Vue.js实现后台菜单切换
- 因为刚初学Vue.js,暂时遇到以下问题,待之后解决
- 点击父节点,怎么隐藏显示子节点
- 点击父节点或子节点,切换li的class="active"
- iframe怎么自适应高度
- 思路
- 这里是通过vue.router进行切换
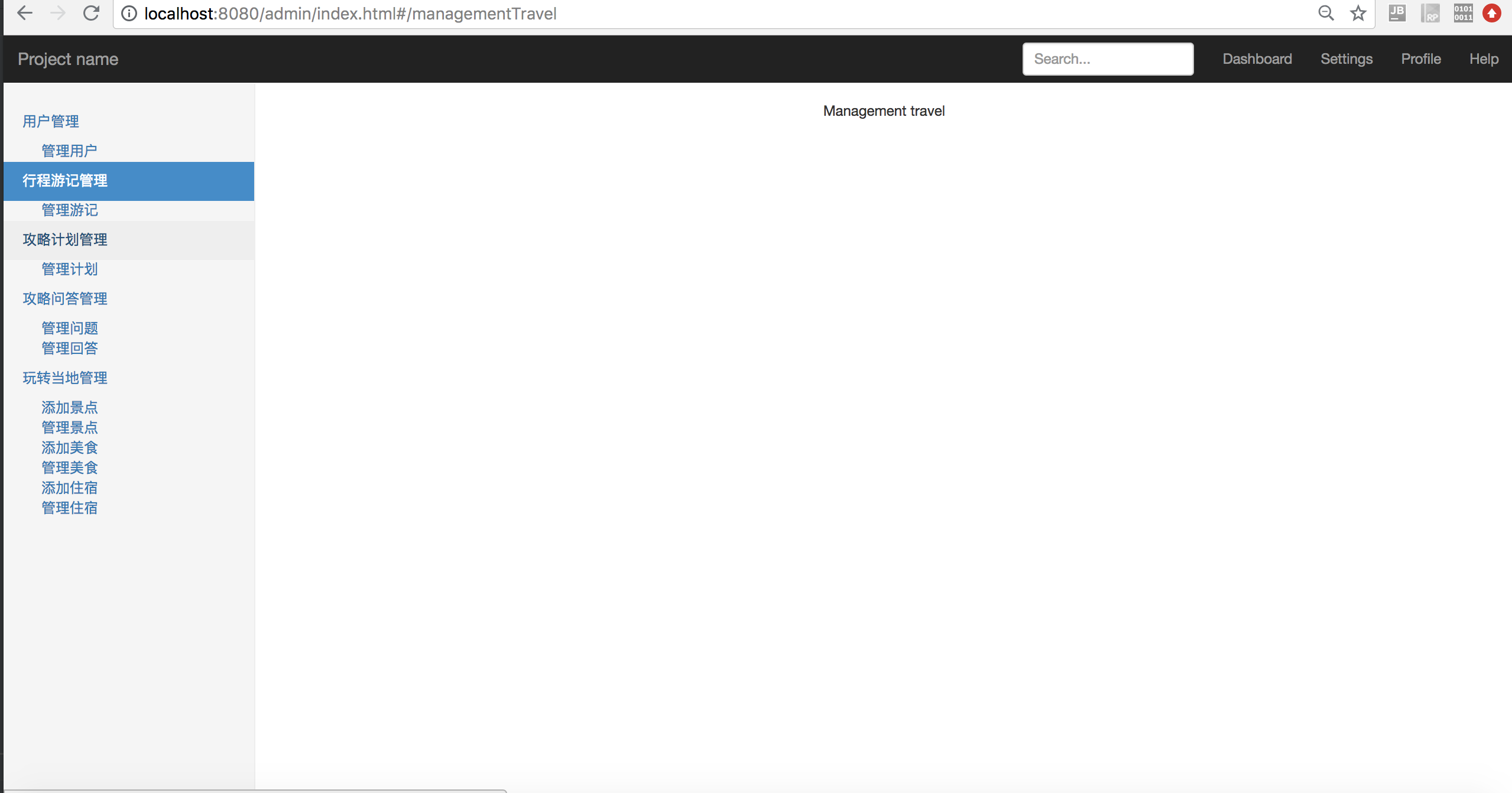
- 效果图

- 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico"> <title>Dashboard Template for Bootstrap</title> <!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/dashboard.css" rel="stylesheet"> <script src="js/jquery.min.js"></script>
<script src="bootstrap-4.3.1-dist/js/bootstrap.min.js"></script> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <style>
.smail-ul {
list-style-type: none;
} .router-view-style {
width: 100%;
height: 100%;
} .router-view-iframe-style {
width: 100%;
height: 1280px;
}
</style>
</head> <body> <nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Dashboard</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Help</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav> <div class="container-fluid" id="app">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li >
<a href="#">用户管理 <span class="sr-only">(current)</span></a>
<ul class="smail-ul">
<li><a href="#">
<router-link to="/managementUser">管理用户</router-link>
</a></li>
</ul>
</li>
<li class="active">
<a href="#">行程游记管理</a>
<ul class="smail-ul">
<li><a href="#">
<router-link to="/managementTravel">管理游记</router-link>
</a></li>
</ul>
</li>
<li>
<a href="#">攻略计划管理</a>
<ul class="smail-ul">
<li><a href="#">
<router-link to="/managementPlan">管理计划</router-link>
</a></li>
</ul>
</li>
<li>
<a href="#">攻略问答管理</a>
<ul class="smail-ul">
<li><a href="#">
<router-link to="/managementProblem">管理问题</router-link>
</a></li>
<li><a href="#">
<router-link to="/managementReply">管理回答</router-link>
</a></li>
</ul>
</li>
<li>
<a href="#">玩转当地管理</a>
<ul class="smail-ul">
<li><a href="#">
<router-link to="/addAttraction">添加景点</router-link>
</a></li>
<li><a href="#">
<router-link to="/managementAttraction">管理景点</router-link>
</a></li>
<li><a href="#">
<router-link to="/addFood">添加美食</router-link>
</a></li>
<li><a href="#">
<router-link to="/managingFood">管理美食</router-link>
</a></li>
<li><a href="#">
<router-link to="/addAccommodation">添加住宿</router-link>
</a></li>
<li><a href="#">
<router-link to="/managementAccommodation">管理住宿</router-link>
