从css 3d说到空间坐标轴
有一次我们说到掷骰子那个游戏,当时是用了一个steps属性+雪碧图来制作帧动画,这当然颇为不错,但其实一开始我想的不是这样的,我想的是用真的3d和动画去做,这个方案涉及到不少空间的知识,今天来给大伙好好说说,这css 3d到底怎么玩。
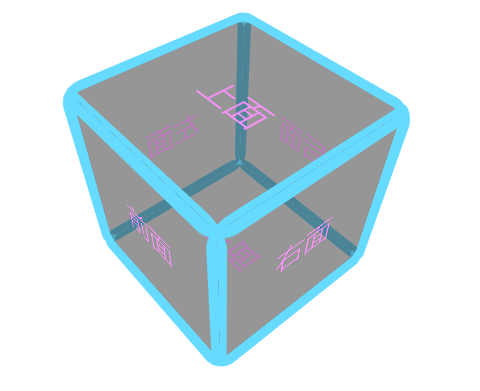
先上效果图:

基本思路:三层结构:视角容器>>载体>>具体3d图像。
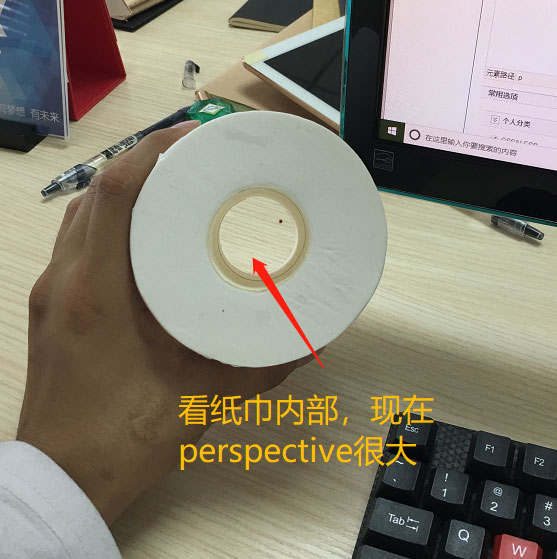
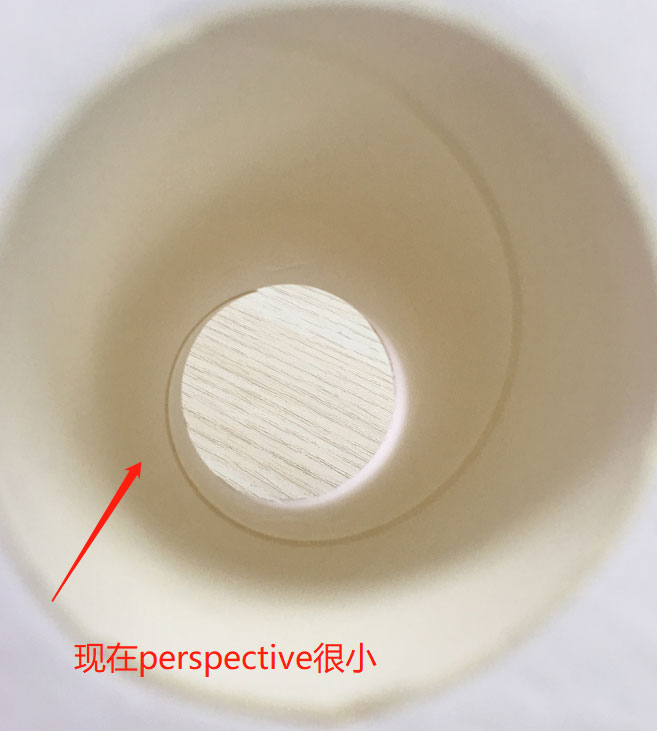
视角容器:决定3d的呈现效果,这里的pespective属性接收参数为像素,perspective的值越大,代表“眼睛离观察物越远”,值越小,代表“眼睛越靠近观察物”
缺少perspective属性,将无法调整观测的视角。


