应用模块的依赖模块。
angular.module('routingDemoApp',['ngRoute'])3、使用 ngView 指令。
<div ng-view></div>
该 div 内的 HTML 内容会根据路由的变化而变化。
4、配置 $routeProvider,AngularJS $routeProvider 用来定义路由规则。
module.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
- 第一个参数是 URL 或者 URL 正则规则。
- 第二个参数是路由配置对象。
路由设置对象
AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。
路由配置对象语法规则如下:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});
参数说明:
template:
如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
.when('/computers',{template:'这是电脑分类页面'})templateUrl:
如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
$routeProvider.when('/computers', {
templateUrl: 'views/computers.html',
});以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
controller:
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
controllerAs:
string类型,为controller指定别名。
redirectTo:
重定向的地址。
resolve:
指定当前controller所依赖的其他模块。
实例
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> <script type="text/javascript">
angular.module('ngRouteExample', ['ngRoute'])
.controller('HomeController', function ($scope, $route) { $scope.$route = $route;})
.controller('AboutController', function ($scope, $route) { $scope.$route = $route;})
.config(function ($routeProvider) {
$routeProvider.
when('/home', {
templateUrl: 'embedded.home.html',
controller: 'HomeController'
}).
when('/about', {
templateUrl: 'embedded.about.html',
controller: 'AboutController'
}).
otherwise({
redirectTo: '/home'
});
});
</script> </head> <body ng-app="ngRouteExample" class="ng-scope">
<script type="text/ng-template" id="embedded.home.html">
<h1> Home </h1>
</script> <script type="text/ng-template" id="embedded.about.html">
<h1> About </h1>
</script> <div>
<div id="navigation">
<a href="#/home">Home</a>
<a href="#/about">About</a>
</div> <div ng-view="">
</div>
</div>
</body>
</html>
angular路由参数说明的更多相关文章
- angular路由——ui.route
angular路由 使用案例 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- angular路由详解:
1.$routeProvider ngRoute模块中的服务 2.otherwise:设置用于路由改变时,与任何其他定义的路由无法匹配的时候执行的代码 3.when:为$route服务定义新的路由 例 ...
- angular 路由的引用
使用angular路由 遇到的坑. 使用cmd 安装好node.js 安装成功 输入node -v 能查看版本说明安装成功 搭建angular项目输入命令 npm install -g angu ...
- angular 路由项目例子
angular 路由是我在工作中体验非常便捷的一点, 这是详细的API ,查看API 可以了解很多东西, https://github.com/angular-ui/ui-router/wiki/Qu ...
- Angular路由参数传递
一.路由时传递参数的方式 1.在查询参数中传递数据 //页面 <a routerLink="/product" [queryParams]="{id:1}" ...
- angular路由(自带路由篇)
一.angular路由是什么? 为了实现SPA多视图的切换的效果,其原理可简述为每个 URL 都有对应的视图和控制器.所以当我们给url后面拼上不同的参数就能通过路由实现不同视图的切换. 二.文件总览 ...
- Angular路由守卫 canActivate
作用 canActivate 控制是否允许进入路由. canActivateChild 等同 canActivate,只不过针对是所有子路由. 关键代码 创建路由守卫 import { Injecta ...
- Angular路由守卫 canDeactivate
目的 离开页面时,做出逻辑判断 以ng-alain的项目为基础做演示 效果如图: 关键代码 定义一个CanDeactivateGuardService export class CanDeactiva ...
- Angular 路由守卫
1. 路由 Angular路由: 可以控制页面跳转:可以在多视图间切换: 2. 路由守卫 Angular路由守卫: 在进入或离开某路由时,用于判断是否可以离开.进入某路由::: return true ...
随机推荐
- http协议重点
https://www.cnblogs.com/ranyonsue/p/5984001.html HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议) ...
- dos命令(入门)
先说一下dos命令在很多情况下的共有特性 1.大小写一样,如dir和DIR 2.盘符后不加目录时,像"dir E:"和"dir E:\"没什么区别 3.使用形如 ...
- zabbix安装笔记
部署监控安装zabbix时,安装环境选择位mysql5.6.29 php选5.4.45 环境安装:centOS7: yum install httpd php mariadb-server mysql ...
- Ubuntu 配置FTP服务器
第三方的文件传输软件用着很不爽,想着自己搭建一个FTP来干活. 首先检查是否已经安装了FTP,输入命令: vsftpd -v 可以查看版本,如果没有安装,无法执行. 安装FTP p.p1 { mar ...
- Jenkins gitlab vue,angular,react 自动化构建【原】
大致思路,(本篇主要讲vue ,当然了 angular react 也是一样配置) ,转发请注明原链接,谢谢 :) 1. 服务器上面配置jenkins (安装配置,不介绍) 2.新建item 自由风格 ...
- vuejs、eggjs全栈式开发设备管理系统
vuejs.eggjs全栈式开发简单设备管理系统 业余时间用eggjs.vuejs开发了一个设备管理系统,通过mqtt协议上传设备数据至web端实时展现,包含设备参数分析.发送设备报警等模块.收获还是 ...
- C/C++语言简介之关键字
关键字又称为保留字,就是已被C语言本身使用,不能作其它用途使用的字.例如关键字不能用作变量名.函数名等标识符.由ISO标准定义的C语言关键字共32个:auto.double.int.struct.br ...
- java程序员理解js中的闭包
1.闭包概念: 就是函数内部通过某种方式访问一个函数内部的局部变量 再次理解: 闭包产生原因: 1.内部函数引用了外部函数的变量 作用:延长局部变量的生命周期 让函数外部可以调用到函数内部的数据 利用 ...
- String类为什么是final的
首先我们使用new创建一个String对象的时候比如: String str=new String("123"); 这句话里面创建了两个对象,第一个在系统中创建了一个"a ...
- 在web工程中设置首页的页面
有些时候删除了系统自带的index.jsp删除后会出现如下图错误 解决办法,新创建一个以你自己命名的jsp文件,然后在对该web工程的WEB-INF 目录下的web.xml进行添加加上下面的注释所带的 ...