</a></li>
</ul>
</li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<!--<h1 class="page-header">Dashboard</h1>--> <div class="row placeholders">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view class="router-view-style"> </router-view>
</div>
</div>
</div>
</div> </body>
<script> // 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter)
//1. 定义(路由)组件
const ManagementUser = {template: '<iframe frameborder="0" class="router-view-iframe-style" src="login.html"></iframe>'}
const ManagementTravel = {template: '<div>Management travel</div>'}
const ManagementPlan = {template: '<div>Management Plan</div>'}
const ManagementProblem = {template: '<div>Management Problem</div>'}
const ManagementReply = {template: '<div>Management Reply</div>'}
const AddAttraction = {template: '<div>Add Attraction</div>'}
const ManagementAttraction = {template: '<div>Management Attraction</div>'}
const AddFood = {template: '<div>Add Food</div>'}
const ManagingFood = {template: '<div>Managing Food</div>'}
const AddAccommodation = {template: '<div>Add Accommodation</div>'}
const ManagementAccommodation = {template: '<div>Management Accommodation</div>'} //template: '<div>User{{ $route.params.id}}</div>' // 2. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
//定义路由
//每个路由应该映射一个组件。 其中"component" 可以是
//创建路由实例,
routes: [
{path: '/managementUser', component: ManagementUser},
{path: '/managementTravel', component: ManagementTravel},
{path: '/managementPlan', component: ManagementPlan},
{path: '/managementProblem', component: ManagementProblem},
{path: '/managementReply', component: ManagementReply},
{path: '/addAttraction', component: AddAttraction},
{path: '/managementAttraction', component: ManagementAttraction},
{path: '/addFood', component: AddFood},
{path: '/managingFood', component: ManagingFood},
{path: '/addAccommodation', component: AddAccommodation},
{path: '/managementAccommodation', component: ManagementAccommodation}, ] }) // 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app');
</script>
</html>
Vue.js实现后台菜单切换的更多相关文章
- vue、element-ui 后台菜单切换重新请求数据
我们在做后台管理系统时,通常将数据请求挂载到created或mounted钩子中,但这样引发的问题是它只会被出发一次,如果不同菜单中数据关联性较大,切换过程中未及时更新数据,容易引发一些问题,这种情况 ...