载体:支持承载3d图像
这个载体跟普通的html标签最大的区别在于它多了一个属性:transform-style:preserve-3d。表示它支持3d图像显示。
如果缺少了这个属性,进行过3d转换的3d图形们将被压在一个2d平面内,无法呈现出3d效果,因为容器都是扁的,即使内容是3d的也于事无补。
具体3d图像:从2d到3d的转换
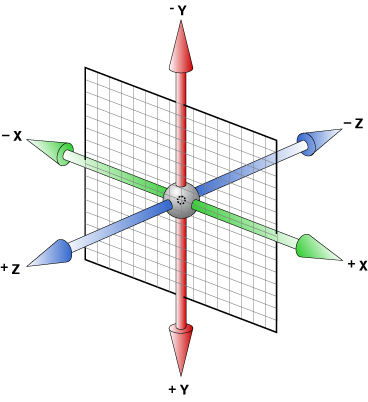
这里的3d图像都是由2d平面图像转换而来,那么如何转换呢。需要用到translateX,translateY,translateZ属性,当然简写也就是translate-3d,还有rotateX,rotateY,rotateZ等到。而translate(平移),rotate(旋转)的具体规则,都是基于下方这幅著名的参考图:三维坐标图进行的。

首先说translate的规则,这个自然不必多说,对照着看就可以了,比如说translateZ(-100px)在这幅图中就相当等于图像往-z轴的方向移了100px,形象一点的说法就是“向屏幕内部凹陷了100px”。translateX,translateY以此类推。
难点在rotate,告诉大家一个很简单的判断法则:正向轴对着眼睛,顺时针则旋转角度为正,逆时针则旋转角度为负。
或者用左手法则也行:伸出左手,大拇指指向正轴方向,四个手指的指向即是旋转正向,但务必记住是左手!
左手哥镇场:

就是这么简单,比如现在我们要制作一个3d骰子,首先六个平面图都如上图所示摆在三维坐标系的中心店,他们的大小都跟载体一样,要变成一个骰子,需要做如下变换:
(注:载体和6个面的长宽均为200px)

