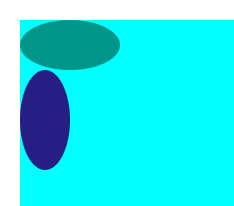
css 椭圆样式
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.div1 {
background-color: cyan;
margin: 30px;
height: 300px;
} .div2 {
width: 100px;
height: 50px;
background-color: #239587;
border-radius: 100px / 50px;
} .div3 {
width: 50px;
height: 100px;
background-color: #231587;
border-radius: 50px /100px;
}
</style>
</head> <body>
<div class="div1">
<div class="div2"></div>
<div class="div3"></div>
</div>
</body> </html>
css 椭圆样式的更多相关文章
- 精简的网站reset 和 css通用样式库
参考链接:http://www.zhangxinxu.com/wordpress/2010/07/我是如何对网站css进行架构的/ reset.css body{ line-height:1.4; c ...
- css初始化样式代码
为什么要初始化CSS? CSS初始化是指重设浏览器的样式.不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一.如果没对CSS初始化往往会出现浏览器之间的页面差异.每次新开发 ...
- 漂亮的CSS按钮样式集以及在线生成工具
以前我们制作一样带带阴影.圆角或3D感的按钮都需要用图片来制作,但CSS3出来后就可以不用图片了,由于是代码写的按钮样式,在Retina上浏览依然清晰美观.虽然不错,但我们写一个阴影+质感的按钮还是挺 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- html / css打印样式
最近做公司后台系统,需要打印贴箱标签,按照正常打印A4纸的标准,测试的效果不是自己想要的,文字排版布局都乱了,查了一些资料,需要设置的东西我总结了一下: 显示器(screen)和打印机(printer ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- 第 15 章 CSS 文本样式[下]
学习要点: 1.文本总汇 2.文本样式 3.文本控制 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.文本总汇 本节课, ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
随机推荐
- 服务部署到Swarm Cluster中
对于已存在的镜像,将其部署到服务器中并开始对外服务,便是它的职责,而我们要做的便是帮助它完成职责,前两个应用环节都已产生了相应的镜像,在这一环节,将完成服务部署到容器集群的工作,对于这一过程,实际执行 ...
- C#-Xamarin的Android项目开发(三)——发布、部署、打包
前言 部署,通常的情况下,它其实也是项目开发的一个难点. 为什么这么说呢?因为,它不是代码开发,所以很多开发者本能的拒绝学习它. 并且一个项目配置好一次以后,部署的步骤和部署的人通常很固定,所以大部分 ...
- 【响应式编程的思维艺术】 (5)Angular中Rxjs的应用示例
目录 一. 划重点 二. Angular应用中的Http请求 三. 使用Rxjs构建Http请求结果的处理管道 3.1 基本示例 3.2 常见的操作符 四. 冷热Observable的两种典型场景 4 ...
- 设计模式之适配者模式——Java语言描述 | Amos H's blog
适配器模式是作为两个不兼容的接口之间的桥梁.这种类型的设计模糊属于结构性模式,它结合了两个独立接口的功能 概念阐述 使用适配器模式可以解决在软件系统中,将一些旧的类放入新环境中,但是新环境要求的接口旧 ...
- 史上最全的大厂Mysql面试题在这里!
1.MySQL的复制原理以及流程 基本原理流程,3个线程以及之间的关联: 主:binlog线程——记录下所有改变了数据库数据的语句,放进master上的binlog中: 从:io线程——在使用star ...
- Android组件化探索与实践
什么是组件化 不用去纠结组件和模块语义上的区别,如果模块间不存在强依赖且模块间可以任意组合,我们就说这些模块是组件化的. 组件化的好处 实现组件化本身就是一个解耦的过程,同时也在不断对你的项目代码进行 ...
- 关于windows系统无法更新的解决方法
操作系统无法更新解决方案! 1.检查网络连接是否正常: 2.检查控制面板设置,windows更新是否开启: 3.检查计算机-管理-服务和应用程序-服务组件里的windows update是否开启: 4 ...
- 页面结构化在 Android 上的尝试
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/M45DM5Ix7a2fmrsE8VPvxg 作者:b ...
- 永久更改pip源和创建虚拟环境
一.永久更改pip源 1.windows 编辑%APPDATA%/pip中的pip.ini(若无则新建): C:\Users\v_xmmxhli λ cd %APPDATA%/pip C:\Users ...
- window下的nginx的安装和使用
nginx功能之一可以启动一个本地服务器,通过配置server_name和root目录等来访问目标文件 一. 下载 http://nginx.org/en/download.html 下载后安装在你钟 ...