Vue.js 学习笔记 第1章 初识Vue.js
本篇目录:
本章主要介绍与Vue.js有关的一些概念与技术,并帮助你了解它们背后相关的工作原理。
通过对本章的学习,即使从未接触过Vue.js,你也可以运用这些知识点快速构建出一个Vue.js应用。
1.1 Vue.js 是什么
Vue.js的官方文档中是这样介绍它的:
简单小巧的、渐进式JavaScript框架,是以应付任何规模的应用。
简单小巧是指Vue.js压缩后大小仅有20KB。
所谓渐进式(Progressive),就是你可以一步一步、有阶段性地来使用Vue.js,不必一开始就是用所有的东西。
随着我们不断的介绍,你会深刻感受到这一点,这也正式开发者热爱Vue.js的主要原因之一。
使用Vue.js可以让Web开发变得简单,同时也颠覆了传统前端开发模式。
它提供了现代Web开发中常见的高级功能,比如:
- 解耦视图与数据;
- 可复用的组件;
- 前端路由;
- 状态管理;
- 虚拟DOM(Virtual DOM)。
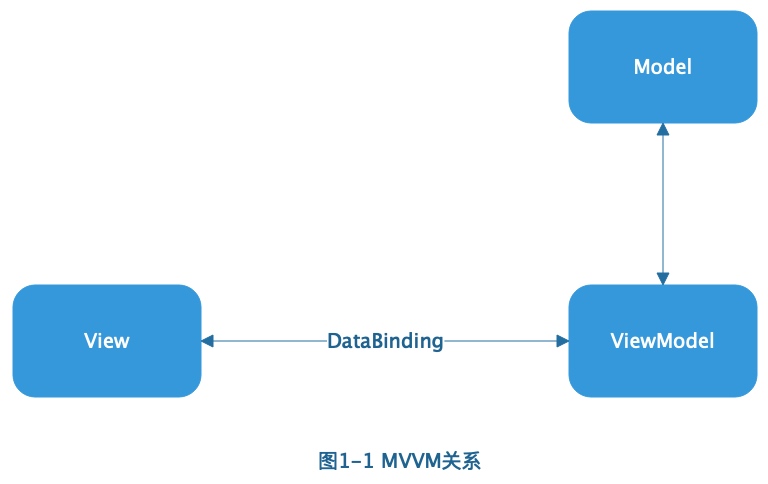
1.1.1 MVVM模式
与志明前端框架Angular、Ember等一样,Vue.js在设计上也是用MVVM(Model-View-ViewModel)模式。
MVVM模式是由经典的软件架构MVC衍生来的。
当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然。
View和ViewModel之间通过双向绑定(xlata-binding)建立联系,如图1-1所示:
 

1.1.2 Vue.js 有什么不同
如果你使用过jQuery,那你一定对操作DOM、绑定事件等这些原生JavaScript能力非常熟悉,比如我们在指定DOM中插入一个元素,并给它绑定一个点击事件。
if (showBtn) {
var $btn = $("<button>").text("Click me");
$btn.on("click", function() {
console.log("Clicked!");
});
$("#app").append($btn);
}
这段代码不难理解,操作的内容也不复杂,不过这样让我们的视图代码和业务逻辑紧耦合在一起,随着功能不断增加,直接操作DOM会使得代码越来越难以维护。
而Vue.js通过MVVM的模式拆分视图与数据两部分,并将其分离。
因此,你只需要关心你的数据即可,DOM的事情Vue会帮你自动搞定,比如上面的示例用Vue.js可以改写为:
<body>
<div id=”app”>
<button v-if=”showBtn” v-on:click=”handleClick”>Click me</button>
</div>
</body> <script>
new Vue({
el: "#app",
data: {
showBtn: true
},
methods: {
handleClick: function() {
console.log("Clicked!");
}
}
});
</script>
提示:
暂时还不需要理解上述代码,这里只是快速展示Vue.js的写法,在后面的章节会详细介绍每个参数的用法。
1.2 如何使用 Vue.js
每一个框架的产生都是为了解决某个具体的问题。
在正式开始学习Vue.js前,我们先对传统前端开发模式和Vue.js的开发模式做一个对比,以此了解Vue.js产生的背景和核心思想。
1.2.1 传统的前端开发模式
前端技术在近几年发展迅速,如今的前端开发已不再是10年前写个HTML和CSS那样简单了,新的概念层出不穷,比如ECMAScript 6、Node.js、NPM、前段工程化等。
这些新东西在不断优化我们的开发模式,改变我们的编程思想。
随着这些技术的普及,一套可称为“万金油”的技术栈被许多商业项目用于生产环境:
jQuery + RequireJS(SeaJS) + artTemplate(doT) + Gulp(Grunt)
这套技术以jQuery为核心,能兼容绝大部分浏览器,这是很多企业比较关心的,因为他们的客户很可能还在用IE7及以下浏览器。
使用RequireJS或SeaJS进行模块化开发可以解决代码依赖混乱的问题,同时便于维护及团队协作。
