css(外部样式表)中各种选择器(定义属性时)的优先级
今天在学css的时候遇到一个问题,用css的外部样式表改变一个<p>元素的颜色,死活就是改变不了,最后才发现是优先级的问题(我自己想当然成后面的优先级就高了,犯了经验主义错误)。
先给大家看看代码:html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是第二个测试网页</title>
<link rel="stylesheet" type="text/css" href="./css/demo.css">
</head> <body>
<!--这个网页共分成三个比较大的块-->
<!--这是第一个块-->
<div id="d1">
<p id="p1">id为p1的文字</p>
<p id="p2">id为p2的文字</p>
<p id='p3'>id为p3的文字</p>
</div>
<!--这是第二个块-->
<div id="d2">
<p class="c1">class为c1的文字</p>
<p class="c2">class为c2的文字</p>
<p id="pc3" class='c3'>class为c3的文字</p>
</div>
<!--这是第三个块-->
<div>
</div>
</body>
</html>
css代码:
#d1
{
background:blue;
}
#d2
{
background:yellow; color:white;
}
.c3
{
color:red;
}
p
{
color:green;
text-align:center;
}
这两个文件里面的代码应该来讲,结构是非常清晰的。那么重点来看css的代码。
#d1和#d2是id选择器,它们分别想让第一个div中的背景为蓝色,第二个div中的背景为黄色,且字体为白色;
.c3控制的是第二个div中第三行的p元素,想让其成为红色;
p控制但是全文中的段落文字的显示样式,这里想让他们居中,且文字颜色为绿色。
那么大家猜猜,网页显示的结果是咋样的呢?
我在网上搜到一个帖子,里面讲的井井有条:
w3schools说css的顺序是“元素上的style” > “文件头上的style元素” >“外部样式文件”;
对于同在一个样式文件中的属性控制:
1.样式表的元素选择器选择越精确,则其中的样式优先级越高:id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式;
2.对于相同类型选择器指定的样式,在样式表文件中,越靠后的优先级越高:注意,这里是样式表文件中越靠后的优先级越高,而不是在元素class出现的顺序。
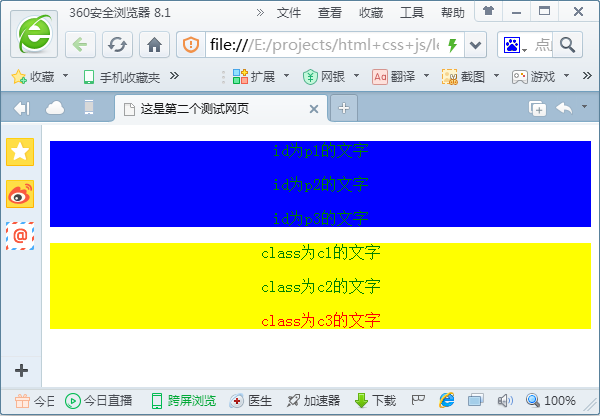
最后放上我的代码的执行结果,供大家参考:

css(外部样式表)中各种选择器(定义属性时)的优先级的更多相关文章
- CSS渐变中是如何定义渐变线的
在CSS语法中用户代理对渐变gradient语法的解析渲染离不开渐变线.渐变分为线性渐变(linear gradient)和径向渐变(radial gradient). 渐变在元素盒模型中backgr ...
- css选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先
通配选择符* { sRules } 类型选择符E { sRules } td { font-size:14px; width:120px; } 属性选择符 E [ attr ] { sRule ...
- css运用中,对position属性的认识
position属性有: static : 无特殊定位,对象遵循HTML定位规则 absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位.而其层叠 ...
- CSS 3 中的多列属性
.column-count <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 第7.26节 Python中的@property装饰器定义属性访问方法getter、setter、deleter 详解
第7.26节 Python中的@property装饰器定义属性访问方法getter.setter.deleter 详解 一. 引言 Python中的装饰器在前面接触过,老猿还没有深入展开介绍装饰 ...
- Android自己定义控件而且使其能够在xml中自己定义属性
为什么要自己定义View android开发中自己定义View的优点是显而易见的.比方说以下的这个顶部导航,它被设计出如今应用的每一个界面,但每次的内容却不尽同样.我们不能在每一个layout资源中都 ...
- WPF中的依赖项属性
Form cnblogs 桂素伟 随着WPF的推广,不得不重新拾起WPF来,因为这块的产品越来越多. 只能跟着MSDN来学了,所以想是在这里记录下学习的过程和对知识的理解. 先从最基本的吧,依赖项属性 ...
- WPF中的依赖项属性(转)
出处:https://www.cnblogs.com/axzxs2001/archive/2010/04/25/1719857.html 随着WPF的推广,不得不重新拾起WPF来,因为这块的产品越来越 ...
- Django框架(五):模型(一) 定义属性
1. 定义属性 Django根据属性的类型确定以下信息: 当前选择的数据库支持字段的类型 渲染管理表单时使用的默认html控件 在管理站点最低限度的验证 django会为表创建自动增长的主键列,每个模 ...
随机推荐
- SAS SATA SSD基本介绍
SATA硬盘采用新的设计结构,数据传输快,节省空间,相对于IDE硬盘具有很多优势: 1 .SATA硬盘比IDE硬盘传输速度高.目前SATA可以提供150MB/s的高峰传输速率.今后将达到300 MB/ ...
- java中Queue简介
Queue: 基本上,一个队列就是一个先入先出(FIFO)的数据结构 offer,add区别:一些队列有大小限制,因此如果想在一个满的队列中加入一个新项,多出的项就会被拒绝.这时新的 offer 方法 ...
- 解决asp.net MVC中 当前上下文中不存在名称“model” 的问题
在vs2013下打开同事上传的cshtml视图文件报错,出现当前上下文中不存在名称“model”,ViewBag,Url等等,在视图中也没有智能提示了:但是不影响编译运行,只是开发时候比较麻烦,但在同 ...
- [代码]JAVA触发器,Spring的quartz配置
Spring的quartz中的配置代码,spring-quartz.xml: <?xml version="1.0" encoding="UTF-8"?& ...
- 通过Log4net来配置我们需要的日志文件格式
我们先来看看配置写入txt文件是如何 的,当然不止可以配置txt格式还有其它格式. <?xml version="1.0" encoding="utf-8&qu ...
- WPF 圆角输入框
今天打算来做一个圆角的输入框 默认输入框: 这个输入框不好看,并且在XP 跟 WIN 7 WIN10 效果 都不太一样 我们今天不用模板的方式,而是 最简单的方式 来实现 圆角 输入框: ----- ...
- python重新利用shodan API
前言: 之前写过一个shodan的API调用 感觉写的不这么好.然后现在重新写一个 shodan介绍: shodan是互联网上最可怕的搜索引擎. CNNMoney的一篇文章写道,虽然目前人们都认为谷歌 ...
- jq实现碰到边缘反弹的动画
先上效果图: 录出来有点卡顿的赶脚,实际上还是挺顺畅的. 1.HTML: <div class="box"></div> 2.CSS: body{ back ...
- 企业Nginx+Keepalived双主架构案例实战
通过上一次课程的学习,我们知道Nginx+keepalived主从配置,始终有一台服务器处于空余状态,那如何更好的利用起来呢,我们需要借助Nginx+keepalived双主架构来实现,如下图通过改装 ...
- configure: error: Bundled APR requested but not found at ./srclib/. Download and unpack the corresponding apr and apr-util packages to ./srclib/.
Apache在2.4版本以后,编译时: # ./configure \ --prefix=/usr/local/apache2 \ --with-included-apr \ --enable-so ...