对照着3d图,大家比划比划就知道怎么回事了。
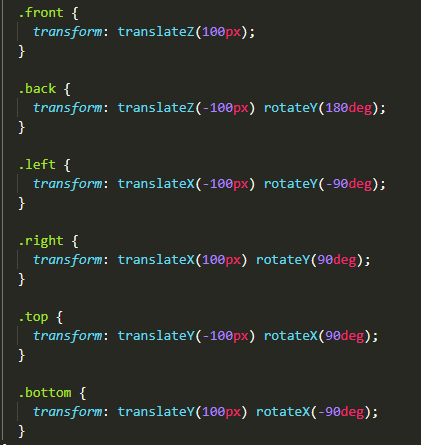
附上全部源码:
- <template>
- <div class="box">
- <section class="cube">
- <div class="front">前面</div>
- <div class="back">后面</div>
- <div class="left">左面</div>
- <div class="right">右面</div>
- <div class="top">上面</div>
- <div class="bottom">下面</div>
- </section>
- </div>
- </template>
- <style lang="less" scoped>
- .box {
- width: 100%;
- height: 100%;
- perspective: 500px;
- }
- .cube {
- position: relative;
- width: 200px;
- height: 200px;
- margin: 100px auto;
- color: #ff92ff;
- font-size: 36px;
- font-weight: 100;
- text-align: center;
- line-height: 200px;
- transform-style: preserve-3d;
- transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
- // animation: move 8s infinite linear;
- @keyframes move {
- 0% {
- transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
- }
- 100% {
- transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
- }
- }
- div {
- position: absolute;
- width: 100%;
- height: 100%;
- border: 10px solid #66daff;
- border-radius: 20px;
- background-color: rgba(51, 51, 51, 0.3);
- }
- .front {
- transform: translateZ(100px);
- }
- .back {
- transform: translateZ(-100px) rotateY(180deg);
- }
- .left {
- transform: translateX(-100px) rotateY(-90deg);
- }
- .right {
- transform: translateX(100px) rotateY(90deg);
- }
- .top {
- transform: translateY(-100px) rotateX(90deg);
- }
- .bottom {
- transform: translateY(100px) rotateX(-90deg);
- }
- }
- </style>
从css 3d说到空间坐标轴的更多相关文章
- Intro to CSS 3D transforms
原文地址:Intro to CSS 3D transforms,本文只是翻译了其中的一部分,省去了作者写文章的原因浏览器兼容部分(已经过时) Perspective 元素需要设置需要设置perspec ...
- Codrops 优秀教程:CSS 3D Transforms 实现书本效果
这个使用 CSS 3D Transforms 实现创意书本效果的来自 Codrops 网站.你可以看到两种类型的书设计:精装书和平装书.这两个效果都可以很容易地使用 CSS 修改.赶紧体验一下吧. ...
- 探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题
今天在写一个小的 CSS Demo,一个关于 3d 球的旋转动画,关于 CSS 3D,少不了会使用下面这几个属性: { transform-style: preserve-3d; perspectiv ...
- CSS 3D transforms
https://www.creativebloq.com/css3/20-stunning-examples-css-3d-transforms-11112759 https://github.com ...
- EF Core使用SQL调用返回其他类型的查询 ASP.NET Core 2.0 使用NLog实现日志记录 CSS 3D transforms cSharp:use Activator.CreateInstance with an Interface? SqlHelper DBHelper C# Thread.Abort方法真的让线程停止了吗? 注意!你的Thread.Abort方法真
EF Core使用SQL调用返回其他类型的查询 假设你想要 SQL 本身编写,而不使用 LINQ. 需要运行 SQL 查询中返回实体对象之外的内容. 在 EF Core 中,执行该操作的另一种方法 ...
- 10个超漂亮的CSS 3D特效
10个超漂亮的CSS 3D特效 一.总结 一句话总结: 后面有空得好好练一练,也可以作为录课素材 二.10个超漂亮的CSS 3D特效 转自或参考:10个超漂亮的CSS 3D特效https://blog ...
- css 3D动画
一.今天让我们来学习一下css 3D吧! 1.首先我们要学习好css3 3d一定要有一定的立体感! 2.再来那就聊聊原理吧! 3.css3 3d 顾名思义是由两个2d名片组成的 但不是让你建立连个2d ...
- CSS 3D 的魅力
作者 | 子慕大诗人 来源 | www.cnblogs.com/1wen/p/9064011.html 前言: 最近玩了玩用css来构建3D效果,写了几个demo,所以博客总结一下. 在阅读 ...
- WebVR & CSS 3D & WebGL
WebVR & CSS 3D & WebGL VR https://developer.mozilla.org/en-US/docs/Web/API/WebVR_API https:/ ...
随机推荐
- leetcode-判断回文数,非字符串算法(java实现)
link: https://leetcode-cn.com/problems/palindrome-number/description/ 问题: 判断一个整数是否是回文数.回文数是指正序(从左向右) ...
- Windows10远程报错:由于CredSSP加密Oracle修正
Windows10远程桌面连接 报错信息 : 网上找到方法 但是奈何是 "Win10家庭版" 不能使用这个办法,具体操作可以看最后的引用链接 !!!! 策略路径:"计算机 ...
- 为什么Python编程被国家教育如此重视?请开始你的表演!
高考新宠 在高考更改之前,提起编程,人们可能更多的会想起c语言之类的. 然而,高考更始之后,Python这门编程说话一夜之间传进了千家万户. 现实上,在IEEE(美国电气电子工程师学会出书的旗舰杂志) ...
- python实现四则运算和效能分析
代码github地址:https://github.com/yiduobaozhi/-1 PSP表格: 预测时间(分钟) planning 计划 15 Estimate 估计这个任务需要多少时间 10 ...
- 单片机开发——01工欲善其事必先利其器(Keil软件安装破解)
本文是博主<单片机开发>博客第一篇文章,主要讲述51单片机编程软件Keil uVision4的安装及破解过程. 1. Keil uVision4安装包文件 PATH:链接 ...
- Robot Framework和Selenium简介
1.1 RF简介 Robot Framework是一款python编写的功能自动化测试框架.具备良好的可扩展性,支持关键字驱动,可以同时测试多种类型的客户端或者接口,可以进行分布式测试执行.主要用于 ...
- spring中@Resource和@Autowired理解
一.@Resource的理解 @Resource在bean注入的时候使用,@Resource所属包其实不是spring,而是javax.annotation.Resource,只不过spring支持该 ...
- ZooKeeper的安装
一.准备 需要提前安装好Java 准备好zookeeper的软件包:软件包地址 二.部署 解压zookeeper压缩包到指定目录 执行如下命令: .tar.gz -C /opt/ 三.修改配置 ...
- SAP系统三层架构
SAP系统三层架构:表示层,应用层,数据库层 表示层:也可以说个人用户client.由表示层提出数据请求,然后应用层对请求进行处理,再通过数据库层DBMS系统对数据进行处理. 从应用服务器的缓 ...
- oracle中数据类型对应java类型
地址: http://otndnld.Oracle.co.jp/document/products/oracle10g/102/doc_cd/Java.102/B19275-03/datacc.htm ...