使用轻量级的前端模板(如doT)可以将数据与HTML模板分离。
最后,使用自动化构建工具(如Gulp)可以合并压缩代码,如果你喜欢写Less、Sass以及现在流行的ES 6,也可以帮你进行预编译。
这样一套看似完美无瑕的前端解决方案就构成了我们所说的传统前端开发模式,由于它的简单、高效、实用,至今仍有不少开发者在使用。
不过随着项目的扩大和时间的推移,出现了更复杂的业务场景,比如SPA(单页面富应用)、组件解耦等。
为了提升开发效率,降低维护成本,传统的前端开发模式已不能完全满足我们的需求,这时就出现了Angular、React以及我们要介绍的主角Vue.js。
1.2.2 Vue.js 的开发模式
Vue.js是一个渐进式的JavaScript框架,根据项目需求,你可以选择从不同的维度来使用它。
如果你只是想体验Vue.js带来的快感,或者开发几个简单的HTML5页面或小应用,你可以直接通过<script>加载CDN文件。
例如:
<!-- 自动识别最新稳定版本的Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<!-- 指定某个具体版本的Vue.js -->
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
两种版本都可以,如果你不太了解各版本的差别,建议直接使用最新的稳定版本。
当然,你也可以将代码下载下来,通过自己的相对路径来引用。
引入Vue.js框架后,在<body>底部使用new Vue()的方式创建一个实例,这就是Vue.js最基本的开发模式。
现在可以写入一下完整的代码来快速体验Vue:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue 示例</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="book in books">{{book.name}}</li>
</ul>
</div> <script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
books: [
{name: "《Vue.js实战》"},
{name: "《JavaScript 语言精粹》"},
{name: "《JavaScript 高级程序设计》"}
]
}
});
</script>
</body>
</html>
在浏览器中访问它,会将图书列表循环显示出来,如图1-2所示:
 

对于一些业务逻辑复杂,对前段工程有要求的项目,可以使用Vue单文件的形式配合webpack使用,必要时还会用到vuex来管理状态,vue-router来管理路由。
这里提到了很多概念,目前还不必去过多了解,只是说明Vue.js框架的开发模式多样化,后续会详细介绍,到时候会对整个Vue生态有所了解了。
了解了Vue.js的开发模式后,相信你已经迫不及待地想开启Vue的大门了。
下一张,我们就直接进入话题,创建第一个Vue应用。
Vue.js 学习笔记 第1章 初识Vue.js的更多相关文章
- Node.js学习笔记(1):Node.js快速开始
Node.js学习笔记(1):Node.js快速开始 Node.js的安装 下载 官方网址:https://nodejs.org/en/ 说明: 在Windows上安装时务必选择全部组件,包括勾选Ad ...
- Vue.js 学习笔记 第2章 数据绑定和第一个Vue应用
本篇目录: 2.1 Vue实例与数据绑定 2.2 指令与事件 2.3 语法糖 学习任何一种框架,从一个Hello World应用开始是最快了解该框架特性的途径. 我们先从一段简单的HTML代码开始,感 ...
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
- Vue.js 学习笔记 第6章 表单与v-model
本篇目录: 6.1 基本用法 6.2 绑定值 6.3 修饰符 表单类控件承载了一个网页数据的录入与交互,本章将介绍如何使用指令v-model完成表单的数据双向绑定. 6.1 基本用法 表单控件在实际业 ...
