浅谈CSS3 box-sizing 属性 有趣的盒模型
盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.
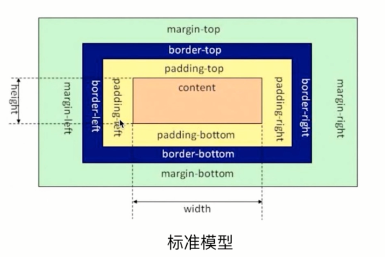
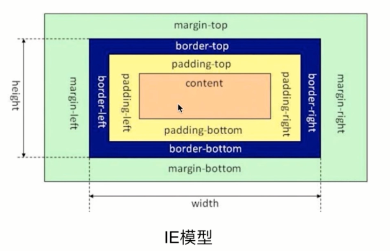
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,
而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
css如何设置两种模型
这里用到了CSS3 的属性 box-sizing(默认值:content-box)
/* 标准模型 */
box-sizing:content-box; /*IE模型*/
box-sizing:border-box;
content-box: 这是CSS2.1指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外
border-box: 指定宽度和高度(最小/最大属性)确定元素边框box。也就是说,对元素指定宽度和高度包括padding和border的指定。内容的宽度和高度减去各自双方该边框和填充的宽度从指定的"宽度"和"高度"属性计算
测试参考案例
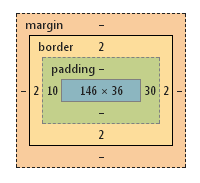
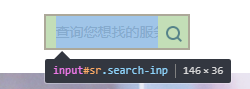
理想中的效果和代码如下图:

.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:content-box;(默认的可不写)
}

应用在有用 bootstrap框架 的项目中发现bootstrap.min.css 样式里默认 box-sizing: border-box; 会干扰搜索框的宽高
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
这个属性导致页面出现的样子:

.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}

这个时候想要实现理想中的效果必须把样式调整成:
.input {
width: 190px;
height: 40px;
line-height: 40px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}
PS技巧: 当一个容器宽度定义为 width:100%; 之后,如果再增加 padding 或者 border 则会溢出父容器,是向外扩张的
如果使用该样式,指定为 box-sizing: border-box; 则 padding 和 border 就不会再溢出,而是向内收缩的,这个效果感觉非常实用的
浅谈CSS3 box-sizing 属性 有趣的盒模型的更多相关文章
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- 浅谈 css3 box盒子模型以及box-flex的使用
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 一.使 ...
- 浅谈css3有意思的属性pointer-events: none;
pointer-events: none: 可以让某个元素实现类似于海市蜃楼的效果,具体理解为,你可以看的到某个元素,但是你无法摸的着. 而display:none; 是你摸不着,但是你也看不见. ...
- 浅谈WPF依赖项属性
浅谈WPF依赖项属性 0. 引言 依赖项属性虽然在使用上和CLR属性一样,但是它是WPF特有的,不同于CLR属性.只是封装为我们常用CLR的属性,在语法使用上和CLR属性一样.WPF中一些功能:动画, ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
- []转帖] 浅谈Linux下的五种I/O模型
浅谈Linux下的五种I/O模型 https://www.cnblogs.com/chy2055/p/5220793.html 一.关于I/O模型的引出 我们都知道,为了OS的安全性等的考虑,进程是 ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- 浅谈CSS3 box-reflect 属性
今天说一下 CSS3的box-reflect属性,也就是倒影特效. 语法: box-reflect:包括3个值. 1. direction 定义方向,取值包括 above . below . left ...
- 浅谈CSS3动画的凌波微步--steps()
背景 一日敲代码的我,得到一个需求:写一个10秒的倒计时. 用JavaScript定时器麻溜写完之后,恰好同事勇司机接完水.瞟了一眼,然后凑过来说,这个用CSS3也可以写,而且一行JavaScript ...
随机推荐
- JSON Patch
1.前言 可以这么说的是,任何一种非强制性约束同时也没有"标杆"工具支持的开发风格或协议(仅靠文档是远远不够的),最终的实现上都会被程序员冠上"务实"的名头,而 ...
- 关于input的一些问题解决方法分享
前言 input是我们接受来自用户的数据常用标签,在前端开发中,相信每个人都会用到这个标签,所以在开发过程中也时候也会遇到一些问题,本文的内容是我在跟input相爱相杀过程中产生的,在此记录分享一下. ...
- maven 编译出错Fatal error compiling: 无效的目标发行版: 1.8 -> [Help 1] 解决办法
这几天在为公司项目搭建一个后台框架,使用的是eclipse-Mars自带的maven插件,在maven进行编译的时候,出现Fatal error compiling: 无效的目标发行版: 1.8 -& ...
- 修改eclipse的workspace目录
打开Window,选择Preferences->General-->Startup and Shutdown->Workspaces,勾选Prompt for workspace o ...
- Manifest文件的最新理解
今天看了Manifest文件内容的相关视频,感觉对知识的理解深刻了一些: 首先,先来说说这个文件的作用,这个文件可以说是聚集了很多个标签,其实对于每个主标签,在将来编译的时候,都会被处理成一个类,而标 ...
- SpringBoot编写自定义的starter 专题
What’s in a name All official starters follow a similar naming pattern; spring-boot-starter-*, where ...
- 33.APP后端处理视频的方案
在当前的app应用中,到处都能看到视频的身影,例如,在社交类的app上,用户可以拍摄属于自己的小视频,并发布到相应得栏目,增加和好友们互动的机会. 后台常见的视频处理有以下几种: · ...
- 【ShoppingWebCrawler】-基于Webkit内核的爬虫蜘蛛引擎概述
写在开头 在各个电商平台发展日渐成熟的今天.很多时候,我们需要一些平台上的基础数据.比如:商品分类,分类下的商品详细,甚至业务订单数据.电商平台大多数提供了相应的业务接口.允许ISV接入,用来扩展自身 ...
- 2个byte类型数据相加(转型问题的分析)
转自https://blog.csdn.net/alinshen/article/details/53571857 今天看到网上有网友问到关于final修饰的面试题目,题目如下: <span s ...
- Hibernate用注解生成表
User.java实体来 package com.tao.pojo; import javax.persistence.Column; //用注解的方式生成表 import javax.persist ...