- Vue.js连接后台数据jsp页面  ̄▽ ̄
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- vue.js与后台模板引擎“双花括号”冲突时的解决办法
后台渲染模板如swig,也使用“{{ }}“作为渲染,与前端vue的产生冲突,此时只要在新建Vue对象时,添加delimiters: ['${', '}'],就搞定了,代码如下 <!DOCTYP ...
- vue js 实现 树形菜单
添加一个模板.<template id="menu-template"> <li v-if="model.nodes!=undefined"& ...
- Vue.js学习 — 微信公众号菜单编辑器(一)
学习里一段时间Vue.js,于是想尝试着做一个像微信平台里那样的菜单编辑器,在这里分享下 具体样式代码查看项目github 创建一个vue实例 <!DOCTYPE html> <ht ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 前端之Vue.js库的使用
vue.js简介 Vue.js读音 /vjuː/, 类似于 view Vue.js是前端三大新框架:Angular.js.React.js.Vue.js之一,Vue.js目前的使用和关注程度在三大框架 ...
- Vue.js库的第一天的学习
一,vue.js简介 Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面,这些可以根据项目的需要灵活选择 所以说, vue.js是一套构建用户界面的渐进式框架 Vue.js的核心 ...
- Vue.js的简介
vue.js简介 Vue.js读音 /vjuː/, 类似于 view Vue.js是前端三大新框架:Angular.js.React.js.Vue.js之一,Vue.js目前的使用和关注程度在三大 ...
随机推荐
- 部署Chart应用并使用.net core读取Kubernetes中的configMap
上一篇文章讲了 k8s使用helm打包chart并上传到腾讯云TencentHub,今天就讲一下使用Helm部署应用并使用configMap代替asp.net core 中的appsettings.j ...
- Java相关面试题总结
本文分为十九个模块,分别是: Java 基础.容器.多线程.反射.对象拷贝.Java Web .异常.网络.设计模式.Spring/Spring MVC.Spring Boot/Spring Clou ...
- 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
目录 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法 安装 vs 2019 professional/enterprise版本 在vs的设置里,勾选 ...
- python——绘制二元高斯分布的三维图像,
在对数据进行可视化的过程中,可能经常需要对数据进行三维绘图,在python中进行三维绘图其实是比较简单的,下面我们将给出一个二元高斯分布的三维图像案例,并且给出相关函数的参数. 通常,我们绘制三维图像 ...
- [译]PEP 342--增强型生成器:协程
PEP原文 : https://www.python.org/dev/peps/pep-0342/ PEP标题: Coroutines via Enhanced Generators PEP作者: G ...
- 关于.net导出数据到excel/word【占位符替换】
1]excel的占位符替换 效果如图 关键代码: ///savedFilePath需要保存的路径 templateDocPath模板路径 替换的关键字和值 格式 [姓名]$%$小王 public st ...
- com.mysql.jdbc.Driver 和 com.mysql.cj.jdbc.Driver的区别
com.mysql.jdbc.Driver 是 mysql-connector-java 5中的,com.mysql.cj.jdbc.Driver 是 mysql-connector-java 6中的 ...
- Java开发笔记(八十九)缓存字节I/O流
文件输出流FileOutputStream跟FileWriter同样有个毛病,每次调用write方法都会直接写到磁盘,使得频繁的写操作性能极其低下.正如FileWriter搭上了缓存兄弟Buffere ...
- Android 程序结构
Android程序在创建的时,Android studio就为其构建了基本结构,设计者可在此结构上开发应用程序, manifests :用于存放AndroidManifest.xml文件(又称清单文件 ...
- MySQL找不到msvcp140.dll”
没有安装VC++2015(Microsoft Visual C++ 2015 Redistributable), 下载地址 点击download,一个64位的一个32位的.