- Vue.js 学习笔记 第5章 内置指令
本篇目录: 5.1 基本指令 5.2 条件渲染指令 5.3 列表渲染指令 v-for 5.4 方法与事件 5.5 实战:利用计算属性.指令等知识开发购物车 回顾一下第2.2节,我们己经介绍过指令(Di ...
- Vue.js 学习笔记 第4章 v-bind 及 class与style绑定
本篇目录: 4.1 了解v-bind指令 4.2 绑定class的几种方式 4.3 绑定内联样式 DOM元素经常会动态地绑定一些class类名或style样式,本章将介绍使用v-bind指令来绑定cl ...
- Vue.js 学习笔记 第3章 计算属性
本篇目录: 3.1 什么是计算属性 3.2 计算属性用法 3.3 计算属性缓存 模板内容的表达式常用语简单的运算,当其过长或逻辑复杂时,会难以维护,本章的计算属性就是用于解决该问题的. 3.1 什么是 ...
- Vue.js学习笔记--菜鸟搭建一个企业级vue的项目
vue.js新手搭建一个企业项目,从0开始 前置条件: node.npm请先安装配置好 下面开始: npm 下载vue-cli脚手架工具 确认安装成功看到版本号: 初始化项目,选用webpack(p ...
- js学习笔记-编写高效、规范的js代码-Tom
编写高效.规范的js代码: 1.变量命名空间问题,尽量使用局部变量,防止命名冲突(污染作用域中的全局变量):全局空间命名的变量可以在对应的文档域任意位置中使用window调用. 2.尽量使用单var定 ...
随机推荐
- Unix 和· Linux 系统概述
一.Unix 1.Unix 定义 Unix 是一个计算机操作系统,一个用来协调.管理和控制计算机硬件和软件资源的控制程序 '2.Unix 特点 ① 多用户:在同一时刻可以有多个用户同时使用Unix操作 ...
- 一文读懂 Spring Boot、微服务架构和大数据治理三者之间的故事
微服务架构 微服务的诞生并非偶然,它是在互联网高速发展,技术日新月异的变化以及传统架构无法适应快速变化等多重因素的推动下诞生的产物.互联网时代的产品通常有两类特点:需求变化快和用户群体庞大,在这种情况 ...
- Python学习 Part3:数据结构
Python学习 Part3:数据结构 1. 深入列表: 所有的列表对象方法 list.append(x): 在列表的末尾添加一个元素 list.extend(L): 在列表的末尾添加一个指定列表的所 ...
- List数组和集合相互转换
1.List的toArray()方法用于将集合转换成数组,但实际上改方法是在Collection中定义的,所以所有的集合都具备这个功能, 其有两个方法:Object[] toArray() 和 ...
- 网络编程之select
一.select函数简介 select一般用在socket网络编程中,在网络编程的过程中,经常会遇到许多阻塞的函数,网络编程时使用的recv, recvfrom.connect函数都是阻塞的函数,当函 ...
- JS 总结
加var与不加var的区别: 简单来说就是加了var是局部变量 不加是全局变量.只有加了var的情况下就能限定该变量的使用范围 这样在别的方法里面也可以命名同样的变量了
- lookup_peer.go
, fmt.Sprintf("LOOKUP connecting to %s", lp.addr)) conn, err := net.DialTimeout(" ...
- [POI2007]洪水pow bfs
发现:只在所有自己的城市建水泵一定是最优解. 所以对自己的城市按高度排序,该城市不用建的前提是从他出发经过一条高度都小于等于他的路径能到达一个已经修建水泵的 sort+bfs...... #inclu ...
- BZOJ_4016_[FJOI2014]最短路径树问题_最短路+点分治
BZOJ_4016_[FJOI2014]最短路径树问题_最短路+点分治 Description 给一个包含n个点,m条边的无向连通图.从顶点1出发,往其余所有点分别走一次并返回. 往某一个点走时,选择 ...
- python中的异常
Python提供了两个非常重要的功能来处理异常和错误: 1) 异常处理try-.except 2) 断言assert 异常和断言,可以用于我们调试python程序,跟踪程序执行状态,尽快排查问题. 3 ...
